【mujoco】Ubuntu20.04配置mujoco210
文章目录
- 【mujoco】Ubuntu20.04配置mujoco210
- 1. 安装mujoco210
- 2. 安装mujoco-py
- 3.使用render时报错
- Reference
本文简要介绍一下如何在ubuntu20.04系统中配置mujoco210,用于强化学习。
1. 安装mujoco210
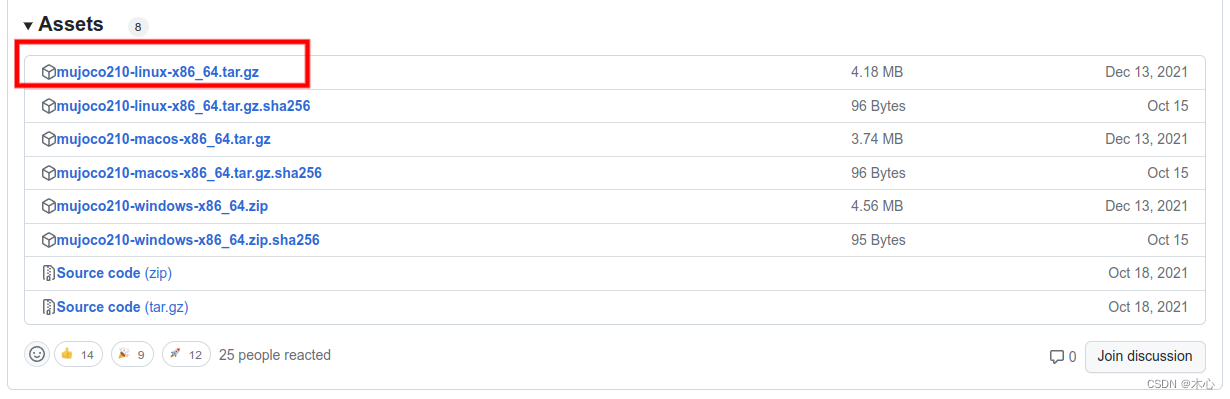
在官方资源里找到https://github.com/google-deepmind/mujoco/releases/tag/2.1.0

进行下载,然后找到下载的路径进行解压
cd 你的存放路径
tar -xvf ./mujoco210-linux-x86_64.tar.gz
sudo mkdir ~/.mujoco #在主目录下创建.mujoco
mv ./mujoco210 ~/.mujoco #将mujoco210放置在~/.mujoco中
然后配置环境变量
sudo gedit ~/.bashrc
在.bashrc中末尾添加下面两行
export LD_LIBRARY_PATH=$LD_LIBRARY_PATH:/home/sjh/.mujoco/mujoco210/bin
注意这里的路径问题,请修改为自己的用户名/home/你的用户名/...
source ~/.bashrc
然后就可以测试一下
cd ~/.mujoco/mujoco210/bin
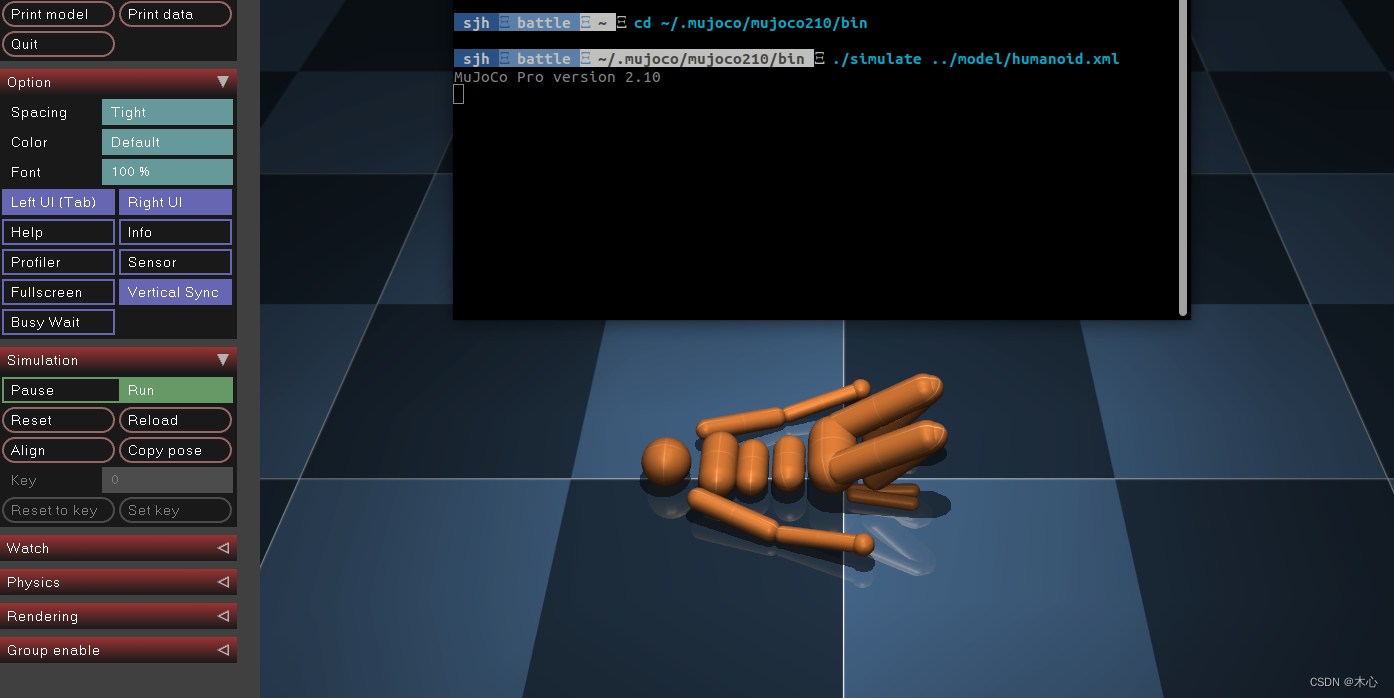
./simulate ../model/humanoid.xml
若出现如下的结果则表明配置没有问题

2. 安装mujoco-py
首先下载mujoco-py 源码 https://github.com/openai/mujoco-py
git clone https://github.com/openai/mujoco-py.git
然后将mujoco-py安装到自己的虚拟环境中,为了演示方便我这里创建一个新的虚拟环境mujo
conda create mujo python=3.8
conda activate mujo
然后安装mujoco-py
cd 你下载mujo的路径
pip3 install -U 'mujoco-py<2.2,>=2.1'
pip3 install -r requirements.txt
pip3 install -r requirements.dev.txt
python3 setup.py install
然后配置环境变量
sudo gedit ~/.bashrc
添加
export LD_LIBRARY_PATH=$LD_LIBRARY_PATH:/usr/lib/nvidia
测试是否安装成功
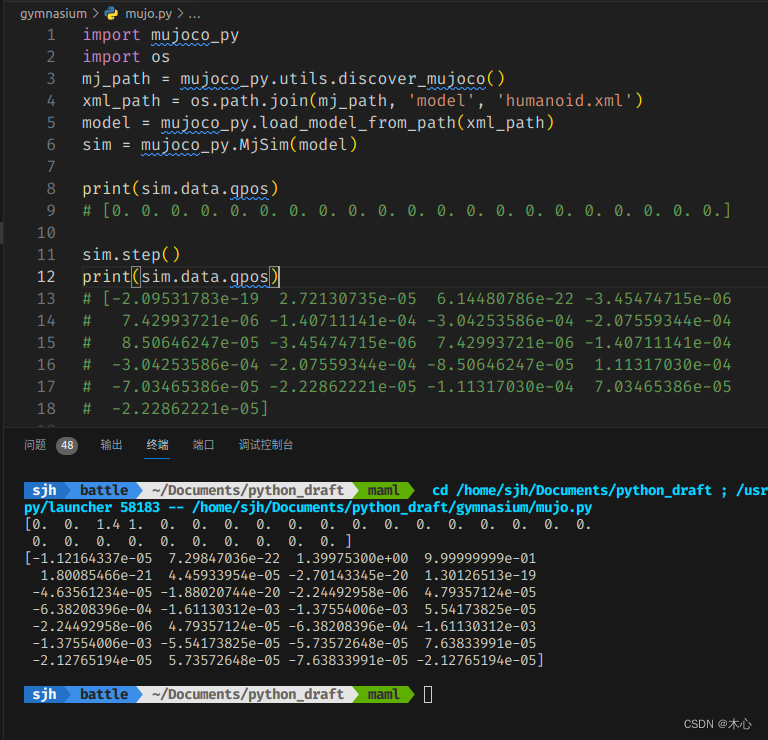
import mujoco_py
import os
mj_path = mujoco_py.utils.discover_mujoco()
xml_path = os.path.join(mj_path, 'model', 'humanoid.xml')
model = mujoco_py.load_model_from_path(xml_path)
sim = mujoco_py.MjSim(model)
print(sim.data.qpos)
# [0. 0. 0. 0. 0. 0. 0. 0. 0. 0. 0. 0. 0. 0. 0. 0. 0. 0. 0. 0. 0.]
sim.step()
print(sim.data.qpos)
# [-2.09531783e-19 2.72130735e-05 6.14480786e-22 -3.45474715e-06
# 7.42993721e-06 -1.40711141e-04 -3.04253586e-04 -2.07559344e-04
# 8.50646247e-05 -3.45474715e-06 7.42993721e-06 -1.40711141e-04
# -3.04253586e-04 -2.07559344e-04 -8.50646247e-05 1.11317030e-04
# -7.03465386e-05 -2.22862221e-05 -1.11317030e-04 7.03465386e-05
# -2.22862221e-05]
如果输出如下,则安装成功

3.使用render时报错
报错如下
ERROR: GLEW initalization error: Missing GL version
我们需要再次编辑环境变量
sudo gedit ~/.bashrc
加入
export LD_PRELOAD=/usr/lib/x86_64-linux-gnu/libGLEW.so
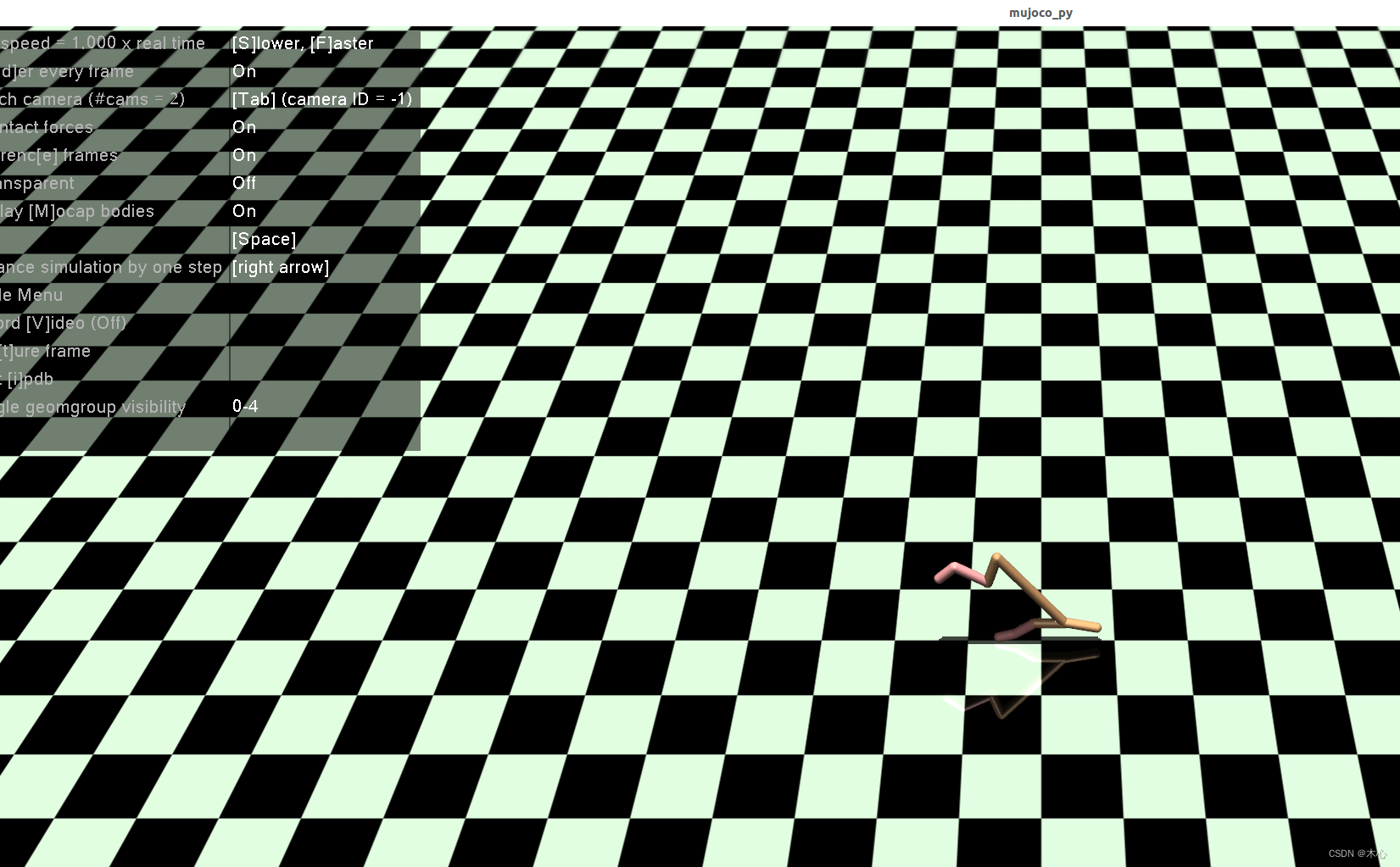
即可解决问题,运行示例代码如下
import gym
# 创建 HalfCheetah 环境
env = gym.make('HalfCheetah-v3')
# 查看状态空间和动作空间的维度
print("状态空间维度:", env.observation_space.shape)
print("动作空间维度:", env.action_space.shape)
# 初始化环境
observation = env.reset()
# 运行环境并查看结果
for _ in range(1000): # 你可以根据需要设置运行的步数
env.render() # 可视化环境
action = env.action_space.sample() # 随机采样动作,实际中需要用你的智能体来生成动作
observation, reward, done, _ = env.step(action)
if done:
observation = env.reset() # 如果达到终止条件,重新初始化环境
env.close() # 关闭环境窗口

Reference
Ubuntu20.04安装mujoco
RL环境配置:ERROR: GLEW initalization error: Missing GL version