目录
1:计算属性的作用
2:代码示例
3:特点
4:好处

1:计算属性的作用
计算属性指的是通过将属性经过运算,最终得到一个属性值,这个属性值可以在method节点下和模板结构中被使用。
2:代码示例
需求:将内容属性超过长度50的部分做...处理
computed:{
//测试计算属性
testComputed(){
//判断数据区域内的属性内容是否大于五十
if (this.article.content.length > 50) {
return this.article.content.slice(0, 50) + '...';
} else {
return this.article.content;
}
}
}模板展示:
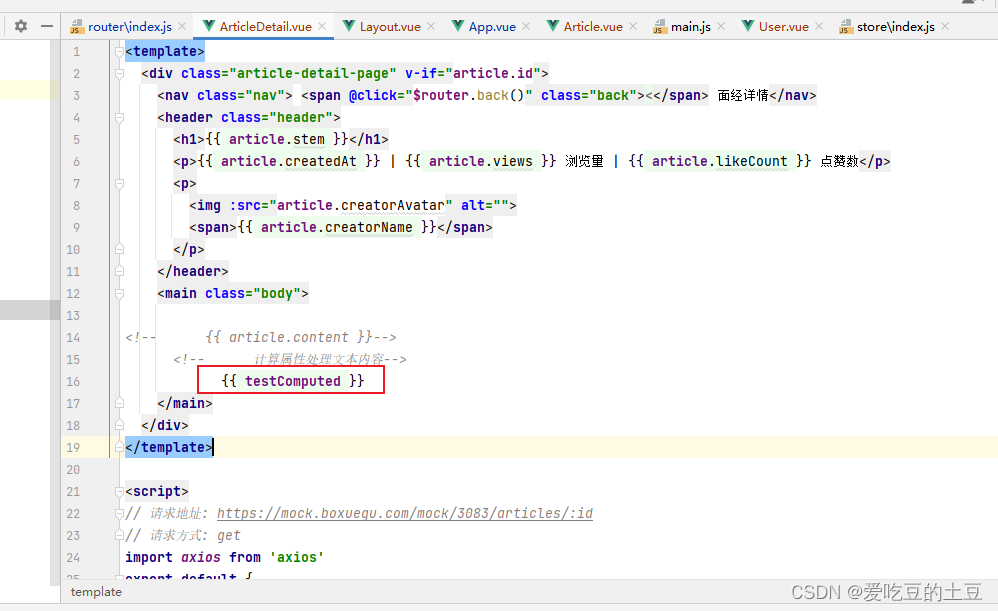
<template>
<div class="article-detail-page" v-if="article.id">
<nav class="nav"> <span @click="$router.back()" class="back"><</span> 面经详情</nav>
<header class="header">
<h1>{{ article.stem }}</h1>
<p>{{ article.createdAt }} | {{ article.views }} 浏览量 | {{ article.likeCount }} 点赞数</p>
<p>
<img :src="article.creatorAvatar" alt="">
<span>{{ article.creatorName }}</span>
</p>
</header>
<main class="body">
{{ article.content }}
<!-- 计算属性处理文本内容-->
<!-- {{ testComputed }}-->
</main>
</div>
</template>3:特点
1:定义的时候,要被定义为"方法"

2:在使用计算属性的时候,当成普通的属性调用即可

4:好处
1:可以实现代码的复用
2:当计算属性中所依赖的数据源属性发生变化时,计算属性就会通过一定的规则进行重新计算。