这里写目录标题
- 步骤
- 实例
- 实例效果图
步骤
1.安装依赖
npm install --save vue-pdf
2.在需要的页面,引入插件
import pdf from 'vue-pdf'
3.使用
单页pdf可以直接使用
<pdf :src="获取到的pdf地址"></pdf>
多页pdf通过循环实现
html标签部分
<pdf
v-for="item in pageTotal"
:src="pdfUrl"
:key="item"
:page="item">
</pdf>
在mounted函数中 需要调用下述方法 获取pdf的总页数
// 获取pdf总页数
getTotal() {
// 多页pdf的src中不能直接使用后端获取的pdf地址 否则会按页数请求多次数据
// 需要使用下述方法的返回值作为url
this.pdfUrl = pdf.createLoadingTask('获取到的pdf地址')
// 获取页码
this.pdfUrl.promise.then(pdf => this.pageTotal = pdf.numPages).catch(error => {})
}
此时页面即可正常实现pdf预览
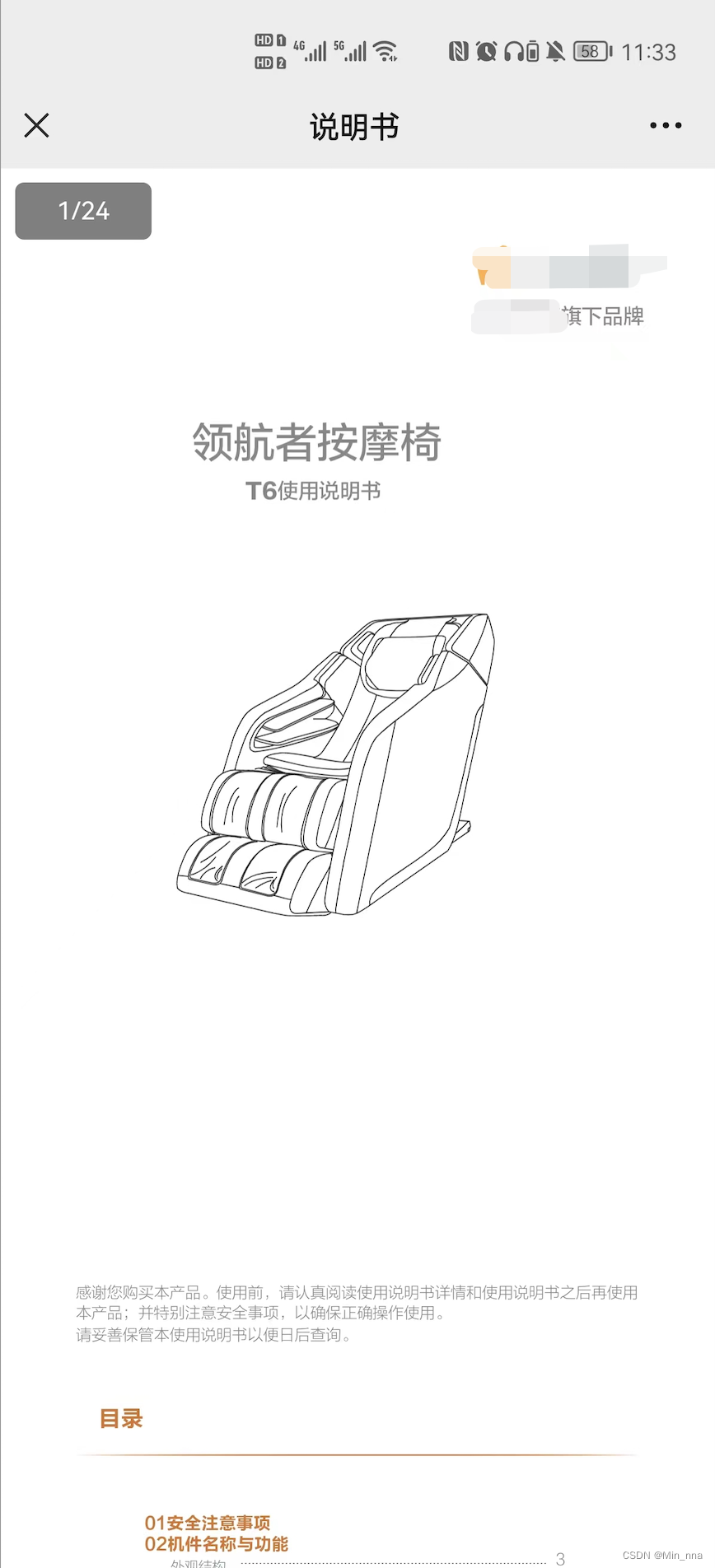
实例
该实例为写公众号嵌入h5页面
需求:预览并且根据当前pdf的高度切换页数(不是根据屏幕高度切换的),返回顶部
<template>
<div
id="top"
v-loading="page==pageCount?false:true"
element-loading-text="加载中"
element-loading-spinner="el-icon-loading"
element-loading-background="rgba(0, 0, 0, 0.8)"
class="box"
>
//当前页数和总页数
<span
v-if="page==pageCount"
class="pageNum"
>
{{ currentPage }}/{{ pageCount }}
</span>
//显示所有pdf
<VuePdf
v-for="i in pageCount"
ref="init"
:key="i"
:src="pdfSrc"
:page="i"
@num-pages="page=$event"
/>
//返回顶部
<a
v-if="currentPage>=3"
href="#top"
class="backTop"
>
<i class="el-icon-caret-top" />
</a>
</div>
</template>
<script>
import VuePdf from 'vue-pdf'
export default {
name: 'Detail',
components: {
VuePdf
},
data() {
return {
loading: true,
currentPage: 1,
page: 1,
pageCount: 0,
pdfSrc: ''
}
},
mounted() {
this.getNumPages()
window.addEventListener('scroll', this.handleScroll) // 监听页面滚动
},
// 滚动重置
beforeDestroy() {
window.removeEventListener('scroll', this.handleScroll)
},
methods: {
getNumPages() {
this.pdfSrc = VuePdf.createLoadingTask(this.$route.query.url)
this.pdfSrc.promise.then(pdf => {
console.log(pdf)
this.pageCount = pdf.numPages
}).catch(err => { console.error('pdf 加载失败', err) })
},
// 获取页面滚动距离
handleScroll() {
const scrollTop = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop
const height = document.body.scrollHeight / this.pageCount
const num = scrollTop / height
this.currentPage = Math.ceil(num) === 0 ? 1 : Math.ceil(num)
}
}
}
</script>
<style scoped>
.box{
min-height: 100vh;
}
.pageNum{
position:fixed;
top:1vh;
left:1vh;
background:rgba(0,0,0,0.5);
padding:1vh 3vh;
font-size: 14px;
border-radius: 5px;
color:#fff;
z-index: 1;
}
.backTop{
position: fixed;
bottom: 4vh;
right: 4vh;
width: 6vh;
height: 6vh;
background: #fff;
text-align: center;
border-radius: 50%;
line-height: 6vh;
font-size: 20px;
font-weight: bold;
color: #0a70dd;
box-shadow: 0px 0px 10px #ddd;
z-index: 9;
}
</style>
实例效果图