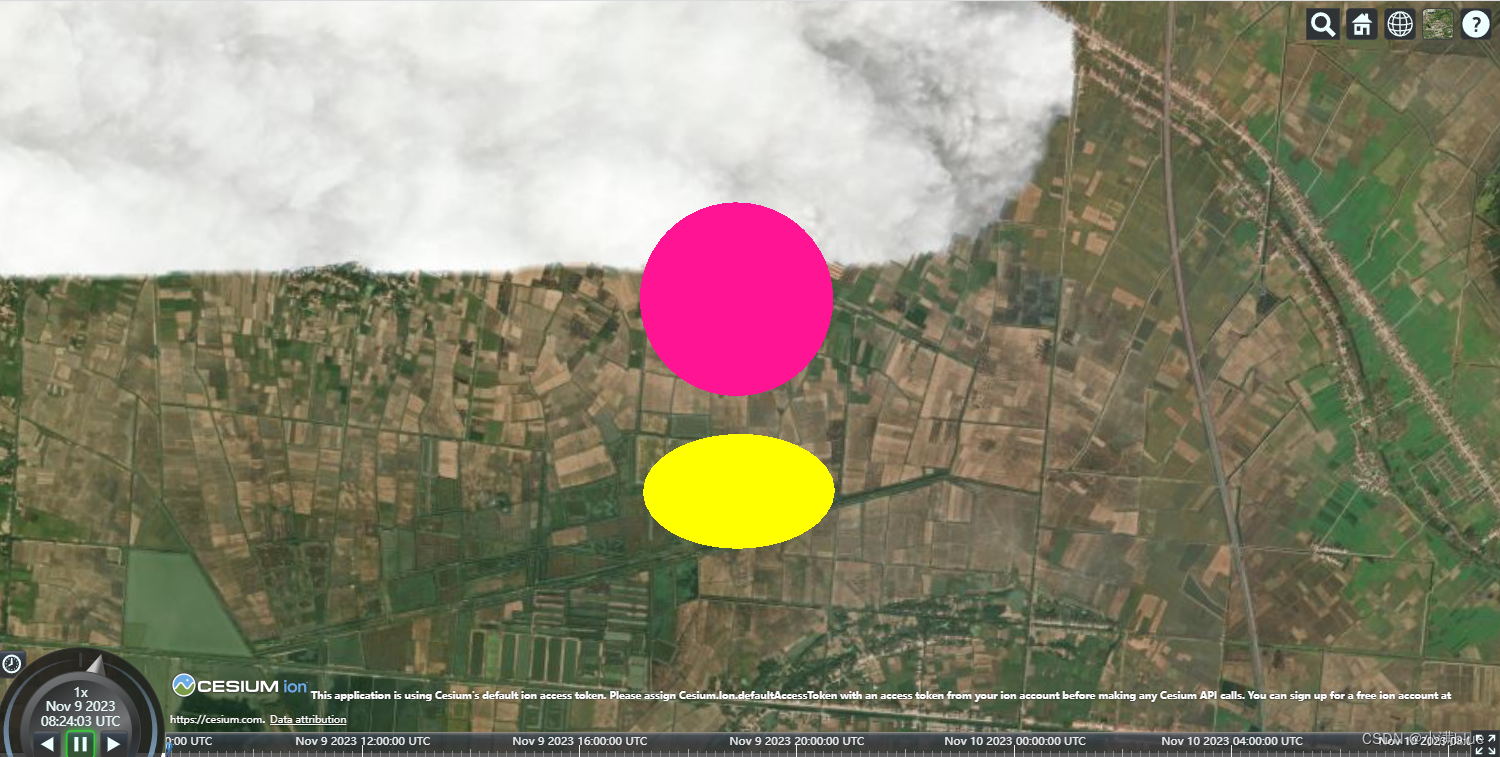
1.点
const point = viewer.entities.add({
id: 'point',
position: Cesium.Cartesian3.fromDegrees(113, 30),
point: {
pixelSize: 20, //像素
color: Cesium.Color.DEEPPINK,
outlineColor: Cesium.Color.fromCssColorString('#fff'),
outlineWidth: 2, // 像素
},
});

2.图标标注
const billboard = viewer.entities.add({
id: 'billboard',
position: Cesium.Cartesian3.fromDegrees(113, 30, 0),
billboard: {
image: '../../../public/images/gg.png',
scale: 0.5,
color: Cesium.Color.DEEPPINK.withAlpha(0.5), // 设置颜色和透明度,
height: 120, // 像素
width: 120,
},
label: {
text: '我是标签',
font: '16px Source Han Sans CN',
fillColor: Cesium.Color.DEEPPINK,
showBackground: true,
backgroundColor: new Cesium.Color(255, 255, 255).withAlpha(0.5),
pixelOffset: new Cesium.Cartesian2(0, -50),
},
});

3.线
const line = viewer.entities.add({
id: 'line',
polyline: {
positions: Cesium.Cartesian3.fromDegreesArray([
113, 30, 113.5, 30.5, 113, 30.5, 113, 31, 113.6, 31,
]),
width: 10,
material: Cesium.Color.YELLOW,
depthFailMaterial:Cesium.Color.GREEN,
},
});

4.面
const polygon = viewer.entities.add({
id: 'polygon',
polygon: {
hierarchy: {
positions: Cesium.Cartesian3.fromDegreesArray([
113, 30, 113, 31, 113.9, 31.5,
]),
},
material: Cesium.Color.YELLOW,
height: 10000,
extrudedHeight: 60000,
outline: true, // 是否显示外线
outlineColor: Cesium.Color.WHITE,
fill: false, // 是否填充
},
});


5.盒子
const box = viewer.entities.add({
id: 'box',
position: Cesium.Cartesian3.fromDegrees(113, 30, 1000),
box: {
dimensions: new Cesium.Cartesian3(1000, 1000, 1000), // 长,宽,高
material: Cesium.Color.PINK,
},
});
 6.圆或椭圆
6.圆或椭圆
const ellipse = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(113, 30),
ellipse: {
semiMajorAxis: 500, // 半长轴
semiMinorAxis: 300, // 半短轴 半长轴和半短轴相等就为圆
material: Cesium.Color.YELLOW,
},
});
const cicle = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(113, 30.009),
ellipse: {
semiMajorAxis: 500, // 半长轴
semiMinorAxis: 500, // 半短轴 半长轴和半短轴相等就为圆
material: Cesium.Color.DEEPPINK,
},
});

7.立方体
const rectangle = viewer.entities.add({
rectangle: {
coordinates: Cesium.Rectangle.fromDegrees(113, 31, 113.2, 31.2),
extrudedHeight: 10000,
material: '../../../public/images/bg.jpg',
},
});

官网API:Entity - Cesium Documentation![]() http://cesium.xin/cesium/en/Documentation1.95/Entity.html?classFilter=entit
http://cesium.xin/cesium/en/Documentation1.95/Entity.html?classFilter=entit
8.销毁实体
viewer.entities.remove(entity);
viewer.entities.removeAll(); // 删除所有
viewer.entities.removeById('entityId'); // 根据id删除
删除批量点,可以设置一个空数组,每添加一个实体,便将实体push到数组,最后循环删除









![海康威视(iVMS)综合安防系统任意文件上传漏洞复现 [附POC]](https://img-blog.csdnimg.cn/cc9d7f04de474045a3762fd2f294f6b3.png)