前端开发布局是指前端开发人员宣布他们开发的新网站或应用程序正式上线的活动。在前端开发布局中,开发人员通常会展示新网站或应用程序的设计、功能和用户体验,并向公众宣传新产品的特点和优势。前端开发布局通常是前端开发领域的重要事件,吸引了广泛的关注和关注。通过前端开发布局,开发人员可以推广他们的新产品,增加用户的关注和使用,并提高自己的品牌知名度。同时,前端开发布局也为用户提供了了解和体验新产品的机会,帮助他们更好地了解和使用新的网站或应用程序。鸿蒙开发亦是如此。
三种布局的介绍
线性
官网描述
线性布局(LinearLayout)是开发中最常用的布局,通过线性容器Row和Column构建。线性布局是其他布局的基础,其子元素在线性方向上(水平方向和垂直方向)依次排列。线性布局的排列方向由所选容器组件决定,Column容器内子元素按照垂直方向排列,Row容器内子元素按照水平方向排列。根据不同的排列方向,开发者可选择使用Row或Column容器创建线性布局。
我的理解
就是按照顺序和逻辑,一个一个渲染
代码
Row(){
Button('单单省钱').backgroundColor(Color.Orange).margin({left:10})
Text('首页').fontColor(Color.White).fontWeight(FontWeight.Bold).margin({left:30})
Text('小时达').fontColor(Color.White).margin({left:30})
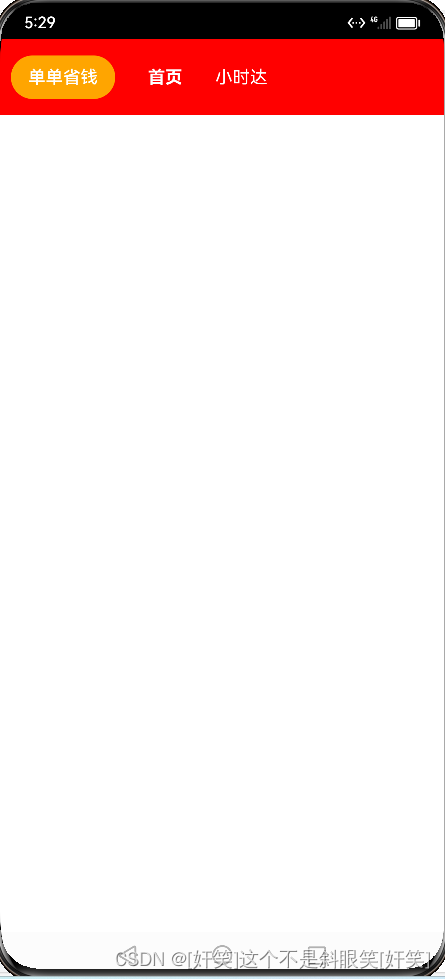
}.height(70).width('100%').backgroundColor(Color.Red)效果

层叠
官方描述
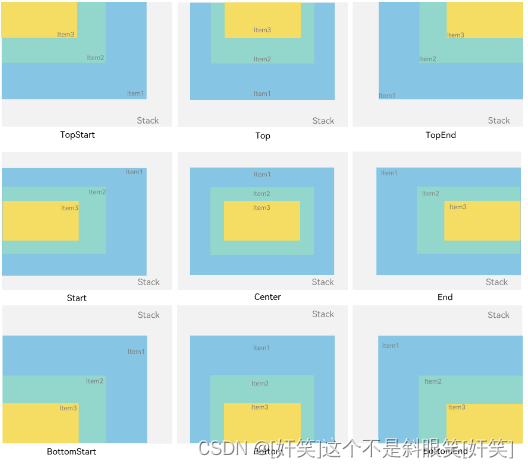
层叠布局(StackLayout)用于在屏幕上预留一块区域来显示组件中的元素,提供元素可以重叠的布局。层叠布局通过Stack容器组件实现位置的固定定位与层叠,容器中的子元素(子组件)依次入栈,后一个子元素覆盖前一个子元素,子元素可以叠加,也可以设置位置。
容器内的子元素(子组件)的顺序为Item1->Item2->Item3。
我的理解
叠罗汉,卸载后面的默认在上面
代码
Stack({alignContent: Alignment.Center}){
Stack({alignContent: Alignment.End}){
Text().width('90%').backgroundColor(Color.White).borderRadius(25).height(40)
Text('千兆拓展坞').width('50%').margin({right:75})
Button('搜索').width('15%').height('70%').backgroundColor(Color.Red).margin({right:2})
}
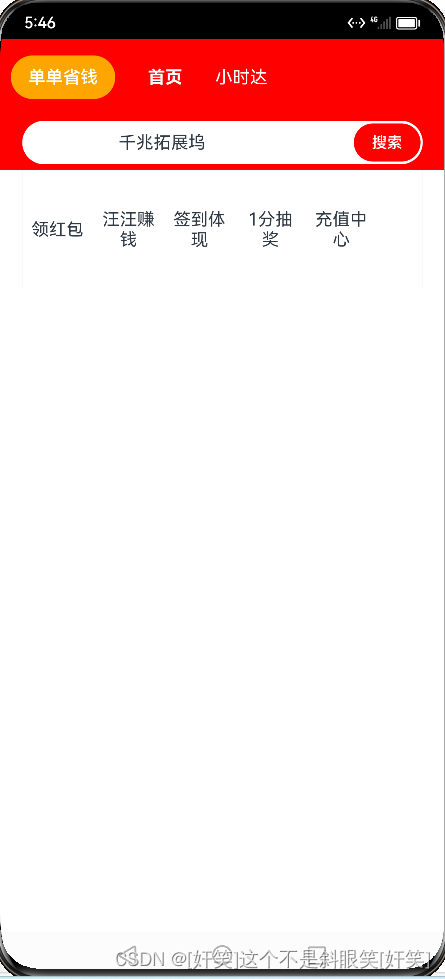
}.height(50).width('100%').backgroundColor(Color.Red)效果

弹性
官方描述
弹性布局(Flex)提供更加有效的方式对容器中的子元素进行排列、对齐和分配剩余空间。容器默认存在主轴与交叉轴,子元素默认沿主轴排列,子元素在主轴方向的尺寸称为主轴尺寸,在交叉轴方向的尺寸称为交叉轴尺寸。弹性布局在开发场景中用例特别多,比如页面头部导航栏的均匀分布、页面框架的搭建、多行数据的排列等等。
我的理解
最好用来渲染容器组件,每一个都一模一样
代码
Row(){
Stack({ alignContent: Alignment.Bottom }){
Stack({ alignContent: Alignment.Bottom }) {
Flex({ wrap: FlexWrap.Wrap }) {
ForEach(this.arr, (item) => {
Text(item)
.width("15%")
.height(100)
.fontSize(16)
.margin(5)
.textAlign(TextAlign.Center)
.borderRadius(10)
.backgroundColor(0xFFFFFF)
.borderColor(Color.Black)
}, item => item)
}
}.width('90%').backgroundColor(Color.White)
}.backgroundColor(Color.White).borderColor(Color.Black)
}.backgroundColor(Color.Red)效果

最终代码
@Entry
@Component
struct Index {
private swiperController: SwiperController = new SwiperController()
private arr: string[]=['领红包','汪汪赚钱','签到体现','1分抽奖','充值中心']
build() {
Column(){
Row(){
Button('单单省钱').backgroundColor(Color.Orange).margin({left:10})
Text('首页').fontColor(Color.White).fontWeight(FontWeight.Bold).margin({left:30})
Text('小时达').fontColor(Color.White).margin({left:30})
}.height(70).width('100%').backgroundColor(Color.Red)
Stack({alignContent: Alignment.Center}){
Stack({alignContent: Alignment.End}){
Text().width('90%').backgroundColor(Color.White).borderRadius(25).height(40)
Text('千兆拓展坞').width('50%').margin({right:75})
Button('搜索').width('15%').height('70%').backgroundColor(Color.Red).margin({right:2})
}
}.height(50).width('100%').backgroundColor(Color.Red)
Row(){
Stack({ alignContent: Alignment.Bottom }){
Stack({ alignContent: Alignment.Bottom }) {
Flex({ wrap: FlexWrap.Wrap }) {
ForEach(this.arr, (item) => {
Text(item)
.width("15%")
.height(100)
.fontSize(16)
.margin(5)
.textAlign(TextAlign.Center)
.borderRadius(10)
.backgroundColor(0xFFFFFF)
.borderColor(Color.Black)
}, item => item)
}
}.width('90%').backgroundColor(Color.White)
}.backgroundColor(Color.White).borderColor(Color.Black)
}.backgroundColor(Color.Red)
}
}
}最终效果

可能涉及到的枚举类
位置相关Alignment