6.表格标签
表格是实际开发中非常常用的标签
6.1 表格的主要作用
表格主要用于显示、展示数据,因为它可以让数据显示的非常规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得十分重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理。
注意: 表格不是用来布局页面的,而是用来展示数据的。
6.2 表格的基本语法
< !DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
</body>
</html>例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
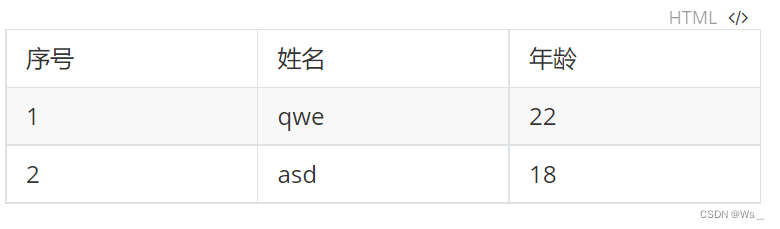
<table>
<tr>
<td>序号</td><td>姓名</td><td>年龄</td>
</tr>
<tr>
<td>1</td><td>qwe</td><td>22</td>
</tr>
<tr>
<td>2</td><td>asd</td><td>18</td>
</tr>
</table>
</body>
</html>显示如下

注意
< table></table>是用于定义表格的标签。
< tr></tr> 标签用于定义表格中的行,必须嵌套在< table></table>标签中
< td></td>用于定义表格中的单元格,必须嵌套在< tr></tr>标签中
字母td指表格单元数据(table data),即数据单元格的内容
6.3 表格单元格标签
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示
<th>标签表示HTML表格的表头部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table>
<tr>
<th>姓名</th>
</tr>
</table>
</body>
</html>例如
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table>
<tr>
<th>序号</th><th>姓名</th><th>年龄</th>
</tr>
<tr>
<th>1</th><th>qwe</th><th>22</th>
</tr>
<tr>
<th>2</th><th>asd</th><th>18</th>
</tr>
</table>
</body>
</html>表头单元格也是单元格,常用于表格第一行,突出重要性,表头单元格里面的文字会加粗居中显示
6.4 表格的属性
表格标签这部分属于我们实际开发我们不常用,后面通过css来设置。
目前有两个
-
记住这些英文单词,后面css会使用
-
直观感受表格的外观形态
| 属性名 | 属性值 | 描述 |
|---|---|---|
| align | left、center、right | 规定表格相对周围元素的对齐方式 |
| border | 1 或 "" | 规定表格单元是否拥有边框,默认为”“,表示没有边框 |
| cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认是1像素 |
| cellspacing | 像数值 | 规定单元格之间的空白,默认是2像素 |
| width | 像素值或百分比 | 规定表格的宽度 |
6.5 表格结构标签
使用场景:因为表格可能很长,为了更好的表示表格语义,可以将表格分割成表格头部和表格主体两大部分。
在表格标签中,分别用:<thead>标签 表格的头部区域 <tbady>标签 表格的主体区域,这样可以更好的分清表格结构。
-
<thead></thead>:用于定义表格的头部,<thead>内部必须拥有<tr>标签。一般是位于第一位。
-
<tbody></tbody>:用于定义表格的主体,主要用于放数据本体。
-
以上标签都是放在<table></table>标签中。
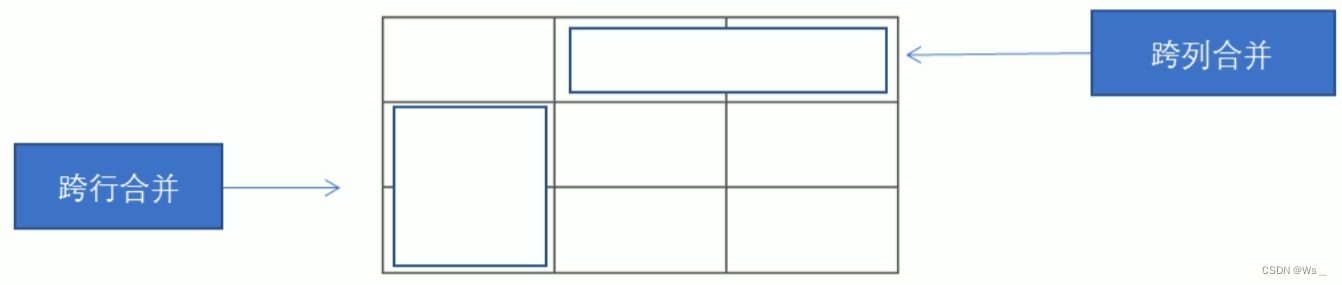
6.6 合并单元格
特殊情况下,可以把多个单元格合并为一个单元格,这里同学们会简单的合并单元个即可
-
合并单元格方式
-
跨行合并:rowspan="合并单元格的个数"
-
跨列合并:colspan="合并单元格的个数"

-
-
目标单元格
-
跨行:把最上侧单元格为目标单元格,写合并代码
-
跨列:把嘴左侧单元格为目标单元格,写合并代码

-
-
合并单元格的步骤
合并单元格三部曲
-
先确定是跨行还是跨列合并。
-
找出目标单元格,写上合并方式 = 合并的单元格数量。比如:<td colspan="2" ></td>
-
删除多余的单元格
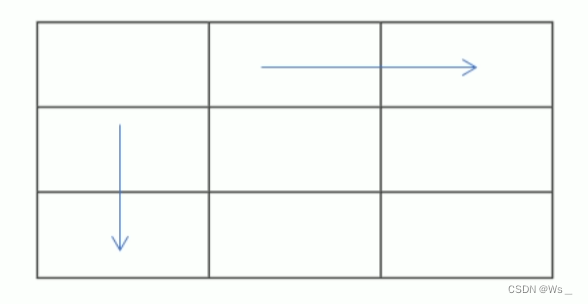
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <table width="500" height="249" border="1" celleoacing="0"> <tr> <td></td> <td colspan="2"></td> </tr> <tr> <td rowspan="2"></td> <td></td> <td></td> </tr> <tr> <!-- <td></td> --> <td></td> <td></td> </tr> </table> </body> </html>显示:

-










![[当人工智能遇上安全] 10.威胁情报实体识别 (1)基于BiLSTM-CRF的实体识别万字详解](https://img-blog.csdnimg.cn/53b9f1a2d4014fe68885a3028807286d.jpeg#pic_center)