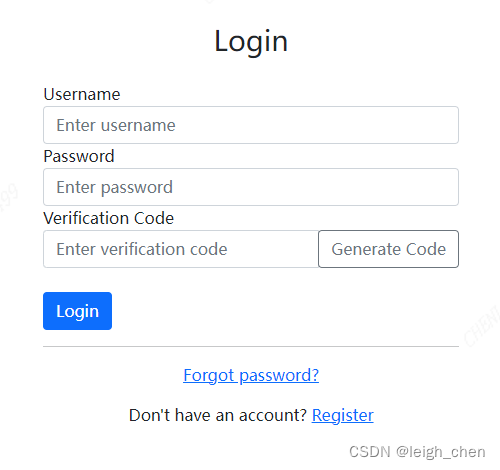
2023.11.14使用bootstrap制作一个简洁的前端注册登录页
比较简洁的登录页,主要是为自己开发的一些平台页面做测试用,前端具备功能如下:
(1)输入用户名、密码,需补充后端验证代码。
(2)预留注册链接。
(3)预留忘记密码链接。
(4)可自动生成验证码,需补充后端验证代码。
(5)响应式网页。
(6)使用bootstrap进行美化。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login Page</title>
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container">
<div class="row justify-content-center mt-5">
<div class="col-md-6 col-lg-4">
<h3 class="text-center mb-4">Login</h3>
<!-- 登录表单 -->
<form>
<div class="form-group">
<label for="username">Username</label>
<input type="text" class="form-control" id="username" placeholder="Enter username">
</div>
<div class="form-group">
<label for="password">Password</label>
<input type="password" class="form-control" id="password" placeholder="Enter password">
</div>
<div class="form-group">
<label for="verification-code">Verification Code</label>
<div class="input-group">
<input type="text" class="form-control" id="verification-code" placeholder="Enter verification code">
<div class="input-group-append">
<button class="btn btn-outline-secondary" type="button" id="generate-code-btn">Generate Code</button>
</div>
</div>
</div>
<br>
<button type="submit" class="btn btn-primary btn-block">Login</button>
</form>
<hr>
<!-- 忘记密码链接 -->
<p class="text-center"><a href="#">Forgot password?</a></p>
<!-- 注册链接 -->
<p class="text-center">Don't have an account? <a href="#">Register</a></p>
</div>
</div>
</div>
<script>
// 生成验证码
function generateCode() {
var code = Math.floor(Math.random() * 9000) + 1000;
return code;
}
// 点击按钮生成验证码
document.getElementById('generate-code-btn').addEventListener('click', function() {
var verificationCodeInput = document.getElementById('verification-code');
verificationCodeInput.value = generateCode();
});
</script>
</body>
</html>















![[RK3568][Android12.0]--- 系统自带预置第三方APK方法](https://img-blog.csdnimg.cn/6f3cae0cf875407c8e13facb712b5f4d.png)