目录
背景:
0.参考文档
0.1介绍 | Vue CLI (vuejs.org)(官方文档)
0.2【vue-cli5 bug】npm run build自动编译两次??? - 掘金 (juejin.cn)
0.3vendor.js文本过大
0.4vue性能优化
0.5启动项目一直是生产环境
0.6process.env(推荐阅读)
0.7module.exports和export详解 - 简书 (jianshu.com)
1.变量和用法解释
1.1process.env
1.2public Path
1.3moudle.export
1.4resolve函数
2..env环境配置
3.vue.config.js文件
4..browserslistrc配置文件
5.发现的问题
背景:
最近发现项目开发过程太耗时间了,而且打包会发生两次,于是乎就去查看所有配置文件,尝试解决一些问题。
0.参考文档
0.1介绍 | Vue CLI (vuejs.org)(官方文档)
0.2【vue-cli5 bug】npm run build自动编译两次??? - 掘金 (juejin.cn)
0.3vendor.js文本过大
0.4vue性能优化
0.5启动项目一直是生产环境
0.6process.env(推荐阅读)
0.7module.exports和export详解 - 简书 (jianshu.com)
1.变量和用法解释
1.1process.env
官方解释为node.js里面的一个环境变量,你打印出来可以发现很多的key-value形式的环境变量在里面,还包含部分全局环境变量
1.2public Path
这个是制定部署路径,根据mode可以进行三元赋值(有条件控制赋值)
通常为`/`或 `./`
1.3moudle.export
这个函数就将当前配置文件的部分变量和方法进行暴露,然后给其他模块使用require进行调用
1.4resolve函数
解释对应模块下面的变量或方法以供使用
2..env环境配置

PS:此部分内容可以在vue cli的当里面可以找到
一般会将运行需要的环境写入该文件当中,约定俗成有三种文件
其中每个文件最基础包含一个NODE_ENV变量和一个请求接口的变量
其他变量你可以自定义,但他们都会进入process.env里面,所以你可以通过对该变量进行暴力匹配,获取到数据写入你自己的某些文件里面,实现共享存储通信或者配置文件与运行解耦!
一般而言分为development和production以及test,分别对应开发运行环境,部署测试环境,备用测试环境
而process.env.NODE_ENV默认和model保持一致
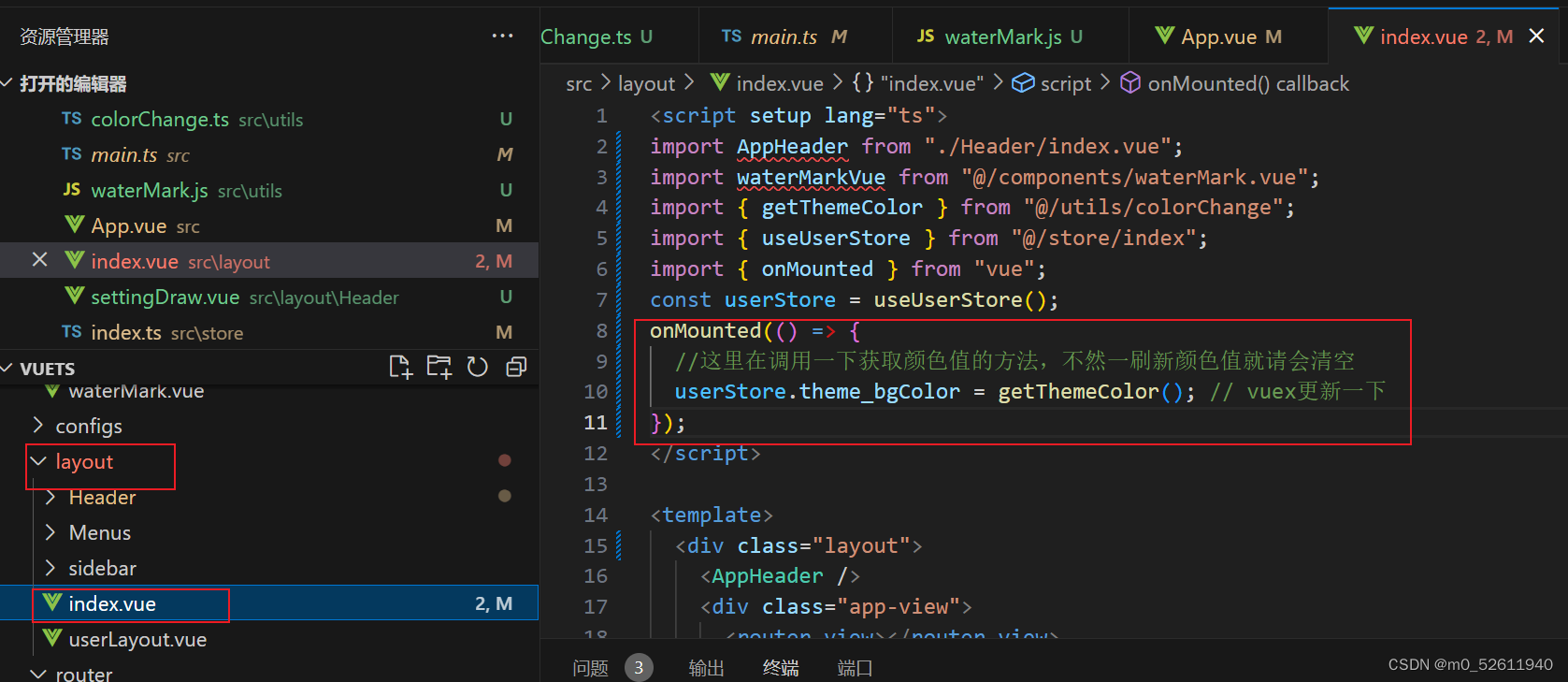
3.vue.config.js文件
每次运行`npm run serve`都会重新构建项目运行main.ts和vue.config.js,刷新也是
一般是用来做一些前置操作
4..browserslistrc配置文件
.browserslistrc 是在不同的前端工具之间共用目标浏览器和node版本的配置文件。
好吧,这个我没用过,暂时放这里
5.发现的问题
(1)项目总是全局导入,打的vender包很大
(2)有Utility-First CSS写法进入class当中,造成初次渲染样式坍塌(实际是样式未生效)
















![[WSL] Ubuntu安装MySQL报错 Could not read response to hello message from hook](https://img-blog.csdnimg.cn/1b45652042144621a56fc823d7656c29.png)