实例:炫酷的流边按钮
技术栈:HTML+CSS
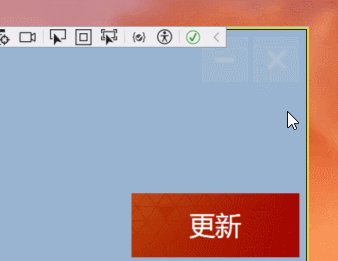
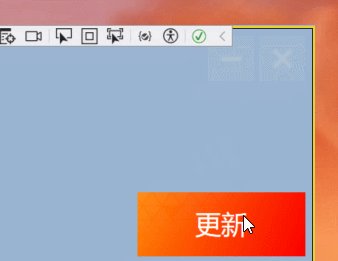
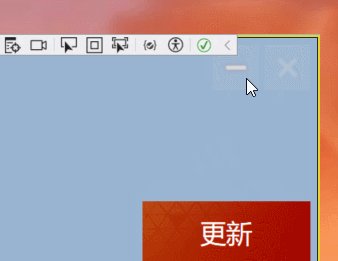
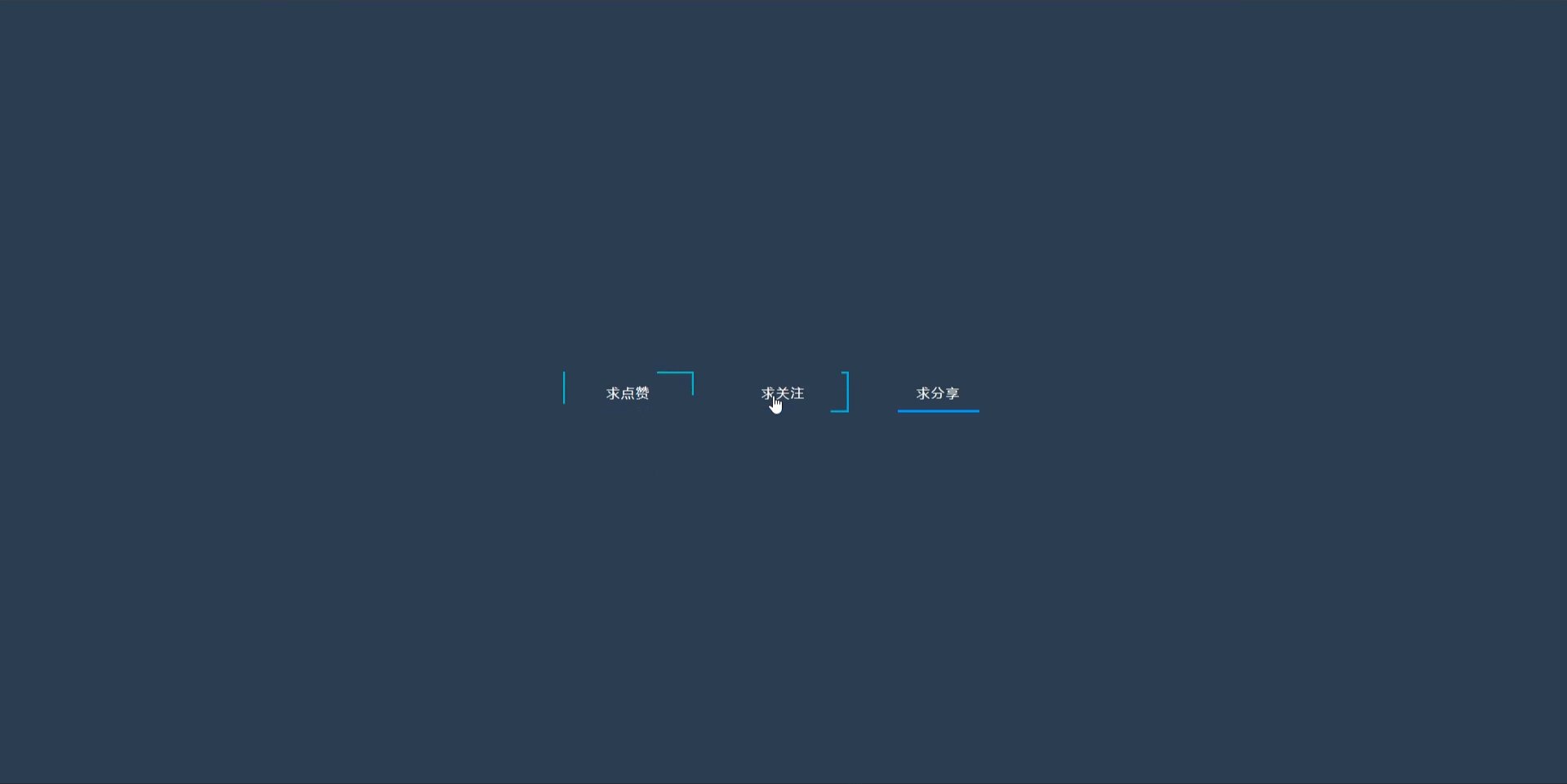
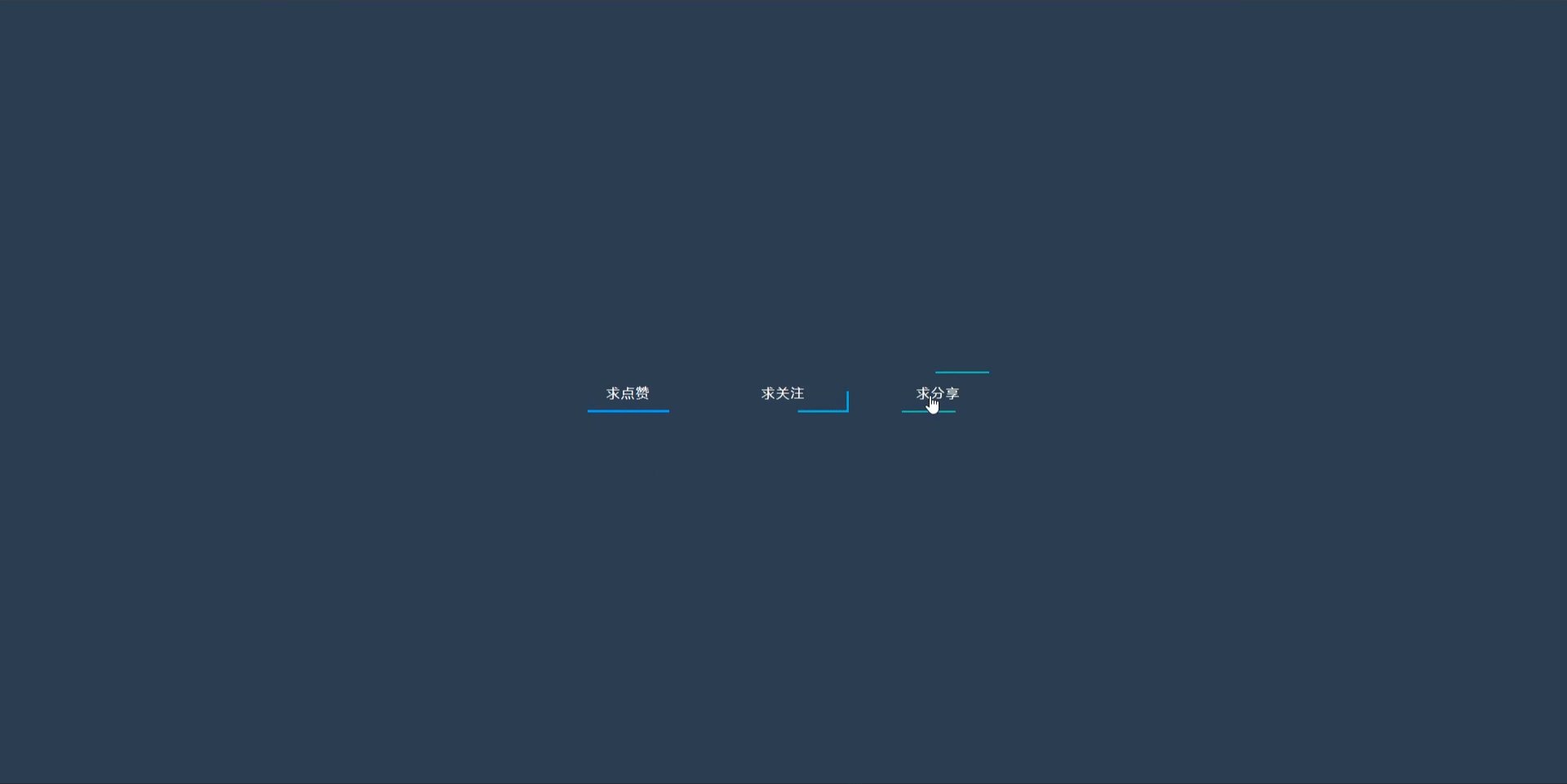
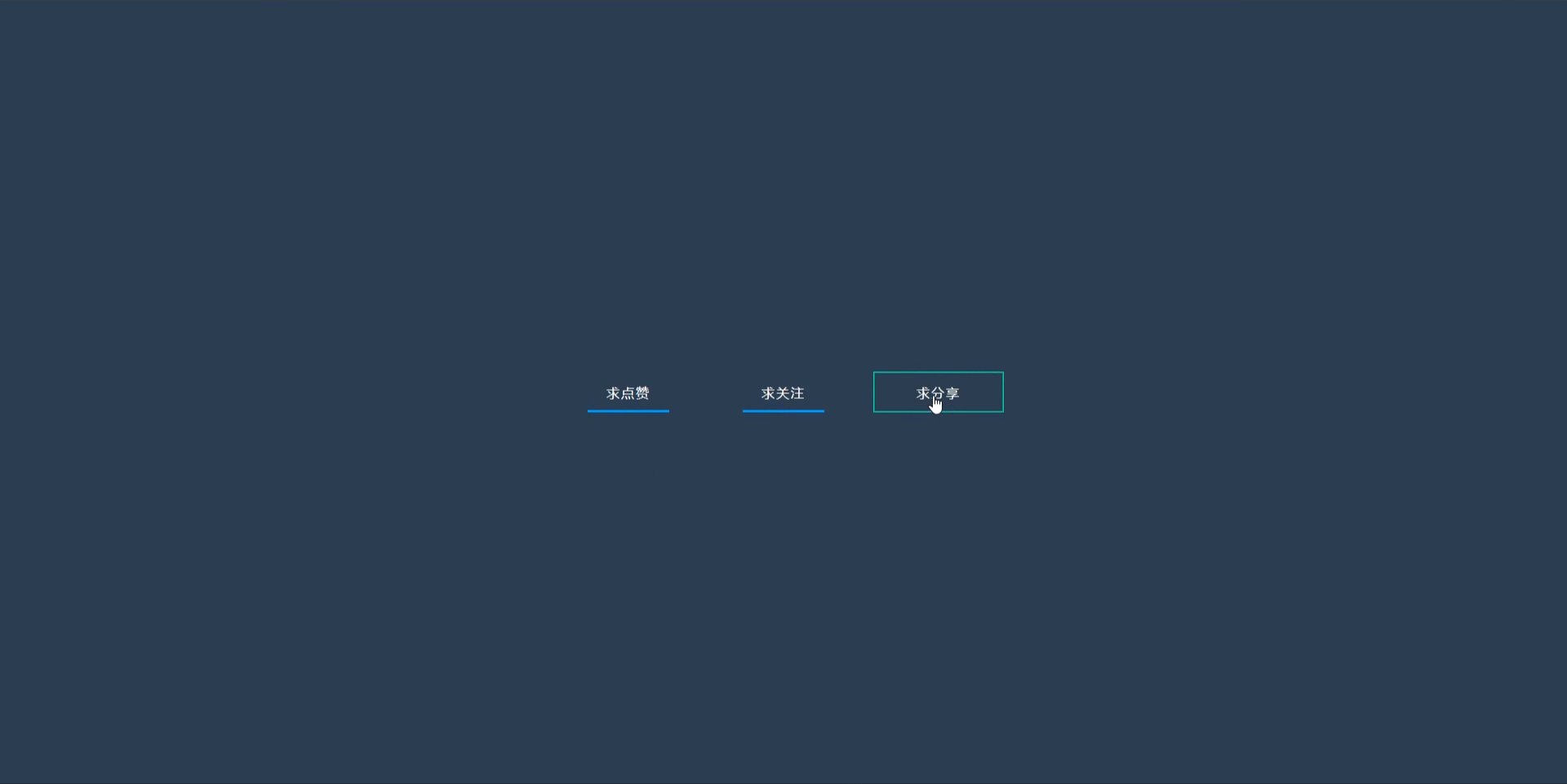
效果:

源码:
【HTML】
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>炫酷的流边按钮</title>
<link rel="stylesheet" href="178.css">
</head>
<body>
<div class="container">
<div class="button">
<svg width="160" height="50">
<rect class="shape" width="160" height="50"></rect>