GitHub 是全球领先的软件开发和协作平台,数百万开发者和企业在此分享、学习和创建卓越的软件。同时 GitHub 处在 AI 技术前沿,通过其先进的 AI 技术增强开发者体验并赋能未来软件开发的使命。在今天的文章中,我们将一起看看在 GitHub 年度大会上都有哪些更新。
GitHub 2023 九大更新
在 GitHub Universe 2023 大会上,GitHub 宣布了几项亮眼的创新成果,包括 Copilot Chat 全面发布,企业级的定制 AI 助手、基于AI 的安全功能,如代码扫描和依赖关系监控等。这些更新将会改变开发者开发者创建、分享和保护其代码的方式。以下是GitHub Universe 2023上的九大更新。
Copilot Chat
Copilot Chat 允许开发者使用自然语言编写和理解代码。用户可以与 Copilot 聊天,这是一个利用 OpenAI 的 GPT-4 模型的 AI 助手,可以使用 Copilot Chat 解释复杂概念,根据打开的文件和窗口建议代码,帮助检测安全漏洞,并帮助查找和修复代码、终端和调试器中的错误。

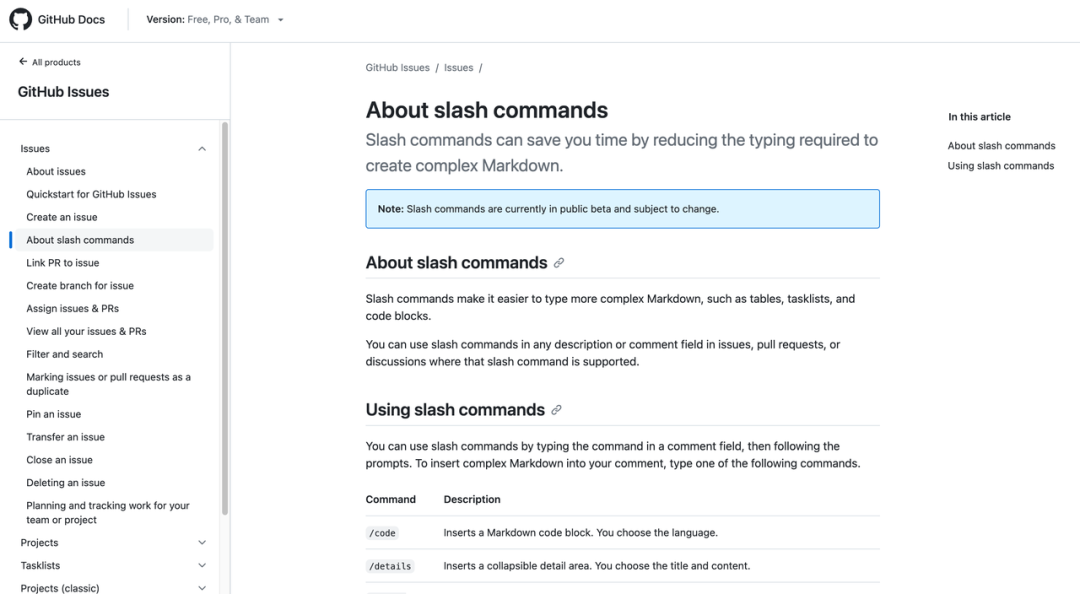
Slash Command 和上下文变量
Slash Command 和上下文变量是另一个搭配 Copilot 使用,让写代码变得更轻松、更快速的新功能。用户可以使用简单的命令,像/fix 和/tests 等来执行常见任务,例如代码修复和测试生成。Copilot 将使用用户的代码作为上下文生成适当的代码。用户还可以使用上下文变量,如 $file 、$line 、$function 和 L$class 来引用代码的特定部分,并使用 Copilot 对其进行修改。Slash Command 和上下文变量可在 Copilot Chat 和 Visual Studio Code 的 Copilot 扩展中使用。

集成 Inline Chat
Inline Chat 是一项使开发者可以直接在其代码编辑器中讨论特定行的代码的新功能。用户可以使用 Copilot Chat 提出问题、获取解释,或者为其选择的任何代码行生成代码。同时还可以与其他开发者协作,并分享聊天历史和代码建议。Inline Chat 集成可在 Visual Studio Code 中使用,并且也将很快在其他代码编辑器中推出。
集成 JetBrains Suite
GitHub 将 Copilot Chat 引入 JetBrains 系列 IDE,如 IntelliJ IDEA、PyCharm、WebStorm 等。用户可以在首选的编码环境中直接访问 Copilot Chat,并享受自然语言编程和基于 AI 辅助的便利与优势,开启编码效率新时代。
GitHub Copilot Chat 登陆移动平台
GitHub Copilot Chat 将集成到 GitHub 网站和移动 App 中也是本次大会宣布的另一项新功能。这样用户就可以从 GitHub 移动应用程序或 GitHub.com 访问 Copilot Chat,并随时随地写代码。同时,用户还可以在设备和平台之间同步聊天历史和代码建议。
Copilot Enterprise
Copilot Enterprise 让企业能够在自己的数据和模型使用 Copilot。这样用户可以在自己的代码库、领域和语言上对 Copilot 进行培训,并定制以满足企业特定的需求和偏好。此外,用户还可以控制在企业内使用 Copilot 的访问和使用,并确保符合企业的政策和标准。

AI 驱动的安全功能
GitHub 通过 AI 驱动其高级安全增强功能来强化安全态势。用户可以使用 Copilot 扫描代码中的漏洞、建议修复,并生成安全代码。同时,用户可以使用 GitHub 高级安全性监控依赖关系,检测恶意代码,并执行安全策略。此外,GitHub 还引入了引入了用于检测机密的新扫描功能,包括针对通用机密的人工智能增强扫描以及用于创建自定义检测模式、减少误报和增强秘密泄漏检测的工具。
GitHub 高级安全功能现在支持更多语言,如 Java、JavaScript、TypeScript、Python、Ruby 和 Go,并与更多工具集成,如 Dependabot、CodeQL 和 Semmle。

Copilot 合作伙伴计划
Copilot 合作伙伴计划使第三方开发者和供应商能够将 Copilot 与其自己的产品和服务集成。用户可以将 Copilot 与偏好的工具和平台,如 Slack、Jira、AWS、Azure 等一起使用,并享受自然语言编程和基于AI的辅助的优势与便利。用户还可以为 Copilot 创建自己的集成和扩展,并在社区中与他人分享。
GitHub Copilot Workspace
GitHub Copilot Workspace 是一个即将推出的平台,让开发者能够使用自然语言和 AI 创建代码。这一新功能使用 GPT-4 的高级推理来制定从 GitHub 问题到代码实现的计划,从而简化了从概念到拉取请求的过程。该工具将成为用户的编码伙伴,提供与项目范围一致的建议,并协助代码构建、运行和测试,并能够自动纠错。这项新功能预计将于2024年推出。

拥抱 AI 发展
开发人员正在大量使用生成式人工智能进行构建。可以看到越来越多的开发人员尝试使用 OpenAI 和其他 AI 参与者的基础模型,开源生成式 AI 项目甚至会在 2023 年进入按贡献者数量计算的前 10 个最受欢迎的开源项目。几乎所有开发人员 (92%) 都在使用或试验借助 AI 编码工具,GitHub 期望开源开发人员能够在其平台上推动下一波 AI 创新浪潮。
GitHub 首席执行官 Thomas Dohmke 在 GitHub Universe 2023 的主题演讲中表示,在高度依赖软件的社会中,将 GitHub 转变为全新的软件开发平台是至关重要的一步。全球的开发人员不断努力在升级遗留系统和打造未来的技术进步之间取得平衡,GitHub 的目标就是促进这种平衡,并帮助开发人员轻松地从概念过渡到执行。
参考链接:
1.https://www.cloudbooklet.com/github-universe-ai-updates/
2.https://techwireasia.com/2023/11/why-is-github-universe-2023-focused-ai-natural-language/
3.https://github.blog/2023-11-08-the-state-of-open-source-and-ai/