一起来看看「Dr. Bomkus 的试炼」幕后的创作故事吧~
「创作者焦点」系列报道将带来六篇关于「Dr. Bomkus 的试炼」游戏的创作过程,以及其独特的游戏玩法和功能。
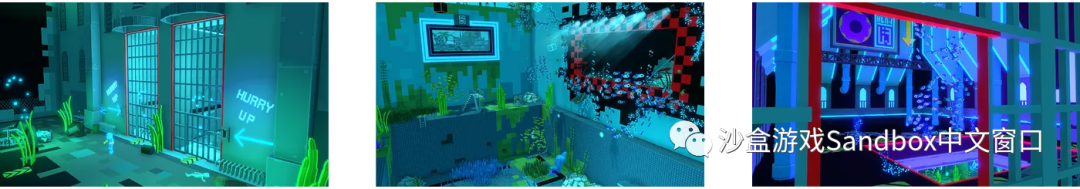
屏住呼吸,潜入沉没区。穿过 Bomkus 设计的水下迷宫,回到地面上!这是「Dr. Bomkus 的试炼」的第二个关卡,这个独特的水下关卡旨在让玩家体验全新的游泳机制。

Royal Flushed 的制作是为了展示和测试 0.8 版中新的游泳功能,以及在水中可以玩到的有趣游戏机制。
-
关卡设计团队计算了门的移动,并在准确的时机上穿过大门。通过调整“门的大小”和“门的速度”,关卡的难度曲线会不断上升。
-
水下互动的乐趣在于:您可以通过从内侧关上门,让其他人难以完成比赛。
-
终点庆祝活动:特地将其设置在水外,以便选手们在比赛结束时呼吸新鲜空气,享受欢乐时刻
-
在艺术方面,这对我们的艺术家来说是一个新的挑战,让他们在神奇的水下世界尽情施展才华。

体验预览
体验 Royal Flushed:https://www.sandbox.game/en/experiences/UnderwaterRace/892f5f8a-d7a3-4060-b793-14318fd936d8/page/
来自关卡设计团队的想法
主要是为了展示 0.8 版本中的新游泳机制。
在考虑概念时,关键是要考虑到游戏引擎在多人关卡中的限制,包括性能、多人与单人游戏行为、游戏客户端限制等。你可能有一份非常有创意的概念文件,但在 Game Maker 中可能无法实现它。
下一步则是开始构建关卡,这需要遵守某些规则,例如在多人关卡中实施“多重路径”。您必须密切关注门的大小和比例,以确保其重要性。融入耐人寻味的关卡设计模式,避免在主路线上设置单行道和封闭路径,力求流畅,防止玩家产生挫败感。为玩家提供选择路径的选项,让他们在比赛中节省时间,并在环境和玩家方向上引入多样性。此外,还要鼓励玩家之间进行互动,以获得动态的游戏体验。
比赛完全在水下进行,迫使玩家利用游泳功能。我必须承认,在最初的测试中,我对这个关卡并不满意。在进入下一个挑战部分之前,我努力将休息区与充足的空间结合起来。确保玩家在狭小的空间内不会感到长时间被困或被束缚是至关重要的。
因此,最终,这是一个纯粹的关卡设计与新游戏编辑器的结合。
「Dr. Bomkus 的试炼」活动结束后,您可以在 Game Maker 中找到体验模板!制作属于自己的模板,测试新功能并发布自己的挑战。










![[文件读取]Druid 任意文件读取 (CVE-2021-36749)](https://img-blog.csdnimg.cn/fb57fc721e894924b25c29a97de5bb9f.png)