专项练习–持续更新
- HTML篇
- CSS篇
- JS篇
- Vue篇
- TypeScript篇
- React篇
- 微信小程序篇
- 前端面试题汇总大全二(含答案超详细,Vue,TypeScript,React,微信小程序,Webpack 汇总篇)-- 持续更新
前端面试题汇总大全(含答案超详细)-- 持续更新
- 一、HTML 篇
- 1.xhtml和html有什么区别
- 2.行内元素有哪些?块级元素有哪些? 空(void)元素有那些?行内元素和块级元素有什么区别
- 3. 简述一下你对 HTML 语义化的理解?
- 4. 标签上 title 与 alt 属性的区别是什么?
- 5. iframe的优缺点?
- 6. href 与 src?
- 7.什么是优雅降级渐进增强?
- 8.HTTP的几种请求方法用途?
- 9.HTTP状态码都有哪些?
- 10.DOCTYPE (⽂档类型) 的作⽤ ?
- 11.前端需要注意哪些SEO?
- 12.script标签中defer和async的区别 ?
- 13.常用meta标签有哪些?
- 14.一次完整的HTTP事务是怎么一个过程?
- 15.HTTP和HTTPS区别?
- 16.HTTPS是如何实现加密?
- 17.img的srcset属性作用?
- 18.WEB标准以及W3C标准是什么?
- 19.HTML5的离线存储怎么使用?工作原理?
- 20.浏览器是怎么对HTML5的离线储存资源进行管理和加载的呢?
- 21.label的作用是什么?
- 22.Canvas和SVG区别?
- 23.head 标签有什么作用,其中什么标签必不可少?
- 24.严格模式与混杂模式如何区分? 它们有何意义?
- 25.浏览器乱码的原因是什么?如何解决?
- 26. 浏览器存储技术 ?
- 27.CSS定位方式?
- 28.尽可能多的写出浏览器兼容性问题?解决
- 29.HTML全局属性(global attribute)有哪些
- 30.网页验证码是干嘛的,是为了解决什么安全问题
- 31.为什么利用多个域名来存储网站资源会更有效?
- 32.一个页面上有大量的图片(大型电商网站),加载很慢,你有哪些方法优化这些图片的加载,给用户更好的体验。
- 33.web开发中会话跟踪的方法有哪些
- 34.title与h1的区别、b与strong的区别、i与em的区别
- 35.浏览器的内核有哪些?分别有什么代表的浏览器?
- 36.浏览器是如何渲染页面的?
- 37.TCP为什么需要三次握手和四次挥手
- 38.TCP三次握手
- 39.TCP四次挥手
- 40.data-属性的作用?
- 41.HTML5新特性?
- 42.web worker的理解?如何创建?
- 43.说下HTML5 drag API
- 44.Http 短轮询、长轮询
- 45.canvas绘图基础(直线,三角形,矩形,圆形)
- 46.TCP和HTTP区别?
- 二、CSS 篇
- 1. 介绍一下 CSS 的盒子模型?
- 2.css选择器?
- 3. css 选择器优先级?
- 4.css中可继承属性?
- 5. 垂直居中几种方式?
- 6. 简明说一下 CSS link 与 @import 的区别和用法?
- 7. rgba和opacity的透明效果有什么不同?
- 8.display的属性值及作用
- 9.display的block,inline和inline-block区别?
- 10. display:none和visibility:hidden的区别?
- 11. position的值, relative和absolute分别是相对于谁进行定位的?
- 12.隐藏元素的方法有哪些?
- 13.transition和animation区别?
- 14.伪元素和伪类区别?
- 15.对requestAnimationframe的理解
- 16.li 与 li 之间有看不见的空白间隔是什么原因引起的? 如何解决?
- 17.CSS3新特性
- 18.创建图片格式(简述)
- 19. 画一条0.5px的直线?
- 20. calc, support, media各自的含义及用法?
- 21.px和em,rem区别?
- 22. 1rem、1em、1vh、1px,vmin,vmax各自代表的含义?
- 23. CSS画一个三角形?
- 24.元素水平垂直居中
- 25.响应式布局原理
- 26.CSS定位方式?
- 27.css sprite(雪碧图,精灵图)是什么,有什么优缺点?
- 28.设备像素、css像素、设备独立像素、dpr、ppi 之间的区别?
- 29.margin 和 padding 的使用场景
- 30.对line-height的理解,赋值方式
- 31.谈谈你对BFC的理解?触发条件?应用场景?
- 32.如何实现两栏布局,右侧自适应?三栏布局中间自适应?
- 33.说说flexbox(弹性盒布局模型),以及适用场景?
- 34.介绍一下grid网格布局
- 35.CSS3动画有哪些?
- 36.怎么理解回流跟重绘?什么场景下会触发?
- 37.如果要做优化,CSS提高性能的方法有哪些?
- 38.如何实现单行/多行文本溢出的省略样式?
- 39.让Chrome支持小于12px 的文字方式有哪些?区别?
- 40.说说对Css预编语言的理解?有哪些区别?
- 41.什么是FOUC?如何避免?
- 42.清除浮动的方式,各自优缺点?
- 43.在网页中的应该使用奇数还是偶数的字体?为什么呢?
- 44.如果需要手动写动画,你认为最小时间间隔是多久,为什么?(阿里)
- 45.base64的原理及优缺点?
- 46.流体布局,圣杯布局,双飞翼布局?
- 47.postcss的作用
- 48.css有个content属性吗?有什么作用?有什么应用?
- 49.水平居中方法
- 50.详细说一说css3的animation,transition
- 51.什么是css Hack?常见Hack
- 52.浏览器是怎样解析CSS选择器的?
- 53.抽离样式模块怎么写,说出思路
- 54.元素竖向的百分比设定是相对于容器的高度吗?
- 55.全屏滚动的原理是什么? 用到了CSS的那些属性?
- 56.设置元素浮动后,该元素的 display 值会如何变化
- 57.display:inline-block 什么时候会显示间隙?
- 58.pageX,clientX,screenX,offsetX区别?
- 59.如何对不同IE版本浏览器做兼容测试?
- 60.border- radius详解
- 61.让页面里的字体变清晰,变细用CSS怎么做?
- 63.CSS3渐变?
- 64.响应式布局和自适应布局的区别 ?
- 65.z-index失效的几种情况
- 66.float之后display值改为?
- 67.css中的锚点
- 68.移动端1px问题解决方案
- 69.阻止移动端H5开发浏览器默认左右滑动行为
- 70.CSS中 定位position 和 transform 移动元素的比较
- 71.margin-left:auto,margin-right:auto,margin:auto区别
- 72.css全屏滚动
- 三、HTML / CSS 混合篇
- 1. HTML5、CSS3 里面都新增了那些新特性?
- 四、JS 篇
- 1. JS 数据类型 ?存储上的差别?
- 2.数组常用方法?
- 3.JavaScript字符串的常用操作方法有哪些?
- 4.JavaScript字符串的常用转换方法和模板匹配方法?
- 5.JavaScript 中的类型转换机制
- 6.null 和 undefined 的区别?
- 7. “ ===”、“ ==”的区别?
- 8. “eval是做什么的?
- 9. 箭头函数有哪些特点?
- 10. var、let、const 区别?
- 11. new操作符具体干了什么呢?
- 12.深拷贝浅拷贝的区别?如何实现一个深拷贝?
- 13.对作用域链的理解
- 14.JavaScript原型,原型链 ? 有什么特点?
- 15.请解释什么是事件代理
- 16.Javascript如何实现继承?
- 17.谈谈This对象的理解
- 18.事件模型
- 19.new操作符具体干了什么呢?
- 20.JavaScript中执行上下文和执行栈是什么?
- 21.typeof 与 instanceof 区别?
- 22.判断是否为数组的5种方法?
- 23. 判断一个值是什么类型有哪些方法?
- 24. ajax过程?
- 25.Ajax原理,ajax优缺点?
- 26.bind、call、apply 区别?
- 27.如何实现一个bind?
- 28.说说你对正则表达式的理解?应用场景?
- 29.对事件循环的理解(详细)?
- 30.DOM常见的操作有哪些?
- 31.说说你对BOM的理解,常见的BOM对象你了解哪些?
- 32.BOM和DOM区别?
- 33.如何解决跨域问题?
- 34.异步加载js方式?
- 35.哪些操作会导致内存泄漏?
- 36.XML和JSON的区别?
- 37.说说你对递归得理解?
- 38.说说你对函数式编程的理解?优缺点?纯函数,高阶函数,柯里化
- 39.Javascript中如何实现函数缓存?函数缓存有哪些应用场景?
- 40. JSON 的了解?
- 41. document.write 和 innerHTML 的区别?
- 42. 请解释一下 JavaScript 的同源策略?
- 43. 介绍一下闭包和闭包常用场景?
- 44. javascript的内存(垃圾)回收机制?
- 45. 用js递归的方式写1到100求和?
- 46. 事件队列(宏任务微任务)
- 43.async/await, Generator
- 48. JavaScript 是单线程的,浏览器是多进程的
- 49.说说 Javascript 数字精度丢失的问题,如何解决?
- 50.说说你对模块化方案的理解,比如 CommonJS、AMD、CMD、ES Module 分别是什么?
- 51.用过哪些设计模式?
- 52.javascript有哪些方法定义对象?
- 53.说说你对promise的了解
- 54.web开发中会话跟踪的方法有哪些?
- 55.介绍js有哪些内置对象?
- 56.eval是做什么的?
- 57.parseInt函数,["1", "2", "3"].map(parseInt) 答案是多少?
- 58.javascript 代码中的"use strict";是什么意思?说说严格模式的限制
- 59.js延迟加载的方式有哪些?
- 60.同步和异步的区别?
- 61.ES6新特性
- 62.let,const,var区别?
- 63.let和var区别?
- 64.如果new一个箭头函数的会怎么样?
- 65.箭头函数与普通函数的区别?
- 66.扩展运算符的作用
- 67.ES6中模板语法与字符串处理
- 68.map与forEach的区别
- 69.Js动画与CSS动画区别及相应实现
- 70.gulp是什么?
- 71.事件的各个阶段, addEventListener
- 72.数组some函数和every函数
- 73.数组乱序
- 74.如何渲染几万条数据并不卡住界面,requestAnimationFrame
- 75.获取到页面中所有的checkbox怎么做
- 76.怎样添加、移除、移动、复制、创建和查找节点
- 77.window.onload和$(document).ready
- 78.addEventListener()和attachEvent()的区别
- 79.数组去重
- 80.判断两个对象相等
- 81.防抖节流
- 82.检测浏览器版本版本有哪些方式?
- 83.javascript基本规范
- 84.npm和yarn,pnpm的优势是什么
- 85.导致页面加载白屏时间长的原因有哪些,怎么进行优化
- 86.DOM克隆操作
- 87.沙箱模式
- 88.string和tostring什么区别
- 89.js数据存储方式
- 90.cookie,session,token区别
- 91.js十进制转二进制
- 92.如何让多个异步函数顺序执行
- 93.settimeout事件机制
- 94.bind连续绑多次最终this指向
- 95.mep和set
- 96.大文件上传
- 97.移动端Click300毫秒点击延迟 解决办法
- 98.如何判断一个对象为空对象
- 99.数组常用方法
- 100.数组扁平化
- 101.for..in 和 for ... of区别
- 102.伪数组,伪数组转换为数组
- 103.二维数组应用场景
一、HTML 篇
1.xhtml和html有什么区别
- 功能上
- 主要是
XHTML可兼容各大浏览器、手机以及PDA,并且浏览器也能快速正确地编译网页- 书写习惯
XHTML元素必须被正确地嵌套,闭合,区分大小写,文档必须拥有根元素
2.行内元素有哪些?块级元素有哪些? 空(void)元素有那些?行内元素和块级元素有什么区别
行内元素有:a b span img input select strong
块级元素有:div ul ol li dl dt dd h1 h2 h3 h4…p
空元素:br、 hr img input link meta
行内元素不可以设置宽高,不独占一行
块级元素可以设置宽高,独占一行
3. 简述一下你对 HTML 语义化的理解?
语义化是指 根据内容的结构化(内容语义化),选择合适的标签(代码语义化)
语义化的好处:
- 在没有CSS的情况下,页面也能呈现出很好的内容结构
- 语义化使代码更具可读性,便于团队开发和维护
- 语义化有利于用户体验(例如 title,label,alt属性的灵活运用)
- 语义化有利于SEO(和搜索引擎建立良好的沟通,有助于爬虫爬取更多的有效信息。爬虫依赖于标签来确定上下文和各个关键字的权重)
4. 标签上 title 与 alt 属性的区别是什么?
alt 是给搜索引擎识别,在图像无法显示时的替代文本;
title 是关于元素的注释信息,主要是给用户解读。
当鼠标放到文字或是图片上时有 title 文字显示。(因为 IE 不标准)在 IE 浏览器中 alt 起到了 title 的作用,变成文字提示。
在定义 img 对象时,将 alt 和 title 属性写全,可以保证在各种浏览器中都能正常使用。
5. iframe的优缺点?
优点:
- 解决加载缓慢的第三方内容如图标和广告等的加载问题
- Security sandbox
- 并行加载脚本
缺点:
- iframe会阻塞主页面的Onload事件
- 即时内容为空,加载也需要时间
- 没有语意
- 使用iframe作为子应用问题:1.没有路有记录 2.样式隔离严重
6. href 与 src?
- href是Hypertext Reference的缩写,表示超文本引用。用来建立当前元素和文档之间的链接。常用的有:link、a
- src是source的缩写,src的内容是页面必不可少的一部分,是引入。src指向的内容会嵌入到文档中当前标签所在的位置。常用的有:img、script、iframe
- href与src的区别
- 1、请求资源类型不同:href 指向网络资源所在位置,建立和当前元素(锚点)或当前文档(链接)之间的联系。在请求 src 资源时会将其指向的资源下载并应用到文档中,比如 JavaScript 脚本,img 图片;
- 2、作用结果不同: src用于替换当前元素;href用于在当前文档和引用资源之间建立联系
- 3、浏览器解析方式不同:当浏览器解析到src ,会暂停其他资源的下载和处理,直到将该资源加载、编译、执行完毕,图片和框架等也如此,类似于将所指向资源应用到当前内容。这也是为什么建议把 js 脚本放在底部而不是头部的原因。
7.什么是优雅降级渐进增强?
渐进增强(Progressive Enhancement):一开始就针对低版本浏览器进行构建页面,完成基本的功能,然后再针对高级浏览器进行效果、交互、追加功能达到更好的体验
优雅降级(Graceful Degradation):一开始就构建站点的完整功能,然后针对浏览器测试和修复。比如一开始使用 CSS3 的特性构建了一个应用,然后逐步针对各大浏览器进行 hack 使其可以在低版本浏览器上正常浏览。
8.HTTP的几种请求方法用途?
GET方法
- 发送一个请求来取得服务器上的某一资源
POST方法
- 向
URL指定的资源提交数据或附加新的数据PUT方法
- 跟
POST方法很像,也是想服务器提交数据。但是,它们之间有不同。PUT指定了资源在服务器上的位置,而POST没有HEAD方法
- 只请求页面的首部
DELETE方法
- 删除服务器上的某资源
OPTIONS方法
- 它用于获取当前
URL所支持的方法。如果请求成功,会有一个Allow的头包含类似“GET,POST”这样的信息TRACE方法
TRACE方法被用于激发一个远程的,应用层的请求消息回路CONNECT方法
- 把请求连接转换到透明的
TCP/IP通道
9.HTTP状态码都有哪些?
一、临时响应
100——客户必须继续发出请求
101——客户要求服务器根据请求转换HTTP协议版本
二、成功200——服务器成功返回网页
201——提示知道新文件的URL
202——接受和处理、但处理未完成
203——返回信息不确定或不完整
204——请求收到,但返回信息为空
205——服务器完成了请求,用户代理必须复位当前已经浏览过的文件
206——服务器已经完成了部分用户的GET请求
三、重定向300——请求的资源可在多处得到
301——删除请求数据
302——在其他地址发现了请求数据
303——建议客户访问其他URL或访问方式
304——客户端已经执行了GET,但文件未变化
305——请求的资源必须从服务器指定的地址得到
306——前一版本HTTP中使用的代码,现行版本中不再使用
307——申明请求的资源临时性删除
四、请求错误400——错误请求,如语法错误
401——请求授权失败
402——保留有效ChargeTo头响应
403——请求不允许
404——请求的网页不存在
405——用户在Request-Line字段定义的方法不允许
406——根据用户发送的Accept拖,请求资源不可访问
407——类似401,用户必须首先在代理服务器上得到授权
408——客户端没有在用户指定的饿时间内完成请求
409——对当前资源状态,请求不能完成
410——服务器上不再有此资源且无进一步的参考地址
411——服务器拒绝用户定义的Content-Length属性请求
412——一个或多个请求头字段在当前请求中错误
413——请求的资源大于服务器允许的大小
414——请求的资源URL长于服务器允许的长度
415——请求资源不支持请求项目格式
416——请求中包含Range请求头字段,在当前请求资源范围内没有range指示值,请求也不包含If-Range请求头字段
417——服务器不满足请求Expect头字段指定的期望值,如果是代理服务器,可能是下一级服务器不能满足请求
五、服务器错误
500——服务器产生内部错误
501——服务器不支持请求的函数
502——服务器暂时不可用,有时是为了防止发生系统过载
503——服务器超时过载或暂停维修
504——关口过载,服务器使用另一个关口或服务来响应用户,等待时间设定值较长
505——服务器不支持或拒绝支请求头中指定的HTTP版本
10.DOCTYPE (⽂档类型) 的作⽤ ?
DOCTYPE是HTML5中一种标准通用标记语言的文档类型声明,它的目的是 告诉浏览器(解析器)应该以什么样(html或xhtml)的文档类型定义 来解析文档 ,不同的渲染模式会影响浏览器对 CSS 代码甚⾄ JavaScript 脚本的解析。它必须声明在HTML⽂档的第⼀⾏。
浏览器渲染页面的两种模式:
- CSS1Compat:标准模式(Strick mode) ,默认模式,浏览器使用W3C的标准解析渲染页面。在标准模式中,浏览器以其支持的最高标准呈现页面。
- BackCompat:怪异模式(混杂模式)(Quick mode) ,浏览器使用自己的怪异模式解析渲染页面。在怪异模式中,页面以一种比较宽松的向后兼容的方式显示。
11.前端需要注意哪些SEO?
- 合理的title、description,keywords:搜索引擎对着这项的权重逐个减小,title值强调重点即可,重要关键词出现不要超过2次,而且要靠前,不同页面title要有所不同;description把页面内容高度概括,长度合适,不可过分堆砌关键词,不同页面description有所不同;keywords列举出重要关键词即可
- 语义化的HTML代码,符合W3C规范:语义化代码让搜索引擎容易理解网页
- 重要内容HTML代码放在最前:搜索引擎抓取HTML顺序是从上到下,有的搜索引擎对抓取长度有限制,保证重要内容一定会被抓取
- 重要内容不要用js输出:爬虫不会执行js获取内容
- 少用iframe:搜索引擎不会抓取iframe中的内容
- 非装饰性图片必须加alt
- 提高网站速度:网站速度是搜索引擎排序的一个重要指标
12.script标签中defer和async的区别 ?
注意: 如果没有defer或async属性,浏览器会立即加载并执行相应的脚本。它不会等待后续加载的文档元素,读取到就会开始加载和执行,这样就阻塞了后续文档的加载。
区别:
- 执行顺序:多个带async属性的标签,不能保证加载的顺序。多个带有defer属性的标签会按照加载顺序执行
- 脚本是否并行:
async属性,表示后续文档的加载和执行与js脚本的加载和执行是并行进行的即文档加载与js加载同时进行。defer属性,js脚本需要等待文档所有元素解析完成后执行 ,DOMContentLoaded事件触发执行之前。
13.常用meta标签有哪些?
meta标签由name和content属性定义,用来描述网页文档的属性常用的meta标签:
charset:用来描述HTML文档的编码类型keywords:页面关键词description:页面描述refresh:页面重定向和刷新viewport:适配移动端,可以控制视口大小和比例
- content参数详情:
width viewport:宽度(数值/device-width)height viewport:高度(数值/device-height)initial-scale:初始缩放比例maximum-scale:最大缩放比例minimum-scale:最小缩放比例user-scalable:是否允许用户缩放(yes/no)
14.一次完整的HTTP事务是怎么一个过程?
- 浏览器的地址栏输入URL并按下回车。
- 浏览器查找当前URL是否存在缓存,并比较缓存是否过期。
- DNS解析URL对应的IP。
- 根据IP建立TCP连接(三次握手)。
- HTTP发起请求。
- 服务器处理请求,浏览器接收HTTP响应。
- 渲染页面,构建DOM树。
- 关闭TCP连接(四次挥手)。
15.HTTP和HTTPS区别?
http:超文本传输协议,是一个客户端和服务器端请求和应答的标准(TCP),用于从www服务器传输超文本到本地浏览器的传输协议,它可以使浏览器更高效,是网络传输减少
https:可以理解为http的安全版,在http下加入SSL层。https协议的主要作用是建立一个安全的信息通道,来确保数组的传输,确保网站的真实性。区别:
- Https 协议需要 ca 证书,费用较高。
- http 是超文本传输协议,信息是明文传输,https 则是具有安全性的 ssl 加密传输协议。
- 使用不同的连接方式,端口也不同,一般而言,http 协议的端口为 80,https 的端口为443
- http 的连接很简单,是无状态的;HTTPS 协议是由 SSL+HTTP 协议构建的可进行加密传输、
身份认证的网络协议,比 http 协议安全。
16.HTTPS是如何实现加密?
HTTPS在传输数据之前需要客户端(浏览器)与服务端(网站)之间进行一次握手,在握手过程中将确立双方加密传输数据的密码信息。TLS/SSL协议不仅仅是一套加密传输的协议,更是一件经过艺术家精心设计的艺术品,TLS/SSL中使用了非对称加密,对称加密以及HASH算法
17.img的srcset属性作用?
响应式页面中经常用到根据屏幕密度设置不同的图片。这时就用到img标签的srcset属性,srcset属性用于设置不同屏幕密度下,img加载图片不同
18.WEB标准以及W3C标准是什么?
- 标签闭合、标签小写、不乱嵌套、使用外链
css和js、结构行为表现的分离
19.HTML5的离线存储怎么使用?工作原理?
离线存储指的是:在用户没有与因特网连接时,可以正常访问站点或应用,在用户与因特网连接时,更新用户机器上的缓存文件。
原理: HTML5的离线存储是基于一个新建的
.appcache 文件的缓存机制(不是存储技术),通过这个文件上的解析清单离线存储资源,这些资源就会像cookie一样被存储了下
来。之后当网络在处于离线状态下时,浏览器会通过被离线存储的数据进行页面展示。使用方法:
- 创建一个和 html 同名的 manifest 文件,然后在页面头部加入 manifest 属性
- 在cache .manifest文件中编写需要离线存储的资源
- CACHE:表示需要离线存储的资源列表,由于包含 manifest 文件的页面将被自动离线存储,所以不需要把页面自身也列出来。
- NETWORK:表示在它下面列出来的资源只有在在线的情况下才能访问,他们不会被离线存储,所以在离线情况下无法使用这些资源。不过,如果在 CACHE 和 NETWORK
中有一个相同的资源,那么这个资源还是会被离线存储,也就是说 CACHE 的优先级更高- FALLBACK:表示如果访问第一个资源失败,那么就使用第二个资源来替换他,比如上面这个文件表示的就是如果访根目录下任何一个资源失败了,那么就去访问
offline.html- 在离线状态时,操作
window.applicationCache
进行离线缓存的操作。
20.浏览器是怎么对HTML5的离线储存资源进行管理和加载的呢?
- 在线的情况下,浏览器发现html头部有manifest属性,它会请求manifest文件,如果是第一次访问app,那么浏览器就会根据manifest文件的内容下载相应的资源并且进行离线存储。如果已经访问过app并且资源已经离线存储了,那么浏览器就会使用离线的资源加载页面,然后浏览器会对比新的manifest文件与旧的manifest文件,如果文件没有发生改变,就不做任何操作,如果文件改变了,那么就会重新下载文件中的资源并进行离线存储。
- 离线的情况下,浏览器就直接使用离线存储的资源。
21.label的作用是什么?
label标签来定义表单控件的关系: 当用户选择label标签时,浏览器会自动将焦点转到和label标签相关的表单控件上
22.Canvas和SVG区别?
Canvas:画布,通过Javascript来绘制2D图形,是逐像索进行染的。其位置发生改变,就会重新进行绘制。
SVG:缩放
矢量图形Scalable ecor Grdhics) 是基于可扩展标记语言XML描的2D图的语言。SVG基于XML就意着SG DOM中的元素都是可用的,可以为某个元
附加Javascript事件处理器。在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。区别:
- svg绘制出来的每一个图形的元素都是独立的DOM节点,SVG基于XML就意味着SVG DOM中的每个元素都是可用的,可以为某个元素附加Javascript事件处理器,能够方便的绑定事件或用来修改。canvas输出的是一整幅画布
- svg输出的图形是矢量图形,后期可以修改参数来自由放大缩小,不会是出现锯齿。而canvas输出标量画布,就像一张图片一样,放大会失真或者锯齿
23.head 标签有什么作用,其中什么标签必不可少?
标签用于定义文档的头部,它是所有头部元素的容器。中的元索可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等。 下面这些标签可用在 head 部分: ,,,
24.严格模式与混杂模式如何区分? 它们有何意义?
严格模式:又称为标准模式,指浏览器按照 w3C 标准解析代码;
混杂模式: 又称怪异模式、兼容模式,是指浏览器用自己的方式解析代码。混杂模式通常模拟老式浏览器的行为,以防止老站点无法工作;
区分:
- 如果文档包含严格的 DOCTYPE,那么它一般以严格模式呈现 (严格 DTD 一一严格模式)
- 包含过渡 DTD 和 URI 的 DOCTYPE ,也以严格模式呈现,但有过渡 DTD 而没有 URI
(统一资源标识符,就是声明最后的地址) 会导致页面以混杂模式呈现 (有
URI 的过渡 DTD --严格模式;没有 URI 的过渡 DTD --混杂模式)- DOCTYPE 不存在或形式不正确会导致文档以混杂模式呈现 (DTD不存在或者格式不正确一一混杂模式);
- HTML5 没有 DTD,因此也就没有严格模式与混杂模式的区别,已经尽可能大的实现了向后兼容(HTML5 没有严格和混杂之分)。
25.浏览器乱码的原因是什么?如何解决?
产生乱码的原因:
- 网页源代码是 gbk 的编码,而内容中的中文字是 utf-8 编码的,这样浏览器打开即会出现 html 乱码,反之也会出现乱码:
- html 网页编码是 gbk ,而程序从数据库中调出呈现是 utf-8 编码的内容也会造成编码乱码;
- 浏览器不能自动检测网页编码,造成网页乱码,
解决办法:
- 使用软件编辑HTML网页内容;
- 如果网页设置编码是 gbk ,而数据库储存数据编码格式是 UTF-8 ,此时需要程序查询数据库数据显示数据前进程序转码:
- 如果浏览器浏览时候出现网页乱码,在浏览器中找到转换编码的菜单进行转换。
26. 浏览器存储技术 ?
Cookie:是客户端与服务器进行会话使用的一个能够在浏览器本地存储的技术,能存放4kb数据,目的是辨别用户身份
LocalStorage : 在HTML5中新增用来作为本地存储来使用的,解决了cookie存储空间不足的问题(cookie中每条cookie的存储空间为4k)
SessionStorage : sessionStorage与localStorage的唯一一点区别就是localStorage属于永久性存储,而sessionStorage属于当会话结束的时候,sessionStorage中的键值对就会被清空。
27.CSS定位方式?
static:元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
relative:元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
absolute:元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
fixed:元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
28.尽可能多的写出浏览器兼容性问题?解决
- 不同浏览器的标签默认的margin和padding不同
- 在CSS文件开头,加*{margin: 0; padding: 0;},把所有标签的margin和padding设置为0
- 块属性标签float后,又有横行的margin情况下,在IE6显示margin比设置的大
- 可以将块级元素display设置为inline
- 设置较小高度标签(一般小于10px),在IE6,IE7, 实际的高度会超出设置的高度,这是因为浏览器给标签设置了一个默认的最小高度
- 设置{overflow: hidden;},或者设置line-height小于你设置的高度。
- 在某些浏览器中,图片有默认的间距(所有有文字属性的标签都会有边距,除非两个标签连在一起没有隔开);
- 使用float为img布局,因为所有标签设置float之后都会变成块级元素,块级元素浮动时会紧挨在一起,没有边距
- IE9以下浏览器不能使用opacity;
- {opacity: 0.5;filter: alpha(opacity = 50);filter: progid:DXImageTransform.Microsoft.Alpha(style = 0, opacity = 50);}。
29.HTML全局属性(global attribute)有哪些
class:为元素设置类标识data-*: 为元素增加自定义属性draggable: 设置元素是否可拖拽id: 元素id,文档内唯一lang: 元素内容的的语言style: 行内css样式title: 元素相关的建议信息
30.网页验证码是干嘛的,是为了解决什么安全问题
- 区分用户是计算机还是人的公共全自动程序。可以防止恶意破解密码、刷票、论坛灌水
- 有效防止黑客对某一个特定注册用户用特定程序暴力破解方式进行不断的登陆尝试
31.为什么利用多个域名来存储网站资源会更有效?
CDN缓存更方便- 突破浏览器并发限制
- 节约
cookie带宽- 节约主域名的连接数,优化页面响应速度
- 防止不必要的安全问题
32.一个页面上有大量的图片(大型电商网站),加载很慢,你有哪些方法优化这些图片的加载,给用户更好的体验。
- 图片懒加载,在页面上的未可视区域可以添加一个滚动事件,判断图片位置与浏览器顶端的距离与页面的距离,如果前者小于后者,优先加载。
- 如果为幻灯片、相册等,可以使用图片预加载技术,将当前展示图片的前一张和后一张优先下载。
- 如果图片为css图片,可以使用
CSSsprite,SVGsprite,Iconfont、Base64等技术。- 如果图片过大,可以使用特殊编码的图片,加载时会先加载一张压缩的特别厉害的缩略图,以提高用户体验。
- 如果图片展示区域小于图片的真实大小,则因在服务器端根据业务需要先行进行图片压缩,图片压缩后大小与展示一致。
33.web开发中会话跟踪的方法有哪些
cookiesessionurl重写- 隐藏
inputip地址
34.title与h1的区别、b与strong的区别、i与em的区别
title属性没有明确意义只表示是个标题,H1则表示层次明确的标题,对页面信息的抓取也有很大的影响strong是标明重点内容,有语气加强的含义,使用阅读设备阅读网络时:会重读,而是展示强调内容- i内容展示为斜体,em表示强调的文本
35.浏览器的内核有哪些?分别有什么代表的浏览器?
IE:trident内核Firefox:gecko内核Safari:webkit内核Opera:以前是presto内核,Opera现已改用Google -Chrome的Blink内核Chrome:Blink(基于webkit,Google与Opera Software共同开发)
36.浏览器是如何渲染页面的?
- 1.解析文档构建DOM树
- HTML/XHTML/SVG:解析这三种文件后,会生成DOM树(DOM Tree)
- CSS:解析样式表,生成CSS规则树(CSS Rule Tree)
- JavaScript:解析脚本,通过DOM API和CSSOM API操作DOM Tree和CSS Rule Tree,与用户进行交互。
- 2.构建渲染树
- 解析文档完成后,浏览器引擎会将 CSS Rule Tree 附着到DOM Tree 上,并根据DOM Tree 和 CSS Rule Tree构造 Rendering Tree(渲染树)
- 3.布局与绘制渲染树
- 解析position, overflow, z-index等等属性,计算每一个渲染树节点的位置和大小,此过程被称为reflow。最后调用操作系统的Native GUI API完成绘制(repain)。
37.TCP为什么需要三次握手和四次挥手
三次握手是为了建立可靠的数据传输通道,四次挥手则是为了保证等数据完成的被接收完再关闭连接。
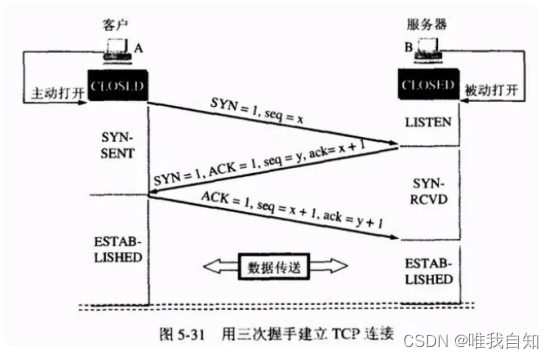
38.TCP三次握手
- 当有客户端需要建立连接的时候就会发送一个确定连接的报文,此报文是同步报文SYN = 1,并且会生成一个随机的序号 seq = x,这是第一次握手
- 当服务端接收到请求连接报文的时候,会发送一个同步报文确认报文,此报文 SYN = 1,并且 ACK = 1,同时服务端也会随机生成一个 seq = y,并将 ack 设置成 x + 1,回传给客户端,这是第二次握手
- 当客户端接收到服务端的 ACK 报文后,会回复一个 ACK 确认报文,用于确认确认报文已经收到,此报文 ACK = 1,seq = x + 1, ack = y + 1,这是第三次握手;
- 这里有个点说明一下:大写的 ACK 表示报文的类型是确认报文,小写的 ack 是报文里面的确认号,这个确认号是上一次握手对方的 seq 值加 1 得到

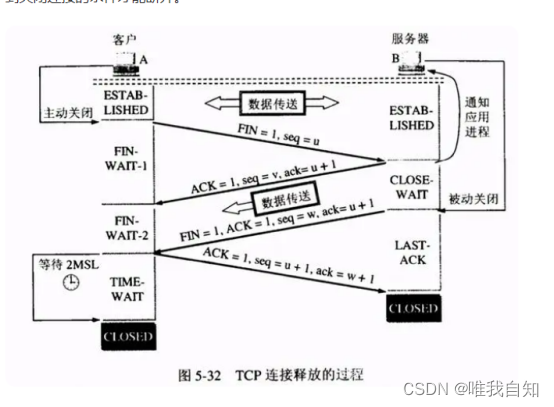
39.TCP四次挥手
- 客户端发起 FIN 断开连接的报文,携带随机生成的 seq 值 u,发送给服务端,并且自己处于 FIN-WSIT 状态,这是第一次挥手;
- 服务端接收到 FIN 报文后,回复一个确认报文,其中 ACK = 1,随机生成一个 seq,以及 ack = u + 1,这是第二次挥手;
- 当服务端数据发送完了过后,再发送一个 FIN 报文给客户端,通知客户端,服务端准备关闭连接了,此报文 FIN = 1,ACK = 1,ack = u + 1,seq = w,这是第三次挥手;
- 当客户端收到 FIN 确认报文时再发送一个FIN 的确认报文,其中 ACK = 1,seq = u + 1,ack = w + 1,并进入 TIME-WAIT 状态,当等待 2MSL 后关闭连接,这是第四次挥手。

40.data-属性的作用?
data-为H5新增的为前端开发者提供自定义的属性,
这些属性集可以通过对象的 dataset 属性获取,
不支持该属性的浏览器可以通过 getAttribute 方法获取 :
需要注意的是:data-之后的以连字符分割的多个单词组成的属性,获取的时候使用驼峰风格。 所有主流浏览器都支持 data-* 属性。
即:当没有合适的属性和元素时,自定义的 data 属性是能够存储页面或 App 的私有的自定义数据
41.HTML5新特性?
1.
语义化标签
header:定义文档的页眉( 头部)
nav: 定义导航链接的部分
footer: 定义文档或节的页脚 (底部)
article: 定义文章内容
section: 定义文档中的节 (section、区段)
aside: 定义其所处内容之外的内容 (侧边)
2.
媒体标签
- audio:音频
- 属性:
- src音频链接
- controls控制面板
- autoplay自动播放
- loop='true’循环播放
- video:视频
- 属性:
- poster: 指定视频还没有完全下载完毕,或者用户还没有点击播放前显示的封面。默认显示当前视频文件的第一针画面,当然通过poster也可以自己指定
- controls:控制面板
- width,height
- source标签:因为浏览器对视频格式支持程度不一样,为了能够兼容不同的浏览器,可以通过source来指定视频源。
3.
表单
- 表单类型:
- email:能够验证当前输入的邮箱地址是否合法
- url :验证URL
- number: 只能输入数字,其他输入不了,而且自带上下增大减小箭头,max属性可以设置为最大值,min可以设置为最小值,value为默认值。
- search : 输入框后面会给提供一个小叉,可以删除输入的内容,更加人性化。
- range : 可以提供给一个范围,其中可以设置max和min以及value,其中
value属性可以设置为默认值- color : 提供了一个颜色拾取器
- time : 时分秒
- date : 日期选择年月日
- datatime: 时间和日期(目前只有Safari支持)
- datatime-local: 日期时间控件
- week : 周控件
- month: 月控件
- 表单属性:
- placeholder: 提示信息
- autofocus : 自动获取焦点
- autocomplete=“on” 或者 autocomplete=“off”使用这个属性需要有两个前提:
- 表单必须提交过
- 必须有name属性
- required: 要求输入框不能为空,必须有值才能够提交
- pattern=””里面写入想要的正则模式
- multiple: 可以选择多个文件或者多个邮箱
- form=form表单的ID!
- 表单事件:
- oninput 每当input里的输入框内容发生变化都会触发此事件。
- oninvalid 当验证不通过时触发此事件。
4.
进度条,度量器
- progress标签:用来表示任务的进度 (IE、Safari不支持) ,max用来表示任务的进度,value表示已完成多少
- meter属性: 用来显示剩余容量或剩余库存 (IE、Safari不支持)
- high/low:规定被视作高/低的范围
- max/min: 规定最大/小值
- value: 规定当前度量值
5.
DOM查询操作
- document.querySelector()
- document.querySelectorAll()
6.
Web存储
- localStorage和sessionStorage
7.
其他
- 拖放:拖放是一种常见的特性,即抓取对象以后拖到另一个位置。设置元素可拖放
- canvas和svg
- websocket,webwork
- 地理定位
- data-自定义属性
42.web worker的理解?如何创建?
在 HTML 页面中,如果在执行脚本时,页面的状态是不可相应的,直到脚本执行完成后,页面才变成可相应。web worker 是运行在后台的 js,独立于其他脚本,不会影响页面的性能。 并且通过 postMessage 将结果回传到主线程。这样在进行复杂操作的时候,就不会阻塞主线程了。
创建:
- 检测浏览器对于 web worker 的支持性
- 创建 web worker 文件 (js,回传函数等)
- 创建 web worker 对象
43.说下HTML5 drag API
dragstart:事件主体是被拖放元素,在开始拖放被拖放元素时触发。
darg:事件主体是被拖放元素,在正在拖放被拖放元素时触发。
dragenter:事件主体是目标元素,在被拖放元素进入某元素时触发。
dragover:事件主体是目标元素,在被拖放在某元素内移动时触发。
dragleave:事件主体是目标元素,在被拖放元素移出目标元素是触发。
drop:事件主体是目标元素,在目标元素完全接受被拖放元素时触发。
dragend:事件主体是被拖放元素,在整个拖放操作结束时触发。
44.Http 短轮询、长轮询
轮询:是由由客户端每隔一段时间(如每隔5s) 向服务器发出HTTP请求,服务端接收到请求后向客户端返回最新的数据。
客户端轮循:短轮询,长轮询
- 短轮询:一般是由客户端每隔一段时间(如每隔5s) 向服务器发起一次普通 HTTP 请求 。服务端查询当前接口是否有数据更新,若有数据更新则向客户端返回最新数据,若无则提示客户端无数据更新
- 长轮询: 一般是由客户端向服务端发出一个设置较长网络超时时间的 HTTP 请求,并在Http连接超时前,不主动断开连接;待客户端超时或有数据返回后,再次建立一个同样的Http请求,重复以上过程
45.canvas绘图基础(直线,三角形,矩形,圆形)
<canvas id=“myCanvas” width=200 height=100 ></canvas>
- id 是canvas元素的标识;
- height,width规定画布大小
直线:beginPath()方法,指示开始绘图路径: ctx.beginPath();
moveTo()方法将坐标移至直线起点: ctx.moveTo(x,y);
lineTo()方法绘制直线: ctx.lineTo(x,y);
stroke()方法,绘制图形的边界轮廓: ctx.stroke();
closePath()方法,指示闭合绘图路径: ctx.closePath()var mycanvas=document.getElementById("canvas"); var ctx=mycanvas.getContext("2d"); ctx.beginPath(); ctx.moveTo(100,100);//移动到绘制点 ctx.lineTo(200,200); ctx.strokeStyle="#000000"; //指定描边颜色 ctx.stroke();
三角形:var mycanvas=document.getElementById("canvas"); var ctx=mycanvas.getContext("2d"); ctx.beginPath(); ctx.moveTo(100,200); ctx.lineTo(400,200); ctx.lineTo(250,400); ctx.closePath();//闭合绘图 ctx.strokeStyle="#000000"; ctx.stroke();
矩形:绘制矩形:rect(x,y,width,height);
绘制矩形边框:strokeRect(x, y, width, height);
绘制填充矩形:fillRect(x, y, width, height);
擦除指定矩形区域:clearRect(x, y, width, height);
var mycanvas=document.getElementById("canvas"); var ctx=mycanvas.getContext("2d"); //rect()函数调用 ctx.beginPath(); ctx.rect(20,20,100,50); ctx.stroke();
圆形:arc(centerx,centery,radius,startAngle,endAngle,antiClockwise);
- centerx,centery 圆弧中心点坐标
- Radius 半径
- startAngle 起始弧度
- endAngle 终止弧度
- antiClockwise 是否按逆时针方向绘图, 是一个可选参数,默认为false(即顺时针方向绘图)
弧度 = 角度* ( Math.PI / 180 )var mycanvas=document.getElementById("canvas"); var ctx=mycanvas.getContext("2d"); //arc()函数调用 ctx.beginPath(); ctx.arc(100,150,70,0,90*Math.PI/180,true); ctx.stroke();
46.TCP和HTTP区别?
TCP对应于传输层,HTTP对应于应用层,从本质上来说,二者没有可比性。
Http协议是建立在TCP协议基础之上的,当浏览器需要从服务器获取网页数据的时候,会发出一次Http请求。Http会通过TCP建立起一个到服务器的连接通道,当本次请求需要的数据完毕后,Http会立即将TCP连接断开,这个过程是很短的。所以Http连接是一种短连接,是一种无状态的连接
TCP是底层协议,定义的是数据传输和连接方式的规范。
HTTP是应用层协议,定义的是传输数据的内容的规范。
HTTP协议中的数据是利用TCP协议传输的,所以支持HTTP就一定支持TCP
二、CSS 篇
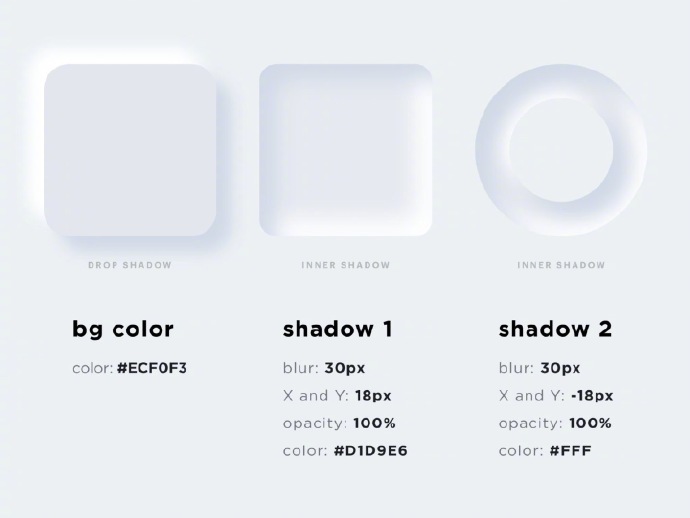
1. 介绍一下 CSS 的盒子模型?
margin(外边距)- 清除边框外的区域,外边距是透明的。
border(边框)- 围绕在内边距和内容外的边框。
padding(内边距)- 清除内容周围的区域,内边距是透明的。
content(内容)- 盒子的内容,显示文本和图像。W3C的标准盒模型:在标准的盒子模型中,width指content部分的宽度
IE的盒模型:在IE盒子模型中,width表示content+padding+border这三个部分的宽度
- 如何开启不同盒子模型
- box-sizing:content-box; 标准盒子模型
- box-sizing:border-box; IE盒子模型
2.css选择器?
- id选择器(#box),选择id为box的元素
- 类选择器(.one),选择类名为one的所有元素
- 标签选择器(div),选择标签为div的所有元素
- 后代选择器(#box div),选择id为box元素内部所有的div元素
- 子选择器(.one>one_1),选择父元素为.one的所有.one_1的元素
- 相邻同胞选择器(.one+.two),选择紧接在.one之后的所有.two元素
- 群组选择器(div,p),选择div、p的所有元素
- 伪类选择器
- 属性选择器
3. css 选择器优先级?
!important > 行内样式(比重1000)> ID 选择器(比重100) > 类选择器(比重10) > 标签(比重1) > 通配符 > 继承 > 浏览器默认属性
4.css中可继承属性?
- 字体系列属性
- font-family:字体系列
- font-weight:字体粗细
- font-size:字体大小
- font-style:字体风格
- 文本系列属性
- text-indent:文本缩进
- text-align:文本水平对齐
- line-height:行高
- color:文字颜色
- 元素可见性:visibility
- 列表布局属性:list-style
- 光标属性:cursor
5. 垂直居中几种方式?
- 将显示方式设置为表格,
display:table-cell,同时设置vertial-align:middle- 使用
flex布局,设置为align-item:center- 绝对定位中设置
bottom:0,top:0,并设置margin:auto- 绝对定位中固定高度时设置
top:50%,margin-top值为高度一半的负值- 文本垂直居中设置
line-height为height值
6. 简明说一下 CSS link 与 @import 的区别和用法?
- link属于XHTML标签,除了加载CSS外,还能用于定义RSS, 定义rel连接属性等作用;而@import是CSS提供的,只能用于加载CSS;
- 页面被加载的时,link会同时被加载,而@import引用的CSS会等到页面被加载完再加载;
- import是CSS2.1 提出的,只在IE5以上才能被识别,而link是XHTML标签,无兼容问题
7. rgba和opacity的透明效果有什么不同?
- Rgba即可以指定元素颜色也可以指定透明度,opacity只能控制元素透明度不能设置颜色
- Rgba透明度是基于实际颜色而opacity是针对元素本身透明度设置,在使用rgba是可以实现元素不同部位透明度不同,而opacity使元素透明度一致
- 支持rgba的浏览器比支持opacity的更普遍但是在低版本的ie中rgba不被支持而支持opacity
8.display的属性值及作用
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YE6ys7gx-1683862598768)(C:\Users\lenovo\AppData\Roaming\Typora\typora-user-images\1683804216661.png)]](https://img-blog.csdnimg.cn/a5adf38334e648dfb70c626e42f7b0d0.png)
9.display的block,inline和inline-block区别?
block: 会独占一行,多个元素会另起一行,可以设置width、height、margin和padding属性;
inline: 元素不会独占一行,设置width、height属性无效。但可以设置水平方向的margin和padding属性,不能设置垂直方向的padding和margin;
inline-block: 将对象设置为inline对象,但对象的内容作为block对象呈现,之后的内联对象会被排列在同一行内。
10. display:none和visibility:hidden的区别?
display:none 隐藏对应的元素,在文档布局中不再给它分配空间,它各边的元素会合拢,就当他从来不存在。
visibility:hidden 隐藏对应的元素,但是在文档布局中仍保留原来的空间。
11. position的值, relative和absolute分别是相对于谁进行定位的?
relative:相对定位,相对于自己本身在正常文档流中的位置进行定位。
absolute:生成绝对定位,相对于最近一级定位不为static的父元素进行定位。最终找到body
fixed: (老版本IE不支持)生成绝对定位,相对于浏览器窗口或者frame进行定位。
static:默认值,没有定位,元素出现在正常的文档流中。
sticky:生成粘性定位的元素,容器的位置根据正常文档流计算得出。
12.隐藏元素的方法有哪些?
display: none: 渲染树不会包含该染对象,因此该元素不会在页面中占据位置,也不会响应绑定的监听事件。
visibility: hidden: 元素在页面中仍占据空间,但是不会响应绑定的监听事件
opacity: 0: 将元素的透明度设置为 0,以此来实现元素的隐藏。元素在页面中仍然占据空间,并且能够响应元素绑定的监听事件
position: absolute: 通过使用绝对定位将元素移除可视区域内,以此来实现元素的隐藏
z-index: 负值: 来使其他元素遍盖住该元素,以此来实现隐藏
transform: scale(0,0): 将元索缩放为 0,来实现元素的隐藏。
13.transition和animation区别?
- 触发方式不同:
transition通过 CSS 属性值的变化来触发动画效果,而animation则需要通过设置关键帧(keyframes)来指定动画序列。- 控制方式不同:
transition只能控制开始和结束状态之间的过渡动画,而animation可以指定多个关键帧,控制元素动画的每一个阶段,包括动画开始、中间和结束的时刻、变换状态以及持续时间等。- 耗费资源不同:相对来说,
animation消耗的浏览器资源更多,因为它需要计算多个关键帧之间的动画效果,而transition只需在两种状态之间进行简单的计算即可。- 兼容性不同:
transition相对来说更加兼容不同的浏览器,而animation在某些旧版浏览器上可能无法正常工作。
14.伪元素和伪类区别?
伪元素:是创造文档树之外的对象。例如文档不能提供访问元素内容第一字或者第一行的机制。伪元素还提供一些在源文档中不存在的内容分配样式,例如:before和:after能够访问产生的内容。伪元素的内容实际上和普通DOM元素是相同的,但是它本身只是基于元素的抽象,并不存在于文档中,所以叫伪元素。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gsYGywX7-1683862598769)(C:\Users\lenovo\AppData\Roaming\Typora\typora-user-images\1683805298891.png)]](https://img-blog.csdnimg.cn/8e4e59a3caf44d5f84560db997e2228e.png)
伪类:是基于元素的特征而不是他们的id、class、属性或者内容。一般来说,元素的特征是不可以从DOM树上推断得到的,而且其是动态的,当用户和DOM进行交互的时候,元素可以获得或者失去一个伪类。(这里有一个例外,就是:first-child和:lang是可以从DOM树中推断出来的。)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-f7vKfsmg-1683862598769)(C:\Users\lenovo\AppData\Roaming\Typora\typora-user-images\1683805345353.png)]](https://img-blog.csdnimg.cn/cc06d26b3347481fa1f111e4f5ebb457.png)
两者的异同
相同:
- 伪类和伪元素都不出现在源文件和文档树中。也就是说在html源文件中是看不到伪类和伪元素的。
差异:
- 伪类其实就是基于普通DOM元素而产生的不同状态,他是DOM元素的某一特征。伪元素能够创建在DOM树中不存在的抽象对象,而且这些抽象对象是能够访问到的。
15.对requestAnimationframe的理解
HTML5 提供一个专门用于请求动画的API
语法:
- window.requestAnimationFrame(callback); 其中,callback是下一次重绘之前更新动画顿所调用的函数(即上面所说的回调函数)。该回调函数会被传入DOMHighResTimeStamp参数,它表示requestAnimationFrame()开始去执行回调函数的时刻。该方法属于宏任务,所以会在执行完微任务之后再去执行。
取消动画:
- 使用cancelAnimationFrame()来取消执行动画,该方法接收-个参数–requestAnimationFrame默认返回的id,只需要传入这个id就可以取消动画了。
优势:
- CPU节能
- 函数节流
- 减少DOM操作
16.li 与 li 之间有看不见的空白间隔是什么原因引起的? 如何解决?
浏览器会把inline内联元素间的空白字符(空格、换行、Tab等) 染成一个空格。为了美观,通常是一个
- 放在一行,这导致
- 换行后产生换行字符,它变成一个空格,占用了一个字符的宽度。
解决:
- 为
- 设置float:left。不足: 有些容器是不能设置浮动,如左右切换的焦点图等.
- 将所有
- 写在同一行。不足: 代码不美观。
- 将内的字符尺寸直接设为0,即font-size:0。不足:
- 中的其他字符尺寸也被设为0,需要额外重新设定其他字符尺寸,且在Safari浏览器依然会出现空白间隔。
- 消除
- 的字符间隔letter-spacing:-8px,不足: 这也设置了
- 内的字符间隔,因此需要将
- 内的字符间隔设为默认letter-spacing:normal。
17.CSS3新特性
- 新增各种css选择器(:not(.input):所有class不是’input’的节点):属性选择器,伪类选择器,伪元素选择器,基本选择器
- 三个边框属性
- border-radius:创建圆角边框
- border-shadow:为元素添加阴影
- border-image:使用图片来绘制边框
- 背景
- background-clip:确定背景画区
- background-origin:设置是从border-box,padding-box,content-box那个盒子的左上角开始对其
- background-size:调整背景图片大小
- background-break:元素可以被分成几个独立的盒子
- 文字
- word-wrap:normal|break-word 使用浏览器默认的换行|允许在单词内换行
- text-overflow:设置或检索当前行超过指定容器的边界如何显示,属性由两个值
- clip:修剪文本
- ellipsis:显示省略符号来代表被修剪的文本
- text-shadow:可向文本应用阴影。能够规定水平阴影,垂直阴影,模糊距离,以及阴影颜色
- text-decoration:CSS3里面开始支持对文字的更深层次的渲染,具体有三个属性可以提供
- text-fill-color:设置文字内部填充颜色
- text-stroke-color:设置文字边界填充颜色
- text-stroke-width:设置文字边界宽度
- 颜色(新增颜色表示方式rgba与hsla)
- rgba分为两部分,rgb为颜色值,a为透明度
- hsla分为四部分,h为色相,s为饱和度,l为亮度,a为透明度
- transition过渡,transform转换,animation动画
- flex弹性布局,Grid栅格布局
- 媒体查询
18.创建图片格式(简述)
- BMP:是无损的、既支持索引色也支持直接色的点阵图
- GIF:是无损的、采用索引色的点阵图。采用LZW压缩算法进行编码
- JPEG:是有损的、采用直接色的点阵图。JPEG的图片的优点是采用了直接色,得益于更丰富的色彩
- PNG-8:是无损的、使用索引色的点阵图。
- PNG-24:是无损的、使用直接色的点阵图。
- SVG:是无损的矢量图。SVG是矢量图意味着SVG图片由直线和曲线以及绘制它们的方法组成
- WebP:是谷歌开发的一种新图片格式,WebP是同时支持有损和无损压缩的、使用直接色的点阵图。
19. 画一条0.5px的直线?
考查的是css3的transform
height: 1px;
transform: scale(0.5);
20. calc, support, media各自的含义及用法?
- @support 主要是用于检测浏览器是否支持CSS的某个属性,其实就是条件判断,如果支持某个属性,你可以写一套样式,如果不支持某个属性,你也可以提供另外一套样式作为替补。
- calc() 函数用于动态计算长度值。 calc()函数支持 “+”, “-”, “*”, “/” 运算;
- @media 查询,你可以针对不同的媒体类型定义不同的样式。
21.px和em,rem区别?
px:绝对长度单位,像素px是相对于显示器屏幕分辨率来说的
em:相对长度单位,相对于当前对象内文本的font-size,em的值并不是固定的,em会继承父级元素的font-size(参考物是父元素的font-size)
rem:相对于html根元素的font-size
22. 1rem、1em、1vh、1px,vmin,vmax各自代表的含义?
- rem
rem是全部的长度都相对于根元素元素。通常做法是给html元素设置一个字体大小,然后其他元素的长度单位就为rem。- em
子元素字体大小的em是相对于父元素字体大小
元素的width/height/padding/margin用em的话是相对于该元素的font-size- vw/vh
全称是 Viewport Width 和 Viewport Height,视窗的宽度和高度,相当于 屏幕宽度和高度的 1%,不过,处理宽度的时候%单位更合适,处理高度的 话 vh 单位更好。- px
px像素(Pixel)。相对长度单位。像素px是相对于显示器屏幕分辨率而言的。
一般电脑的分辨率有{19201024}等不同的分辨率
19201024 前者是屏幕宽度总共有1920个像素,后者则是高度为1024个像素- vmin/vmax: 取视窗高度和宽度的最小值作为基准/取视窗高度和宽度的最大值作为基准。
- 如果窗口高度1080,宽度1920那么。
1vmin=1080px/100=10.8px 1vmax=1920px/100=19.2px。
23. CSS画一个三角形?
这属于简单的css考查,平时在用组件库的同时,也别忘了原生的css
.a {
width: 0;
height: 0;
border-width: 100px;
border-style: solid;
border-color: transparent #0099CC transparent transparent;
transform: rotate(90deg); /*顺时针旋转90°*/
}
<div class="a"></div>
24.元素水平垂直居中
- 利用定位+margin:auto
- 利用定位+margin:负值
- 利用定位+transform
- table布局
- flex布局
- grid布局
25.响应式布局原理
- 什么是响应式: 一种网络页面设计布局,页面的设计与开发应当根据用户行为以及设备环境(系统平台,屏幕尺寸,屏幕定向等)进行相应的响应和调整
- 基本原理: 通过媒体查询检测不同的设备屏幕尺寸做处理,为了处理移动端,页面头部必须有meta声明viewport.
- 实现方式
- 媒体查询
- 百分比布局
- vw/vh
- rem
26.CSS定位方式?
static:元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
relative:元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
absolute:元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
fixed:元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
27.css sprite(雪碧图,精灵图)是什么,有什么优缺点?
CSSSprites(精灵图),将一个页面涉及到的所有图片都包含到一张大图中去,然后利用CSS的 background-image,background-repeat,background-position属性的组合进行背景定位。
优点:
- 减少HTTP请求,极大提高页面加载速度
- 增加图片信息重复度,提高压缩比,减少图片大小
- 更换风格方便,只需要在一张或几张图片上修改颜色或样式即可
缺点:
- 图片合并麻烦
- 维护麻烦
28.设备像素、css像素、设备独立像素、dpr、ppi 之间的区别?
设备像素:又称为物理像素, 指设备能控制显示的最小物理单位,不一定是一个小正方形区块,也没有标准的宽高,只是用于显示丰富色彩的一个“点”而已
css像素: 适用于web编程,在 CSS 中以 px 为后缀,是一个长度单位 。css中长度分为两类:绝对单位和相对单位,px属于相对单位
设备独立像素: 与设备无关的逻辑像素,代表可以通过程序控制使用的虚拟像素,是一个总体概念 。我们常说的分辨率,不严谨来讲是指的设备独立像素。在javascript中我们可以通过 window.screen.width/ window.screen.height 来查看
dpr:设备像素比, 代表设备独立像素到设备像素的转换关系
ppi:像素密度, 表示每英寸所包含的像素点数目
29.margin 和 padding 的使用场景
需要在border外侧添加空白,且空白处不需要背景 (色)时,使用 margin;
需要在border内测添加空白,且空白处需要背景(色) 时,使用 padding。
30.对line-height的理解,赋值方式
概念:
- line-height 属性设置行间的距离(行高),说的直白一点,就是设置两段段文本之间的距离如果我们把一段文本的line-height设置为父容器的高度就可以实现文本垂直居中了。
原理:
- 我们可以理解为将div分为三份,分别为上边距,内容,下边距。举例:div高度100px,字体为16px,那么上下边距计算为(100px-16px)/2
赋值方式:
- 带单位:
px是固定值,而em会参考父元素font-size值计算自身的行高- 纯数字:会把比例传递给后代。例如,父级行高为
1.5,子元素字体为18px,则子元素行高为1.5 * 18 = 27px- 百分比:将计算后的值传递给后代
31.谈谈你对BFC的理解?触发条件?应用场景?
概念: BFC即块级格式化上下文,它是页面中的一块渲染区域,并且有一套属于自己的渲染规则。BFC目的是形成一个相对于外界完全独立的空间,
让内部的子元素不会影响到外部的元素触发条件:
- 根元素,即HTML元素
- 浮动元素:float值为left、right
- overflow值不为 visible,为 auto、scroll、hidden
- display的值为inline-block、inltable-cell、table-caption、table、inline-table、flex、inline-flex、grid、inline-grid
- position的值为absolute或fixed
应用场景:
- 防止margin重叠
- 清楚内部浮动
- 自适应多栏布局
32.如何实现两栏布局,右侧自适应?三栏布局中间自适应?
两栏布局:
- 使用float左浮动左边栏,右边使用margin-left撑出左边栏宽度大小,为父元素添加BFC通过overflow:hidden开启。
- flex布局
三栏布局:
- 下面三个方法原理与两栏布局第一个方法相同
- 两边使用 float,中间使用 margin
- 两边使用 absolute,中间使用 margin
- 两边使用 float 和负 margin
- flex布局
- display: table 实现
- 通过 display: table设置为表格,设置 table-layout: fixed`表示列宽自身宽度决定,而不是自动计算。
- 内层的左中右通过 display: table-cell设置为表格单元。
- 左右设置固定宽度,中间设置 width: 100% 填充剩下的宽度
- grid网格布局
33.说说flexbox(弹性盒布局模型),以及适用场景?
理解:flex布局意为“弹性布局”,可以 简便、完整、响应式地实现各种页面布局 。 容器中默认存在两条轴,主轴和交叉轴,呈90度关系。项目默认沿主轴排列,通过
flex-direction来决定主轴的方向属性:
- flex-direction 决定主轴的方向
- flex-wrap 决定容器内项目是否可换行
- wrap,换行
- justify-content 项目在主轴上的对齐方式
- flex-start(默认值):左对齐
- flex-end:右对齐
- center:居中
- space-between:两端对齐,项目之间的间隔都相等
- space-around:两个项目两侧间隔相等
- align-items 项目在交叉轴上如何对齐
- flex-start:交叉轴的起点对齐
- flex-end:交叉轴的终点对齐
- center:交叉轴的中点对齐
垂直居中- baseline: 项目的第一行文字的基线对齐
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度
- align-content
34.介绍一下grid网格布局
理解:
Grid布局即网格布局,是一个二维的布局方式,由纵横相交的两组网格线形成的框架性布局结构,能够同时处理行与列容器属性:
- display:grid该容器是一个块级元素/inline-grid该容器是一个行内元素
- grid-template-columns 属性,grid-template-rows 属性:
- 设置列宽,行高几行几列。如果重复宽高可通过repeat(3,200px)表示3行列,200px宽高
- grid-row-gap 属性, grid-column-gap 属性, grid-gap 属性
- 设置行列间距,grid-gap是两者简写
- grid-template-areas 属性:用于定义区域
- grid-auto-flow 属性: 划分网格以后,容器的子元素会按照顺序 , 顺序就是由grid-auto-flow决定
项目属性:
- grid-column-start 属性、grid-column-end 属性、grid-row-start 属性以及grid-row-end 属性: 指定网格项目所在的四个边框,分别定位在哪根网格线,从而指定项目的位置
- grid-area 属性: 属性指定项目放在哪一个区域 。由grid-template-areas 属性划分区域
- justify-self 属性、align-self 属性以及 place-self 属性
35.CSS3动画有哪些?
transition 实现渐变动画 transition动画详解
transform 转变动画 transform属性详解
animation 实现自定义动画 animation详解
36.怎么理解回流跟重绘?什么场景下会触发?
- 回流:布局引擎会根据各种样式计算每个盒子在页面上的大小与位置
- 重绘:当计算好盒模型的位置、大小及其他属性后,浏览器根据每个盒子特性进行绘制
触发条件:
- 回流:
- 添加或删除可见的DOM元素
- 元素的位置发生变化
- 元素的尺寸发生变化(包括外边距、内边框、边框大小、高度和宽度等)
- 内容发生变化,比如文本变化或图片被另一个不同尺寸的图片所替代
- 页面一开始渲染的时候(这避免不了)
- 浏览器的窗口尺寸变化(因为回流是根据视口的大小来计算元素的位置和大小的)
- 重绘------
触发回流一定会触发重绘
- 颜色的修改
- 文本方向的修改
- 阴影的修改
37.如果要做优化,CSS提高性能的方法有哪些?
- 内联首屏关键CSS
- 避免使用css表达式
- 异步加载CSS
- 资源压缩
- 合理使用选择器
- 减少使用昂贵的属性 如
box-shadow/border-radius/filter/透明度/:nth-child等- 不要使用@import
38.如何实现单行/多行文本溢出的省略样式?
单行文本溢出
- white-space:设置文字在一行显示,不能换行
- overflow:文字长度超出限定宽度,则隐藏超出的内容
- text-overflow:规定当文本溢出时,显示省略符号来代表被修剪的文本
- clip:当对象内文本溢出部分裁切掉
- ellipsis:当对象内文本溢出时显示省略标记(…)
text-overflow只有在设置了overflow:hidden和white-space:nowrap才能够生效的多行文本溢出省略
- 基于高度截断 – 伪元素 + 定位
- position: relative:为伪元素绝对定位
- overflow: hidden:文本溢出限定的宽度就隐藏内容)
- line-height: 20px:结合元素高度,高度固定的情况下,设定行高, 控制显示行数
- height: 40px:设定当前元素高度
- ::after {} :设置省略号样式 – 设置伪元素
- position: absolute:给省略号绝对定位
- content:“…”
- 基于行数截断 – 纯css
- -webkit-line-clamp: 2:用来限制在一个块元素显示的文本的行数,为了实现该效果,它需要组合其他的WebKit属性)
- display: -webkit-box:和-webkit-line-clamp结合使用,将对象作为弹性伸缩盒子模型显示
- -webkit-box-orient: vertical:和-webkit-line-clamp结合使用 ,设置或检索伸缩盒对象的子元素的排列方式
- overflow: hidden:文本溢出限定的宽度就隐藏内容
- text-overflow: ellipsis:多行文本的情况下,用省略号“…”隐藏溢出范围的文本
39.让Chrome支持小于12px 的文字方式有哪些?区别?
Chrome 中文版浏览器会默认设定页面的最小字号是12px,英文版没有限制 。
解决方案:
- zoom : “变焦”,可以改变页面上元素的尺寸,属于真实尺寸
- -webkit-transform:scale(): 针对
chrome浏览器,加webkit前缀,用transform:scale()这个属性进行放缩- -webkit-text-size-adjust:none: 该属性用来设定文字大小是否根据设备(浏览器)来自动调整显示大小
区别:
Zoom非标属性,有兼容问题,缩放会改变了元素占据的空间大小,触发重排-webkit-transform:scale()大部分现代浏览器支持,并且对英文、数字、中文也能够生效,缩放不会改变了元素占据的空间大小,页面布局不会发生变化-webkit-text-size-adjust对谷歌浏览器有版本要求,在27之后,就取消了该属性的支持,并且只对英文、数字生效
40.说说对Css预编语言的理解?有哪些区别?
理解: 扩充了
Css语言,增加了诸如变量、混合(mixin)、函数等功能,让Css更易维护、方便 。 本质上,预处理是Css的超集 。 包含一套自定义的语法及一个解析器,根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的Css文件有哪些:
sass,less,stylus比较less和sass:
- 相同点:
- 首先sass和less都是css的预编译处理语言,它们引入了mixins,参数,嵌套规则,运算,颜色,名字空间,作用域,JavaScript赋值等加快了css开发效率,当然这两者都可以配合gulp和grunt等前端构建工具使用
- 区别:
- less是基于JavaScript的在客户端处理 所以安装的时候用npm
- sass是基于ruby所以在服务器处理
- less优缺点
- 优点: less 简单,易上手;属于css的基础拓展;less更适合静态界面写样式时
- 缺点: JavaScript引擎需要额外的时间来处理代码然后输出修改过的CSS到浏览器
- sass优缺点
- 优点: 功能强大,更加丰富的拓展sass适合游戏或者其他做效果时需要逻辑来更换不同样式
- 缺点: 复杂对于新手比较不友好
41.什么是FOUC?如何避免?
FOUC: 即无样式内容闪烁,也可以称为文档样式短暂失效,主要就是指HTML已加载而样式表并未加载,此后样式表再加载而产生的闪烁现象。
如何避免:
- 样式表前置 : 根据浏览器渲染的顺序,将CSS在中引入或者嵌入
- 尽量使用link避免使用@import、
42.清除浮动的方式,各自优缺点?
额外标签法: 给谁清除浮动,就在其后额外添加一个空白标签
- 优点: 通俗易懂,书写方便。(不推荐使用)
- 缺点: 添加许多无意义的标签,结构化比较差。
父级添加overflow方法: 可以通过触发BFC的方式,实现清楚浮动效果。
优点: 简单、代码少、浏览器支持好
缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。不能和position配合使用,因为超出的尺寸的会被隐藏。
使用after伪元素清除浮动: :after方式为空元素的升级版,好处是不用单独加标签了。
- 优点: 符合闭合浮动思想,结构语义化正确,不容易出现怪问题(目前:大型网站都有使用,如:腾迅,网易,新浪等等)
- 缺点: 由于IE6-7不支持
43.在网页中的应该使用奇数还是偶数的字体?为什么呢?
- 偶数字号相对更容易和 web 设计的其他部分构成比例关系
44.如果需要手动写动画,你认为最小时间间隔是多久,为什么?(阿里)
- 多数显示器默认频率是
60Hz,即1秒刷新60次,所以理论上最小间隔为1/60*1000ms = 16.7ms
45.base64的原理及优缺点?
- 优点可以加密,减少了
HTTTP请求- 缺点是需要消耗
CPU进行编解码
46.流体布局,圣杯布局,双飞翼布局?
圣杯布局和双飞翼布局的区别:
- 相同点
- 两者的功能相同,都是为了实现一个两侧宽度固定,中间宽度自适应的三栏布局,并且中间部分在HTML代码中要写在前边,这样它就会被优先加载渲染。
- 不同点
- 主要的不同之处就是在解决中间部分被挡住的问题时,采取的解决办法不一样。圣杯布局是在父元素上设置了padding-left和padding-right,在给左右两边的内容设置position为relative,通过左移和右移来使得左右两边的内容得以很好的展现,而双飞翼布局则是在中间这个div的外层又套了一个div来放置内容,在给这个中间的div设置margin-left和margin-right 。
47.postcss的作用
PostCSS是一个使用JS插件转换CSS的工具。这些插件可以支持变量和混合、transpile未来CSS语法、内联图像等。
作用:
- 支持未来的css: 使用cssnext书写未来的css(postcss-cssnext plugin)
- 编译速度大大提升。PostCSS 声称比预处理器快 3-30 倍。
- 丰富的插件系统,解放你的双手。
- css模块化,将作用域限制于组件内,避免了全局作用域的问题,再也不用担心样式名重复了
Postcss属于css后处理器,动态编译css,也就是说,在运行的时候进行编译。
48.css有个content属性吗?有什么作用?有什么应用?
css的
content属性专门应用在before/after伪元素上,用于来插入生成内容。最常见的应用是利用伪类清除浮动。
49.水平居中方法
- 元素为行内元素,设置父元素
text-align:center- 如果元素宽度固定,可以设置左右
margin为auto;- 绝对定位和移动:
absolute + transform- 使用
flex-box布局,指定justify-content属性为centerdisplay设置为tabel-ceil
50.详细说一说css3的animation,transition
animation
- css3的
animation是css3新增的动画属性,这个css3动画的每一帧是通过@keyframes来声明的,keyframes声明了动画的名称,通过from、to或者是百分比来定义动画过程- 每一帧动画元素的状态,通过
animation-name来引用这个动画,同时css3动画也可以定义动画运行的时长、动画开始时间、动画播放方向、动画循环次数、动画播放的方式,- 这些相关的动画子属性有:
animation-name定义动画名animation-duration定义动画播放的时长animation-delay定义动画延迟播放的时间animation-direction定义 动画的播放方向animation-iteration-count定义播放次数animation-fill-mode定义动画播放之后的状态animation-play-state定义播放状态,如暂停运行等animation-timing-function定义播放的方式,如恒速播放、减速播放等。transition
- transition-property :规定设置过渡效果的css属性名称
- transition-duration :规定完成过渡效果需要多少秒或毫秒
- transition-timing-function :指定过渡函数,规定速度效果的速度曲线
- transition-delay :指定开始出现的延迟时间
51.什么是css Hack?常见Hack
描述:是通过在CSS样式中加入一些特殊的符号,让不同的浏览器识别不同的符号(什么样的浏览器识别什么样的符号是有标准的,CSS hack就是让你记住这个标准),以达到应用不同的CSS样式的目的。
常见hack:
- 属性级Hack:比如IE6能识别下划线“”和星号“*”,IE7能识别星号“*”,但不能识别下划线””,而firefox两个都不能认识。
- 选择符级Hack:比如IE6能识别html .class{},IE7能识别+html .class{}或者*:first-child+html .class{}。
- IE条件注释Hack:IE条件注释是微软IE5开始就提供的一种非标准逻辑语句。
52.浏览器是怎样解析CSS选择器的?
- 浏览器解析 CSS 选择器的方式是从右到左
53.抽离样式模块怎么写,说出思路
- CSS可以拆分成2部分:公共CSS 和 业务CSS:
- 网站的配色,字体,交互提取出为公共CSS。这部分CSS命名不应涉及具体的业务
- 对于业务CSS,需要有统一的命名,使用公用的前缀。可以参考面向对象的CSS
54.元素竖向的百分比设定是相对于容器的高度吗?
不是无论是竖向还是横向的百分比设定都是相对于容器的
宽度。我们可以通过margin和padding来进行验证
55.全屏滚动的原理是什么? 用到了CSS的那些属性?
- 原理类似图片轮播原理,超出隐藏部分,滚动时显示
- 可能用到的CSS属性:
overflow:hidden; transform:translate(100%, 100%); display:none;
56.设置元素浮动后,该元素的 display 值会如何变化
设置元素浮动后,该元素的
display值自动变成block
57.display:inline-block 什么时候会显示间隙?
- 相邻的
inline-block元素之间有换行或空格分隔的情况下会产生间距- 非
inline-block水平元素设置为inline-block也会有水平间距- 可以借助
vertical-align:top;消除垂直间隙- 可以在父级加
font-size:0;在子元素里设置需要的字体大小,消除垂直间隙- 把
li标签写到同一行可以消除垂直间隙,但代码可读性差
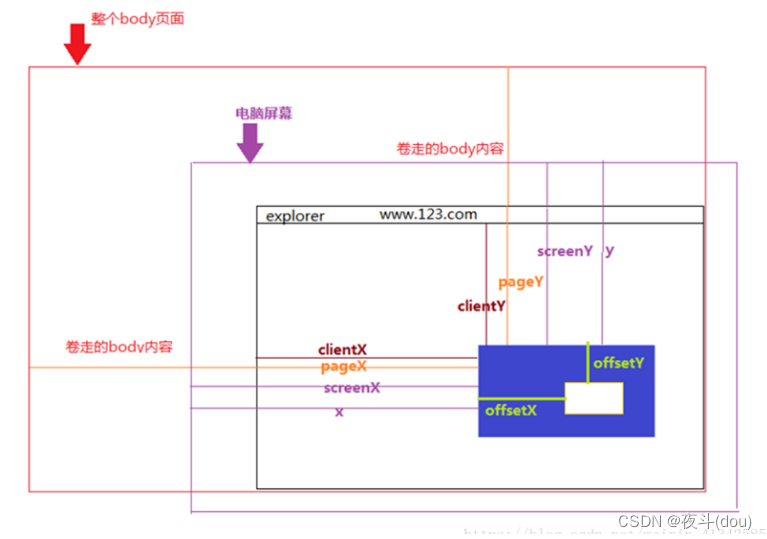
58.pageX,clientX,screenX,offsetX区别?
pageX/Y: 对于整个页面来说,包括了被卷去的body部分的长度
clientX/Y: 点击位置距离当前body可视区域的x,y坐标
screenX/Y: 点击位置距离当前电脑屏幕的x,y坐标
offsetX/Y: 相对于带有定位的父盒子的x,y坐标

59.如何对不同IE版本浏览器做兼容测试?
使用工具切换IE版本,然后在IE浏览器运行测试
60.border- radius详解
在开发中我们经常通过正方形设置border- radius:50%来实现圆
border-radius参数选择:
- border-radius:10px;将创建四个大小一样的圆角
- border-radius:10px 15px 10px 15px; 四个值分别表示左上角、右上角、右下角、左下角
- border-radius:10px 15px; 第一个值表示左上角、右下角;第二个值表示右上角、左下角
- border-radius:10px 15px 5px; 第一个值表示左上角;第二个值表示右上角、左下角;第三个值表示右下角。
61.让页面里的字体变清晰,变细用CSS怎么做?
-webkit-font-smoothing: antialiased;
63.CSS3渐变?
CSS3 定义了两种类型的渐变(gradients):
- 线性渐变 - 向下/向上/向左/向右/对角方向
- 径向渐变 -(Radial Gradients)- 由它们的中心定义
线性渐变:
- 语法:background-image:
linear-gradientdirection,color-stop1,color-stop2,……);
- direction:渐变方向/角度,可选(45deg,to bottom,to top,to right,to left,to left top…)
- color-stop:选择颜色rgba可以设置透明度,也可以
设置色标点区域例:rgba(255,255,255,0.3) 20%径向渐变:
- 语法:background-image:
radial-gradient(shape size at position, start-color, …, last-color);
- shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse。
- size:主要用来确定径向渐变的结束形状大小。如果省略了,其默认值为“farthest-corner”
- at position起点:中心点的位置,可以是关键字(水平方向–left,center,right, 垂直方向–top,center,bottom),具体数值或百分比。
64.响应式布局和自适应布局的区别 ?
- 响应式布局是指通过CSS媒体查询,根据不同设备或视口宽度设置不同的样式来适应不同屏幕大小,实现页面的自动调整和优化。响应式布局可以使网站在桌面、平板电脑和手机等多种设备上都能够以最佳的显示效果呈现。
- 自适应布局是指根据屏幕尺寸选择合适的布局方式,使页面在不同设备上看起来更加美观和可读性更好。自适应布局相对来说更加固定一些,它的页面布局通常是由几个固定的布局组成,在不同的屏幕尺寸下选择不同的布局组合来进行展示,而不是像响应式布局那样直接改变样式。
65.z-index失效的几种情况
- position属性未设置或值为static:如果要使用z-index属性,您需要首先将元素的position属性设置为relative、absolute或fixed。否则,即使设置了z-index,也无法使其生效。
- 父元素的z-index值高于子元素:当一个父元素和它的子元素都设置了z-index时,子元素的z-index可能会失效。
- 浮动元素的z-index失效:当使用浮动元素时,z-index属性可能不起作用。这是因为浮动本身就具有一定的层叠性质,并且浮动元素之间的堆叠顺序由它们在文档流中的先后顺序决定。
66.float之后display值改为?
block
67.css中的锚点
<a name="go">来我这里</a>
......
<a href="#go">我来了</a>
可以使用id属性来替代name属性 , 使用id来定义锚点,可以定位针对任何标签来定位。name属性只能针对a标签来定位。
68.移动端1px问题解决方案
- 利用 css 的 伪元素::after + transfrom 进行缩放
- 优点:全机型兼容,实现了真正的1px,而且可以圆角。适用于老项目。
- 缺点:暂用了after 伪元素,可能影响清除浮动。
- 设置viewport的scale值
- 优点:全机型兼容,直接写1px不能再方便。
- 缺点:适用于新的项目,老项目可能改动大。
- 使用组件库vant/ant-design-mobile
69.阻止移动端H5开发浏览器默认左右滑动行为
html{
touch-action:none;
}
//此时上下左右都不可滑动
--------改动
html{
touch-action:none;
touch-action:pan-y;
}
70.CSS中 定位position 和 transform 移动元素的比较
性能方面:transform性能远高于position
通过translate移动,元素依然会占据其原始空间。如果通过position移动则会改变位置触发重绘
71.margin-left:auto,margin-right:auto,margin:auto区别
margin-left:auto
右对齐margin-right:auto
左对齐margin:auto
居中
72.css全屏滚动
overflow-y;overflow-x;scroll-snap-type;scroll-snap-align;必要属性<style> html, body { height: 100%; margin: 0; } ul { margin: 0; /* scroll-behavior: smooth 让页面在滚动时拥有平滑的过渡效果,而不是瞬间跳转 */ scroll-behavior: smooth; font-size: 40px; width: 100%; height: 100%; /* overflow-y: auto 表示当内容超出元素的高度时,元素会显示垂直方向的滚动条以便用户浏览。如果内容不超出元素的高度,则不会显示滚动条。 overflow-x: hidden 则表示当内容超出元素的宽度时,元素不会显示水平方向的滚动条,同时超出部分的内容也将被隐藏。 */ overflow-y: auto; overflow-x: hidden; border: 1px solid #000; /* scroll-snap-type: y mandatory; 表示在垂直方向上开启滚动对齐功能,并强制要求元素对齐到滚动容器的边缘。这样可以确保每个子元素都在独立的、整数倍的位置停留,从而实现更加规整的页面布局。 */ scroll-snap-type: y mandatory; /*设置父级*/ padding: 0; } li { height: 100%; width: 100%; flex-shrink: 0; /* scroll-snap-align: center; 则表示对齐方式为中心对齐,当子元素的中心点(水平轴和垂直轴的中心点)与滚动容器的中心点重合时,就会触发对齐效果。 */ scroll-snap-align: center; /*子级设置*/ text-align: center; } li:nth-child(1) { background-color: teal; } li:nth-child(2) { background-color: gold; } li:nth-child(3) { background-color: green; } </style><ul> <li>1</li> <li>2</li> <li>3</li> </ul>
三、HTML / CSS 混合篇
1. HTML5、CSS3 里面都新增了那些新特性?
HTML5
- 新的语义标签
- article 独立的内容。
- aside 侧边栏。
- header 头部。
- nav 导航。
- section 文档中的节。
- footer 页脚。
- 画布(Canvas) API
- 地理(Geolocation) API
- 本地离线存储 localStorage 长期存储数据,浏览器关闭后数据不丢失;
sessionStorage 的数据在浏览器关闭后自动删除- 新的技术webworker, websocket, Geolocation
- 拖拽释放(Drag and drop) API
- 音频、视频API(audio,video)
- 表单控件,calendar、date、time、email、url、searc
CSS3
- 2d,3d变换
- Transition, animation
- 媒体查询
- 新的单位(rem, vw,vh 等)
- 圆角(border-radius),阴影(box-shadow),对文字加特效(text-shadow),线性渐变(gradient),旋转(transform)transform:rotate(9deg) scale(0.85,0.90) translate(0px,-30px) skew(-9deg,0deg);//旋转,缩放,定位,倾斜
- rgba
四、JS 篇
1. JS 数据类型 ?存储上的差别?
数据类型主要包括两部分:
- 基本数据+类型: Undefined、Null、Boolean、Number 和 String,Symbol(创建后独一无二且不可变的数据类型 )
- 引用数据类型: Object (包括 Object 、Array 、Function)
存储区别:
- 基本数据类型存储在栈中
- 引用类型的对象存储于堆中
2.数组常用方法?
增:
- push() 向数组的末尾添加一个或更多元素,并返回新的长度
- unshift() 在数组开头添加任意多个值,然后返回新的数组长度
- splice() 传入三个参数,分别是开始位置、0(要删除的元素数量)、插入的元素,返回空数组
- concat() 首先会创建一个当前数组的副本,然后再把它的参数添加到副本末尾,最后返回这个新构建的数组,不会影响原始数组
删:
- pop() 方法用于删除数组的最后一项,同时减少数组的
length值,返回被删除的项- shift() 方法用于删除数组的第一项,同时减少数组的
length值,返回被删除的项- splice() 传入两个参数,分别是开始位置,删除元素的数量,返回包含删除元素的数组
- slice() 传入两个参数,分别是开始位置和结束位置,不包括结束值,返回一个新数组,不影响原数组
改:
- splice() 传入三个参数,分别是开始位置,要删除元素的数量,要插入的任意多个元素,返回删除元素的数组,对原数组产生影响
查:
- indexOf() 返回要查找的元素在数组中的位置,如果没找到则返回 -1
- includes() 返回要查找的元素在数组中的位置,找到返回
true,否则false- find() 返回第一个匹配的元素
3.JavaScript字符串的常用操作方法有哪些?
增:
- 字符串可以通过‘+’以及${}进行字符串拼接
- concat 用于将一个或多个字符串拼接成一个新字符串
删:三个函数都接收一个或两个参数,跟数组中slice相似
- slice()
- substr() 接受两个参数:起始索引和要提取的字符数
- substring() 接受两个参数:起始索引和结束索引 不包括结束位置的字符
改:
- trim()、trimLeft()、trimRight() 删除前、后或前后所有空格符,再返回新的字符串
- repeat() 接收一个整数参数,表示要将字符串复制多少次,然后返回拼接所有副本后的结果
- padStart()、padEnd() 复制字符串,接收两个参数,第一个参数是长度,第二个参数是想要填充的字符,如果小于指定长度,则在相应一边(end/start)填充字符,直至满足长度条件
- toLowerCase()、 toUpperCase() 大小写转化
查:
- chatAt() 返回给定索引位置的字符,由传给方法的整数参数指定
- indexOf() 从字符串开头去搜索传入的字符串,并
返回位置(如果没找到,则返回 -1 )- startWith() 从字符串中搜索传入的字符串,
判断开头字符串是否与期待值相同,并返回一个表示是否包含的布尔值- includes() 从字符串中搜索传入的字符串,
判断字符串是否包含期待值,并返回一个表示是否包含的布尔值
4.JavaScript字符串的常用转换方法和模板匹配方法?
转换方法:
- split() 把字符串按照指定的分割符,拆分成数组中的每一项
模板匹配方法:
- match() 接收一个参数,可以是一个正则表达式字符串,也可以是一个
RegExp对象,返回数组- search() 接收一个参数,可以是一个正则表达式字符串,也可以是一个
RegExp对象,找到则返回匹配索引,否则返回 -1- replace() 接收两个参数,第一个参数为匹配的内容,第二个参数为替换的元素(可用函数)
5.JavaScript 中的类型转换机制
显示转换:
- Number()
- 字符串:如果可以被解析为数值,则转换为相应的数值
- 字符串:如果不可以被解析为数值,返回 NaN
- 空字符串转换为0
- 布尔值:true 转成 1,false 转成 0
undefined:转成 NaNnull:转成0- 对象:通常转换成NaN(除了只包含单个数值的数组)
- parseInt()
parseInt相比Number,就没那么严格了,parseInt函数逐个解析字符,遇到不能转换的字符就停下来- String() 可以将任意类型的值转化成字符串
- 特殊:如果接受的是对象则返回
[object,object]如果是数组【1,2,3】返回1,2,3- Boolean() 可以将任意类型的值转为布尔值
隐式转换:
- 在
+运算中,一旦存在字符串,则会进行字符串拼接操作- 除了
+有可能把运算子转为字符串,其他运算符都会把运算子自动转成数值 。常用就是将字符串转为数值 字符串-0 = 数值
6.null 和 undefined 的区别?
null和undefined不能通过==来判断。
undefined
- 这个变量从根本上就没有定义
- 隐藏式 空值
null
- 这个值虽然定义了,但它并未指向任何内存中的对象
- 声明式 空值
7. “ ===”、“ ==”的区别?
==: 如果操作数相等,则会返回
true
- 两个都为简单类型,字符串和布尔值都会转换成数值,再比较
- 简单类型与引用类型比较,对象转化成其原始类型的值,再比较
- 两个都为引用类型,则比较它们是否指向同一个对象
- null 和 undefined 相等
- 存在 NaN 则返回 false
===:只有在无需类型转换运算数就相等的情况下,才返回 true,需要检查数据类型
区别:
- 相等操作符(==)会做
类型转换,再进行值的比较,全等运算符不会做类型转换
8. “eval是做什么的?
它的功能是把对应的字符串解析成 JS 代码并运行;
应该避免使用 eval,不安全,非常耗性能(2次,一次解析成 js 语句,一次执行)。
9. 箭头函数有哪些特点?
不需要function关键字来创建函数
省略return关键字
改变this指向
10. var、let、const 区别?
var 存在变量提升。
let 只能在块级作用域内访问。
const 用来定义常量,必须初始化,不能修改(对象特殊)
11. new操作符具体干了什么呢?
1、创建一个空对象,并且 this 变量引用该对象,同时还继承了该函数的原型。
2、属性和方法被加入到 this 引用的对象中。
3、新创建的对象由 this 所引用,并且最后隐式的返回 this 。
12.深拷贝浅拷贝的区别?如何实现一个深拷贝?
浅拷贝: 指的是创建新的数据,这个数据有着原始数据属性值的一份精确拷贝 , 两个对象指向同一个地址
深拷贝: 深拷贝开辟一个新的栈,两个对象属完成相同,但是对应两个不同的地址,修改一个对象的属性,
不会改变另一个对象的属性如何实现深拷贝:
- JSON.stringify()
- 手写循环递归
- _.cloneDeep()
- MessageChannel 新增
- jquery的extend
13.对作用域链的理解
- 作用域链的作用是保证执行环境里有权访问的变量和函数是有序的,作用域链的变量只能向上访问,变量访问到
window对象即被终止,作用域链向下访问变量是不被允许的- 简单的说,
作用域就是变量与函数的可访问范围,即作用域控制着变量与函数的可见性和生命周期
14.JavaScript原型,原型链 ? 有什么特点?
- 原型:
JavaScript的所有对象中都包含了一个[__proto__]内部属性,这个属性所对应的就是该对象的原型- JavaScript的函数对象,除了原型
[__proto__]之外,还预置了prototype属性- 当函数对象作为构造函数创建实例时,该 prototype 属性值将被作为实例对象的原型
[__proto__]- 原型链:
- 当一个对象调用的属性/方法自身不存在时,就会去自己
[__proto__]关联的前辈prototype对象上去找- 如果没找到,就会去该
prototype原型[__proto__]关联的前辈prototype去找。依次类推,直到找到属性/方法或undefined为止。从而形成了所谓的“原型链”- 原型特点:
JavaScript对象是通过引用来传递的,当修改原型时,与之相关的对象也会继承这一改变
15.请解释什么是事件代理
- 事件代理(
Event Delegation),又称之为事件委托。是JavaScript中常用绑定事件的常用技巧。顾名思义,“事件代理”即是把原本需要绑定的事件委托给父元素,让父元素担当事件监听的职务。事件代理的原理是DOM元素的事件冒泡。使用事件代理的好处是可以提高性能- 可以大量节省内存占用,减少事件注册,比如在
table上代理所有td的click事件就非常棒- 可以实现当新增子对象时无需再次对其绑定
16.Javascript如何实现继承?
- 构造函数绑定:使用
call或apply方法,将父对象的构造函数绑定在子对象上- 实例继承:将子对象的 prototype 指向父对象的一个实例 Cat.prototype = new Animal();
- 拷贝继承:如果把父对象的所有属性和方法,拷贝进子对象
- 原型继承:将子对象的
prototype指向父对象的prototypeF.prototype = Parent.prototype;ES6语法糖extends:class ColorPoint extends Point {}
17.谈谈This对象的理解
this总是指向函数的直接调用者(而非间接调用者)- 如果有
new关键字,this指向new出来的那个对象- 在事件中,
this指向触发这个事件的对象,特殊的是,IE中的attachEvent中的this总是指向全局对象Window
18.事件模型
W3C中定义事件的发生经历三个阶段:捕获阶段(capturing)、目标阶段(targetin)、冒泡阶段(bubbling)
- 冒泡型事件:当你使用事件冒泡时,子级元素先触发,父级元素后触发
- 捕获型事件:当你使用事件捕获时,父级元素先触发,子级元素后触发
DOM事件流:同时支持两种事件模型:捕获型事件和冒泡型事件- 阻止冒泡:在
W3c中,使用stopPropagation()方法;在IE下设置cancelBubble = true- 阻止捕获:阻止事件的默认行为,例如
click -后的跳转。在W3c中,使用preventDefault()方法,在IE下设置window.event.returnValue = false
19.new操作符具体干了什么呢?
- 创建一个空对象,并且
this变量引用该对象,同时还继承了该函数的原型- 属性和方法被加入到
this引用的对象中- 新创建的对象由
this所引用,并且最后隐式的返回this
20.JavaScript中执行上下文和执行栈是什么?
执行上下文: 是一种对
Javascript代码执行环境的抽象概念,也就是说只要有Javascript代码运行,那么它就一定是运行在执行上下文中
- 全局执行上下文:只有一个,浏览器中的全局对象就是
window对象,this指向这个全局对象- 函数执行上下文:存在无数个,只有在函数被调用的时候才会被创建,每次调用函数都会创建一个新的执行上下文
- Eval 函数执行上下文: 指的是运行在
eval函数中的代码,很少用而且不建议使用执行栈:也叫调用栈,具有 LIFO(后进先出)结构,用于存储在代码执行期间创建的所有执行上下文
- 当
Javascript引擎开始执行你第一行脚本代码的时候,它就会创建一个全局执行上下文然后将它压到执行栈中- 每当引擎碰到一个函数的时候,它就会创建一个函数执行上下文,然后将这个执行上下文压到执行栈中
- 引擎会执行位于执行栈栈顶的执行上下文(一般是函数执行上下文),当该函数执行结束后,对应的执行上下文就会被弹出,然后控制流程到达执行栈的下一个执行上下文
21.typeof 与 instanceof 区别?
typeof操作符返回一个字符串,表示未经计算的操作数的类型
![> [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-O2At0a2V-1684669265343)(C:\Users\lenovo\AppData\Roaming\Typora\typora-user-images\1683945877205.png)]](https://img-blog.csdnimg.cn/f0f0de8aaead437e8bd45f6b952005ac.png)
instanceof运算符用于检测构造函数的prototype属性是否出现在某个实例对象的原型链上区别:
typeof会返回一个变量的基本类型,instanceof返回的是一个布尔值instanceof可以准确地判断复杂引用数据类型,但是不能正确判断基础数据类型- 而
typeof也存在弊端,它虽然可以判断基础数据类型(null除外),但是引用数据类型中,除了function类型以外,其他的也无法判断
22.判断是否为数组的5种方法?
instanceofdata instanceof Arrayconstructordata.constructor == ArrayArray.isArray()Array.isArray(data) 最推荐typeoftypeof(data)Object.prototype.toSrtring.call()
23. 判断一个值是什么类型有哪些方法?
- typeof 运算符
- instanceof 运算符
- Object.prototype.toString.call 方法
- constructor
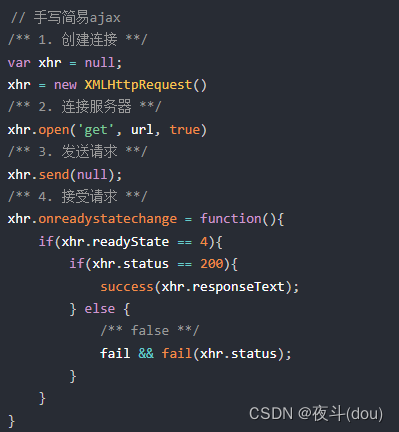
24. ajax过程?
(1)创建XMLHttpRequest对象,也就是创建一个异步调用对象.
(2)创建一个新的HTTP请求,并指定该HTTP请求的方法、URL及验证信息.
(3)设置响应HTTP请求状态变化的函数.
(4)发送HTTP请求.
(5)获取异步调用返回的数据.
(6)使用JavaScript和DOM实现局部刷新.
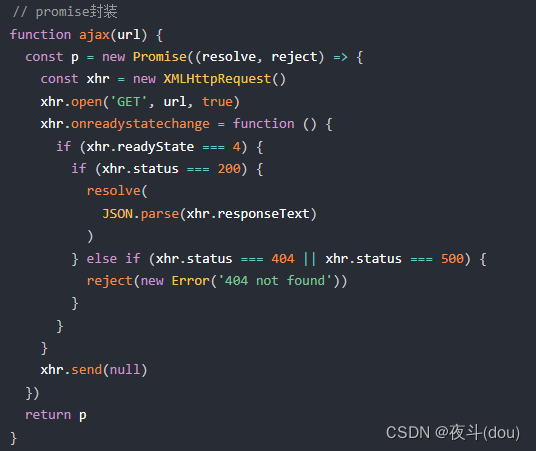
25.Ajax原理,ajax优缺点?
Ajax的原理简单来说是在用户和服务器之间加了—个中间层(AJAX引擎),通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用javascript来操作DOM而更新页面。使用户操作与服务器响应异步化。这其中最关键的一步就是从服务器获得请求数据
Ajax的过程只涉及JavaScript、XMLHttpRequest和DOM。XMLHttpRequest是ajax的核心机制


- 优点:
- 通过异步模式,提升了用户体验.
- 优化了浏览器和服务器之间的传输,减少不必要的数据往返,减少了带宽占用.
Ajax在客户端运行,承担了一部分本来由服务器承担的工作,减少了大用户量下的服务器负载。Ajax可以实现动态不刷新(局部刷新)- 缺点:
- 安全问题
AJAX暴露了与服务器交互的细节。- 对搜索引擎的支持比较弱。
- 不容易调试。
26.bind、call、apply 区别?
bind、call、apply用来改变this指向
apply:接受两个参数,第一个参数是this的指向,第二个参数是函数接受的参数,以数组的形式传入改变
this指向后原函数会立即执行,且此方法只是临时改变this指向一次 fn.apply(null,[1,2,3]);
call: 第一个参数也是this的指向,后面传入的是一个参数列表 fn.call(obj,1,2,3)
bind: bind方法和call很相似,第一参数也是this的指向,后面传入的也是一个参数列表(但是这个参数列表可以分多次传入)返回的是新的函数
27.如何实现一个bind?
实现bind三步:
- 修改this指向
- 动态传递参数
- 兼容new关键字
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-oUK93GGz-1684669265344)(C:\Users\lenovo\AppData\Roaming\Typora\typora-user-images\1683947651751.png)]](https://img-blog.csdnimg.cn/4aeb6acc27604f92b2a4c7c30a26fdd3.png)
28.说说你对正则表达式的理解?应用场景?
正则表达式是一种用来
匹配字符串的强有力的武器应用场景:
- 验证QQ合法性(5~15位、全是数字、不以0开头):
- 验证手机号格式
29.对事件循环的理解(详细)?
前提:
JavaScript是一门单线程的语言,意味着同一时间内只能做一件事,但是这并不意味着单线程就是阻塞,而实现单线程非阻塞的方法就是事件循环在
JavaScript中,所有的任务都可以分为
- 同步任务:立即执行的任务,同步任务一般会直接进入到主线程中执行
- 异步任务:异步执行的任务,比如
ajax网络请求,setTimeout定时函数等同步任务进入主线程,即主执行栈,异步任务进入任务队列,主线程内的任务执行完毕为空,会去任务队列读取对应的任务,推入主线程执行。上述过程的不断重复就事件循环
异步任务分为
微任务和宏任务:
微任务: 一个需要异步执行的函数,执行时机是在主函数执行结束之后、当前宏任务结束之前
- Promise
- MutaionObserver 监听dom发生改变的
- Object.observe(已废弃;Proxy 对象替代)
- process.nextTick(Node.js)
宏任务: 宏任务的时间粒度比较大,执行的时间间隔是不能精确控制的,对一些高实时性的需求就不太符合
- script (可以理解为外层同步代码)
- setTimeout/setInterval
- postMessage、MessageChannel
- setImmediate、I/O(Node.js)
执行顺序:
- 先执行同步代码,
- 遇到异步宏任务则将异步宏任务放入宏任务队列中,
- 遇到异步微任务则将异步微任务放入微任务队列中,
- 当所有同步代码执行完毕后,再将异步微任务从队列中调入主线程执行,
- 微任务执行完毕后再将异步宏任务从队列中调入主线程执行,
- 一直循环直至所有任务执行完毕。
30.DOM常见的操作有哪些?
- 创建节点
- createElement 创建新元素,接受一个参数,即要创建元素的标签名
- 查询节点
- querySelector 传入任何有效的
css选择器,即可选中单个DOM元素(首个) 如果页面上没有指定的元素时,返回null- querySelectorAll 返回一个包含节点子树内所有与之相匹配的
Element节点列表,如果没有相匹配的,则返回一个空节点列表- 更新节点
- innerHTML 不但可以修改一个
DOM节点的文本内容,还可以直接通过HTML片段修改DOM节点内部的子树- innerText
- style dom对象.style.样式属性 = ‘’
- 添加节点
- innerHTML
- appendChild 把一个子节点添加到父节点的最后一个子节点
- insertBefore(新dom,指定dom对象) 把子节点插入到指定的位置的前面
- setAttribute 在指定元素中添加一个属性节点,如果元素中已有该属性改变属性值
- 删除节点
- removeChild 拿到父节点,要删除的节点dom对象。父.removeChild(子)
31.说说你对BOM的理解,常见的BOM对象你了解哪些?
BOM(Browser Object Model),浏览器对象模型,提供了独立于内容与浏览器窗口进行交互的对象 。浏览器的全部内容可以看成
DOM,整个浏览器可以看成BOM。BOM对象:
- window:
Bom的核心对象是window,它表示浏览器的一个实例 。 在浏览器中,window对象有双重角色,即是浏览器窗口的一个接口,又是全局对象- location:获取url地址信息
- navigator: 对象主要用来获取浏览器的属性,区分浏览器类型
- screen: 保存的纯粹是客户端能力信息,也就是浏览器窗口外面的客户端显示器的信息,比如像素宽度和像素高度
- history: 主要用来操作浏览器
URL的历史记录,可以通过参数向前,向后,或者向指定URL跳转
32.BOM和DOM区别?
- BOM(浏览器对象):与浏览器交互的方法和对象
- BOM是浏览器对象模型,它指的是
将浏览器当作一个对象来对待,这个对象主要定义了与浏览器进行交互的方法和接口- BOM的核心是window,而window对象具有双重角色,它既是js访问浏览器窗口的一个接口,又是一个全局对象(Global)
- 这就意味着网页中定义的任何对象、变量和函数,都会作为全局对象的一个属性或者方法存在
- DOM(文档对象模型):处理网页内容的方法和接
- DOM是文档对象模型,它指的是把文档当作一个对象来对待,这个对象主要定义了处理网页的内容和接口
33.如何解决跨域问题?
了解同源策略: 同源是指"协议+域名+端口"三者相同,它是浏览器最核心也最基本的安全功能如果缺少了同源策略,浏览器很容易受到
XSS、CSRF等攻击
- 通过jsonp跨域
- nginx代理跨域
- nodejs中间件跨域
- 后端在头部信息中设置安全域名
- 前端代理
34.异步加载js方式?
- 设置``属性
async="async"(一旦脚本可用,则会异步执行)- 动态创建
script DOM:document.createElement('script');XmlHttpRequest脚本注入- 异步加载库
LABjs- 模块加载器
Sea.js
35.哪些操作会导致内存泄漏?
内存泄漏: JavaScript 内存泄露指对象在不需要使用它时仍然存在,导致占用的内存不能使用或回收
- 未使用
var声明的全局变量- 闭包函数(
Closures)- 循环引用(两个对象相互引用)
- 控制台日志(
console.log)- 移除存在绑定事件的
DOM元素(IE)setTimeout的第一个参数使用字符串而非函数的话,会引发内存泄漏- 垃圾回收器定期扫描对象,并计算引用了每个对象的其他对象的数量。如果一个对象的引用数量为
0(没有其他对象引用过该对象),或对该对象的惟一引用是循环的,那么该对象的内存即可回收
36.XML和JSON的区别?
- 数据体积:JSON数据体积更小
- 数据交互:JSON与JavaScript得交互更加方便,更容易被解析,更好的数据传输
- 传输速度:JSON传输速度快
- 数据描述:JSON对数据的描述相比XML较差
37.说说你对递归得理解?
递归: 在数学与计算机科学中,是指在函数的定义中使用函数自身的方法
38.说说你对函数式编程的理解?优缺点?纯函数,高阶函数,柯里化
主要的编程范式有三种:命令式编程,声明式编程和函数式编程
函数式编程: 更加强调程序执行的结果而非执行的过程,简单来讲,就是要把过程逻辑写成函数,定义好输入参数,只关心它的输出结果
纯函数: 纯函数是对给定的输入返还相同输出的函数,并且要求你所有的数据都是不可变的,即纯函数=无状态+数据不可变
- 函数内部传入指定的值,就会返回确定唯一的值
- 不会造成超出作用域的变化,例如修改全局变量或引用传递的参数
高阶函数: 是以函数作为输入或者输出的函数被称为高阶函数
柯里化: 把一个多参数函数转化成一个嵌套的一元函数的过程优点:
- 更好的管理状态
- 更简单的复用
- 减少代码量,提高维护性
缺点:
- 性能:函数式编程相对于指令式编程,性能绝对是一个短板,因为它往往会对一个方法进行过度包装,从而产生上下文切换的性能开销
- 资源占用:在 JS 中为了实现对象状态的不可变,往往会创建新的对象,因此,它对垃圾回收所产生的压力远远超过其他编程方式
- 递归陷阱:在函数式编程中,为了实现迭代,通常会采用递归操作
39.Javascript中如何实现函数缓存?函数缓存有哪些应用场景?
函数缓存,就是将函数运算过的结果进行缓存
实现方式: 实现函数缓存主要依靠闭包、柯里化、高阶函数
应用场景:
- 对于昂贵的函数调用,执行复杂计算的函数
- 对于具有有限且高度重复输入范围的函数
- 对于具有重复输入值的递归函数
- 对于纯函数,即每次使用特定输入调用时返回相同输出的函数
40. JSON 的了解?
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。
它是基于JavaScript的一个子集。数据格式简单, 易于读写, 占用带宽小
{‘age’:‘12’, ‘name’:‘back’}
41. document.write 和 innerHTML 的区别?
document.write 只能重绘整个页面
innerHTML 可以重绘页面的一部分
42. 请解释一下 JavaScript 的同源策略?
概念:同源策略是客户端脚本(尤其是Netscape Navigator2.0,其目的是防止某个文档或脚本从多个不同源装载。
这里的同源策略指的是:协议,域名,端口相同,同源策略是一种安全协议。
指一段脚本只能读取来自同一来源的窗口和文档的属性。
43. 介绍一下闭包和闭包常用场景?
- 闭包是指有权访问另一个函数作用域中的变量的函数,创建闭包常见方式,就是在一个函数的内部创建另一个函数
- 使用闭包主要为了设计私有的方法和变量,闭包的优点是可以避免变量的污染,缺点是闭包会常驻内存,会增大内存使用量,使用不当很容易造成内存泄露。在js中,函数即闭包,只有函数才会产生作用域的概念。
- 闭包有三个特性:
- 函数内再嵌套函数
- 内部函数可以引用外层的参数和变量
- 参数和变量不会被垃圾回收机制回收
- 闭包的好处: 能够实现封装和缓存等;
- 闭包的缺点就是常驻内存,会增大内存使用量,使用不当会造成内存泄漏
- 应用场景:
- 常见的防抖节流
- 使用闭包可以在
JavaScript中模拟块级作用域- 闭包可以用于在对象中创建私有变量
44. javascript的内存(垃圾)回收机制?
- 垃圾回收器会每隔一段时间找出那些不再使用的内存,然后为其释放内存
- 标记清除方法(mark and sweep),
- 这是JavaScript最常见的垃圾回收方式,当变量进入执行环境的时候,比如函数中声明一个变量,垃圾回收器将其标记为“进入环境”,当变量离开环境的时候(函数执行结束)将其标记为“离开环境”
- 垃圾回收器会在运行的时候给存储在内存中的所有变量加上标记,然后去掉环境中的变量以及被环境中变量所引用的变量(闭包),在这些完成之后仍存在标记的就是要删除的变量了
- 引用计数方法(reference counting)
- 在低版本IE中经常会出现内存泄露,很多时候就是因为其采用引用计数方式进行垃圾回收。引用计数的策略是跟踪记录每个值被使用的次数,当声明了一个 变量并将一个引用类型赋值给该变量的时候这个值的引用次数就加1,如果该变量的值变成了另外一个,则这个值得引用次数减1,当这个值的引用次数变为0的时 候,说明没有变量在使用,这个值没法被访问了,因此可以将其占用的空间回收,这样垃圾回收器会在运行的时候清理掉引用次数为0的值占用的空间。
- 在IE中虽然JavaScript对象通过标记清除的方式进行垃圾回收,但BOM与DOM对象却是通过引用计数回收垃圾的, 也就是说只要涉及BOM及DOM就会出现循环引用问题。
45. 用js递归的方式写1到100求和?
function add(num1, num2) {
const num = num1 + num2;
if(num2 === 100) {
return num;
} else {
return add(num, num2 + 1)
}
}
var sum = add(1, 2);
46. 事件队列(宏任务微任务)
可以分为微任务(micro task)队列和宏任务(macro task)队列。
微任务一般比宏任务先执行,并且微任务队列只有一个,宏任务队列可能有多个。另外我们常见的点击和键盘等事件也属于宏任务。
下面我们看一下常见宏任务和常见微任务。
常见宏任务:
- setTimeout()
- setInterval()
- setImmediate()
常见微任务:
- promise.then()、promise.catch()
- new MutaionObserver()
- process.nextTick()
微任务和宏任务的本质区别。
- 宏任务特征:有明确的异步任务需要执行和回调;需要其他异步线程支持。
- 微任务特征:没有明确的异步任务需要执行,只有回调;不需要其他异步线程支持。
setTimeout(function () { console.log("1"); }, 0); async function async1() { console.log("2"); const data = await async2(); console.log("3"); return data; } async function async2() { return new Promise((resolve) => { console.log("4"); resolve("async2的结果"); }).then((data) => { console.log("5"); return data; }); } async1().then((data) => { console.log("6"); console.log(data); }); new Promise(function (resolve) { console.log("7"); resolve() }).then(function () { console.log("8"); }); // 2 4 7 5 8 3 6 async2的结果 1
43.async/await, Generator
async 是一个通过异步执行并隐式返回 Promise 作为结果的函数。是Generator函数的语法糖,并对Generator函数进行了改进。
改进:
- 内置执行器,无需手动执行 next() 方法。
- 更好的语义
- 更广的适用性:co模块约定,yield命令后面只能是 Thunk 函数或 Promise 对象,而async函数的await命令后面,可以是 Promise 对象和原始类型的值(数值、字符串和布尔值,但这时会自动转成立即 resolved 的 Promise 对象)。
- 返回值是 Promise,比 Generator 函数返回的 Iterator 对象方便,可以直接使用 then() 方法进行调用。
- async 隐式返回 Promise 作为结果的函数,那么可以简单理解为,await后面的函数执行完毕时,await会产生一个微任务(Promise.then是微任务)。
Generator 是 ES6 引入的新概念,它允许在函数执行过程中暂停和恢复它们的状态。通过
function*声明一个 Generator 函数,可以在函数体内使用关键字yield来生成一个状态,并将函数挂起,等待下一次调用。Generator 函数返回一个可迭代对象,可以通过next()方法获取当前生成器的状态值。使用 Generator 函数可以更简单地实现异步操作,避免回调嵌套带来的问题。
48. JavaScript 是单线程的,浏览器是多进程的
- 每打开一个新网页就会创建一个渲染进程
- 渲染进程是多线程的
- 负责页面渲染的 GUI 渲染线程
- 负责JavaScript的执行的 JavaScript 引擎线程,
- 负责浏览器事件循环的事件触发线程,注意这不归 JavaScript 引擎线程管
- 负责定时器的定时触发器线程,setTimeout 中低于 4ms 的时间间隔算为4ms
- 负责XMLHttpRequest的异步 http 请求线程
- GUI 渲染线程与 JavaScript 引擎线程是互斥的
- 单线程JavaScript是因为避免 DOM 渲染的冲突,web worker 支持多线程,但是 web worker 不能访问 window 对象,document 对象等。
49.说说 Javascript 数字精度丢失的问题,如何解决?
例子:0.1+0.2===0.3 =>false 涉及IEE754标准
问题原因:
- 计算机存储双精度浮点数需要先把十进制数转换为二进制的科学记数法的形式,然后计算机以自己的规则{符号位+(指数位+指数偏移量的二进制)+小数部分}存储二进制的科学记数法
- 因为存储时有位数限制(64位),并且某些十进制的浮点数在转换为二进制数时会出现无限循环,会造成二进制的舍入操作(0舍1入),当再转换为十进制时就造成了计算误差
解决:
- 使用 toFixed() 方法:将浮点数转化为一个指定位数小数的字符串形式
- 使用第三方库,
Math.js、BigDecimal.js
50.说说你对模块化方案的理解,比如 CommonJS、AMD、CMD、ES Module 分别是什么?
- CommonJS加载模块同步,主要用于服务器端,它主要依靠require和exports来实现模块化,require用户加载模块,exports用于导出模块
- AMD异步模块定义,他解决了在浏览器环境下文件以来管理,模块加载的问题。与commonjs不同,AMD使用异步方式加载模块
- CMD通用模块定义,cmd也是为了解决浏览器端模块化出现的,与AMD不同的是它使用同步方式加载模块,主要依赖require和define来实现模块化
- ES Module是es6新增的模块化方案,支持在浏览器和node.js使用,并且已经得到了嵌入式运行环境的支持,与commonjs和amd不同,ES Module是静态加载它使用import和export关键字实现模块化
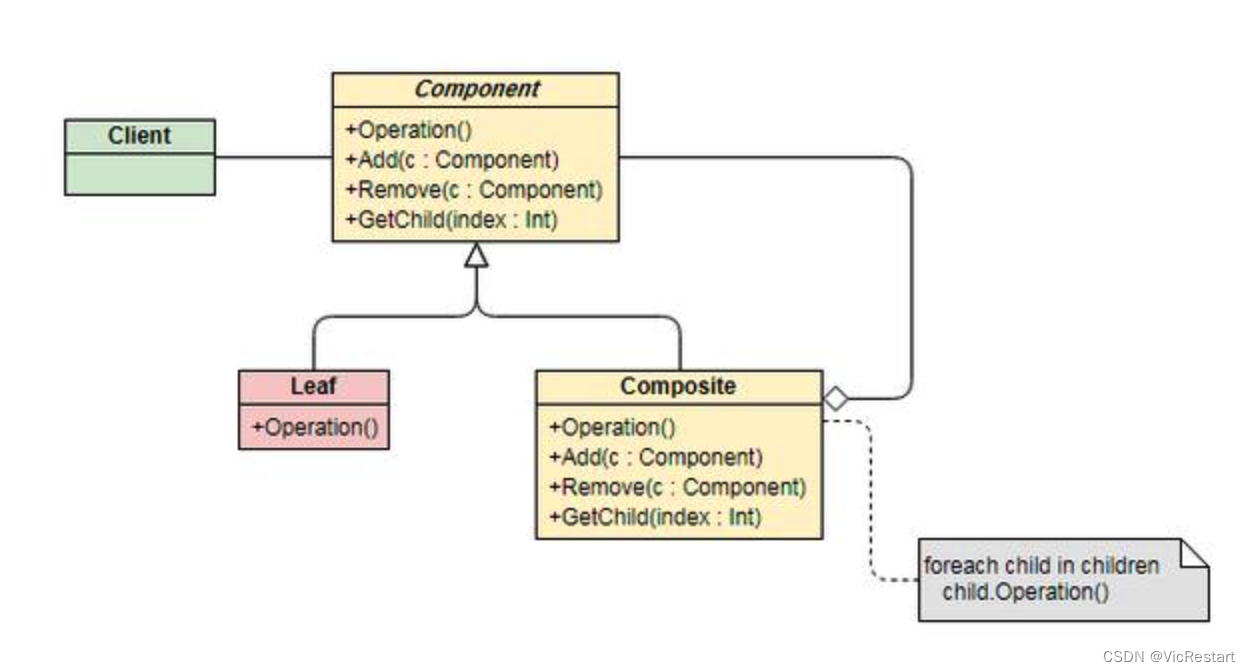
51.用过哪些设计模式?
- 工厂模式:
- 工厂模式解决了重复实例化的问题,但还有一个问题,那就是识别问题
- 主要好处就是可以消除对象间的耦合,通过使用工程方法而不是
new关键字- 构造函数模式
- 使用构造函数的方法,即解决了重复实例化的问题,又解决了对象识别的问题,该模式与工厂模式的不同之处在于,直接将属性和方法赋值给
this对象;
52.javascript有哪些方法定义对象?
- 对象字面量:
var obj = {};原型是Object.prototype- 构造函数:
var obj = new Object();Object.create():var obj = Object.create(Object.prototype);
53.说说你对promise的了解
54.web开发中会话跟踪的方法有哪些?
cookiesessionurl重写- 隐藏
inputip地址
55.介绍js有哪些内置对象?
Object是JavaScript中所有对象的父对象- 数据封装类对象:
Object、Array、Boolean、Number和String- 其他对象:
Function、Arguments、Math、Date、RegExp、Error
56.eval是做什么的?
- 它的功能是把对应的字符串解析成
JS代码并运行- 应该避免使用
eval,不安全,非常耗性能(2次,一次解析成js语句,一次执行)- 由
JSON字符串转换为JSON对象的时候可以用eval,var obj =eval('('+ str +')')
57.parseInt函数,[“1”, “2”, “3”].map(parseInt) 答案是多少?
parseInt函数接收两个参数第一个参数是要被解析的字符串,第二个参数是一个可选的进制数。
答案:【1,NaN,NaN】
解析:
- [‘1’,‘2’,‘3’].map(parseInt)通过map便利的数组会将索引作为第二个参数传入,所以会以parseint(2,1)第二个参数1不是合法的进制数,paeseint(3,2)这里因为3不是二进制数
58.javascript 代码中的"use strict";是什么意思?说说严格模式的限制
use strict是一种ECMAscript 5添加的(严格)运行模式,这种模式使得 Javascript 在更严格的条件下运行,使JS编码更加规范化的模式,消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为限制:
- 变量必须声明后再使用
- 函数的参数不能有同名属性
- 不能使用with语句
- 禁止this指向window
59.js延迟加载的方式有哪些?
- 设置``属性
defer="defer"(脚本将在页面完成解析时执行)- 动态创建
script DOM:document.createElement('script');XmlHttpRequest脚本注入- 延迟加载工具
LazyLoad
60.同步和异步的区别?
- 同步:浏览器访问服务器请求,用户看得到页面刷新,重新发请求,等请求完,页面刷新,新内容出现,用户看到新内容,进行下一步操作
- 异步:浏览器访问服务器请求,用户正常操作,浏览器后端进行请求。等请求完,页面不刷新,新内容也会出现,用户看到新内容
61.ES6新特性
- 增加了
let和const命令,用来声明变量。- 新增模板字符串(为
JavaScript提供了简单的字符串插值功能)- 箭头函数
for-of(用来遍历数据—例如数组中的值。)arguments对象可被不定参数和默认参数完美代替。- 扩展运算符,解构赋值
ES6将promise对象纳入规范,提供了原生的Promise对象。- 增加了块级作用域,
let命令实际上就增加了块级作用域。- 还有就是引入
module模块的概念
62.let,const,var区别?
通过const声明的对象属性不可修改!!!
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BqBOkSmH-1684669265345)(C:\Users\lenovo\AppData\Roaming\Typora\typora-user-images\1684154487983.png)]](https://img-blog.csdnimg.cn/1bfe760e908e45ab88f0ffaeeb82b791.png)
63.let和var区别?
let命令不存在变量提升,如果在let前使用,会导致报错- 如果块区中存在
let和const命令,就会形成封闭作用域- 不允许重复声明,因此,不能在函数内部重新声明参数
64.如果new一个箭头函数的会怎么样?
箭头函数是ES6中的提出来的,它没有prototype,也没有自己的this指向,更不可以使用arguments参数,所以不能New一个箭头函数。
65.箭头函数与普通函数的区别?
- 箭头函数比普通函数更加简洁
- 箭头函数没有自己的this
- 箭头函数继承来的this永远不会改变
- 箭头函数不能走为构造函数
- 箭头函数没有arguments
- call,bind,apply无法改变this指向
66.扩展运算符的作用
扩展运算符:(…)
对象扩展运算符:用于取出参数对象中的所有可遍历属性,拷贝到当前对象之中
数组扩展运算符:可以将一个数组转为用逗号分隔的参数序列,且每次只能展开一层数组
67.ES6中模板语法与字符串处理
在es6之前拼接字符串采用的是字符串通过’+'拼接,很麻烦
es6字符模板使用:``结合${变量名}
var name='lc'
var age = 27
var address = 'zg'
var information = `my name ${name},I am ${age} years old this year,I'm from ${address}`
68.map与forEach的区别
forEach方法,是最基本的方法,就是遍历与循环,默认有3个传参:分别是遍历的数组内容item、数组索引index、和当前遍历数组Arraymap方法,基本用法与forEach一致,但是不同的,它会返回一个新的数组,所以在callback需要有return值,如果没有,会返回undefined
69.Js动画与CSS动画区别及相应实现
- CSS3的动画的优点
- 在性能上会稍微好一些,浏览器会对
CSS3的动画做一些优化- 代码相对简单
- 缺点
- 在动画控制上不够灵活
- 兼容性不好
JavaScript的动画正好弥补了这两个缺点,控制能力很强,可以单帧的控制、变换,同时写得好完全可以兼容IE6,并且功能强大。对于一些复杂控制的动画,使用javascript会比较靠谱。而在实现一些小的交互动效的时候,就多考虑考虑CSS吧
70.gulp是什么?
gulp是前端开发过程中一种基于流的代码构建工具,是自动化项目的构建利器;它不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成- Gulp的特点:
- 易于使用:通过代码优于配置的策略,gulp 让简单的任务简单,复杂的任务可管理
- 构建快速 利用
Node.js流的威力,你可以快速构建项目并减少频繁的IO操作- 易于学习 通过最少的
API,掌握gulp毫不费力,构建工作尽在掌握:如同一系列流管道
71.事件的各个阶段, addEventListener
捕获阶段–目标阶段–冒泡阶段
- 由此,addEventListener的第三个参数设置为true和false的区别已经非常清晰了
true表示该元素在事件的“捕获阶段”(由外往内传递时)响应事件false表示该元素在事件的“冒泡阶段”(由内向外传递时)响应事件默认false
72.数组some函数和every函数
every函数接受一个函数作为参数,这个函数会被依次应用到数组中的每个元素。该函数应该返回一个布尔值:
- 如果返回
true,则表示当前元素满足条件,继续检查下一个元素。- 如果返回
false,则表示当前元素不满足条件,every函数将立即返回false,不再检查后面的元素
some函数接受一个函数作为参数,这个函数会被依次应用到数组中的每个元素。该函数应该返回一个布尔值:
- 如果返回
true,则表示当前元素满足条件,some函数将立即返回true,不再检查后面的元素。- 如果返回
false,则表示当前元素不满足条件,继续检查下一个元素。
73.数组乱序
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
arr.sort(() => Math.random() - 0.5)
74.如何渲染几万条数据并不卡住界面,requestAnimationFrame
requestAnimationFrame是一个由浏览器提供的 API,用于优化页面动画、避免出现卡顿、异闻和掉帧的情况。它能够在浏览器下一次重绘之前,通知浏览器调用一个指定的函数来更新动画,从而使得动画呈现更加流畅、自然。实现流程:假如有一万条数据,我们还需要设置每次渲染条数,总计渲染次数,当前渲染次数三个变量。首先自动执行一次渲染函数(loop),通过条件判断当前渲染次数是否小于总渲染次数进行继续执行,满足条件调用window.requestAnimationFrame(具体渲染函数add);add函数中创建空标签用来接收每次渲染的结构,减少回流次数,当前渲染次数+1,继续执行loop函数
// 插入十万条数据
const total = 100000
// 一次插入 20 条,如果觉得性能不好就减少
const once = 20
// 渲染数据总共需要几次
const loopCount = total / once
// 当前渲染次数
let countOfRender = 0
let ul = document.querySelector("ul");
function add() {
// 优化性能,插入不会造成回流 createDocumentFragment是一个指向空DocumentFragment对象的引用。下面先将20条插入空元素避免回流
const fragment = document.createDocumentFragment();
for (let i = 0; i < once; i++) {
const li = document.createElement("li");
li.innerText = Math.floor(Math.random() * total);
fragment.appendChild(li);
}
// 一次性添加dom,减少回流次数
ul.appendChild(fragment);
countOfRender += 1;
loop();
}
function loop() {
if (countOfRender < loopCount) {
window.requestAnimationFrame(add);
}
}
loop();
75.获取到页面中所有的checkbox怎么做
var domList = document.getElementsByTagName(‘input’)
var checkBoxList = [];
var len = domList.length; //缓存到局部变量
while (len--) { //使用while的效率会比for循环更高
if (domList[len].type == ‘checkbox’) {
checkBoxList.push(domList[len]);
}
}
76.怎样添加、移除、移动、复制、创建和查找节点
创建节点:
- createElement() 创建一个具体元素
- createDocumentFragment() 创建一个dom片段
- createTextNode() 创建一个文本节点
添加、移除、替换、插入:
- appendChild() 添加
- removeChild() 移除
- replaceChild() 替换
- insertBefore() 插入
查找:
- getElementsByTagName() //通过标签名称
- getElementsByName() //通过元素的Name属性的值
- getElementById() //通过元素Id,唯一性
77.window.onload和$(document).ready
window.onload()方法是必须等到页面内包括图片的所有元素加载完毕后才能执行。$(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕
78.addEventListener()和attachEvent()的区别
addEventListener()是符合W3C规范的标准方法;attachEvent()是IE低版本的非标准方法addEventListener()支持事件冒泡和事件捕获; - 而attachEvent()只支持事件冒泡addEventListener()的第一个参数中,事件类型不需要添加on;attachEvent()需要添加'on'- 如果为同一个元素绑定多个事件,
addEventListener()会按照事件绑定的顺序依次执行,attachEvent()会按照事件绑定的顺序倒序执行
79.数组去重
利用ES6 Set去重(ES6中最常用)
var arr = [1,2,2,2,3,3,3,3];
console.log(new Set(arr))
遍历去重
include,indexof
80.判断两个对象相等
正常通过==比较,不可以判断对象是否相等
需要通过JSON.stringify()先转化为字符串再进行比较
81.防抖节流
节流: 如果这个事件会被频繁触发,那么节流函数会按照一定的
频率来执行函数,不管在这个中间有多少次触发这个事件,执行函数的频次总是固定的;防抖: 当事件触发时,相应的函数并不会立即触发,而是会
等待一定的时间(非常短的时间),当事件密集触发时,函数的触发会被频繁的推迟,只有等待了一段时间也没有事件触发,才会真正的执行响应函数
82.检测浏览器版本版本有哪些方式?
- 根据
navigator.userAgentUA.toLowerCase().indexOf('chrome')- 根据
window对象的成员'ActiveXObject' in window
83.javascript基本规范
- 不要在同一行声明多个变量
- 请使用
===/!==来比较true/false或者数值- 使用对象字面量替代
new Array这种形式- 不要使用全局函数
Switch语句必须带有default分支If语句必须使用大括号for-in循环中的变量 应该使用let关键字明确限定作用域,从而避免作用域污
84.npm和yarn,pnpm的优势是什么
npm:
- npm 是 Node.js 自带的包管理器,因此使用 npm 时不需要另外安装软件包,而且能够使用大量的第三方包。npm 的命令简单易学,而且能够满足大部分项目的需求。
yarn :
- 提供了更好的性能和速度,安装包时能够并行下载,从而提高了安装的效率
- 引入了锁定文件的概念,用于确保开发环境和生产环境的包版本一致性,从而避免了由于包版本不兼容而引发的问题。
- 支持离线模式,如果项目中已经安装了所需的包,yarn 不需要从互联网中下载包,而是直接使用本地缓存中的包。
pnpm:
- 最大优势是节约磁盘空间 pnpm 只在项目中安装一份软件包
- pnpm 不需要重新安装所有依赖项,而是对每个工程和依赖进行增量安装
85.导致页面加载白屏时间长的原因有哪些,怎么进行优化
原因:
- 大量 HTTP 请求:在页面加载过程中,浏览器需要请求服务器获取页面的 HTML、CSS、JavaScript、图片等资源,如果请求过多,会导致页面加载时间变长。可以通过减少 HTTP 请求的数量来优化加载速度,例如合并 CSS 和 JavaScript 文件,压缩图片等。
- 大量 JavaScript 代码:当浏览器下载并解析 JavaScript 代码时,页面的渲染会被阻塞,这也会导致页面加载时间变长。可以通过将 JavaScript 代码异步加载、延迟加载或分割成多个小文件来优化加载速度。
- 大量 CSS 代码:与 JavaScript 类似,CSS 代码也会阻塞页面渲染,可以通过压缩 CSS 代码、减少 CSS 文件的大小和数量、使用外部链接等方法来优化加载速度。
- 服务器响应时间过长:如果服务器响应时间过长,也会导致页面加载时间变长。可以通过升级服务器硬件、优化代码等方式来减少服务器响应时间。
- 不合理的 DOM 结构:如果页面的 DOM 结构不合理,也会导致页面加载时间变长。可以通过减少 DOM 节点数量、避免使用 table 布局、使用 CSS Sprite(雪碧图) 等方式来优化加载速度。
优化:
- 压缩 HTML、CSS、JavaScript、图片等资源,减少文件大小。
- 合并 CSS 和 JavaScript 文件,减少 HTTP 请求的数量。
- 将 JavaScript 代码异步加载、延迟加载或分割成多个小文件。
- 使用浏览器缓存,避免重复下载资源。
- 使用外部链接或 CDN 加速器等方式来加速资源加载。
- 减少 DOM 节点数量,避免使用 table 布局等方式来优化页面渲染速度。
86.DOM克隆操作
深克隆(克隆元素内文本节点加上所有后辈元素节点),
浅克隆(克隆元素本身,不克隆文本节点和后辈节点)
cloneNode()接受一个可选值为true或false的参数。True 表示克隆元素和它的所有子节点。False表示克隆元素但不包含它的子节点
87.沙箱模式
沙箱模式是一种软件设计模式,用于创建一个独立的、受保护的执行环境,隔离代码与外部世界的交互,并限制代码所能访问的资源和功能。在JavaScript中,沙箱模式通常通过将代码封装在匿名函数中并立即调用来实现。这样可以创建一个私有作用域,其中的变量也不会泄漏到全局作用域,从而避免了变量名冲突和数据污染。
虽然闭包和沙箱模式是不同的概念,但它们可以相互结合,以实现更高级别的编程需求。例如,可以使用闭包来创建一个沙箱,限制函数所能访问的变量范围。这种组合可以使代码更加清晰、安全和易于维护。
88.string和tostring什么区别
string和ToString方法的区别在于它们的作用不同。
string是一种数据类型,用于存储和处理字符串,而ToString是一个通用方法,用于将数据转换为字符串。当我们需要将一些非字符串类型的数据转换为字符串时,就可以使用ToString方法来实现。
89.js数据存储方式
- Cookie:Cookie是一种在浏览器端存储数据的机制,它可以支持长期存储数据,并且数据可以在不同的页面之间共享。使用JavaScript可以通过document.cookie属性来操作Cookie。
- Web Storage:Web Storage提供了Session Storage和Local Storage两种机制,都是HTML5新增的。Session Storage用于临时性的会话数据存储,数据在用户关闭浏览器后将被清除,而Local Storage则可以长期存储数据,即使用户关闭浏览器也不会丢失。使用JavaScript可以通过window.sessionStorage和window.localStorage对象来操作这两种存储机制。
- IndexedDB:IndexedDB是一种在浏览器中存储大量结构化数据的机制,它类似于一个本地数据库。IndexedDB提供了一个异步的API,可以在浏览器中建立对象存储空间,在其中存储键值对数据。使用JavaScript可以通过IndexedDB API来操作这种存储机制。
- Web SQL:废弃
90.cookie,session,token区别
- Cookie:Cookie是在用户端存储数据的一种机制,它可以存储一些简单的用户信息和标识。服务器通过设置Cookie并发送到客户端,在下次请求时客户端会自动携带该Cookie,从而实现对用户身份的验证或其他操作。Cookie的缺点是可能面临安全问题,因为Cookie存储在客户端,容易遭受窃取或伪造攻击。
- Session:Session是在服务器端存储数据的一种机制,它可以保存一些复杂的用户信息和状态,用于实现对用户身份的验证和跟踪。服务器使用一个唯一的Session ID来和客户端进行交互,从而避免了安全性问题。但是Session也存在一些缺点,例如对服务器负载压力较大等问题。
- Token:Token是一种包含用户身份和权限信息的加密字符串,通常由服务器生成并发送给客户端。客户端使用Token代替Cookie或Session来进行身份验证和数据传输。Token的优点是可以减轻服务器压力,减少网络流量和延迟,并且减少了安全性问题。Token的缺点是需要保证其加密和传输的安全性。
Cookie适用于简单的身份验证和数据存储,Session适用于需要复杂状态管理和用户跟踪的场景,而Token则更适合于分布式系统和APP等跨平台的数据传输。
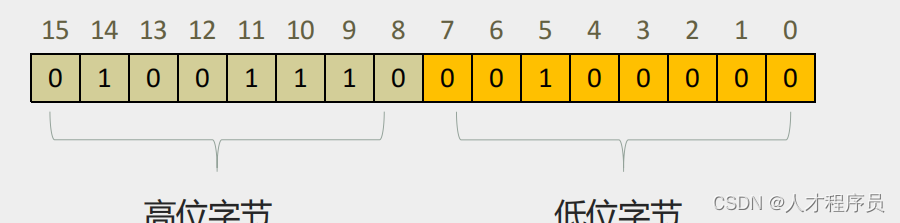
91.js十进制转二进制
- 使用
toString()方法和参数 2:let num = 123 num.toString() //'123' num.toString(2) //'1111011'
92.如何让多个异步函数顺序执行
使用
Promise的then方法链接异步任务。使用
async/await关键字。
93.settimeout事件机制
setTimeout()方法的实现基于事件机制,它会将回调函数添加到事件队列中。当指定的延迟时间到达后,该回调函数被推入到事件队列的最后,等待 JavaScript 引擎空闲时执行。由于 JavaScript 的单线程特性和事件循环机制,多个任务可能会阻塞事件队列,从而导致异步代码无法按照预期的顺序执行,我们需要合理地使用定时器以避免这种情况。
如果设置的延迟时间小于 4 毫秒,则实际的延迟时间可能会大于设置值,因为浏览器通常会使用 4 毫秒的最小时间间隔来执行定时器任务。
94.bind连续绑多次最终this指向
先看代码:
function say() { alert(this.x); }; var a = say.bind({x: 1}); var b = a.bind({x: 2}); b(); // 这里会输出1还是2呢? 答案:1无论使用bind绑定多少次,最终原函数的this值是由第一次绑定传的参数决定的。
95.mep和set
Map:可迭代的集合,其中每个元素都由一个键和一个相应的值组成。Map中的键可以是任何类型,而值也可以是任何类型,包括对象引用和原始值。Set:一种只含有唯一值的集合,不允许出现重复项。Set中的值可以是任何类型,包括对象引用和原始值。
96.大文件上传
- 分片上传:将大文件分成多个小文件,每个小文件单独上传,最后在服务器端进行合并操作,这样可以减少上传和下载的时间,并且一旦上传失败只需要重新上传失败的那个分片,而不需要整个文件重新上传。
- 断点续传:在分片上传的基础上,可以利用本地存储技术记录已经上传的分片信息,当上传失败时,可以根据已经上传的分片信息来继续上传失败的那个分片,从而实现断点续传。
- 流式上传:在传统的上传方式中,文件需要完全读入内存才能上传,而在流式上传中,文件是按照流的方式逐个读取上传,可以避免一次性读取整个大文件,从而减少内存的占用。
- 压缩上传:对于某些文件类型,比如文本文件、图片、视频等,可以先对其进行压缩再上传,可以减少文件的大小并加快上传速度。
- 使用断电续传 SDK:除了自己实现断点续传外,也可以使用一些第三方的断点续传 SDK,如七牛、阿里云等都提供了相关的 SDK,可以简化大文件上传的实现。
97.移动端Click300毫秒点击延迟 解决办法
产生原因: 浏览器需要等待一段时间(大约 300 毫秒)来检测用户是单击还是双击。
- 使用
FastClick:FastClick 是一个 JavaScript 插件,它可以通过消除移动浏览器上的点击延迟来提高 Web 应用程序的响应速度。使用 FastClick 只需要在页面加载完成后引入库文件,并在需要绑定快速点击的元素上通过FastClick.attach(element)方法进行绑定即可。- 使用
touch 事件:如果不想使用第三方库或插件,也可以通过原生的 touch 事件来模拟快速点击。例如,可以通过监听touchstart事件来代替click事件,实现更快的响应速度。- 设置
meta 标签:将以下 meta 标签添加到 HTML 文件的head标签中,可以告诉浏览器不要缩放页面,并且禁用缩放手势,从而提高点击响应速度:
98.如何判断一个对象为空对象
通过
Object.keys(obj)方法获取对象的所有属性名,并判断属性数量是否为 0 来实现 、let obj = {'name':'zs'} Object.keys(obj).length //1 let objs = {} Object.keys(objs).length //0
99.数组常用方法
push:向数组末尾添加一个或多个元素,并返回新的长度。pop:删除并返回数组最后一个元素。shift:删除并返回数组第一个元素。unshift:向数组开头添加一个或多个元素,并返回新的长度。concat:合并两个或多个数组,并返回新的数组。不改变原数组。join:将数组中的所有元素转化为字符串,并用指定的分隔符连接起来。slice:返回数组的一个片段(浅拷贝),不影响原数组。splice:在数组中添加或删除元素,可修改原数组。sort:对数组元素进行排序,默认按照 Unicode 码点升序排列,可传入回调函数实现自定义排序。reverse:翻转数组元素顺序,改变原数组。indexOf:查询元素在数组中第一次出现的位置,找到返回其下标,否则返回-1。lastIndexOf:从数组末尾开始查询元素在数组中最后一次出现的位置,找到返回其下标,否则返回-1。filter:返回由满足回调函数条件的所有元素组成的新数组,不改变原数组。map:返回一个新数组,其中的元素是对原有数组元素应用回调函数后得到的结果。reduce:累加器方法,对数组的每个元素(从左到右)执行一个回调函数,返回单个值。some:判断数组是否具有满足条件的值,有就返回trueevery:判断数组所有值是否都满足条件,都满足返回trueforEach:循环数组
100.数组扁平化
- 使用递归
- 使用 reduce 方法:reduce 方法可以用来将数组中的每个元素累加到一个结果中
- 使用 flat 方法:
- ES2019 中引入了数组的 flat 方法,可以将嵌套的数组扁平化成一维数组。
- flat 方法只能够将嵌套的层数降至一维,如果需要将多维数组扁平化成一维数组,则需要传递一个大于等于嵌套层数的参数 arr.flat( Infinity ), Infinity 表示扁平化任何深度的嵌套数组
101.for…in 和 for … of区别
for…in 循环是用来遍历对象属性的,它可以枚举目标对象的所有可枚举属性,包括继承链上的属性,但遍历的顺序是不确定的
for…of 循环是用来遍历可迭代对象 (Iterable) 的,它可以遍历数组、字符串、Map、Set 等内置的可迭代对象,但不能遍历普通的对象,也不能遍历对象的属性
区别:
- for…in遍历数组返回下标,遍历对象返回键
- for…of遍历数组返回数据,不可以遍历普通对象
102.伪数组,伪数组转换为数组
伪数组是一种类数组对象,它具有类似数组的结构和特性,但并不是真正的数组。
在 JavaScript 中,常见的伪数组包括函数参数
arguments、DOM 元素集合NodeList和HTMLCollection等。伪数组和数组区别:
- 伪数组没有数组的方法和属性(如 push、pop、length),
不能使用数组相关的循环方法(如 forEach、map、reduce)等。但它们具有类数组的结构,可以通过下标来访问元素,并且拥有 length 属性转换: Array.from() 方法或者扩展运算符
103.二维数组应用场景
- 游戏开发: 在游戏开发中,二维数组通常被用来表示游戏场景、地图、迷宫等
- 图像处理: 在图像处理中,二维数组常用于表示图像的像素点,每个像素点可以用一个颜色值来表示
- 数字计算: 在数学计算中,二维数组经常用于存储和处理矩阵