我也工作蛮多年了,期间既做过前端也做过后端。对于跨域问题,究竟是由前端程序员还是后端程序员来解决,我在不同的时期有不同的理解。现在,我更倾向于认为跨域问题应该由前端程序员来解决,即使在解决跨域问题的过程中涉及到一些服务端的知识。
我的这种观点主要基于以下几个理由:
- 跨域问题的根源在于浏览器的同源策略。这是一种浏览器为了保障用户信息安全而设定的规则,因此,解决跨域问题本质上就是对浏览器行为的处理,这应当属于前端的职责。
- 跨域问题发生在页面向服务端发送请求的过程中。这个过程是在前端进行的,所以前端程序员更直接面对这个问题。
- 如果跨域问题应该由后端程序员解决,那么在前端程序员的面试中,为什么经常会被问到如何解决跨域问题呢?这似乎暗示着,解决这个问题是前端程序员的责任。
而总的来说,我认为前端程序员应该主导解决跨域问题,尽管可能需要一些服务端的知识。当然以上只是我个人的观点,实际工作中,前端和后端的协作是非常重要的,两者都需要理解和处理跨域问题。
浏览器的同源策略
浏览器的同源策略是一种安全策略,它限制了不同源之间的资源访问和DOM操作。如果两个页面拥有相同的协议、端口和域名,那么它们就属于同一个源。同源策略主要限制了以下几个方面:
- DOM层面:不同源站点之间不能相互访问和操作DOM。
- 数据层面:不能获取不同源站点的Cookie、LocalStorage、indexDB等数据。
- 网络层面:不能通过XMLHttpRequest向不同源站点发送请求。
这些限制是为了保护用户的信息安全,防止恶意网站获取其他网站的数据。不过,同源策略并不是绝对隔离不同源的站点,比如link、img、script标签都没有跨域限制。
在实际开发中,如果需要解决跨域问题,可以采用以下几种方式:
- 前端JS:使用JSONP等方式解决跨域问题。
- 后端:使用CORS(跨域资源共享)等插件,或者通过token/cookie等方式解决跨域问题。
- 服务端:使用nginx等反向代理服务器来解决跨域问题。
总的来说,浏览器的同源策略是一种重要的安全机制,但在实际开发中也需要灵活应对,选择合适的解决方案来处理跨域问题。
tips:
上面这段介绍是ai生成的,我这里要写的当然不是说前端如何用jsonp来解决跨域问题,只是为了简单介绍下,担心有的看这篇文章的人不知道
跨域问题是如何发生的
实现我默认看本篇文章的朋友都是知道浏览器的同源策略哈,(不知道那就没法往下写了)
现在有个页面访问地址为http://127.0.0.1:8080,

而API服务器访问地址为http://127.0.0.1:80

很明显,当8080端口的页面访问80端口的API发起请求时,就会触发浏览器的同源策略的保护,从而产生跨域的报错
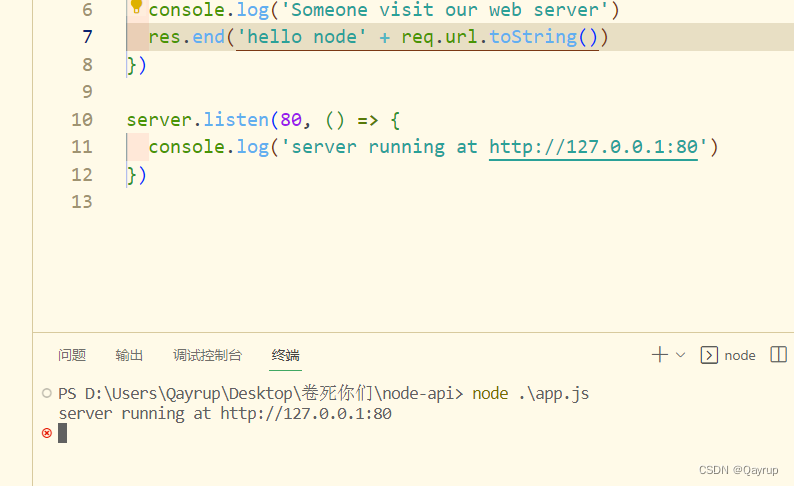
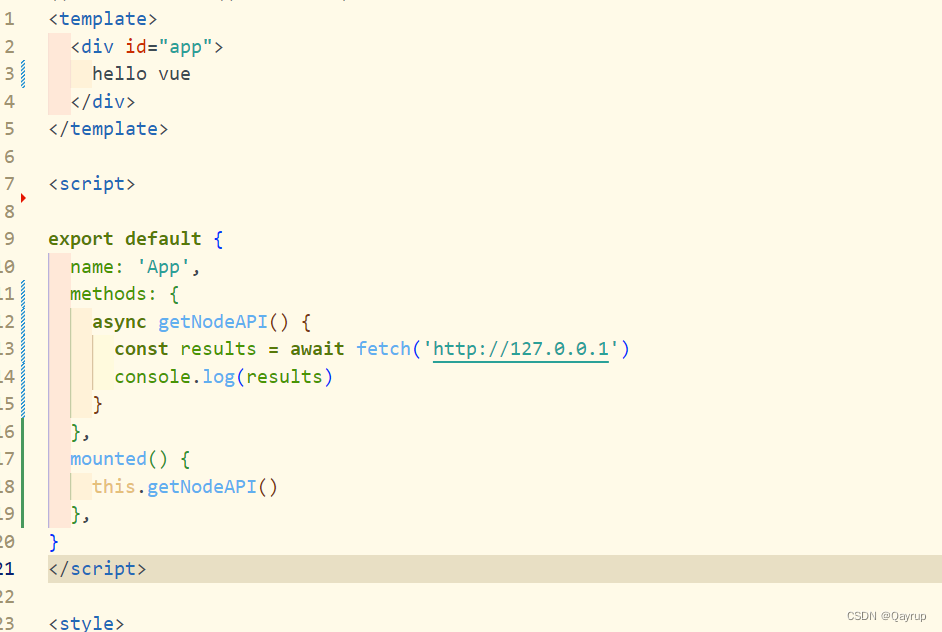
为了更为直观一点,我吧两份源码都贴上来,
tips: 代码不必要的地方已尽力精简,防止有不熟悉的朋友看不懂
这是前端的,getNodeAPI方法会访问服务端http://127.0.0.1,并将服务端返回的结果在控制台打印,每当页面加载的时候,就会调用这个方法

这是服务器端的,这段代码是一个简单的Node.js HTTP服务器的实现,当有人访问它时,它会将“hello node”和请求的URL作为响应发送回去,并在控制台输出相关消息

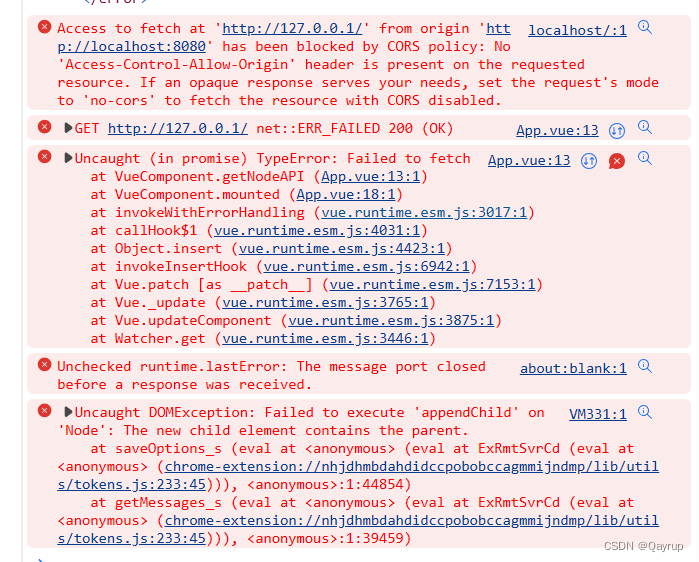
(报的错还不少,装的插件太多了)
这里我们只需要关注第一个报错,意思是遇到的问题是由于浏览器的跨源资源共享(CORS)策略阻止了你从 ‘http://localhost:8080’ 这个源向 ‘http://127.0.0.1/’ 这个源发送请求。这是因为CORS策略要求服务器在响应头中包含 ‘Access-Control-Allow-Origin’ 这个头部,以表明哪些源可以访问这个资源

当遇到跨域问题时,后端通常采取的策略是设置白名单。然而,在前端领域中,跨域问题的范畴并不仅限于页面,更应该让API服务器开启白名单。这是因为在实际工作中,一个API服务器不仅要服务于Web端请求,还需要支持iOS、小程序等其他服务的请求。在开发多端产品或跨部门联动业务时,这种情况尤为常见。跨域问题只发生在页面与服务器端的请求过程中,而作为API服务的提供者,更应该关注接口的稳定性、通用性、高并发和性能等方面。因此,将针对Web端的跨域问题交给Web端程序员自己处理更为合适。
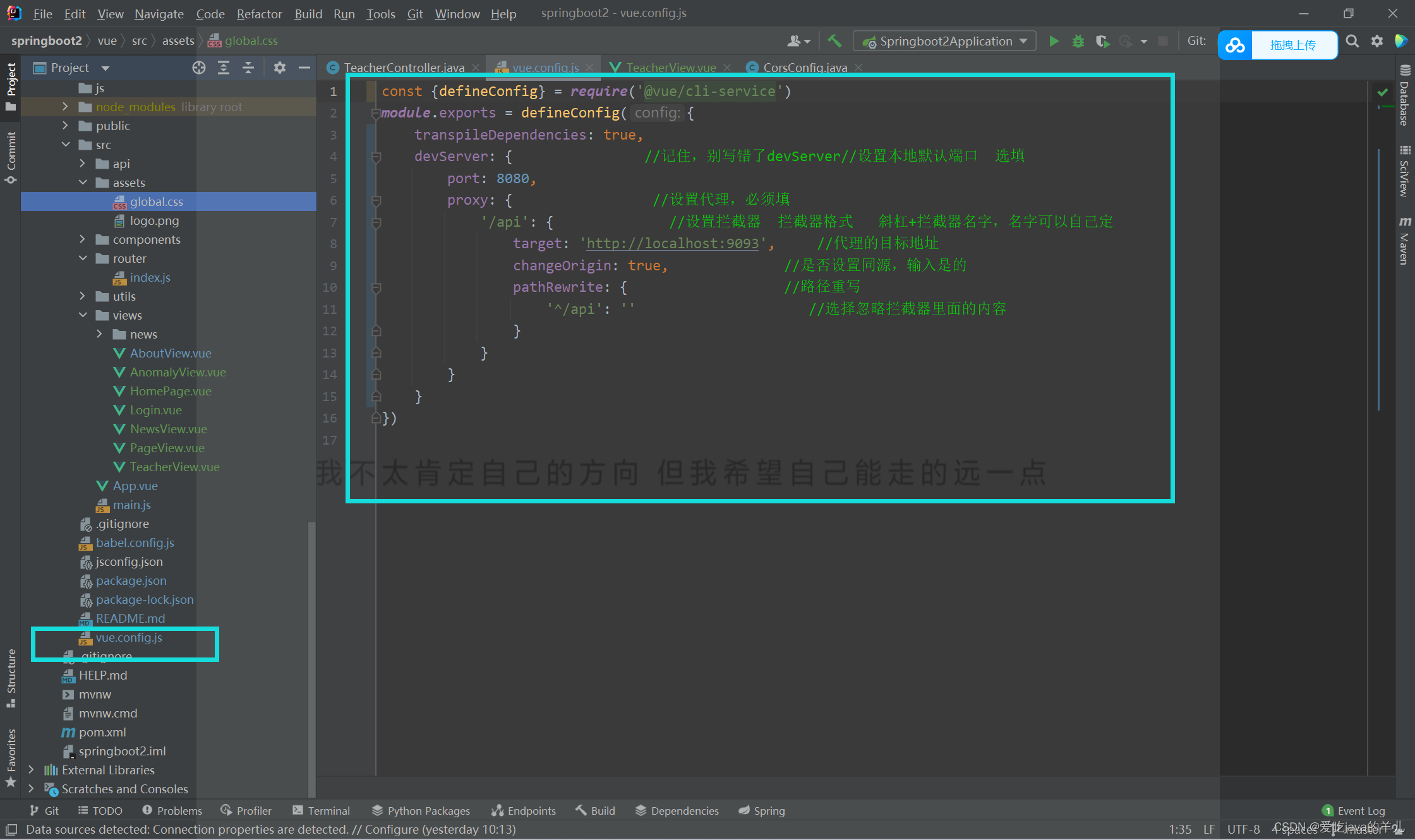
前端程序员解决跨域问题主要有两种方法:配置Nginx反向代理和搭建BFF层。由于配置Nginx反向代理较为普遍,下面将重点介绍搭建BFF层的方法。
BFF(Backend For Frontend)是一种针对前端的后端架构模式,旨在为前端提供专用的API接口,以满足前端的特定需求。BFF层可以作为前端和后端之间的中间层,处理跨域问题、数据聚合、接口适配等任务。通过搭建BFF层,前端程序员可以更好地掌握和控制前端请求的流程和数据,提高开发效率和代码质量。
搭建BFF层的步骤如下:
- 明确前端需求:首先,需要明确前端的需求和目标,例如需要访问哪些后端服务,需要哪些数据等。
- 设计API接口:根据前端需求,设计BFF层的API接口。这些接口应该符合前端的需求,并提供必要的数据和功能。
- 实现BFF层:根据设计的API接口,实现BFF层的代码。可以采用各种编程语言和框架,例如Node.js、Python、Java等。
- 调用后端服务:在BFF层中,需要调用后端服务来获取数据和执行功能。可以采用HTTP请求、RPC调用等方式与后端服务进行通信。
- 处理跨域问题:在BFF层中,可以处理跨域问题。例如,可以通过添加CORS头部或使用JSONP等方式来解决跨域问题。
- 测试和部署:完成BFF层的实现后,需要进行测试和部署。可以采用自动化测试工具进行测试,并使用Docker、Kubernetes等工具进行部署。
具体实现