5. html常用标签
5.1 标签语义
学习标签是有技巧的,重点是记住每个标签的语义。简单理解就是指标签的含义。即这个标签是用来干嘛的。
根据标签的语义,在合适的地方给一个最为合理的标签。可以让页面结构给清晰。

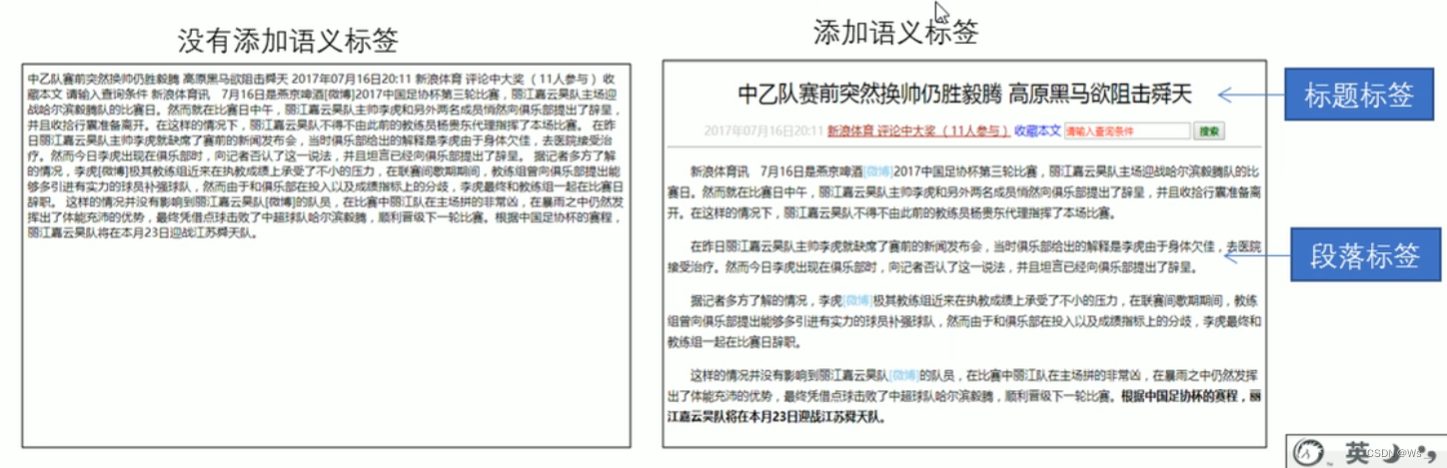
5.2 标题标签 <h1>-<h6>(重要)
HTML提供了6个等级的网页标题 即<h1>-<h6>
单词head的缩写,意为头部和标题
标题语义:作为标题使用,并根据依据重要性递减。
特点:
加了标题的文字会变粗,字号也会依次变大
一个标题独占一行
5.3 段落和换行标签(重要)
5.3.1 段落标签
在HTML标签中,<p>标签用于定义段落,它可以将整个网页分为若干个段落
标签语义:可以吧HTML文档分割为若干段落
特点:
文本在一个段落中会根据浏览器窗口的大小自动换行。
段落和段落之间保又空隙。
5.3.2 换行标签
在HTML中,一个段落中的文字会从左到右依次排序。直到浏览器窗口的右端,然后才能自动换行。如果希望某个段文本强制换行显示,就需要使用换行标签<br/>
特点:
<br/>是个单标签
<br/>标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距
5.4 文本格式化标签
在网页中,有时为文字设置粗体、斜体 或者 下划线等效果,这时就需要到HTML中的文本格式化标签,使文字以特殊的方式显示。
标签语义:突出重要性,比普通文字更重要。
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | <strong></strong>或者<b></b> | 更推荐使用<strong>标签加粗 语义更强烈 |
| 倾斜 | <em></em>或者<i></i> | 更推荐使用<em>标签倾斜 语义更强烈 |
| 删除线 | <del></del>或者<s></s> | 更推荐使用<del>标签删除线 语义更强烈 |
| 下划线 | <ins></ins>或者<u></u> | 更推荐使用<ins>标签下划线 语义更强烈 |
5.5 <div>和<span>标签
其中<div>和<span> 是没有语义的,他就是一个盒子,用来装内容的
div是divsion的缩写,表示分割,分区。span意为跨度,跨距。
特点:
1.<div> 标签用来布局,但是现在一行只能放一个<div>。(大盒子)
2.<span>标签用来布局,一行上可以多个<span>。(小盒子)
5.6 图像标签和路径(重点)
5.6.1 图像标签
在HTML标签中<img>标签用于定义HTML页面中的图像。
例:<img src="图像URL"/>
单词image的缩写,意为图像。
src是<img>标签的必须属性,它用于指定图像文件的路径和文件名。
路径写法
在相对路径写法中,以下符号代表什么含义?
. 当前文件所在的文件夹
.. 当前文件上一级文件夹
/ 进入某个文件夹里面
在绝对路径写法中---- 从盘符出发查找目标文件
windows电脑从盘符出发
mac电脑从根目录(/)出发
<img src="C:\images\mao.jpg">
windows默认是\,其它系统是/,建议统一写为/
所谓属性:简单理解就是属于这个图像标签的特性。
图像标签的其他属性:
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本。图像不能显示的文字 |
| title | 文本 | 提示文本。鼠标放在图像上,显示的文字 |
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| border | 像素 | 设置图像的边框粗细 |
图像标签属性注意点:
① 图像标签可以拥有多个属性,必须卸载标签名的后面
② 属性之间不分先后顺序。标签名与属性,属性与属性之间均以空格分开。
③ 属性采取键值对的格式,即 key= “value”的格式,属性 = “属性值”。
④ 属性中wedth和height ,浏览器缩放图片,默认是等比例缩放
注意 : 图像标签中 src 标签是必须要写的
5.6.2 路径(前期铺垫知识)
1.目录
(1)目录文件夹和根目录:
实际工作中,我们的文件不能随便乱放,否则用起来回很难快速找到他们,因此需要一个文件夹来管理他们。
目标文件夹:就是普通文件夹,里面只不过存放了我们做网页所需要的相关素材。比如HTML文件,图片等。、
根目录:打开目录文件夹的第一层就是根目录。
(2) VSCode打开目录文件夹:
文件----打开文件夹,选择目录文件夹,后期非常方便管理文件。
2.路径
页面中的图片会非常多,通常我们会新建一个文件夹来存放这些图像的文件(images),这时再查找图像,就需要采用“路径”的方式来指定图像文件的位置。
路径可以分为:
-
相对路径
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。
这里简单来说,图片相对于HTML页面的位置。
相对路径分类 符号 说明 同一级路径 图像文件位于HTML文件同一级 如<img src="baidu.gif"> 下一级路径 / 图像文件位于HTML文件下一级 如<img src="images/baidu.gif"> 上一级路径 ../ 图像文件位于HTML文件上一级 如 相对路径是从diamond所在的文件出发,去寻找目标文件的,而我们这里所说的上一级,下一级和同一级就是图片相对于HTML页面的位置
-
绝对路径
绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径
例如:”D:\webimglogo.gif“ 或完整的网络地址 ”http://www.baidu.gif“
5.7 超链接标签(重点)
在HTML标签中,<a>标签用于定义超链接,作用是从一个页面链接到另一个页面。
5.7.1 链接的语法格式
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a>
单词anchor的缩写,意为:锚
两个属性的作用如下:
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的url地址,(必须属性) 当为标签应用href属性实,他就具有了超链接的功能 |
| traget | 用于指定链接页面的打开方式,其中self为默认值,blank为在新窗口中打开的方式(前面有下划线) |
5.7.2 连接的分类
外部链接:例如<a href="http://www.baidu.com">百度</a>
内部链接:网站内部页面之间的相互链接,直接链接内部网页名称即可,例如 <a href="index.html">首页</a>
空链接:如果当时没有确定链接的目标时,例如< a href="#">首页</a>
下载链接:如果href里面地址是一个文件或者压缩包,会下载这个文件。例如<a href="img.zop">下载文件</a>
网页元素链接:在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接。<a href="http://www.baidu.com"></a>
锚点链接:
点我们点击链接,可以快速定位到页面中的某个位置。
· 在链接文本的href属性中,设置属性值为#名字的形式,如:< a href="#two">第二集</a>
· 找到目标位置标签,里面添加一个id属性 = 刚才的名字 , 如:< h3 id="two">第二集介绍</h3>
5.8注释标签
5.8.1 注释标签
如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
HTML中的注释以 "<!--"开头,以"-->"结束。
<!-- 注释语句 --> 快捷键 :ctrl + /
一句话:注释标签里面的内容是给程序猿看的,这个代码是不执行不显示到页面中的。
添加注释是未来更好的理解代码的功能,便于相关开发人员理解和阅读代码,程序是不会注释内容的。
5.8.2 特殊字符
在HTML页面中,一些特殊的符号很难胡总和不方便直接使用,此时我们就可以使用下面的字符来代替
重点记住: 空格、大于号、小于号这三个,其余的使用量很少,如果需要回头查阅即可。