笔记为自我总结整理的学习笔记,若有错误欢迎指出哟~
【Django专栏】
Django——django简介、django安装、创建项目、快速上手
Django——templates模板、静态文件、django模板语法、请求和响应
- templates模板
- 按app顺序寻找模板
- 全局模板
- 静态文件
- jquery
- Bootstrap
- django模板语法
- 语法特性和用法
- 视图中的render函数
- 示例
- 请求和响应
- 请求(Request)
- 1.request的属性和方法
- 2.GET请求
- 3.POST请求
- 响应(Response)
- 1.HttpResponse
- 2.render
- 3.redirect重定向
- 报错解决
templates模板
Django 模板是 Django 框架中用于生成动态内容的一种工具,它允许开发者将 Python 代码和静态模板结合起来,以生成最终的 HTML 内容。使用 Django 模板可以让开发者在页面中插入动态数据、应用逻辑控制流程,并重用通用的页面结构和样式。
在 Django 中,模板通常与视图函数结合使用,视图函数负责处理业务逻辑并将数据传递给模板,模板则负责渲染这些数据并生成最终的 HTML 页面返回给用户。通过良好的组织和使用模板,可以使 Web 应用程序的代码更加清晰、易于维护,并提高开发效率。
按app顺序寻找模板

注意:renturn render()【不是找当前app,而是根据app的注册顺序寻找user_list.html】
全局模板
一般情况下,属于哪个app的模板就写在哪个app下。全局模板需要配置
# 修改setting.py
import os
TEMPLATES = [
{
"BACKEND": "django.template.backends.django.DjangoTemplates",
"DIRS": [os.path.join(BASE_DIR,'templates')],
"APP_DIRS": True,
"OPTIONS": {
"context_processors": [
"django.template.context_processors.debug",
"django.template.context_processors.request",
"django.contrib.auth.context_processors.auth",
"django.contrib.messages.context_processors.messages",
],
},
},
]


静态文件
样式表(CSS)、JavaScript 文件、图像、字体文件等
在使用 Django 这样的 Web 框架时,静态文件通常存储在应用程序的 “static” 目录中。这些静态文件可以包括用于美化页面样式的 CSS 文件,用于增强交互性的 JavaScript 文件,以及网站使用的图像、字体等资源。
jquery
jquery下载网址:https://releases.jquery.com/jquery/
jquery.3.6.min.js(打开链接复制粘贴):https://code.jquery.com/jquery-3.6.0.min.js
版本区别:
Uncompressed(未压缩):包含了完整的源代码,没有进行任何压缩或优化处理。便于阅读和调试,文件体积较大。
Minified(压缩):通过删除空格、注释和其他不必要的字符来减小文件体积。代码阅读和调试困难一些。
Slim(精简版):去掉了一些不常用的功能或模块,以减小文件大小。只保留核心功能,可以根据需求自行添加需要的模块或插件。
Slim Minified(精简压缩版):精简版进行了代码压缩处理,去除了多余的字符,以进一步减小文件体积。
Bootstrap
Bootstrap 中文网:https://www.bootcss.com/
下载Bootstrap v3:https://v3.bootcss.com/
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.css'%}">
</head>
<body>
<h1>用户列表</h1>
<input type="text" class="btn btn-primary" value="新建"/>
<img src="{% static 'img/1.png' %}" alt="">
<script src="{% static 'js/jquery.3.6.min.js' %}"></script>
<script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.js' %}"></script>
</body>
</html>


django模板语法
语法特性和用法
作为一个Web框架,Django需要一种方便的方法来动态地生HTML 。最常见的方法依赖于模板。模板包含所需HTML输出的静态部分以及一些特殊语法描述如何插入动态内容。Django 官方文档关于模板语法的网址:https://docs.djangoproject.com/en/3.2/topics/templates/
以下是 Django 模板语法的一些重要特性和用法:
-
变量插值:
- 在模板中使用
{{ 变量名 }}的语法来插入变量的值。 - 例如:
<h1>{{ title }}</h1>
- 在模板中使用
-
逻辑操作:
- 使用
{% 标签 %}的语法来执行一些逻辑操作,如控制流程、循环和逻辑判断等。 - 例如:
{% if condition %} ... {% endif %}
- 使用
-
过滤器:
- 过滤器允许对变量进行处理或格式化,以满足特定需求。
- 通过在变量之后使用
|和过滤器名称来应用过滤器。 - 例如:
{{ variable|filter_name }}
-
模板继承:
- 使用
{% extends 'base.html' %}标签来创建一个模板继承结构,在子模板中可以覆盖父模板的特定部分。 - 例如:在子模板中使用
{% block content %} ... {% endblock %}来覆盖父模板中的内容。
- 使用
-
包含:
- 使用
{% include 'partial.html' %}标签将其他模板文件包含到当前模板中。 - 这可以用于重复使用和组织模板代码。
- 使用
-
循环:
- 使用
{% for item in items %} ... {% endfor %}的语法进行循环操作。 - 例如:循环遍历一个列表或查询集合中的数据。
- 使用
-
静态文件引用:
- 使用
{% static 'path/to/file' %}的语法引用静态文件,如 CSS、JavaScript 和图像等。 - Django 通过静态文件处理器来管理和提供静态文件。
- 使用
这只是 Django 模板语法的一小部分,还有其他更多的特性和用法。通过使用模板语法,开发人员可以在 Django 中构建灵活且具有动态性的网页,并将数据与模板进行分离,以便于维护和重用。
视图中的render函数
当在视图函数中使用 render 函数时,它会执行以下主要操作:
-
加载模板:
render函数首先会根据给定的模板名称加载相应的模板文件。 -
渲染上下文:
接下来,render函数会将传入的数据(上下文)与加载的模板结合起来,形成最终的渲染上下文。 -
渲染模板:
使用渲染上下文,render函数会将模板中的变量、标签和过滤器等进行解析和替换,生成最终的 HTML 内容。 -
创建 HTTP 响应:
最后,render函数会将渲染得到的 HTML 内容作为响应的正文,生成一个 HTTP 响应对象,并将其返回。
示例

views.py
# views.py
def template(request):
teacher = "背背"
students = ["圈圈1","圈圈2","圈圈3"]
student_info = {'name':"圈圈", 'age':18, 'gender':"女"}
return render(request,"template.html",{
"t": teacher,
"s": students,
"s_info": student_info
})
template.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板语法学习</title>
</head>
<body>
<h4 style="color:red">变量插值:</h4>
<div>teacher:{{ t }}</div><hr/>
<div>students列表:{{ s }}</div><hr/>
<div>students0:{{ s.0 }}</div>
<div>students1:{{ s.1 }}</div>
<div>students2:{{ s.2 }}</div><hr/>
<div>name:{{ s_info.name }}</div>
<div>age:{{ s_info.age }}</div>
<div>gender:{{ s_info.gender }}</div>
<h4 style="color:red">循环:</h4>
<div>
{% for item in s%}
<li>{{ item }}</li>
{% endfor %}
</div><hr/>
<div>
{% for k,v in s_info.items %}
<li>{{ k }} : {{ v }}</li>
{% endfor %}
</div>
<h4 style="color:red">逻辑操作:</h4>
<div>
{% if s_info.name == "圈圈" %}
Yes
{% else %}
No
{% endif %}
</div>
</body>
</html>

请求和响应
在 Django 中,请求和响应是 Web 应用程序中非常重要的部分。以下是关于 Django 请求和响应的简要说明:
-
请求(Request):
- 在 Django 中,请求对象代表了客户端发送给服务器的 HTTP 请求。请求对象包含了关于请求的各种信息,如 HTTP 方法、请求头部、路径参数、查询参数、表单数据等。
- Django 的请求对象是
HttpRequest类的实例,可以通过视图函数的参数获取到请求对象,并从中获取所需的信息。
-
响应(Response):
- 响应对象代表了服务器对客户端请求的回复,包含了要发送回客户端的内容和元数据。在 Django 中,响应对象通常是
HttpResponse或其子类的实例。 - 可以通过视图函数返回一个响应对象来向客户端发送数据,响应对象可以包含 HTML 内容、JSON 数据、文件下载等。
- 响应对象代表了服务器对客户端请求的回复,包含了要发送回客户端的内容和元数据。在 Django 中,响应对象通常是
在 Django 中处理请求和响应的过程通常发生在视图函数中。视图函数接收请求对象作为参数,根据请求的内容进行处理,并返回一个响应对象以供客户端使用。Django 还提供了许多方便的工具和函数来简化请求和响应的处理,如装饰器、模板渲染、重定向等,使得开发者可以更轻松地构建强大的 Web 应用程序。
请求(Request)
1.request的属性和方法
HttpRequest对象具有许多属性和方法,以下是其中一些常用的:
属性:
request.method:HTTP请求的方法,例如 ‘GET’ 或 ‘POST’。request.GET:一个类似字典的对象,包含了所有的GET参数。request.POST:一个类似字典的对象,包含了所有的POST参数。request.FILES:一个类似字典的对象,包含了所有上传的文件。request.path:当前请求的路径,不包括域名部分。request.META:一个包含了所有HTTP头部信息的字典。request.session:一个表示当前会话的Session对象。request.user:表示当前经过身份验证的用户的User对象。
方法:
request.get():从请求参数中获取指定键的值,如果键不存在则返回默认值。request.getlist():从请求参数中获取指定键的值列表,即使只有一个值也返回列表。request.is_ajax():检查请求是否通过Ajax发送。request.is_secure():检查请求是否通过安全连接(HTTPS)发送。request.build_absolute_uri():构建完整的绝对URL。request.is_authenticated():检查当前用户是否已经经过身份验证。request.is_anonymous():检查当前用户是否匿名。
除了上述属性和方法之外,还有其他更多的属性和方法可用于处理HttpRequest对象。你可以根据需要在视图函数中使用这些属性和方法来获取请求的各种信息,并根据其进行相应的处理和响应。
2.GET请求

处理一个简单的 GET 请求时,以下是一个基本的 Django 视图函数示例:
views.py
# POST方式
if request.method == 'POST':
# 处理表单提交
name = request.POST.get('name', '')
email = request.POST.get('email', '')
print(f'Hello, {name}! email,{email}')
# 构造上下文数据
context = {
'name': name,
'email': email,
}
# 渲染模板并返回响应
return render(request, 'result.html', context)
else:
# 显示表单页面
return render(request, 'register.html')
register.html
<!DOCTYPE html>
<html>
<head>
<title>输入信息</title>
</head>
<body>
<h2>请输入您的信息</h2>
<form method="post" action="/register/">
<!-- {% csrf_token %} 是 Django 模板标记,用于防止跨站请求伪造(CSRF)攻击。-->
<!-- Django 要求所有 POST 的表单都要包含这个标记,以确保安全性。-->
{% csrf_token %}
<label for="name">姓名:</label>
<input type="text" id="name" name="name"><br><br>
<label for="email">邮箱:</label>
<input type="email" id="email" name="email"><br><br>
<input type="submit" value="提交">
</form>
</body>
</html>
result.html
<!-- result.html -->
<!DOCTYPE html>
<html>
<head>
<title>提交结果</title>
</head>
<body>
<h2>提交结果</h2>
<p>您提交的信息如下:</p>
<p>姓名:{{ name }}</p>
<p>邮箱:{{ email }}</p>
</body>
</html>
3.POST请求

register.html和result.html与GET方法相同
views.py
# GET方式:http://127.0.0.1:8000/register?name=圈圈&email=123456789@qq.com
if request.method == 'GET':
if request.GET.get('name')==None or request.GET.get('email')==None:
return render(request, 'register.html')
else:
name = request.GET.get('name')
email = request.GET.get('email')
# 构造上下文数据
context = {
'name': name,
'email': email,
}
return render(request, 'result.html', context)
响应(Response)
1.HttpResponse
return HttpResponse("响应1")
2.render
return render(request, 'register.html')
3.redirect重定向
return redirect("https://www.baidu.com")
报错解决
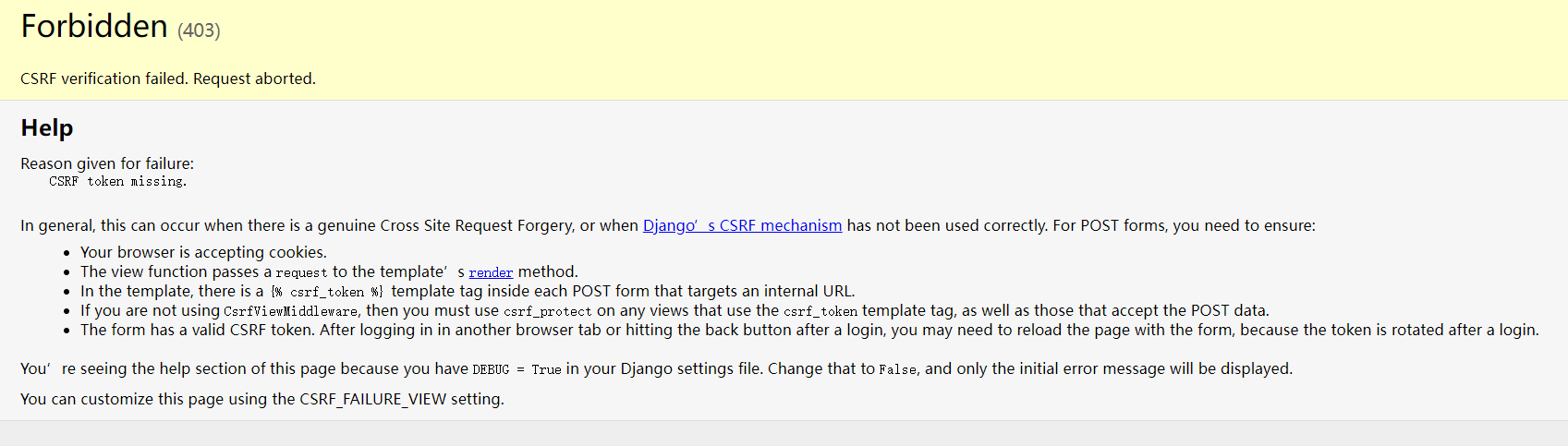
报错信息:
Forbidden (403)
CSRF verification failed. Request aborted.

报错原因:
这个错误通常是由于Django中的CSRF保护机制导致的。CSRF(Cross-Site Request Forgery)是一种网络安全攻击,Django通过在表单中添加CSRF标记来防止这种类型的攻击。当表单提交时,Django会验证CSRF标记,如果验证失败就会产生这个错误。
解决方法:
- 在模板中添加CSRF标记:确保你的表单模板中包含了
{% csrf_token %}标记,例如:
<form method="post">
{% csrf_token %}
<!-- 其他表单字段 -->
<input type="submit" value="Submit">
</form>
- 使用
csrf_exempt装饰器:如果你的视图函数不需要CSRF保护,你可以在视图函数上使用@csrf_exempt装饰器来跳过CSRF验证,例如:
from django.views.decorators.csrf import csrf_exempt
@csrf_exempt
def your_view(request):
# 视图函数代码
- 检查中间件设置:确保Django的CSRF中间件已经被正确添加到了
MIDDLEWARE设置中,并且处于启用状态,例如:
MIDDLEWARE = [
# ...
'django.middleware.csrf.CsrfViewMiddleware',
# ...
]
通过以上方法之一,你应该能够解决“CSRF verification failed. Request aborted.”这个错误,并成功提交表单数据。