背景
是在store的后台添加一个页面,显示的如满意度调查的页面
- 在router.config.js里面配置一个新的菜单
路径:yoshop2.0-store\src\config\router.config.js
代码如下,很简单,定义了这菜单点击的时候进入的页面,和下面的子菜单
{
path: '/satisfaction',
name: 'satisfaction',
component: RouteView,
meta: { title: '满意度管理', keepAlive: true, icon: Icons.mpWeixin, iconStyle: { fontSize: '17.2px', color: '#36b313' }, permission: ['/satisfaction'] },
//子菜单
children: [
{
//这里定义了后台方法
path: '/satisfaction/list',
//这里定义了前端页面的路径
component: () => import(/* webpackChunkName: "statistics" */ '@/views/satisfaction/index'),
meta: { title: '满意度列表', keepAlive: false, permission: ['/satisfaction/list'] },
}
]
},
- 增加前后台文件
2.1 增加前端文件页面
创建目录:yoshop2.0-store\src\views\satisfaction
创建文件:yoshop2.0-store\src\views\satisfaction\index.vue
内容代码:
<template>
<a-card :bordered="false">
<div class="card-title">{{ $route.meta.title }}</div>
<div class="table-operator">
<!-- 搜索板块 -->
<a-row class="row-item-search">
<a-form class="search-form" :form="searchForm" layout="inline" @submit="handleSearch">
<a-form-item label="手机号码">
<a-input v-decorator="['satisfaction_userphone']" placeholder="请输入手机号码" />
</a-form-item>
<a-form-item class="search-btn">
<a-button type="primary" icon="search" html-type="submit">搜索</a-button>
</a-form-item>
</a-form>
</a-row>
</div>
<!-- 表板块 -->
<s-table
ref="table"
rowKey="satisfaction_id"
:loading="isLoading"
:columns="columns"
:data="loadData"
:pageSize="15"
:scroll="{ x: 1450 }"
>
</s-table>
</a-card>
</template>
<script>
import { ContentHeader, STable } from '@/components'
import * as SatisfactionApi from '@/api/satisfaction/index'
// 表格表头
const columns = [
{
title: 'ID',
width: '50px',
dataIndex: 'satisfaction_id'
},
{
title: '评价人',
dataIndex: 'satisfaction_user',
width: '100px',
scopedSlots: { customRender: 'satisfaction_user' }
},
{
title: '评价人手机',
dataIndex: 'satisfaction_userphone',
width: '100px',
scopedSlots: { customRender: 'satisfaction_userphone' }
},
{
title: '操作',
dataIndex: 'action',
width: '150px',
fixed: 'right',
scopedSlots: { customRender: 'action' }
}
]
export default {
name: 'Index',
components: {
ContentHeader,
STable
},
data () {
return {
expand: false,
// 表头
columns,
// 正在加载
isLoading: false,
queryParam: {},
searchForm: this.$form.createForm(this),
loadData: param => {
return SatisfactionApi.list({ ...param, ...this.queryParam })
.then(response => {
return response.data.list
})
}
}
},
methods:{
// 确认搜索
handleSearch (e) {
e.preventDefault()
this.searchForm.validateFields((error, values) => {
if (!error) {
this.queryParam = { ...this.queryParam, ...values }
this.handleRefresh(true)
}
})
},
/**
* 刷新列表
* @param Boolean bool 强制刷新到第一页
*/
handleRefresh (bool = false) {
this.$refs.table.refresh(bool)
}
}
}
</script>
创建对应的目录:yoshop2.0-store\src\api\satisfaction
创建对应的文件:yoshop2.0-store\src\api\satisfaction\index.js
内容代码:
import { axios } from '@/utils/request'
/**
* api接口列表
* /satisfaction/list表示:后台对应的文件目录是app\store\controller下的satisfaction.php,对应的list方法
* /satisfaction.satisfaction/list表示:后台对应的文件目录是app\store\controller\satisfaction\下的satisfaction.php,对应的list方法
*/
const api = {
list: '/satisfaction/list',
}
/**
* 获取满意度列表
*/
export function list (params) {
return axios({
url: api.list,
method: 'get',
params
})
}
2.2 增加后台PHP文件
增加表对应的基模型:yoshop2.0\app\common\model\Satisfaction.php
<?php
declare (strict_types=1);
namespace app\common\model;
use cores\BaseModel;
class Satisfaction extends BaseModel
{
// 定义表名
protected $name = 'store_satisfaction';
// 定义主键
protected $pk = 'satisfaction_id';
}
?>
增加表对应的具体模型:yoshop2.0\app\store\model\Satisfaction.php
<?php
declare (strict_types=1);
namespace app\store\model;
use cores\exception\BaseException;
use app\common\model\Satisfaction as SatisfactionModel;
class Satisfaction extends SatisfactionModel
{
/**
* 隐藏字段,如是查询结果的话,会将设定的字段隐藏掉,这里我希望显示这个两个字段,因此我注释了
* @var array
*/
protected $hidden = [
'store_id',
// 'create_time'
];
public function getList(array $param = [])
{
// 查询参数
$params = $this->setQueryDefaultValue($param, [
'satisfaction_userphone' => '',
'store_id' => 10001
]);
// 检索查询条件
$filter = [];
!empty($params['satisfaction_userphone']) && $filter[] = ['satisfaction_userphone', 'like', "%{$params['satisfaction_userphone']}%"];
// 获取列表数据
return $this
->where($filter)
->order(['create_time' => 'desc'])
->paginate(50);
}
}
?>
增加controller页面调用的文件:
<?php
declare (strict_types=1);
namespace app\store\controller;
use app\store\controller\Controller;
use app\store\model\Satisfaction as SatisfactionModel;
/**
* 满意度控制器
* Class article
* @package app\store\controller\satisfaction
*/
class Satisfaction extends Controller
{
public function list()
{
$model = new SatisfactionModel;
$list = $model->getList($this->request->param());
return $this->renderSuccess(compact('list'));
}
}
?>
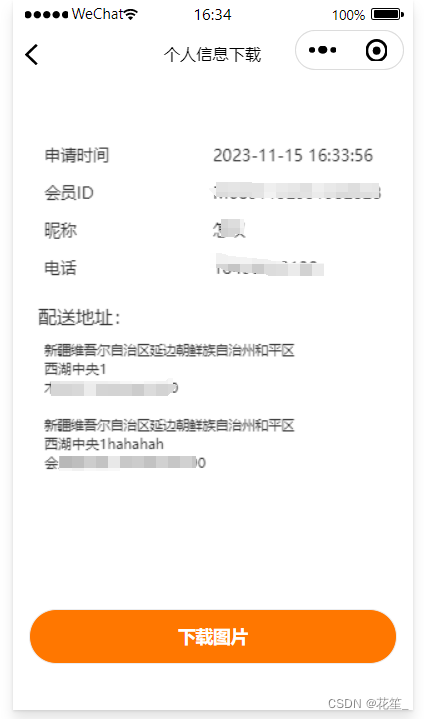
- 添加如上文件后就能在后台看到对应菜单好和自动读取数据库表的内容管理








![[C国演义] 第二十章](https://img-blog.csdnimg.cn/c46ade59f9e546c0b1432ab3c4e23044.png)