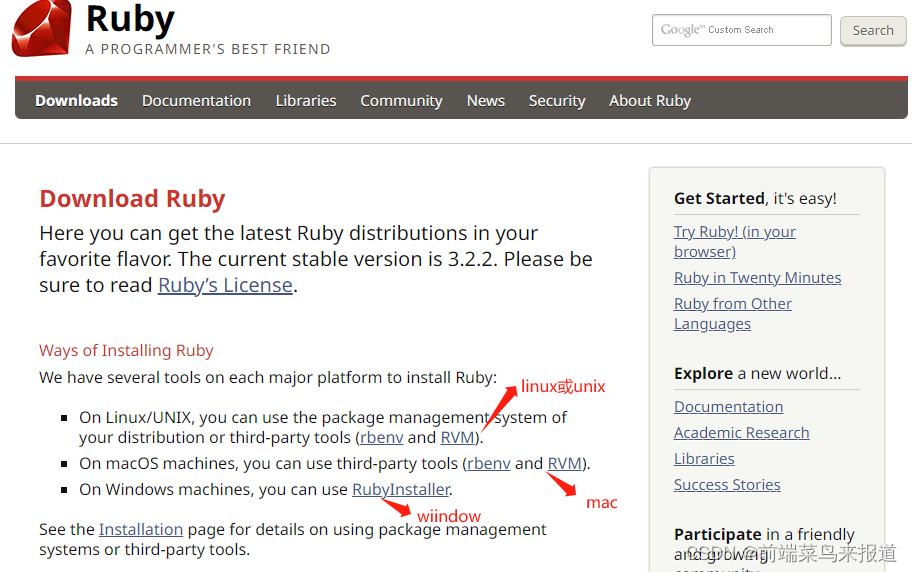
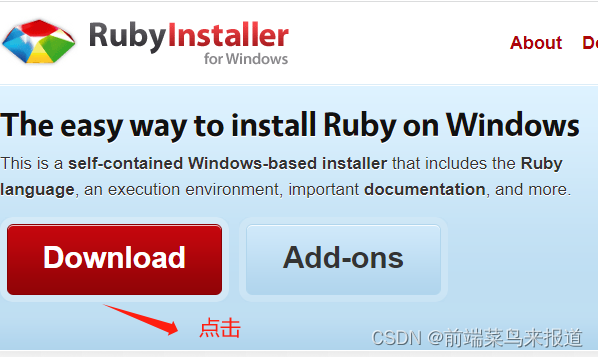
1.下载ruby
下载地址:ruby下载



2.安装ruby
下载之后,有一个exe安装包

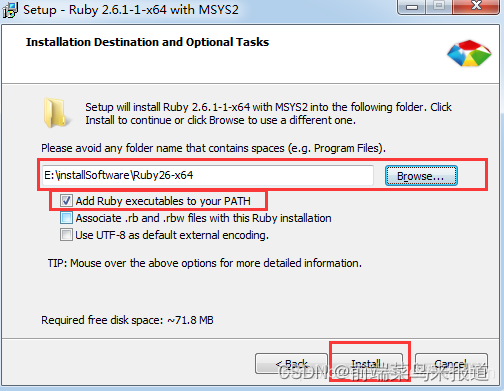
双击exe文件 ,并选择自己的安装位置(这个位置一定要记得,需要在webstorm中使用)。其他的步骤默认安装即可。

3.安装sass
ruby安装成功后,打开cmd命令行,输入 gem install sass ,回车后进行安装步骤(一定要保证网络稳定,不然可能安装失败)。
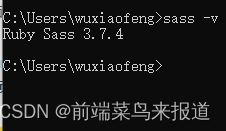
安装成功后会在末尾显示:5 gems installed。然后输入 sass -v 查看版本号,如果有版本号则表示安装成功,如果没有则表示没成功,则需要重新安装。

打开ruby 安装路径的文件夹,在bin文件可以看到sass.bat和scss.bat文件。这个文件很重要,需要在webstorm中配置

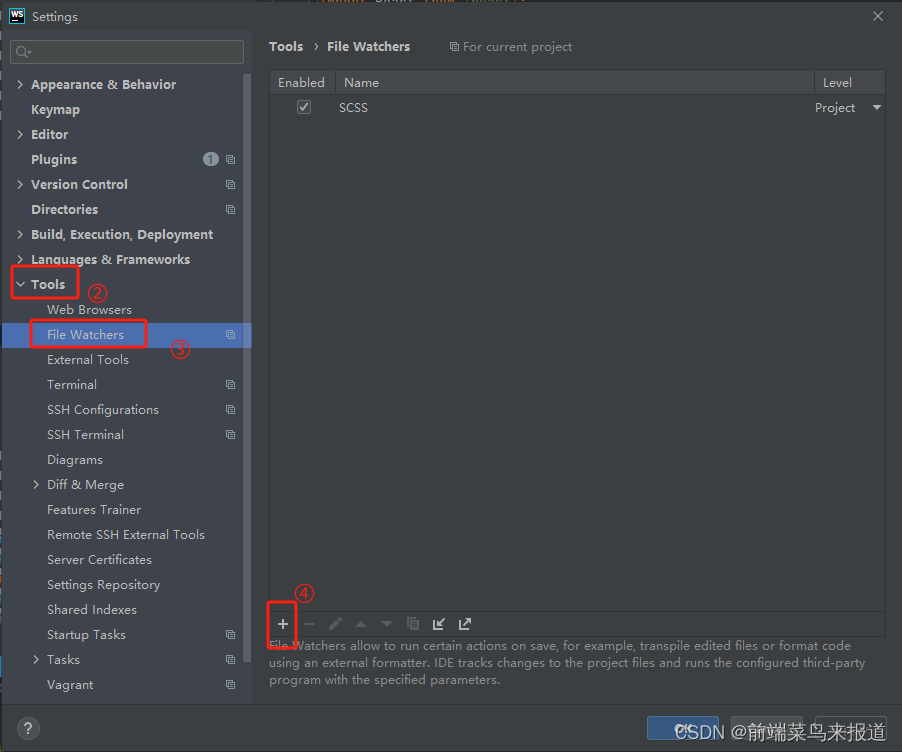
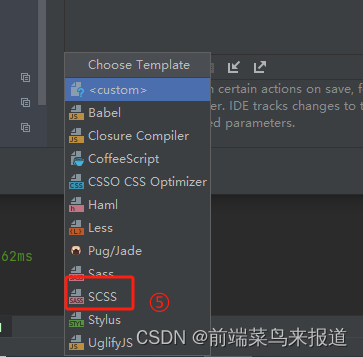
4. 在webstorm中配置sass环境
以上ruby和sass都安装成功之后,就开始配置webstorm。




这样就配置好了。
5. 测试
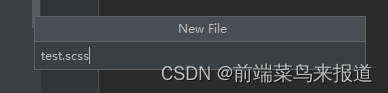
在webstorm中建立文件scss文件测试。
注意: 这里文件名后缀是scss噢,不要写成sass了

建立之后会自动生成.css文件和css.map文件即可,里面的写的sass样式会转为css样式。


在html界面引用的时候还是引用css后缀的文件。

备注:
原文:在webstorm中配置sass的开发编译环境_webstorm编译sass-CSDN博客





![Radiology 谈人工智能在放射学领域的10个预测方向 [文献阅读]](https://img-blog.csdnimg.cn/img_convert/99353942d55d34cab32271194609ff27.png)