目录
一、对象定义
二、声明对象:object
三、对象的操作
四、遍历对象
五、渲染表格案例
六、Math内置对象
七、随机函数
八、日期对象
封装时间函数
封装倒计时函数
九、案例
随机⽣成颜⾊的案例
随机点名
一、对象定义
对象 : 对象可以存储一个人完整的信息,对象里有属性和方法,是以键值对组成的
js对象为了描述客观事物,如一本书,一个人,一只猫....
语法:
{ 属性名:值,
属性名:值,
属性名:值 } 若干个键(key)值(value)对
二、声明对象:object
1、字面量
访问对象的值,对象的变量名.属性名
访问对象的值, 对象的变量名[ ' 属性名'] 如果不加引号就会朝内存中找这个变量
给对象添加属性 对象名.属性名=属性值
修改对象的属性值 对象名.属性名=属性值
对象名['属性名']添加属性
2 new关键字创建
var obj = new Object(){
name: '属性值'
}
// console.log(obj)
3、构造函数创建对象 函数名首字母大写
function Person(name) {
this.name = name
}
var person = new Person('对象')
// console.log(person)
const students={
name:'张三',
id:1001,
sex:'男',
hobby:function(){
console.log('我喜欢唱歌')
}
}三、对象的操作
对象操作------增删改查
对象名都是字符串,属性名没有特殊符号的时候,字符串引号可以省略
查-------对象名.属性名 或 对象名['属性名'] (不加引号表示变量)
// 对象名都是字符串,属性名没有特殊符号的时候,字符串引号可以省略
const peiqi = {
uname: '佩奇',
age: 20,
sex: '女',
'a-b': 20,
}
console.log(peiqi['a-b'])
当里面的属性用变量存起来时用[ ]
总结:属性名明确的话,两种形式都可以,属性名存在变量里或者属性名含有特殊符号的,只能用中括号
增-------对象名.属性名=属性值
// 增
peiqi.color = 'pink'
peiqi.sing = function () {
console.log('唱歌')
}
console.log(peiqi)
改--------对象名.属性名=属性值
// 改
peiqi.age = 4
console.log(peiqi)删---------delete 对象名.属性名
// 删
delete peiqi.sex
console.log(peiqi)四、遍历对象
for in 可以遍历对象或数组
const peiqi = {
uname: '佩奇',
age: 20,
sex: '女',
'a-b': 20,
}
// for in 可以遍历对象或数组
for (let key in peiqi) {
console.log(key) // 获取的是属性名
console.log(peiqi[key]) //;
}
for in 遍历数组
const arr = [1, 2, 3]
for (let k in arr) {
console.log(k) // 拿到的是索引 字符串
console.log(arr[k])
}五、渲染表格案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table{
width: 500px;
margin: 100px auto;
border-collapse: collapse;
/* background: linear-gradient(red, yellow); */
}
table,th,td{
border: 1px solid #757373;
text-align: center;
height: 40px;
}
th{
background-color: #a8a6a6;
}
/* tr:hover{
background-color: #a8a6a6;
} */
tr:hover{
background-color: antiquewhite;
}
</style>
</head>
<body>
<script>
const students = [
{
id: 10001,
name: 'lily',
age: 20,
score: 90,
},
{
id: 10002,
name: 'lucy',
age: 21,
score: 80,
},
{
id: 10003,
name: 'tom',
age: 22,
score: 85,
},
]
let str=''
for(let i=0;i<students.length;i++){
str+=`
<tr>
<td>${students[i].id}</td>
<td>${students[i].name}</td>
<td>${students[i].age}</td>
<td>${students[i].score}</td>
</tr>
`
}
document.write(`
<table>
<thead>
<th>学号</th>
<th>姓名</th>
<th>年龄</th>
<th>成绩</th>
</thead>
<tbody>
${str}
</tbody>
</table>
`)
</script>
</body>
</html>
六、Math内置对象
Math内置对象------提供一系列与数学运算相关的属性或方法
Math内置对象:
PI 圆周率
floor 向下取整
ceil 向上取整
round 四舍五入
abs 取绝对值
pow 求某个数的几次方
sqrt 求平方根max 求一组数据中的最大值
min 求一组数据中的最小值
random 是 [ 0-1 )之间的随机的小数
console.log(typeof Math) // object 对象类型
console.log(Math.PI) // 3.1415926
// 常用方法
console.log(Math.abs(-5)) // 5 绝对值
console.log(Math.ceil(10.1)) // 11 向上取整
console.log(Math.floor(10.9)) // 向下取整 10
console.log(Math.max(10, 3, 4, -1)) // 10
console.log(Math.min(10, 3, 4, -1)) // -1
console.log(Math.pow(2, 5)) // 求2的5次方
console.log(Math.sqrt(16))
console.log(Math.round(10.5)) // 11 四舍五入七、随机函数
产生n-m之间的随机整数
function getRandom(n, m) {
if (n > m) {
let temp = n
n = m
m = temp
}
// return Math.round(Math.random()*(m-n))+n
return Math.floor(Math.random() * (m - n + 1)) + n
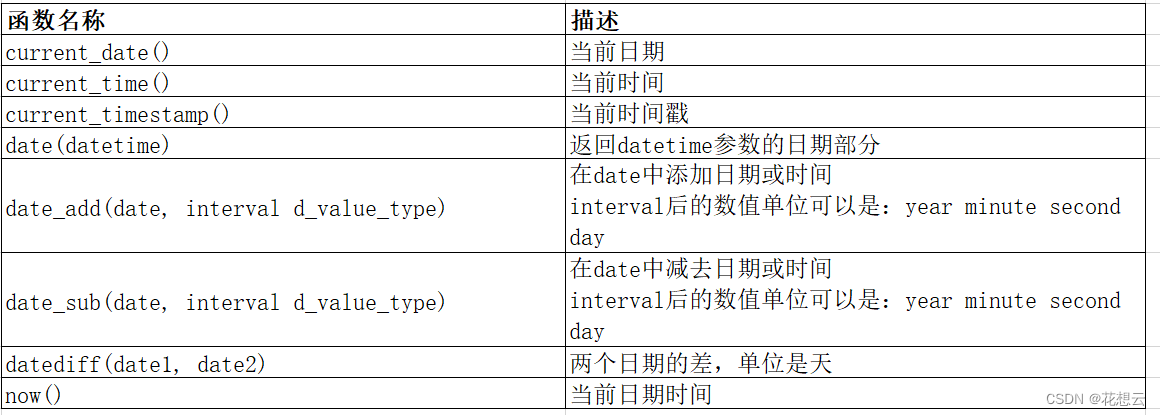
}八、日期对象
日期对象:
console.log(data.getTime()) //从1970年1月1日到此时此刻的毫秒数
console.log(date.valueOf()) //拿到此时此刻的毫秒数
var data= +new Date() //拿到的也是此时此刻的毫秒数
var data = Date.now() //拿到的也是此时此刻的毫秒
var data = new Date('2023/10/1') //拿到指定日期的毫秒数
格式化时间:
var date = new Date() //获取中国标准时间
date.getFullYear() // 获取年份
date.getMonth() //获取月份(获取的月份比实际的月份小一月,要加1)
date.getDate() //获取日期
date.getHours() // 获取小时
date.getMinutes //获取分钟
date.getSeconds() //获取秒数
date.getDay() //获取一个星期中的星期几(1 - 6 代表星期一到六, 0 代表星期日)
封装时间函数
function getTime() {
var date = new Date()
var y = date.getFullYear() //获取当前年份
var m = date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1 //获取当前月份
var d = date.getDate() < 10 ? '0' + date.getDate() : date.getDate() //获取当前日期
var h = date.getHours() < 10 ? '0' + date.getHours() : date.getHours()//获取当前小时
var mm = date.getMinutes() < 10 ? '0' + date.getMinutes() : date.getMinutes()//获取当前分钟
var s = date.getSeconds() < 10 ? '0' + date.getSeconds() : date.getSeconds()//获取当前秒数
return y + '-' + m + '-' + d + ' ' + h + ':' + mm + ':' + s
}
console.log(getTime()) 封装倒计时函数
function getTime(date) {
let nowTime = new Date().getTime()//获取当前时间总毫秒数
let futTime = new Date(date).getTime()//获取未来时间总毫秒数
let time = (futTime - nowTime) / 1000//未来时间与当前时间差转成秒数
//倒计时的秒数时间
var d = parseInt(time / 60 / 60 / 24)//获取倒计时天数
d = d < 10 ? '0' + d : d
let h = parseInt(time / 60 / 60 % 24)//获取倒计时小时
h = h < 10 ? '0' + h : h
let m = parseInt(time / 60 % 60)//获取倒计时分钟
m = m < 10 ? '0' + m : m
let s = parseInt(time % 60)//秒
s = s < 10 ? '0' + s : s
return `${d}天 ${h}时 ${m}分 ${s}秒`
}
console.log(getTime('2023-11-8 20:00:00'))九、案例
随机⽣成颜⾊的案例
function Random(flag) {
if (flag === true || flag === undefined) {
const arr = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f']
let str = '#'
for (let i = 1; i <= 6; i++) {
let random = Math.floor(Math.random() * arr.length)
str += arr[random]
}
return str
} else {
let r = Math.floor(Math.random() * 256)
let g = Math.floor(Math.random() * 256)
let b = Math.floor(Math.random() * 256)
return `rgb(${r},${g},${b})`
}
}
console.log(Random(false))
console.log(Random(true))
console.log(Random())随机点名
const arr=['苹果','香蕉','草莓','橘子']
function getRandom(n,m){
if(n>m){
let temp=n
n=m
m=temp
}
return Math.floor(Math.random()*(m-n+1))+n
}
console.log(arr[getRandom(0,arr.length-1)])