el-upload上传附件预览只能上传一个,上传玩没有+号
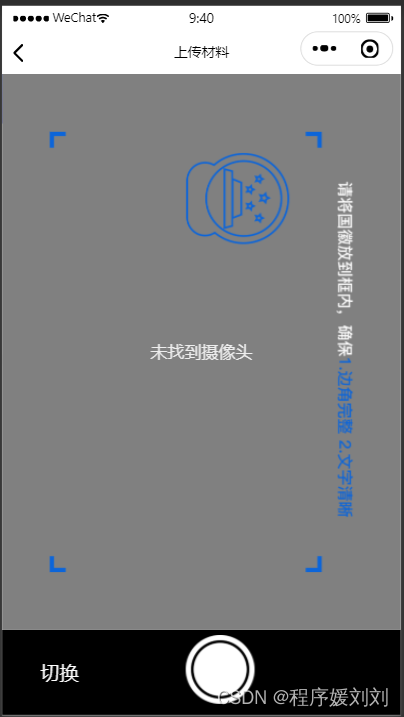
- 一、效果图
- 二、主要代码
一、效果图

二、主要代码
实现原理是通过控制css显隐hideUpload 字段
<template>
<div id="uploadOne">
<!-- 预览附件上传一个 -->
<el-upload
:class="{ hide: hideUpload }"
:action="actionUrl"
:multiple="false"
:limit="1"
list-type="picture-card"
:on-success="attachUploadSuccess"
:on-exceed="productImgExceed"
:on-error="attachError"
:headers="headers"
:file-list="fileDataList"
>
<i slot="default" class="el-icon-plus"></i>
<div slot="file" slot-scope="{ file }">
<img
class="el-upload-list__item-thumbnail"
:src="file.url"
style="border-radius: 6px; width: 148px; height: 148px"
alt=""
/>
<span class="el-upload-list__item-actions">
<span
class="el-upload-list__item-preview"
@click="handlePictureCardPreview(file)"
>
<i class="el-icon-zoom-in"></i>
</span>
<span
v-if="!disabled"
class="el-upload-list__item-delete"
@click="handleDownload(file)"
>
<i class="el-icon-download"></i>
</span>
<span
v-if="!disabled"
class="el-upload-list__item-delete"
@click="handleRemove(file)"
>
<i class="el-icon-delete"></i>
</span>
</span>
</div>
</el-upload>
<el-dialog :visible.sync="dialogVisible">
<img width="100%" :src="dialogImageUrl" alt="" />
</el-dialog>
</div>
</template>
<script>
export default {
name: 'uploadComponentShowOne',
props: {
attachFileList: {
type: Array,
default() {
return []
},
},
},
data() {
return {
fileDataList: [],
dialogImageUrl: '',
dialogVisible: false,
disabled: false,
hideUpload: false,
}
},
computed: {
actionUrl() {
return process.env.API_SERVER + '/url'
},
headers() {
return { token: this.$store.state.token }
},
},
watch: {
attachFileList: {
//监听的对象
deep: true, //深度监听设置为 true
handler: function (newV, oldV) {
this.fileDataList = JSON.parse(JSON.stringify(newV))
this.hideUpload = this.fileDataList.length == 1 ? true : false
},
},
},
methods: {
productImgExceed(files, fileList) {
this.$message.warning(`超过上传个数,请删除已上传的!`)
},
attachError(err, file, fileList) {},
handleRemove(file) {
this.hideUpload = false
let removeId = file.id
this.fileDataList.forEach((item, index) => {
if (item.id == removeId) {
this.fileDataList.splice(index, 1)
this.$emit('DialogOk', this.fileDataList)
}
})
},
// 预览
handlePictureCardPreview(file) {
this.dialogImageUrl = file.url
this.dialogVisible = true
},
// 下载
handleDownload(file) {
let a = document.createElement('a')
a.href = file.url
a.download = file.name
a.click()
},
attachUploadSuccess(response, file, fileList) {
if (response.code == 200) {
this.hideUpload = true
this.fileDataList.push({
id: response.data.id,
name: response.data.fileName,
url: response.data.url,
})
this.$emit('DialogOk', this.fileDataList)
} else {
this.$message.error(response.message)
}
},
},
}
</script>
<style lang="scss">
#uploadOne {
.hide .el-upload--picture-card {
display: none;
}
}
</style>
链接: https://blog.csdn.net/weixin_49203377/article/details/130806855?spm=1001.2101.3001.6650.1&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-1-130806855-blog-124610968.235%5Ev38%5Epc_relevant_default_base3&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-1-130806855-blog-124610968.235%5Ev38%5Epc_relevant_default_base3&utm_relevant_index=2




![[WSL] Ubuntu安装MySQL报错 Could not read response to hello message from hook](https://img-blog.csdnimg.cn/1b45652042144621a56fc823d7656c29.png)