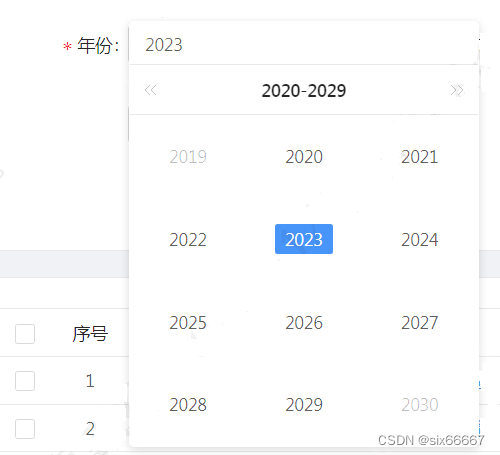
项目antd版本低,没有直接可使用的年份选择器,参考此篇(使用antd实现年份选择器控件 - 掘金)
一开始在state里设置了time:
this.state = {
isopen: false,
time: null
}在类似onChange事件里this.setState({time: value}),datepicker里传value属性:
<DatePicker
{...this.props}
mode='year'
format='YYYY'
open={this.state.isopen}
value={this.state.time} // 这里
onOpenChange={this.handleOpenChange}
onPanelChange={this.handlePanelChange}
onChange={this.clearValue}
/>确实每次选择完选择框里的值都变了,对应页面元素:
<input readonly="" placeholder="请选择年份" class="ant-calendar-picker-input ant-input" value="">但是,getfieldvalue时发现value是选择框显示的值,不代表fieldvalue能get到的值。
改了下直接不用time这个state,直接暴力使用setFieldsValue修改,页面选择框显示的改了,真正的取值也改了。
最终版如下:
class YearPicker extends React.Component {
constructor(props) {
super(props)
this.state = {
isopen: false
}
}
handlePanelChange = value => {
this.setState({isopen: false})
this.props.onPanelChange && this.props.onPanelChange(value)
}
handleOpenChange = status => {
if (status) {
this.setState({ isopen: true })
} else {
this.setState({ isopen: false })
}
}
clearValue = () => {
this.props.onPanelChange && this.props.onPanelChange(null);
}
render() {
return (
<div>
<DatePicker
{...this.props}
mode='year'
format='YYYY'
open={this.state.isopen}
onOpenChange={this.handleOpenChange}
onPanelChange={this.handlePanelChange}
onChange={this.clearValue}
/>
</div>
)
}
}使用:
const onAAAPanelChange = value => {
setFieldsValue({aaa: value});
};
const onBBBPanelChange = value => {
setFieldsValue({bbb: value});
};<Form.Item {...formItemLayout} label="年份">
{getFieldDecorator('aaa', {
initialValue: moment(), // 有默认值的情况
rules: [{ required: true, message: '请选择年份' }],
})(
<YearPicker
onPanelChange={onAAAPanelChange}
style={{ width: '100%' }}
/>
)}
</Form.Item>
<Form.Item {...formItemLayout} label="选择时间">
{getFieldDecorator('bbb', {
validateTrigger: 'onBlur',
})(
<YearPicker
placeholder="请选择年份"
style={{ width: '100%' }}
onPanelChange={onBBBPanelChange}
/>
)}
</Form.Item>效果: