一、摘要
本文将详细介绍一个基于Web的爱心公益网站的设计和实现。该网站包括前台用户模块和后台管理员模块,能够满足用户和管理员的不同需求。通过对用户和管理员的功能需求分析,本文将重点阐述数据库设计和界面设计的关键环节,同时介绍如何进行测试和优化,并展望未来的工作方向。
二、引言
随着社会的进步和互联网的普及,公益事业越来越受到人们的关注。爱心公益网站作为一种方便快捷的公益服务平台,可以为广大爱心人士提供捐助、志愿者参与、了解公益信息等多种服务。本文所设计的爱心公益网站不仅提供传统的捐助服务,还强调志愿者参与和互动,旨在通过互联网平台推动公益事业的发展。
三、功能需求分析
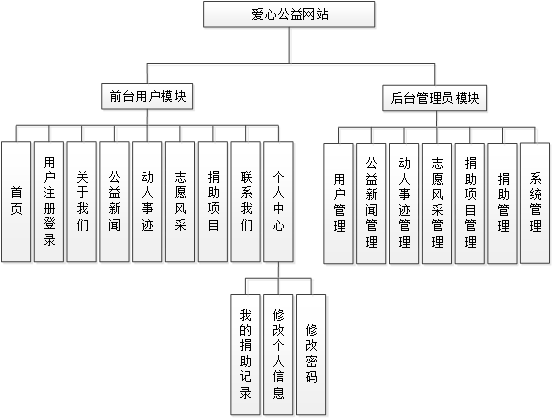
前台用户模块功能需求:
首页:显示网站的最新信息,如新闻、捐助项目等。
用户注册/登录:提供注册页面,收集用户基本信息;提供登录页面,用户可以通过输入用户名/密码进行登录。
关于我们:显示关于本网站的信息,如成立宗旨、组织结构等。
公益新闻:列出最新的公益新闻,用户可以查看新闻详情。
动人事迹:展示一些感人的公益事迹,用户可以查看事迹详情。
志愿风采:展示志愿者们的风采,用户可以查看志愿者们的介绍和活动信息。
捐助项目:列出正在进行的捐助项目,用户可以查看项目详情,并选择捐款或捐物。
联系我们:提供联系我们的方式,如电话、邮箱等。
个人中心:用户必须登录后才能进入个人中心,查看自己的捐助记录,修改个人信息和登录密码。
后台管理员模块功能需求:
用户管理:管理员可以查看、编辑或删除用户信息。
公益新闻管理:管理员可以添加、编辑或删除公益新闻。
动人事迹管理:管理员可以添加、编辑或删除动人事迹。
志愿风采管理:管理员可以添加、编辑或删除志愿风采信息。
捐助项目管理:管理员可以添加、编辑或删除捐助项目信息。
捐助管理:管理员可以查看或删除捐助信息。
系统管理:管理员可以设置关于我们、联系我们的信息,并可以修改自己的登录密码。

四、数据库设计
根据功能需求分析,我们需要设计以下数据库表:
用户表(User):包括用户ID、用户名、密码、手机号、邮箱等字段。
公益新闻表(CharityNews):包括新闻ID、标题、内容、发布时间等字段。
动人事迹表(TouchingStory):包括事迹ID、标题、内容、发布时间等字段。
志愿风采表(VolunteerStyle):包括风采ID、标题、内容、发布时间等字段。
捐助项目表(DonationProject):包括项目ID、标题、内容、目标金额、发起人等字段。
捐助记录表(DonationRecord):包括记录ID、用户ID、项目ID、捐助金额、捐助时间等字段。
管理员表(Admin):包括管理员ID、用户名、密码等字段。
五、界面设计
界面设计需要简洁明了、易于操作和使用。以下是主要页面的设计思路:
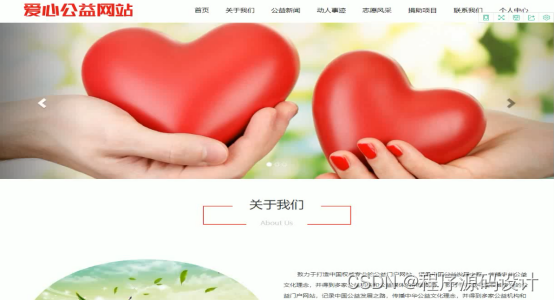
首页:采用响应式布局,显示网站的最新信息,如新闻标题和图片、捐助项目列表等。使用动态效果展示信息,吸引用户的注意力。
用户注册/登录页:提供注册表单,收集用户基本信息;提供登录表单,验证用户名和密码是否正确。使用按钮和表单元素增强交互性。
关于我们页:采用简洁的布局,展示关于本网站的信息,如成立宗旨、组织结构等。使用文字和图片来传达信息。
公益新闻列表页:列出最新的公益新闻,使用列表形式展示新闻标题和发布时间。点击标题可以查看新闻详情,使用适当的图片和文字描述增强视觉效果。
动人事迹列表页:展示一些感人的公益事迹,使用列表形式展示事迹标题和发布时间。点击标题可以查看事迹详情,使用感人的图片和文字描述增强情感共鸣。
志愿风采列表页:展示志愿者们的风采,使用列表形式展示风采标题和发布时间。点击标题可以查看志愿者们的介绍和活动信息,使用志愿者照片和活动图片增强视觉效果。
捐助项目列表页:列出正在进行的捐助项目,使用列表形式展示项目标题、目标金额、发起人等信息。点击标题可以查看项目详情,使用适当的图片和文字描述增强视觉效果。
个人中心页:用户登录后才能进入个人中心,查看自己的捐助记录,使用列表形式展示记录ID、用户ID、项目ID、捐助金额、捐助时间等信息。提供修改个人信息和登录密码的选项,使用表单元素增强交互性。
后台管理员管理页:管理员可以查看、编辑或删除用户信息、公益新闻、动人事迹、志愿风采、捐助项目等信息。使用表格形式展示数据,提供相应的操作按钮,如编辑、删除等。
系统管理页:管理员可以设置关于我们、联系我们的信息,修改自己的登录密码等。使用表单元素完成相应的操作。






六、测试和优化
在完成界面设计和数据库设计后,需要进行全面的测试和优化,以确保网站的稳定性和性能。以下是测试和优化的关键环节:
功能测试:对所有功能进行测试,确保每个功能都能正常工作。测试用例应该覆盖各种情况,如正常情况、边界情况、异常情况等。
性能测试:对网站进行压力测试和负载测试,确保网站在高负载情况下仍能保持稳定的性能。测试过程中要注意观察系统的响应时间、吞吐量等指标。
安全测试:对网站进行安全性测试,包括输入验证、权限验证、防止SQL注入等安全性测试,确保网站的安全性。
兼容性测试:测试网站在不同浏览器、操作系统和设备上的兼容性,确保网站能够适应不同的用户环境。
用户体验测试:对网站进行用户体验测试,收集用户反馈和建议,优化网站的界面和操作流程,提高用户体验。
数据库优化:对数据库进行优化,包括索引优化、查询优化等,以提高数据库的查询效率和响应速度。
代码优化:对代码进行优化,包括算法优化、代码重构等,以提高代码的性能和可维护性。
七、总结与展望
本文详细介绍了一个基于Web的爱心公益网站的设计和实现过程。通过对用户和管理员的功能需求分析,进行了数据库设计和界面设计,并介绍了如何进行测试和优化。该网站不仅提供传统的捐助服务,还强调志愿者参与和互动,旨在通过互联网平台推动公益事业的发展。未来可以进一步拓展志愿者招募、活动策划和在线支付等功能,不断完善网站的功能和服务体系,为公益事业的发展做出更大的贡献。