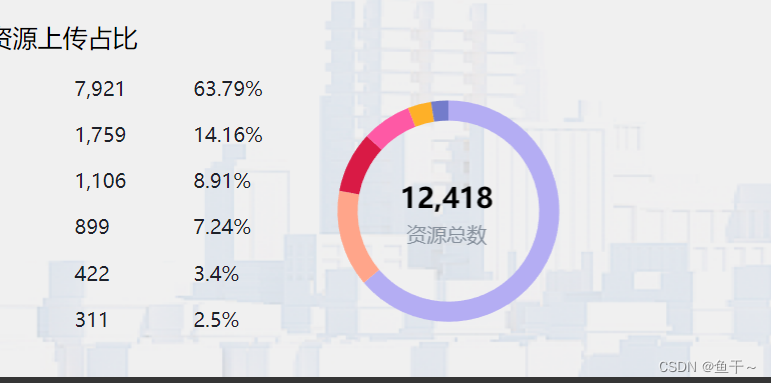
效果图:

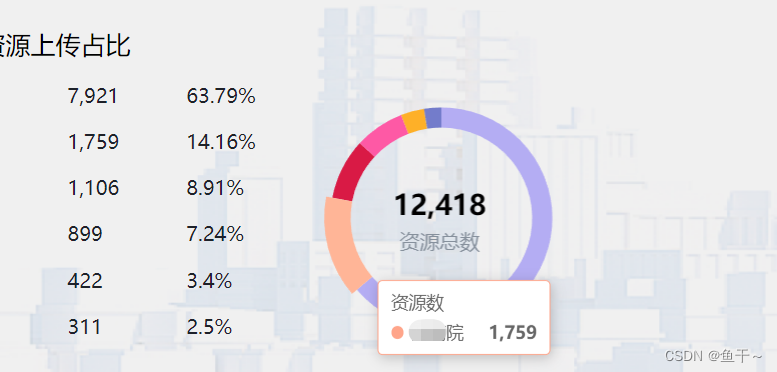
鼠标悬浮的效果图:

1:安装echarts
yarn add echarts@5.3.2
或
npm install echarts@5.3.2 --save

2.局部引入使用
在vue页面引入
<template>
<div>
<div
ref="myChart"
style="
{
width: 400px;
height: 350px;
}
"
></div>
</div>
</template>
<script>
import * as echarts from "echarts";
export default {
name: "Home",
data() {
return {
// 总数
countCharData: 0,
// 存放echarts组装的数据
echartsData: [],
// 模拟的数据
data: [
{
rankNo: 1,
companyCode: "1",
companyName: "test1",
companyNickName: "test1",
count: 7921,
percentage: 63.79,
},
{
rankNo: 2,
companyCode: "142",
companyName: "test12",
companyNickName: "test12",
count: 1759,
percentage: 14.16,
},
{
rankNo: 3,
companyCode: "24",
companyName: "test13",
companyNickName: "test13",
count: 1106,
percentage: 8.91,
},
{
rankNo: 4,
companyCode: "8",
companyName: "test14",
companyNickName: "test14",
count: 899,
percentage: 7.24,
},
{
rankNo: 5,
companyCode: "21",
companyName: "test15",
companyNickName: "test15",
count: 422,
percentage: 3.4,
},
{
rankNo: 6,
companyCode: "other",
companyName: "其他",
companyNickName: "其他",
count: 311,
percentage: 2.5,
},
],
}
},
created() {
this.init_load();
},
// 销毁实例
disposeChart() {
echarts.dispose(this.$refs.myChart);
},
methods: {
// 初始化
async init_load() {
// 这里this.data原本是请求接口的数据,现在写dom我直接把data数据写死
this.data.forEach((item, i) => {
this.countCharData += item.count;
this.echartsData.push({
value: item.count,
name: item.companyNickName,
itemStyle: {
color: this.handChartColor(i),
},
});
});
await this.drawChart();
},
drawChart() {
// 基于准备好的dom,初始化echarts实例 这个和上面的main对应
echarts.init(this.$refs.myChart).setOption({
title: {
text: this.formatNumber(this.countCharData), //环状图中间显示数量的主标题
subtext: "资源总数", //副标题
left: "38%",
top: "28%",
textAlign: "center",
// 主标题的颜色
textStyle: {
color: "#000",
fontSize: 22,
align: "center",
},
// 副标题的颜色
subtextStyle: {
color: "#86909C",
fontSize: 16,
align: "center",
},
},
tooltip: {
trigger: "item",
},
series: [
{
name: "资源数",
type: "pie",
radius: ["45%", "55%"],// 环状的环粗细
center: ["40%", "35%"],
data: this.echartsData, //数据
// 这里是不显示环状图外面的线
label: {
show: false,
position: "center",
},
labelLine: {
length: 5,
length2: 0,
maxSurfaceAngle: 80,
},
},
],
});
},
//数字每三位加逗号的方法
formatNumber(num) {
return Number(num).toLocaleString();
},
// 我这里只展示前六条数据,所有只给六个颜色
handChartColor(i) {
let color = "";
switch (i) {
case 0:
color = "#B4ADF3";
break;
case 1:
color = "#FFA58A";
break;
case 2:
color = "#D91A45";
break;
case 3:
color = "#FE59A5";
break;
case 4:
color = "#FEB028";
break;
default:
color = "#737CCB";
break;
}
return color;
},
},
};
</script>
3.注意点
1.注意安装的echarts的版本,我这里安装的是5.3.2
2.echarts官网地址(如果打不开,请使用科学上网):https://echarts.apache.org/handbook/zh/get-started/
3.需要更改echarts的大小样式,只能在div里加style,如果使用class会无效果