文章目录
- 一、插值表达式
- 二、Vue常用指令
- 2.1 内容渲染指令
- 2.2 条件渲染指令
- 2.3 事件绑定指令
- 2.4 属性绑定指令
- 2.5 列表渲染指令
- 2.6 双向绑定指令
- 三、案例:追风记事本
一、插值表达式
插值表达式是一种Vue的模板语法,我们可以用插值表达式渲染出Vue提供的数据。
1、以下的情况都是表达式:
money + 100
money - 100
money * 10
money / 10
price >= 100 ? '真贵':'还行'
obj.name
arr[0]
fn()
obj.fn()
2、插值表达式语法:{{ 表达式 }}
<h3>{{title}}<h3>
<p>{{nickName.toUpperCase()}}</p>
<p>{{age >= 18 ? '成年':'未成年'}}</p>
<p>{{obj.name}}</p>
<p>{{fn()}}</p>
3.错误用法
1.在插值表达式中使用的数据 必须在data中进行了提供
<p>{{hobby}}</p> //如果在data中不存在 则会报错
2.支持的是表达式,而非语句,比如:if for ...
<p>{{if}}</p>
3.不能在标签属性中使用 {{ }} 插值 (插值表达式只能在标签中间使用)
<p title="{{username}}">我是P标签</p>
二、Vue常用指令
vue 中的指令按照不同的用途可以分为如下 6 大类:
- 内容渲染指令(v-html、v-text)
- 条件渲染指令(v-show、v-if、v-else、v-else-if)
- 事件绑定指令(v-on)
- 属性绑定指令(v-bind)
- 双向绑定指令(v-model)
- 列表渲染指令(v-for)
2.1 内容渲染指令
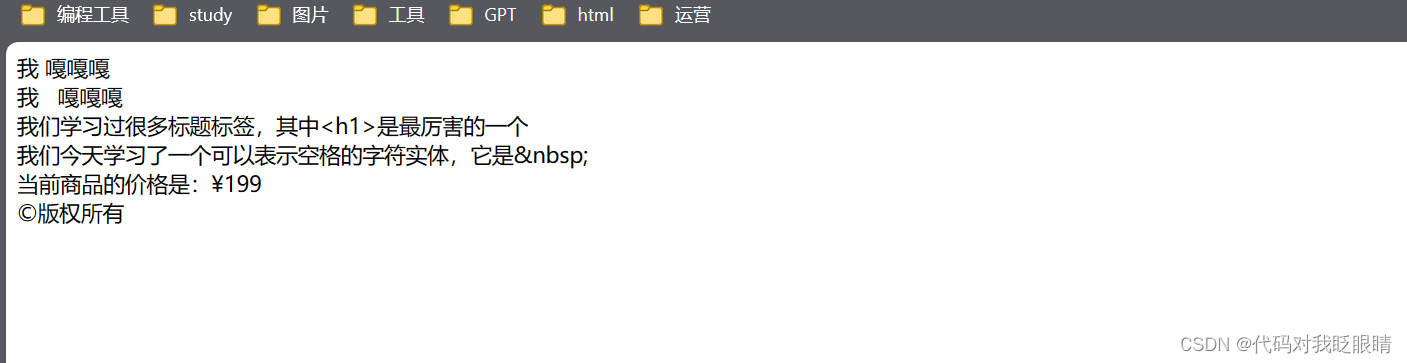
内容渲染指令用来渲染 DOM 元素的文本内容,常用的内容渲染指令有如下2个:

从下图可以知道,这两个指令都会覆盖标签中的内容。

2.2 条件渲染指令
条件判断指令,用来控制 DOM 的显示与隐藏。条件渲染指令有如下2个:

如下图代码,flag为true时,才会在网页上渲染数据。

下图是v-else-if、v-else的使用:当gender为1时,页面显示男,否则页面显示女;当score大于等于90时,页面显示成绩评定A,依次类推。

2.3 事件绑定指令
使用Vue时,为DOM注册事件,极其的简单,语法如下:

内联语句: 通过点击加减来控制数值大小。

事件处理函数传参: 如果不传递任何参数,则方法无需加小括号;methods方法中可以直接使用 e 当做事件对象;如果传递了参数,则实参表示事件对象,固定用法。

2.4 属性绑定指令

如下图所示,通过属性绑定,可以在页面上显示可爱的图片。

2.5 列表渲染指令
Vue提供了 v-for 列表渲染指令,用来基于一个数组来循环渲染一个列表结构。

如下图,通过点击删除事件,页面会删除对应数据,需要注意del()的写法。

v-for中的key:

- key 的值只能是字符串或数字类型
key 的值必须具有唯一性
推荐使用 id 作为 key(唯一),不推荐使用 index 作为 key(会变化,不对应)
2.6 双向绑定指令

如下图,当我们把username和password进行双向数据绑定的时候,我们可以快速的获取或者设置表单元素内容。

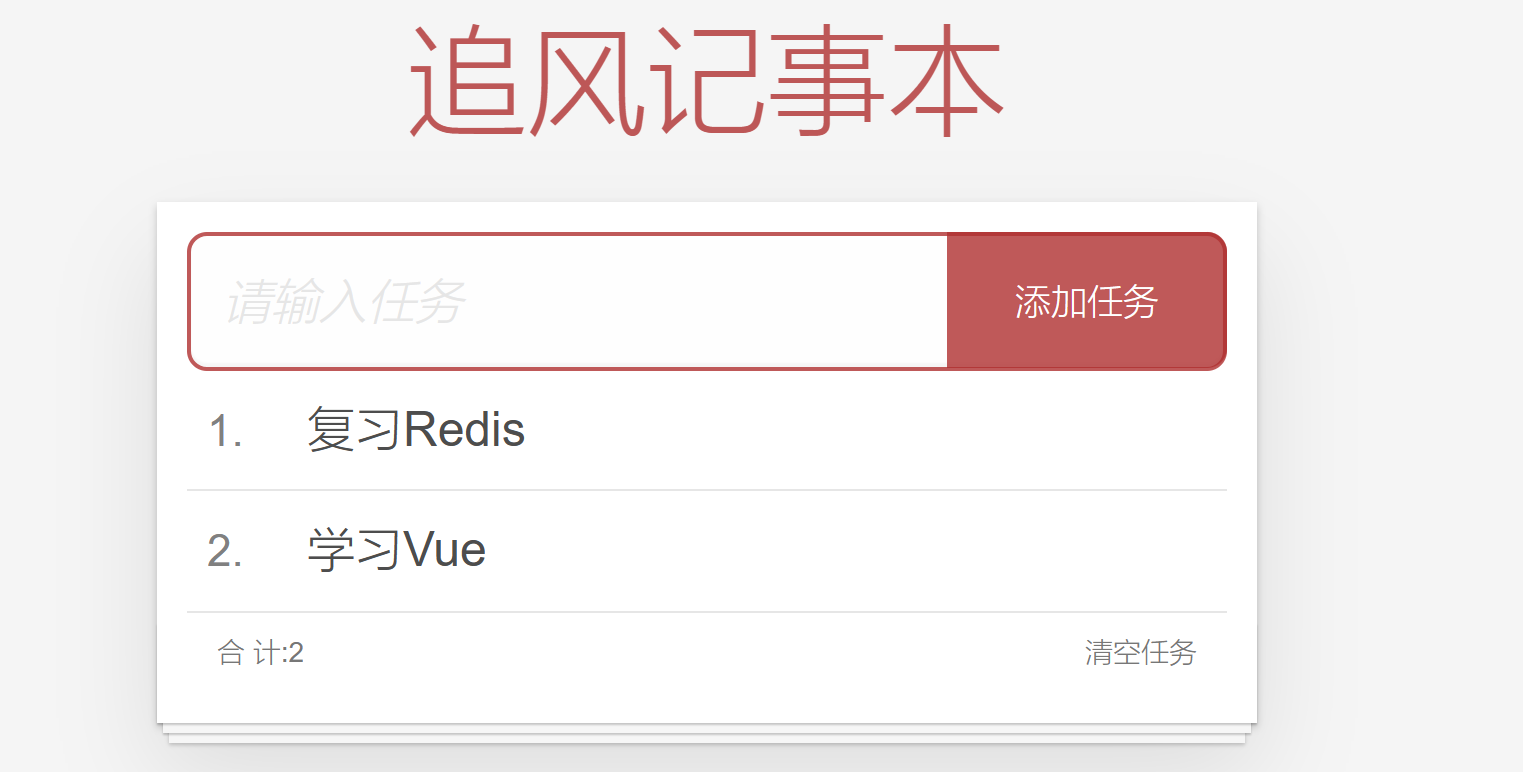
三、案例:追风记事本
分析:
@keyup.enter="add" v-model="todoName":当我们按下回车键时,会触发add事件,用v-model完成双向数据绑定。
del()用来删除任务、add()用来新增任务,如果输入框没有任何内容,则提示"请输入任务名称";this.list.unshift()用来把任务数据放入list数组中,以时间戳为id值,todoName为name值;delAll()用来重置数组为空。

完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./css/index.css" />
<title>记事本</title>
</head>
<body>
<!-- 主体区域 -->
<section id="app">
<!-- 输入框 -->
<header class="header">
<h1>追风记事本</h1>
<input @keyup.enter="add" v-model="todoName" placeholder="请输入任务" class="new-todo" />
<button class="add" @click="add">添加任务</button>
</header>
<!-- 列表区域 -->
<section class="main">
<ul class="todo-list">
<li class="todo" v-for="(item, index) in list" :key="item.id">
<div class="view">
<span class="index">{{index+1}}.</span> <label>{{item.name}}</label>
<button class="destroy" @click="del(item.id)"></button>
</div>
</li>
</ul>
</section>
<!-- 统计和清空 -->
<footer class="footer" v-show="list.length > 0">
<!-- 统计 -->
<span class="todo-count">合 计:<strong>{{list.length}}</strong></span>
<!-- 清空 -->
<button class="clear-completed" @click="delAll">
清空任务
</button>
</footer>
</section>
<!-- 底部 -->
<script src="../vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
todoName: '',
list: []
},
methods: {
del(id) {
this.list = this.list.filter(a => a.id !== id)
},
add() {
if (this.todoName.trim() === '') {
alert('请输入任务名称')
return
}
this.list.unshift({
id: +new Date(),
name: this.todoName
})
this.todoName = ''
},
delAll() {
this.list = []
}
},
})
</script>
</body>
</html>
运行效果: