1、概念
bfc 是 Block formatting context 的缩写,也就是块级格式化上下文,就是让元素形成独立的渲染区域,bfc容器内部的渲染对外部不会有影响。
2、形成bfc的常见条件
- 浮动 设置元素具有float: left/right
- 绝对/固定定位:position:absolute/fixed
- 块级元素 overflow 不是 visible
- flex 元素
- inline-block 元素
3、应用场景
下面是一个例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>bfc应用</title>
<style>
.container {
background: blueviolet;
}
img {
float: left;
}
</style>
</head>
<body>
<main class="container">
<img src="https://img1.baidu.com/it/u=1486134966,661096340&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500" alt="图片">
<p>你很棒, 加油喔!!</p>
</main>
</body>
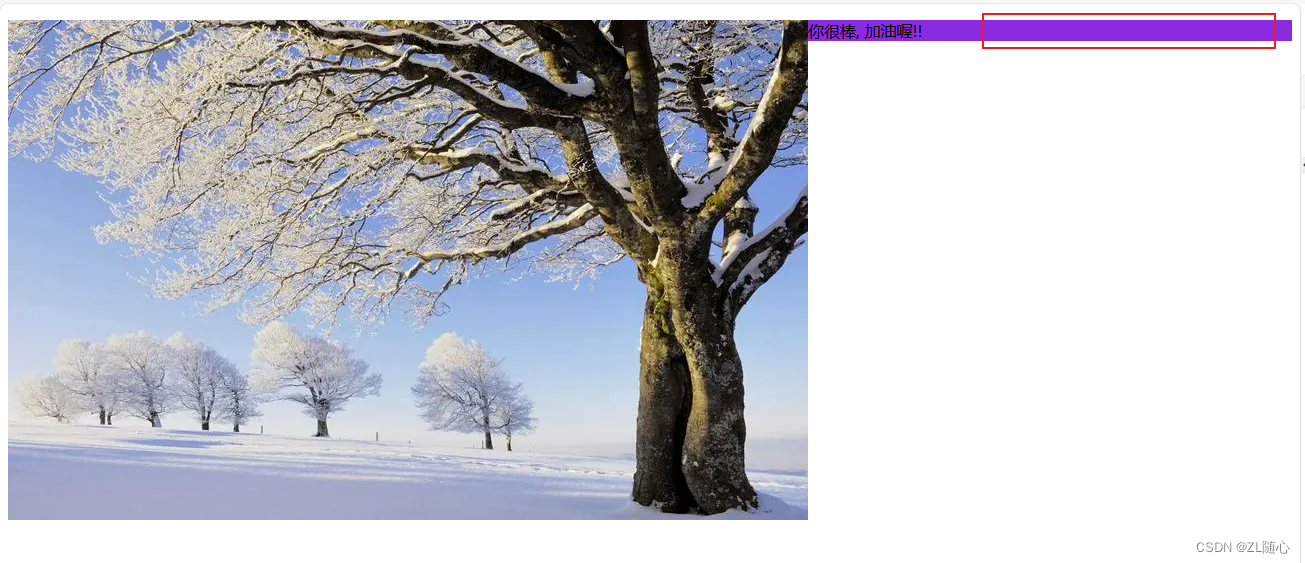
</html>上面代码对应效果

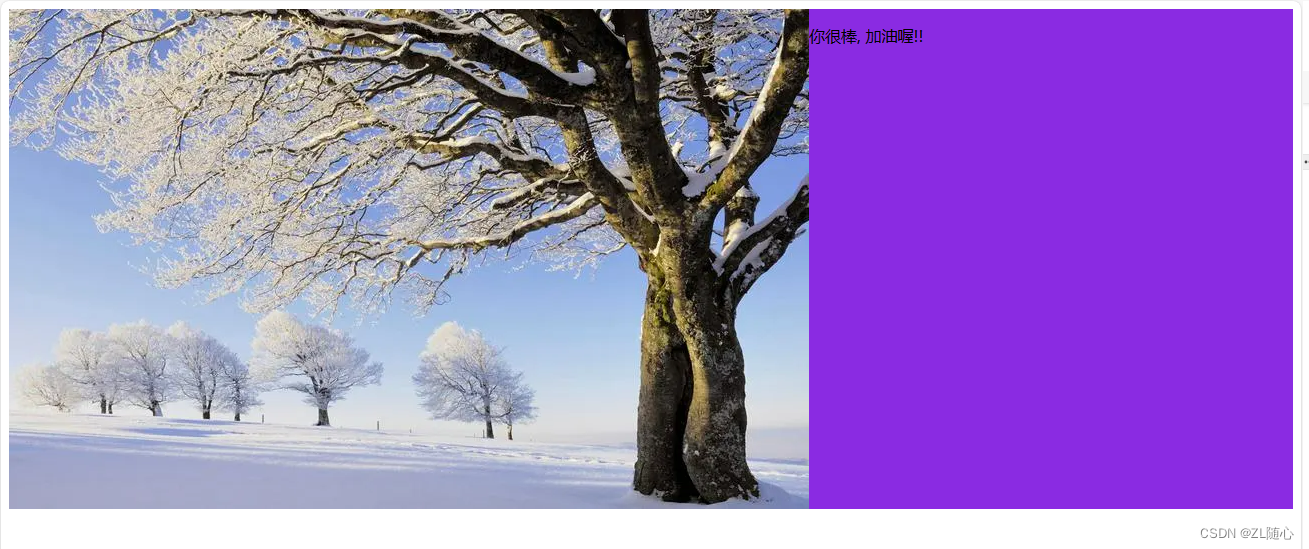
可以看到,由于img 左浮动了,形成了自己的bfc容器,不对外界产生影响,所以,图片的高度,不会对main标签产生影响,要解决这个问题,可以让main标签页变成一个bfc容器, 那么由于bfc容器的特性,其内部的渲染不会对外界产生影响,main 的高度自然就等于图片的高度了
.container {
background: blueviolet;
/* 添加这一行,或者其他触发bfc的条件 */
overflow: hidden;
/* flex也可以 */
/* display: flex; */
}结果就变成这样了

还有像 兄弟元素margin 折叠, 父子元素margin合并,都可以使用,bfc解决,以上便是bfc的简单理解