第十九章 java绘图

19.1 java绘图类
绘图时高级程序设计中非常重要的技术,例如,应用程序可以绘制闪屏图片,背景图片,组件外观等等,Web程序可以绘制统计图,数据库存储图片资源等,真骨耸为“一图胜千言”,使用图片能够更好的表达程序运行结果,并且能够进行细致的数据分析与保存等等 本小节分为Graphics与Graphics2D小部分
19.1.1Graphics类
Graphics类是所有图形上下文的抽象基类,它允许应用提供程序在组件以及闭屏图像上进行绘制Graphics类封装了java支持的基本绘图操作所需要的状态信息,主要包括了颜色,字体,画笔,文本,图像等
Graphics类提供了绘图常用的方法,利用了这些方法可以实现,直线,矩形,多边形,椭圆,圆弧等,形状和文本,图片的绘制操作。另外,在执行这些操作之前,还可以使用相应的方法,设置绘图的颜色和字体等状态属性
19.1.2Graphics2D类
使用Graphics2D类可以完成简单的图形绘制任务,但是她所实现的功能非常有限,如无法改变线条的粗细,不能对图片使用旋转和模糊等过滤效果
Graphics2D类继承了Graphics类,实现了功能更加强大的绘图操作的集合。由于Graphics2D类 是Graphics类的拓展,也是推荐使用Java绘图类,
19.2绘制图形
java可以分别使用Graphics类和Graphics2D类绘制图形,Graphics类使用不同的方法实现绘制不同的图形,例如 drawLine()方法可以绘制执行,drawRect()方法绘制矩形,drawOval()方法用于绘制椭圆等
如下例题所示:
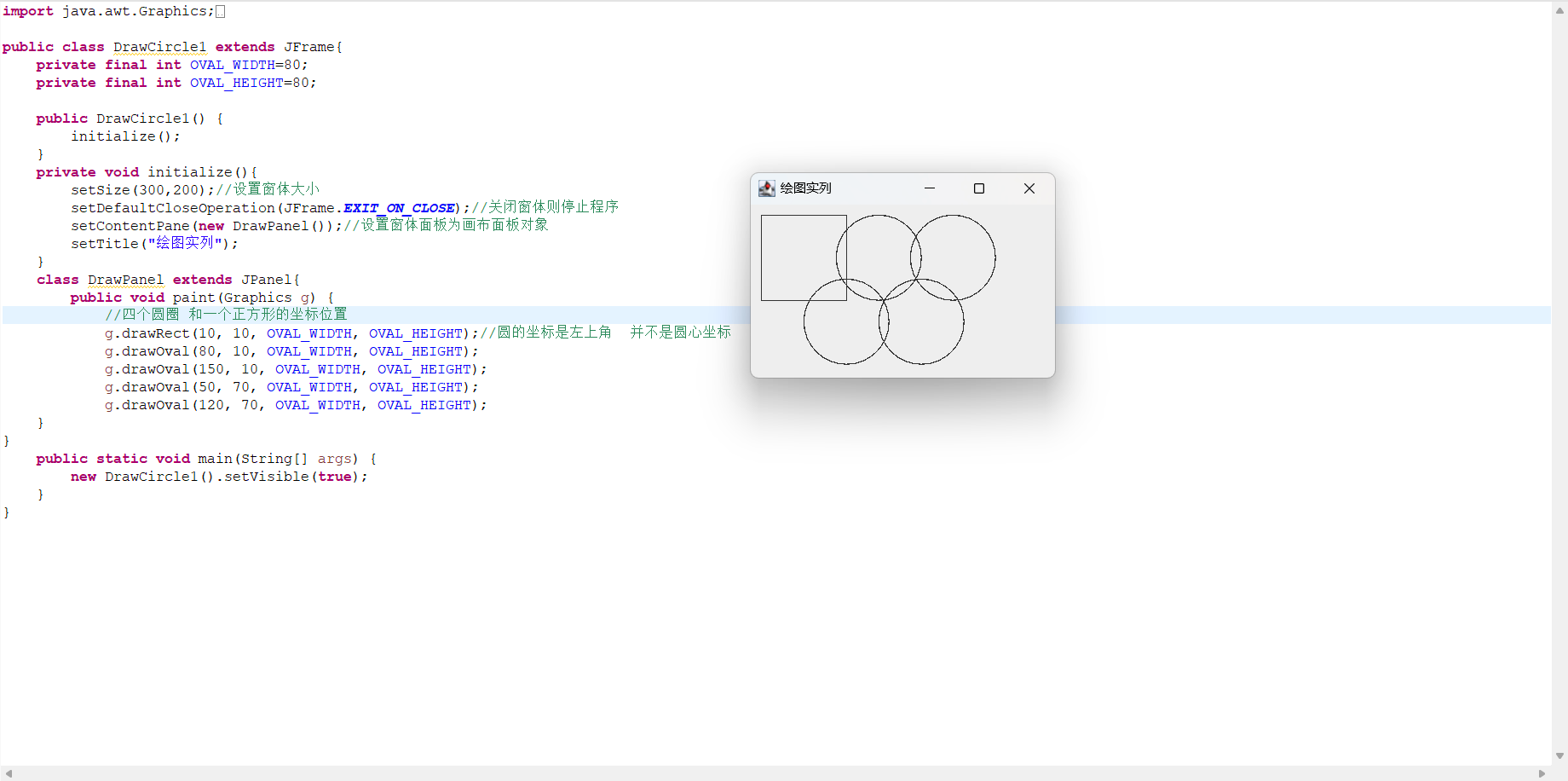
import java.awt.Graphics;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class DrawCircle1 extends JFrame{
private final int OVAL_WIDTH=80;
private final int OVAL_HEIGHT=80;
public DrawCircle1() {
initialize();
}
private void initialize(){
setSize(300,200);//设置窗体大小
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//关闭窗体则停止程序
setContentPane(new DrawPanel());//设置窗体面板为画布面板对象
setTitle("绘图实列");
}
class DrawPanel extends JPanel{
public void paint(Graphics g) {
//五个圆圈的坐标位置
g.drawRect(10, 10, OVAL_WIDTH, OVAL_HEIGHT);//圆的坐标是左上角 并不是圆心坐标
g.drawOval(80, 10, OVAL_WIDTH, OVAL_HEIGHT);
g.drawOval(150, 10, OVAL_WIDTH, OVAL_HEIGHT);
g.drawOval(50, 70, OVAL_WIDTH, OVAL_HEIGHT);
g.drawOval(120, 70, OVAL_WIDTH, OVAL_HEIGHT);
}
}
public static void main(String[] args) {
new DrawCircle1().setVisible(true);
}
}代码图以及运行结果图:

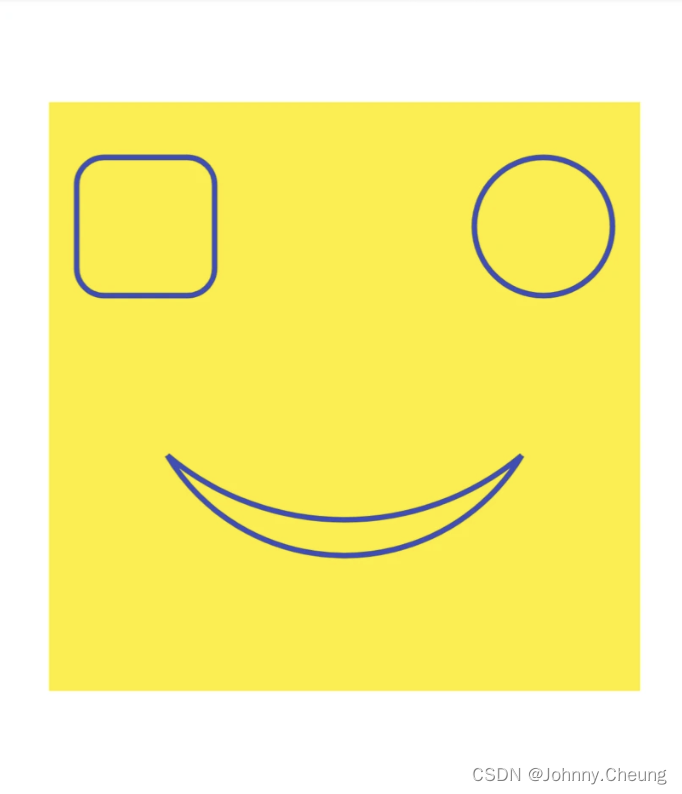
使用Graphics2D类来绘制空心和实心集合图形
例题如下:
import java.awt.BasicStroke;
import java.awt.Color;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.Shape;
import java.awt.geom.Ellipse2D;
import java.awt.geom.Rectangle2D;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class DrawFarme1 extends JFrame{
public DrawFarme1() {
setTitle("绘制实例2");//设置窗体标本
setSize(300,200);//设置窗体大小
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置窗体关闭模式
add(new CanvasPanel());//设置窗体面板为绘图面板对象
}
class CanvasPanel extends JPanel{//绘图面板
public void paint (Graphics g ) {
Graphics2D g2 =(Graphics2D)g;
Shape[] shapes = new Shape[4];//声明图片数组
shapes[0]= new Ellipse2D.Double(5,5,100,100);//创建圆型对象
shapes[1]=new Rectangle2D.Double(110,5,100,100);//创建矩形对象
shapes[2]=new Rectangle2D.Double(15,15,80,80);//创建矩形对象
shapes[3]=new Ellipse2D.Double(120,15,80,80);//创建圆形对象
for(Shape shape:shapes) {//遍历图形
Rectangle2D bounds =shape.getBounds2D();//
if(bounds.getWidth()==80) {
Color c= new Color(255,0,0);//绘制颜色
g2.setColor(c);
BasicStroke b =new BasicStroke(6,1,1);//绘制画笔粗细
g2.setStroke(b);
g2.fill(shape);//填充图像
}else {
Color c1 = new Color(0,0,255);
g2.setColor(c1);
BasicStroke b =new BasicStroke(6,1,1);//绘制画笔粗细
g2.setStroke(b);
g2.draw(shape);//绘制图形
//圆形的端点是1 拐角是1
//另一个是0是常规 1是圆 2是直
}
}
}
}
public static void main(String[] args) {
new DrawFarme1().setVisible(true);
}
}19.3绘制颜色和画笔属性
java语言使用Color类封装颜色的各种属性,并对颜色进行管理。另外,在绘制图形是,还可以只盯线的粗细,和叙事等画笔属性,
19.3.1设置颜色
使用Color类可以创建任意颜色的对象,不用担心平台是否支持改颜色,因为java以跨平台和硬件无关的方式支持颜色管理创建Color对象的构造方法有如下两种方法:
Color col = new Color (int r , int g ,int b);
Color col = new Color (int rgb);rgb:颜色值,该值是,红,绿,蓝,三原色的总和,
r :该参数是三原色中的红色的取值;
g :该参数是三原色中的绿色的取值;
b :该参数是三原色中的蓝色的取值;设置当前绘图颜色为红色的代码如下:
public void paint(Graphics g){
Graphics2D g2 =(Graphics2D )g;
g.setColor(Color.RED)
...
}19.3.2 设置画笔
默认抢矿下Graphics类使用的画笔属性的粗细为1像素的正方形,而Graphics2D类可以体哦啊用setStroke()方法设置画笔的属性,如改变线条的粗细,叙事,定义线段端点的形状,风格等,如法如下:
setStroke(Stroke stroke)其中参数stroke是Stroke接口的实现类对象、
setStroke()方法必须接受一个Stroke接口的实现类对象作参数,java.awt包中的提供了BasicStroke类它实现了Stroke接口并不通过的构造方法画笔属性不同的对象构造方法如下:
BasicStroke();
BasicStroke(float width );
BasicStroke(float width int cap,int join );
BasicStroke(float width , int cap , int join ,float minterlimit);
BasicStroke(float width , int cap , int join ,float minterlimit,float[] dash,float dash_phase);cap参数可以使用CAP_BUTT,CAP_ROUND和CAO_SQUAR
19.4绘制文本
java会之类也可以用来绘制文本内容,且可以在会之前设置字体的样式和大小等,
19.4.1设置字体
java使用Font类封装了字体的大小,样式等属性,该类在java.awt包中定义,其构造方法可以指定字体名称和大小和样式三个属性如法如下:
Font font = new Font("宋体",Font.BOLD,16);//这是文字为宋体 字体为加粗 定义字体大小其中Font.BOLD 是调用字体格式 有三种 0是普通 1是加粗 (就是现在这个)2是倾斜如下所示

19.4.2显示文字
Graphics2D类提供了drawString()方法,使用该方法可以实现推行上下文的文本绘制,从而实现在图片上显示文字的功能如法如下:
drawString(String str , int x,int y);
drawString(String str,float x , float y);其中str是要绘制的文本字符串, x是绘制字符串的水平起始位置, y是绘制字符串的垂直起始位置
这两个方法唯一不同的就是x和y的参数类型不同
如下例题讲解了使用方法:
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.geom.Rectangle2D;
import java.util.Date;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class DrawString extends JFrame{
public DrawString(){
setSize(230,140);//绘制窗体大小
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设施窗体关闭模式
add(new CanvasPanel());//设置窗体面板为绘图面板对象
setTitle("绘制文本");//设置窗体标签
}
class CanvasPanel extends JPanel{
public void paint(Graphics g) {
Graphics2D g2 = (Graphics2D)g;
Rectangle2D rect = new Rectangle2D.Double(10,10,200,80);
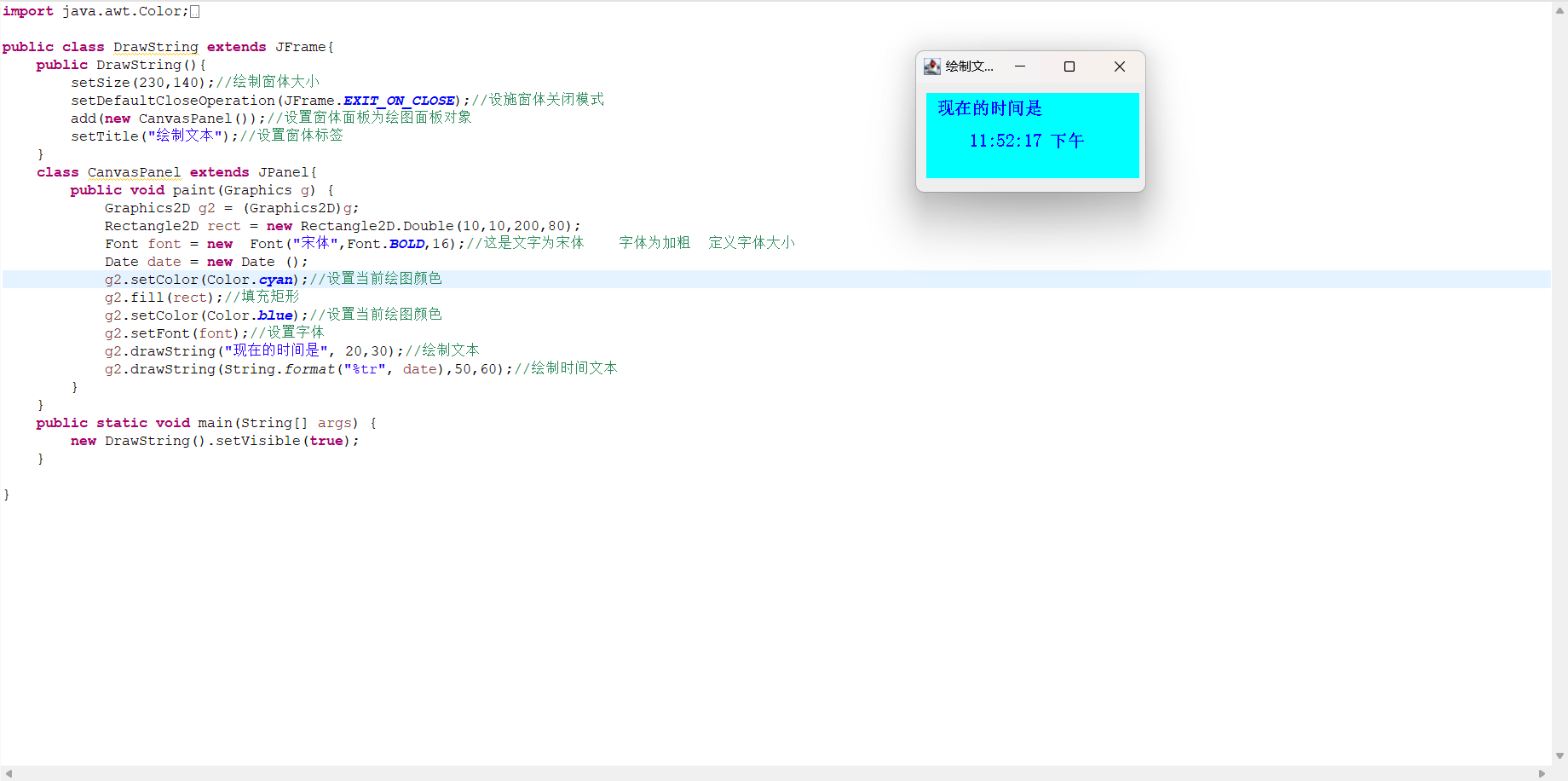
Font font = new Font("宋体",Font.BOLD,16);//这是文字为宋体 字体为加粗 定义字体大小
Date date = new Date ();
g2.setColor(Color.cyan);//设置当前绘图颜色
g2.fill(rect);//填充矩形
g2.setColor(Color.blue);//设置当前绘图颜色
g2.setFont(font);//设置字体
g2.drawString("现在的时间是", 20,30);//绘制文本
g2.drawString(String.format("%tr", date),50,60);//绘制时间文本
}
}
public static void main(String[] args) {
new DrawString().setVisible(true);
}
}代码图以及运行结果图:

19.5 显示图片
绘制类不仅可以是绘制图形和文本还可以使用drawImage()方法将图片资源显示在绘图上下文中,而且可以是西安各种特效处理,如:图片的缩放,反转等。语法如下:
drawImage(drawImage img ,int x,int y,ImageObserver voserver)img 是要显示的对象 x是水平位置, y是垂直位置,observer是要通知的图像观察者
如下代码所示;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.Image;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class Drawlmage extends JFrame{
Image img;//展示图片
public Drawlmage () {
try {
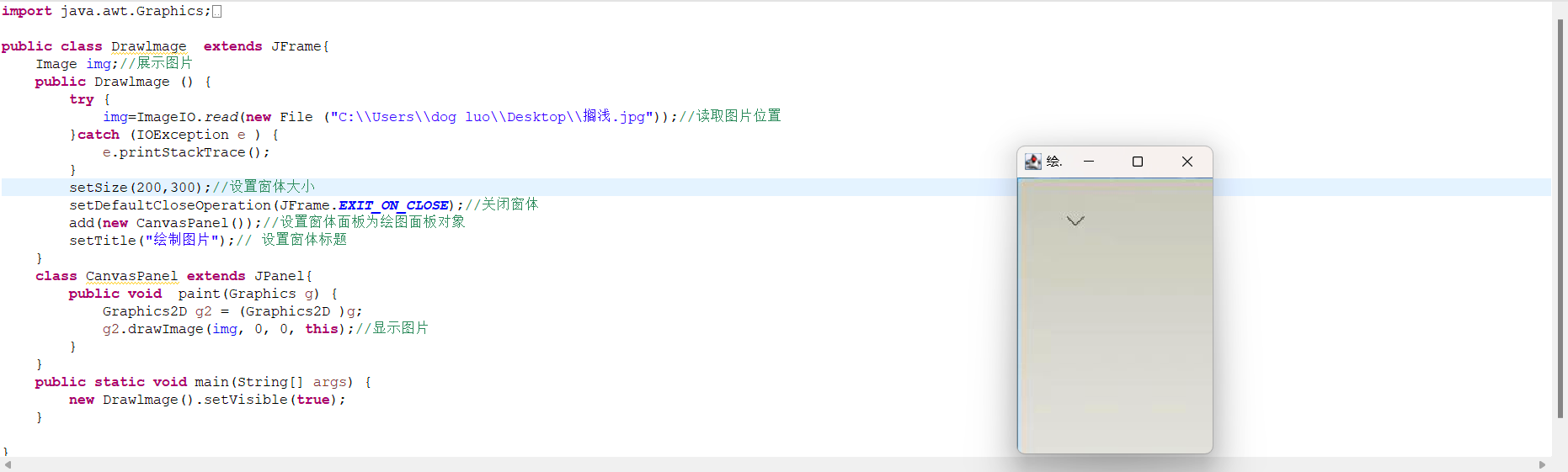
img=ImageIO.read(new File ("C:\\Users\\dog luo\\Desktop\\小黄人.jpg"));//读取图片位置
}catch (IOException e ) {
e.printStackTrace();
}
setSize(1000,3000);//设置窗体大小
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//关闭窗体
add(new CanvasPanel());//设置窗体面板为绘图面板对象
setTitle("绘制图片");// 设置窗体标题
}
class CanvasPanel extends JPanel{
public void paint(Graphics g) {
Graphics2D g2 = (Graphics2D )g;
g2.drawImage(img, 0, 0, this);//显示图片
}
}
public static void main(String[] args) {
new Drawlmage().setVisible(true);
}
}
代码图以及运行结果图:

19.6 图像处理:
开高级桌摆你应用程序,必须掌握一些图像处理与动画制作的技术,如在程序中显示统计图和销售趋势图,动态按钮等等
19.6.1放大与缩小