
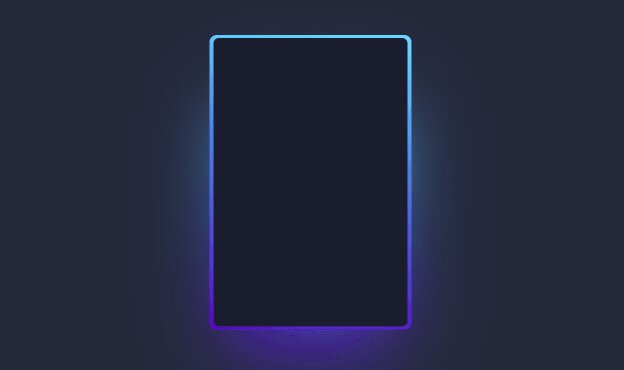
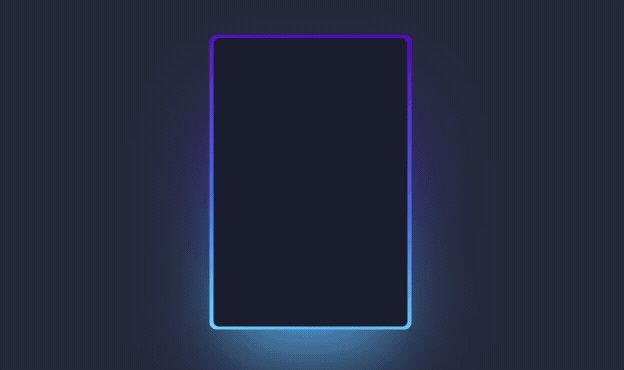
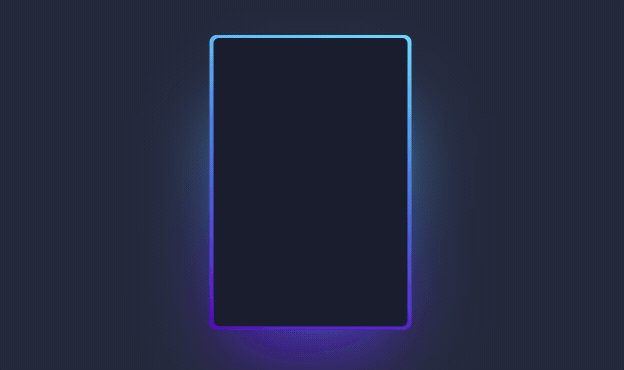
如图所示,这是一个很炫酷的卡片效果,关键效果在于卡片的边框呈渐变色变化着,在网页中有这样一个卡片相信可以极大的增强用户体验交互。本次文章将解读如何使用纯CSS实现这个炫酷的卡片效果。
基于上面的动图可以分析出以下是本次实现的主要几点:
- 卡片的边框是渐变色
- 卡片的边框呈顺时针动画
- 卡片底部还有阴影随着边框动画而变化
- 鼠标悬停时动画隐藏显示静态的卡片
实现过程
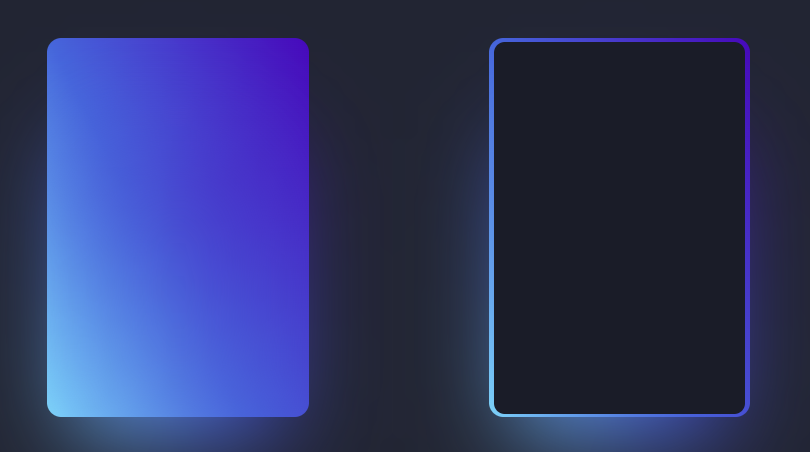
看到这样的边框首先要想到的是CSS本身是不支持这种效果的,所以需要从其他的地方入手,其实实现的方式很简单,卡片黑色内容区域是一个独立的盒子,看到的渐变边框区域是另一个盒子,只不过内容区域的层级更高且四周都空出了边框的距离,所以肉眼看到的是边框。
基于此再给渐变区域增加旋转的动画和阴影即可完成整个动画效果。

接下来开始具体的代码实现过程。
界面布局
html部分考虑最简单的实现,只需要一个div,内部即是卡片要展示的内容。上面所提到的渐变动画以及阴影部分我们都基于伪元素实现,这里的效果也很符合伪元素的意义,所以不需要额外增加元素。
<div class="card">
Magic Card
</div>
动画实现
首先给伪元素设置渐变的背景色,使用 linear-gradient 实现,代码如下,这里通过 @property 设置了 --rotate 旋转角度的变量,方便后续对伪元素增加动画的操作:
@property --rotate {
syntax: "<angle>";
initial-value: 132deg;
inherits: false;
}
.card::before {
content: "";
border-radius: 8px;
background-image: linear-gradient(
var(--rotate)
, #5ddcff, #3c67e3 43%, #4e00c2);
}
渐变区域部分采用定位的方式,父级 .card 设置 position: relative;,伪元素则设置 position: absolute;,再增加 z-index: -1; 即可将伪元素的层级置为底层。
这个时候渐变的伪元素因为层级的原因就不可见了,这时我们增加伪元素的区域大小且调整定位的 top 值和 left 值将渐变的元素显示出来。
.card::before {
width: 104%;
height: 102%;
top: -1%;
left: -2%;
}
渐变的边框就出现了,但这时候还是禁止的,基于此继续增加旋转的动画。旋转动画就是设置 --rotate 从 0deg 到 360deg,并给伪元素设置 animation: spin 2.5s linear infinite;,设置动画的执行时间次数以及动画曲线。
@keyframes spin {
0% {
--rotate: 0deg;
}
100% {
--rotate: 360deg;
}
}
到此边框区域的代码就完成了,整体代码如下:
.card::before {
content: "";
width: 104%;
height: 102%;
border-radius: 8px;
background-image: linear-gradient(
var(--rotate)
, #5ddcff, #3c67e3 43%, #4e00c2);
position: absolute;
z-index: -1;
top: -1%;
left: -2%;
animation: spin 2.5s linear infinite;
}
增强阴影
此时似乎还有一些生硬,继续给卡片增加底部阴影的动画效果,阴影部分用 after 伪元素实现,定位和渐变的逻辑还是一样,在 before 伪元素的基础上进一步调整伪元素的区域大小和位置,因为我们只是实现在卡片下方有阴影的效果,所以整个区域偏下方且内容变小,为什么区域变小请继续看。内容变小使用 transform: scale(0.8);,增加top是元素靠下方:
.card::after {
position: absolute;
top: calc(var(--card-height) / 6);
left: 0;
right: 0;
height: 100%;
width: 100%;
transform: scale(0.8);
}
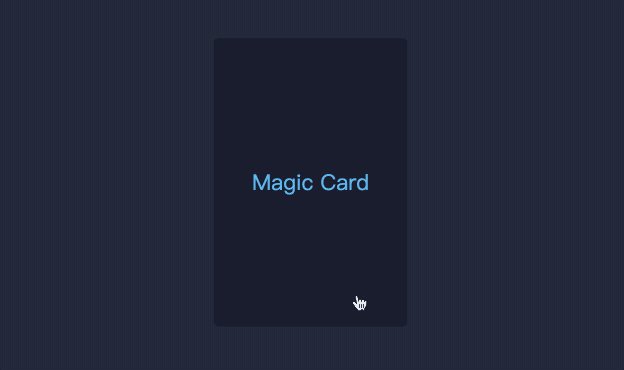
此时的界面效果如下图所示:

说好的阴影部分呢?来到关键的代码,这里我们使用 filter 给伪元素增加一个 blur 模糊的滤镜效果,只需要这一行代码瞬间就提升了整体的交互效果。
filter: blur(calc(var(--card-height) / 6));
阴影部分整体的代码如下:
.card::after {
position: absolute;
content: "";
top: calc(var(--card-height) / 6);
left: 0;
right: 0;
z-index: -1;
height: 100%;
width: 100%;
margin: 0 auto;
transform: scale(0.8);
filter: blur(calc(var(--card-height) / 6));
background-image: linear-gradient(
var(--rotate)
, #5ddcff, #3c67e3 43%, #4e00c2);
opacity: 1;
transition: opacity .5s;
animation: spin 2.5s linear infinite;
}
悬停效果
当鼠标悬停的时候要显示内容隐藏边框和阴影,伪元素的隐藏好处理,直接设置透明度 opacity: 0 即可。但是这里的内容区域为什么默认是没有显示呢?不是层级是高于伪元素吗?这里是给内容区域的文字设置颜色的透明度,默认是0所以不显示。
color: rgb(88 199 250 / 0%);
所以当悬停的时候将透明度设置为100%即可,为了让过渡更平滑增加了 transition,伪元素也同样的增加了 transition 让切换的动画更平滑。
transition: color 1s;
鼠标悬停时整体的代码如下:
.card:hover {
color: rgb(88 199 250 / 100%);
transition: color 1s;
}
.card:hover:before, .card:hover:after {
animation: none;
opacity: 0;
}
最后
本文解析了通过纯 CSS 实现这个很炫酷的卡片效果,卡片的边框呈渐变色不断变化,极大的提升了用户的交互体验。有兴趣的朋友可以尝试看看~
关注公众号回复【20231112】可获取完整源代码~
看完本文如果觉得有用,记得点个赞支持,收藏起来说不定哪天就用上啦~
专注前端开发,分享前端相关技术干货,公众号:南城大前端(ID: nanchengfe)
参考
动画效果发布者 Gayane Gasparyan :https://codepen.io/gayane-gasparyan/pen/jOmaBQK










![文件上传 [SUCTF 2019]CheckIn1](https://img-blog.csdnimg.cn/7f4d3c7674664295b94e2473be64dc11.png)
![[C++ 从入门到精通] 12.拷贝构造函数](https://img-blog.csdnimg.cn/9e55971f55214d818c081a9a8963ad4d.png#pic_center)