文章目录
- CSS的样式
- 元素的属性
- 设置字体
- 设置文字的粗细
- 设置文字的颜色
- 文本对齐
- 文本修饰
- 文本缩进
- 行高
- 设置背景
- 背景的颜色
- 背景的图片
- 图片的属性
- 平铺
- 位置
- 大小
- 圆角矩形
- 元素的显示模式
- 行内元素和块级元素的转化
- 弹性布局
- 水平方向排列方式:justify-content
- 垂直方向排序方式:align-items
CSS的样式
CSS的样式就是用来改变元素的展示效果的,比如:可以设置元素的字体、粗细、颜色等,可以设计的样式种类非常多。下面给大家介绍一些常用的样式:
元素的属性
设置字体
font-family: "微软雅黑";
注:里面可供选择的字体种类非常多,但是得确保你电脑上有这种字体。
设置文字的粗细
font-weight: 900;
注:可设置的值的范围是100-900,数字越大,字体就越粗。
设置文字的颜色
可以通过三种方式来设置颜色:
方式一:直接写单词
color: red;
方式二:通过rgb/rgba来设置
color: rgb(255,255,255);
color: rgba(255,255,255,0.5);
方式三:通过十六进制来设置
color: #ff0000;
color: #FOO;
注:
- rgb指:red、green、blue是光的三原色,通过指定这三种颜色的浓度可以得到很多的其他颜色
- rgba里的a指的是透明度,可以在0-1之间设置
- 通过十六进制进行设置时,当每个分量的两个数字都一样时,就可以把六位数字缩写为三位数字。比如:#AABBCC可以写为#ABC
文本对齐
左对齐
text-align: left;
居中对齐
text-align: center;
右对齐
text-align: right;
注:对齐的是文字!
文本修饰
下划线
text-decoration: underline;
什么都没
text-decoration: none;
上划线
text-decoration: overline;
删除线
text-decoration: line-through;
注:
- 可以通过这种方式去除a标签的下划线
- 下划线的颜色默认和字体的颜色是一致的,也可以自己改变
文本缩进
text-indent: 2em;
注:1em就是一个文字的尺寸
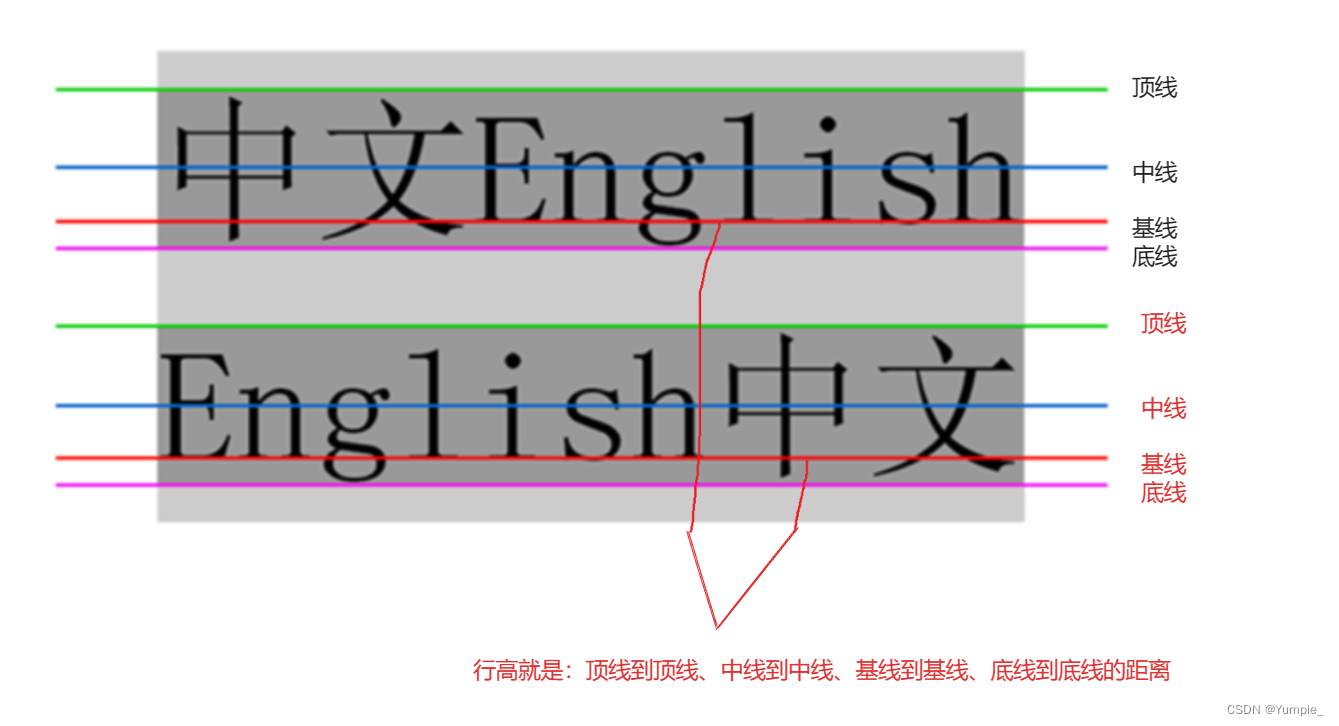
行高
line-height: normal;

注:行高等于元素高度就可以实现文字上下居中对齐
设置背景
背景的颜色
background-color: green;
注:背景颜色的设置方式有三种,和颜色的设置一样
背景的图片
background-image: url(dog.jpg);
注:url()里可以是绝对路径,也可以是相对路径。
图片的属性
平铺
平铺
background-repeat: repeat;
不平铺
background-repeat: no-repeat;
水平平铺
background-repeat: repeat-x;
垂直平铺
background-repeat: repeat-y;
注:我们引入的图片是有长度和宽度的,平铺说的是:在给定的元素大小里这张图片重复几次
位置
方式一:方位名词描述
居中
background-position: center;
居上
background-position: top;
居底
background-position: bottom;
居左
background-position: left;
居右
background-position: right;
方式二:给定数值
background-position: 2px,5px;
注:在给定数值时,使用左手坐标系,即:原点的位置在左上角。
大小
自己设置背景图片的大小,单位是像素
background-size: 20px,50px;
占父元素大小的百分比
background-size: 50%;
背景图片扩展到最大尺寸,背景图片的某些内容可能无法显示在背景区域中
background-size: cover;
背景图片扩展到最大尺寸,背景图片的所有内容都可以显示在背景区域中
background-size: contain;
圆角矩形
border-radius: 20px;
注:
- html中所有的元素都是直角矩形(强制规定的)
- 20px表示设置圆角矩形时的内切圆半径,这个值越大矩形的角越圆。
元素的显示模式
元素的显示模式有俩种:行内元素和块级元素
行内元素:不是独占一行的,有可能是好几个挤在一起
块级元素:是独占一行的,每个元素都各自占一行
行内元素和块级元素的转化
行内元素转为块级元素
display: block;
块级元素转为行内元素
display: inline;
让元素隐藏
display: none
注:
- 一般都是把行内元素转为块级元素
- 需要转为块级元素是因为行内元素无法设置某些属性,比如:高度
弹性布局
布局方式的发展:
- 基于表格进行布局,功能有限。
- 基于浮动进行布局,副作用大。
- 基于弹性布局,功能强大,当前最流行。
- 基于网格布局,弹性布局是一维的;网格布局是二维的。
弹性布局:是用来描述元素之间相对位置关系的,任何一个HTML元素都可以指定进行弹性布局。
display: flex;
flex布局的本质是给父盒子添加 display: flex; 属性,来控制子盒子的位置和排列方式。
解决的问题:
对于行内元素,宽度、高度、外边距等属性都是不生效的。想要设置这些属性就得把行内元素转化为块级元素,但是设置为块级元素之后他们就是一行一行排列的,不是一列一列排列了。我们想要让他们一列一列排列就不能实现。使用弹性布局就是让这些行内元素既能设置这些属性又能一列一列排列。
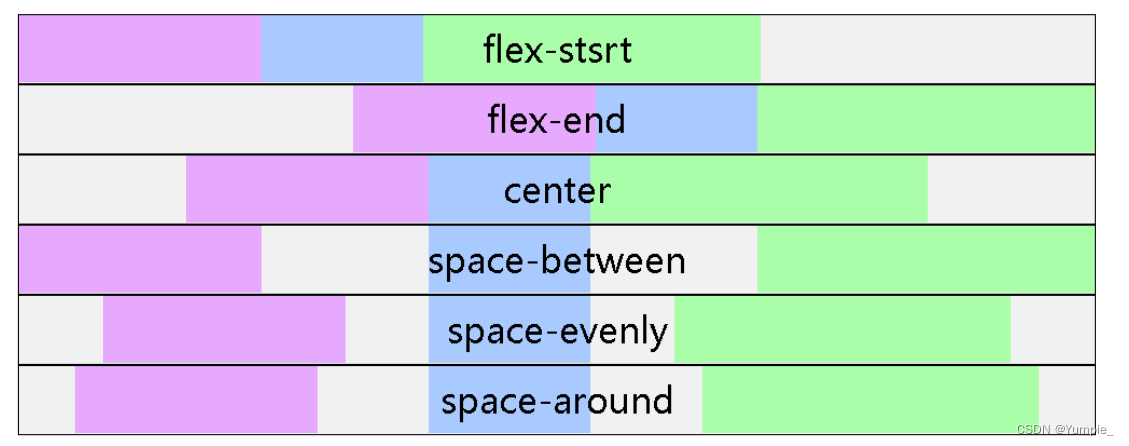
水平方向排列方式:justify-content
在弹性布局的父元素这里,可以使用 justify-content 属性来设置水平方向的排列方式。


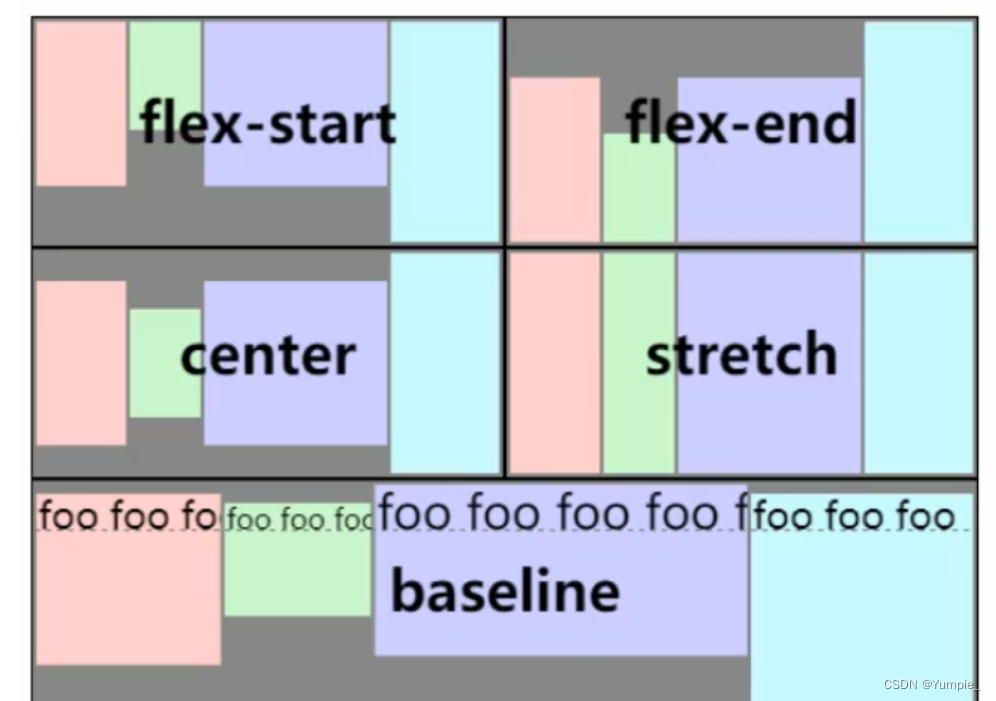
垂直方向排序方式:align-items
在弹性布局的父元素这里,可以使用 align-items 属性来设置垂直方向的排列方式。