- 说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费,如需要项目实战或者是体系化资源,文末名片加V!
- 作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 从事过全栈研发、产品经理等工作,目前在公司担任研发部门CTO。
- 荣誉:2022年度博客之星Top4、2023年度超级个体得主、谷歌与亚马逊开发者大会特约speaker、全栈领域优质创作者。
- 🏆 白宝书系列
- 🏅 启示录 - 攻城狮的自我修养
- 🏅 Python全栈白宝书
- 🏅 ChatGPT实践指南白宝书
- 🏅 产品思维训练白宝书
- 🏅 全域运营实战白宝书
- 🏅 大前端全栈架构白宝书

文章目录
- ⭐ 什么是DOM?
- ⭐ 节点操作
- 🌟 改变元素节点中的内容
⭐ 什么是DOM?
DOM(Document Object Model,文档对象模型)是JavaScirpt操作HTML文档的接口,使文档操作变得非常优雅、简便。
DOM是JS操控HTML和CSS的
桥梁DOM是我们前端开发领域使用最多的技术

DOM里的节点思维
我们先来看一个JS通过DOM操控HTML和CSS的实际的例子。
**例子:**比如下面的HTML结构,现在想用JavaScript在“苹果”后面插入一个p标签,内容是“香蕉”。
<div class="box">
<p>西瓜</p>
<p>葡萄</p>
<p>苹果</p>
<p>橘子</p>
<p>香梨</p>
</div>
题目分析:使用DOM的节点思维:div是一个“节点”,它内部原有5个p“子节点”,这5个子节点是从0开始排序的。现在我们要做的就是新创建一个p节点,然后插入到原有2号子节点的后面。
DOM的最大特点就是将文档表示为
节点树DOM中最大的父节点是document。document是一个特殊的节点,HTML文档中所有的标签、属性及标签里的文本都是它的子节点
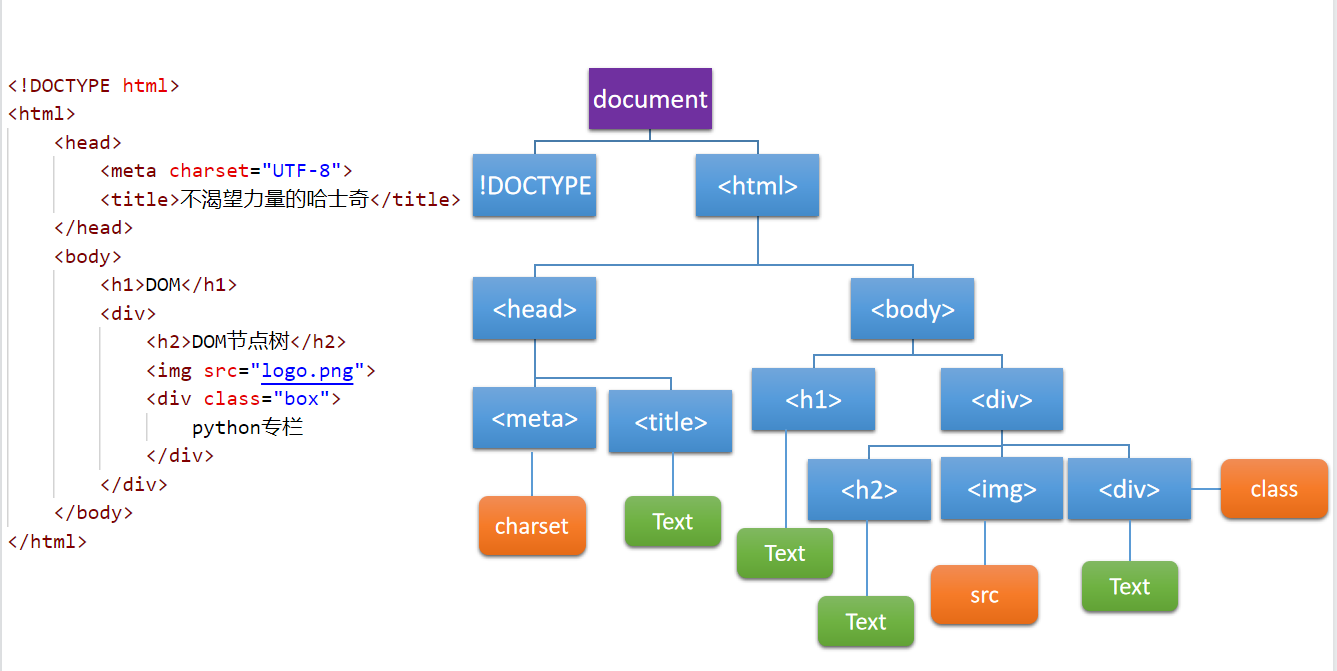
比如一个HTML文档的结构,用DOM节点树来表示的话就是这样的:
下图中蓝色的是元素节点、橘黄色的是属性节点、绿色的是内容节点:

由此可见,DOM的节点树和html的层级结构很相似,所以DOM节点是非常人性化、容易理解的。
DOM就是通过操作节点的方式来新增、修改、删除文档里的内容。
⭐ 节点操作
🌟 改变元素节点中的内容
改变元素节点中的内容可以使用两个相关属性:1. innerHTML 2. innerText
innerHTML属性能
以HTML语法设置节点中的内容innerText属性只能
以纯文本的形式设置节点中的内容
示例代码:
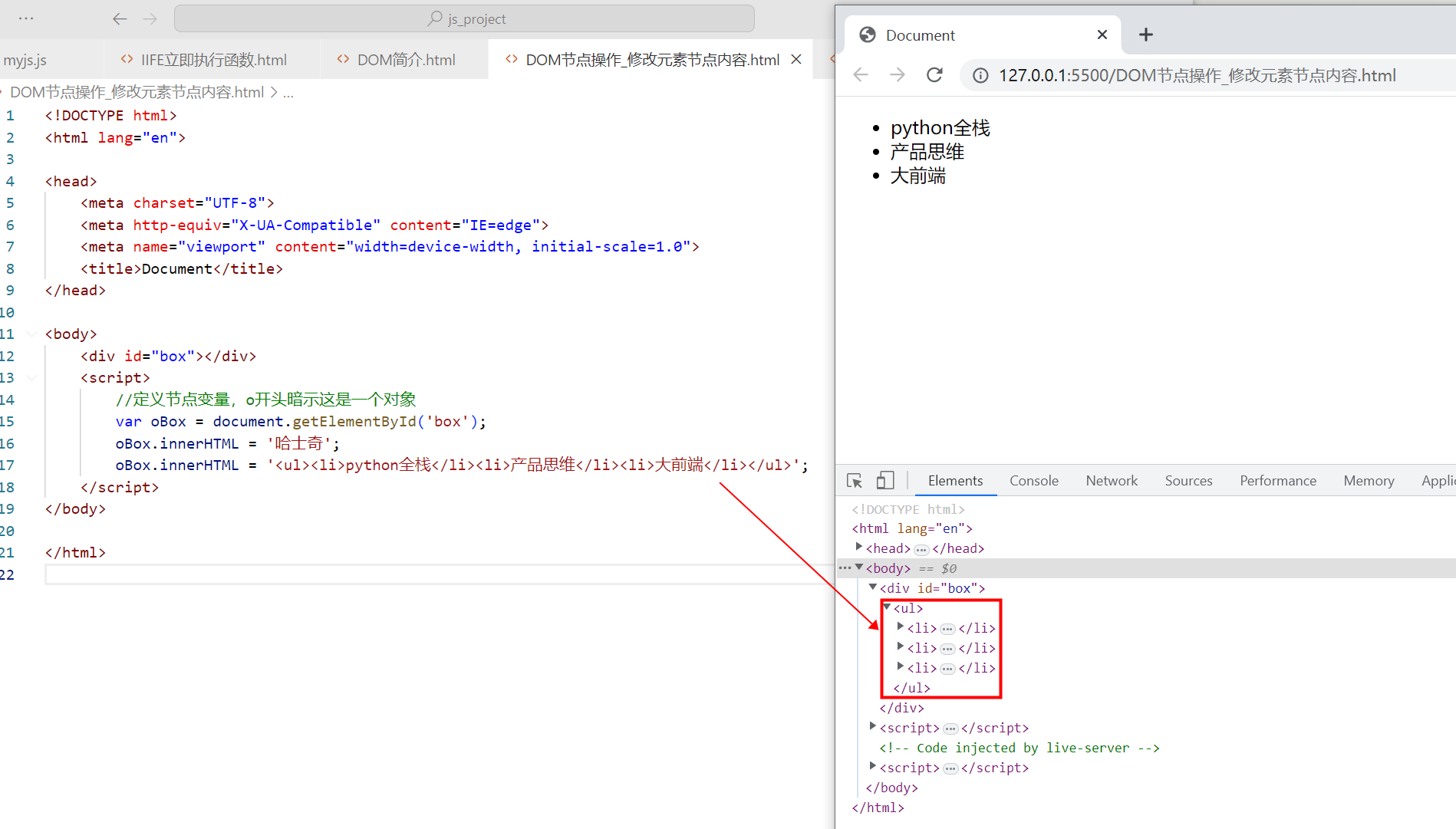
innerHTML
<div id="box"></div>
<script>
//定义节点变量,o开头暗示这是一个对象
var oBox = document.getElementById('box');
oBox.innerHTML = '哈士奇';
oBox.innerHTML = '<ul><li>python全栈</li><li>产品思维</li><li>大前端</li></ul>';
</script>

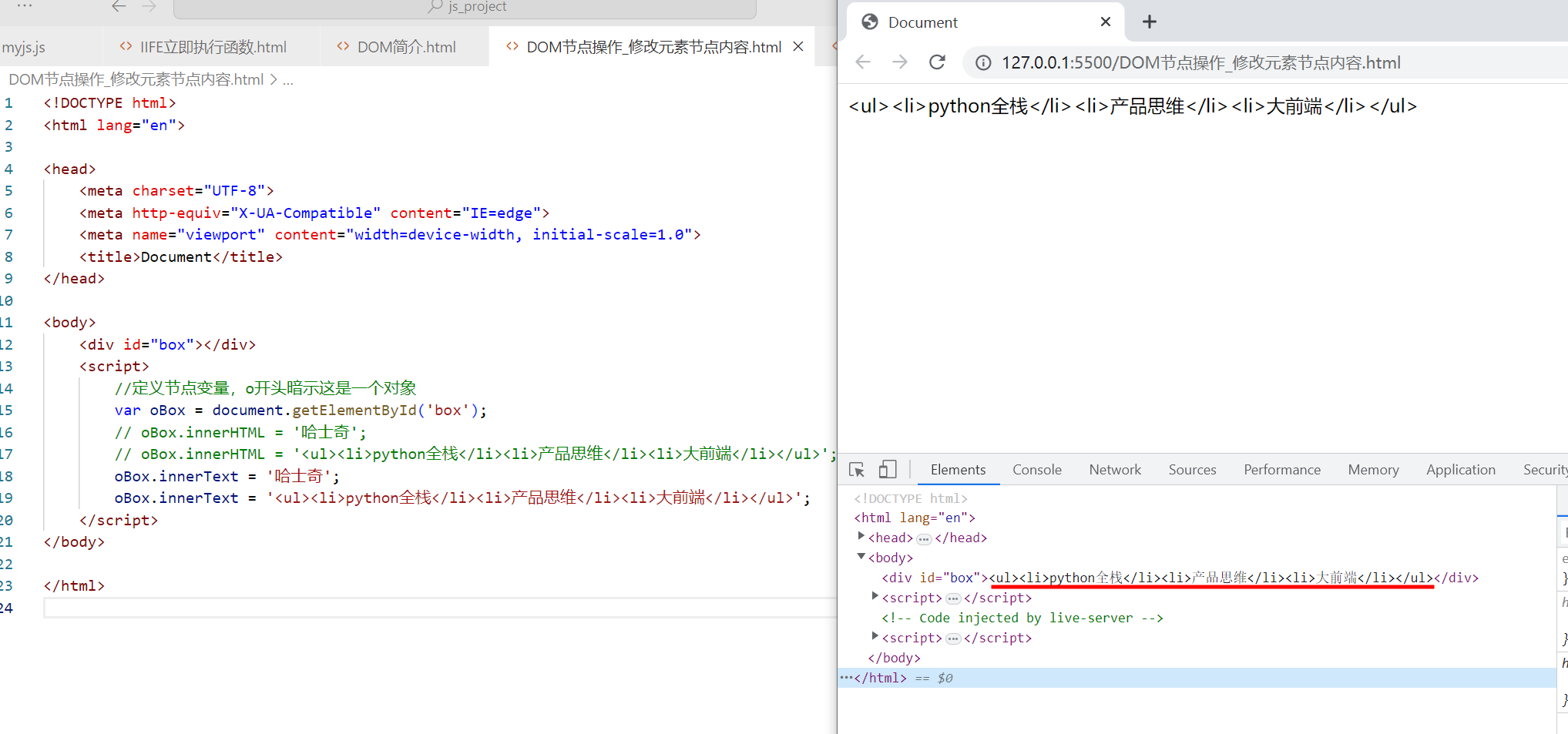
innerText
<div id="box"></div>
<script>
//定义节点变量,o开头暗示这是一个对象
var oBox = document.getElementById('box');
oBox.innerText = '哈士奇';
oBox.innerText = '<ul><li>python全栈</li><li>产品思维</li><li>大前端</li></ul>';
</script>

总结:innerHTML和innerText的区别就是innerText不会对HTML格式的文本进行解析。