
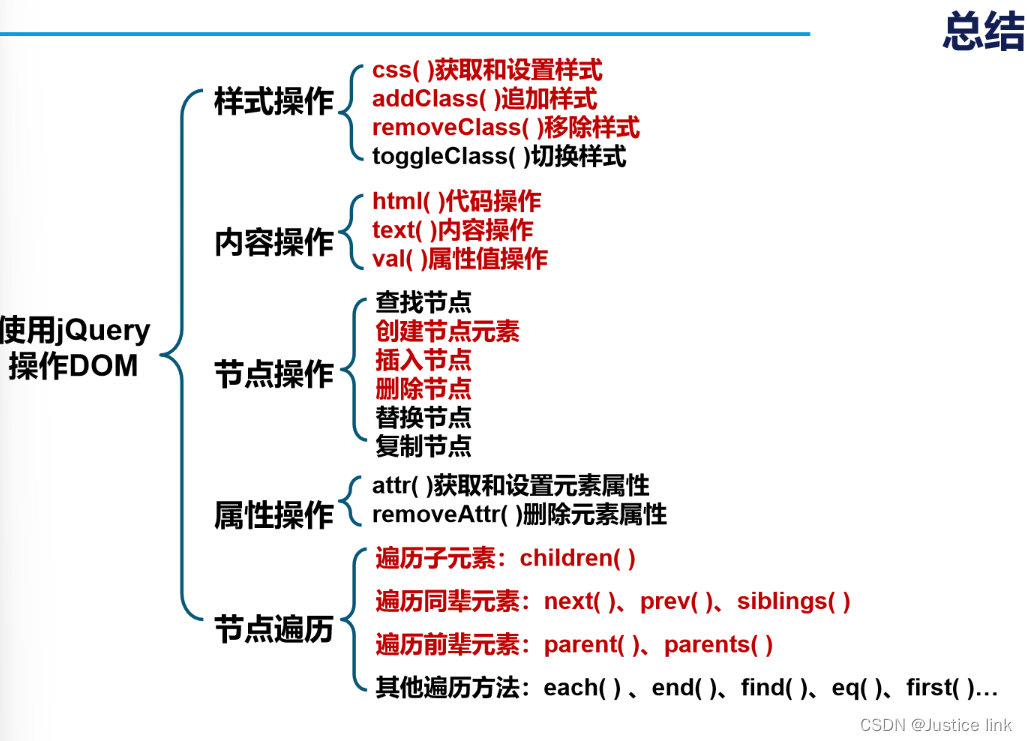
DOM操作分类:

jQuery中的DOM操作

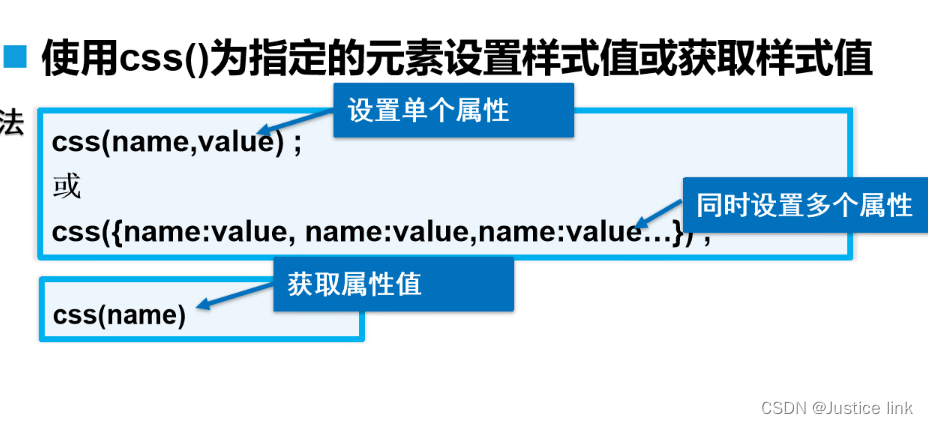
一。设置和获取样式值

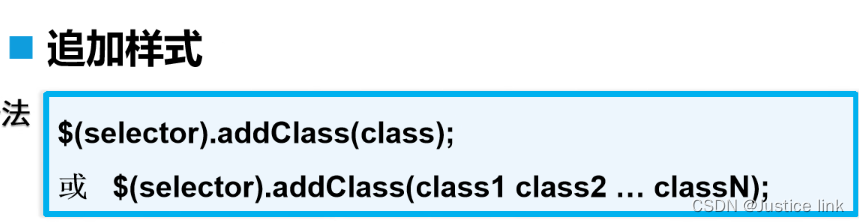
1.追加样式


addClass:追加CSS效果
removeClass:去除CSS内容
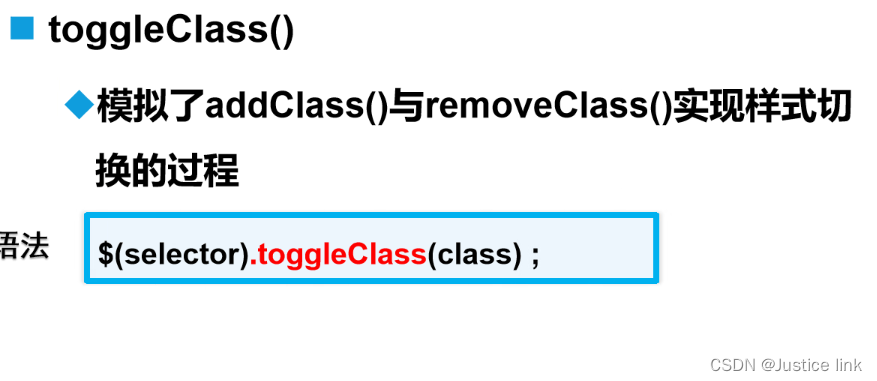
2.切换样式

3.判断是否含有指定样式:判断的是布尔类型的值

二。内容操作:
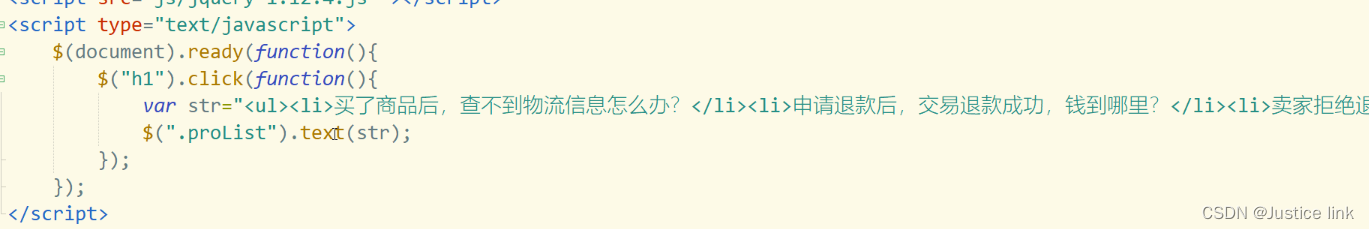
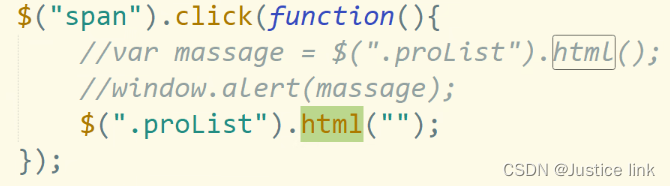
1.HTML代码操作

2.TEXT代码操作



html:会对代码进行解析
text:不会对代码进行解析

3.区别

4.属性值操作

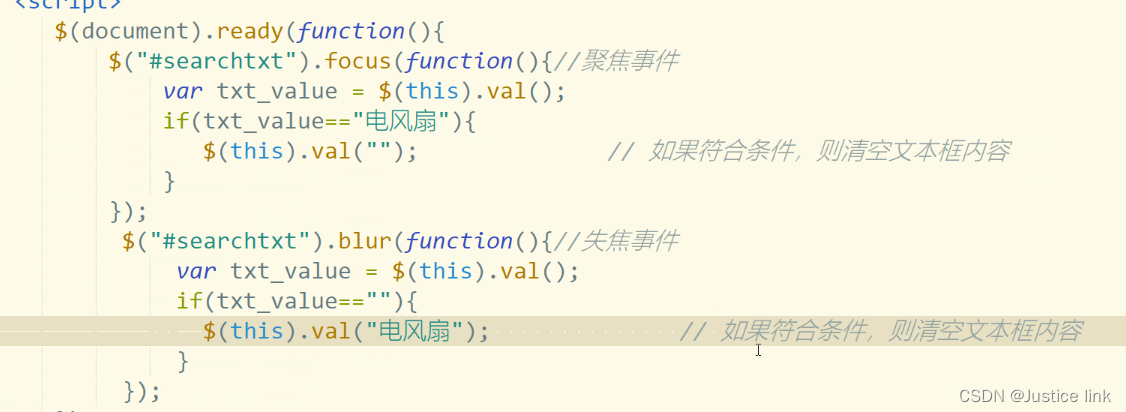
案例:

.focus :聚焦事件(点击光标闪烁)
.blur:失焦事件(未点击,无光标)
.val:获取元素值
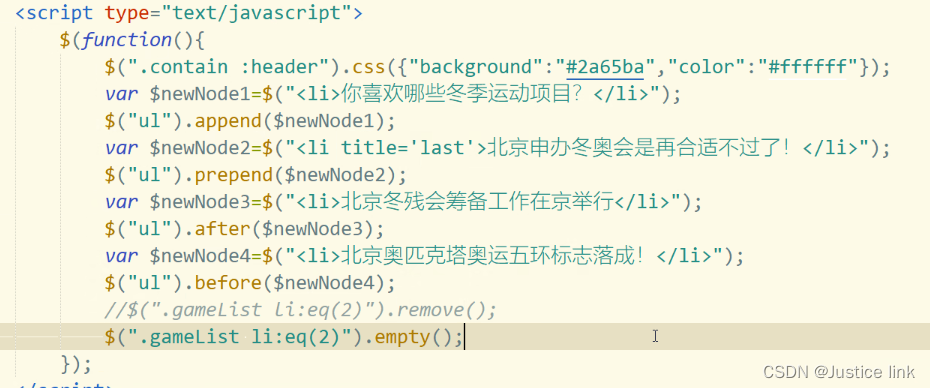
三.节点操作

1.创建结点

创建结点的方式:



在添加节点时候,在后面添加$(变成jQuery对象)才可以添加节点
2.删除节点

3.替换结点


内容和 li 全部替换
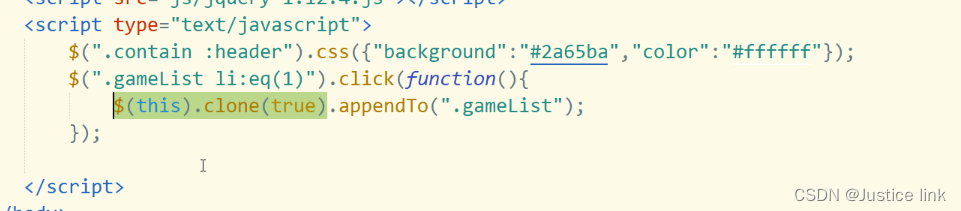
4.复制结点(会进行多次复制)

如果是ture:则会复制内容和所有事件
如果是flase:则只会复制html代码

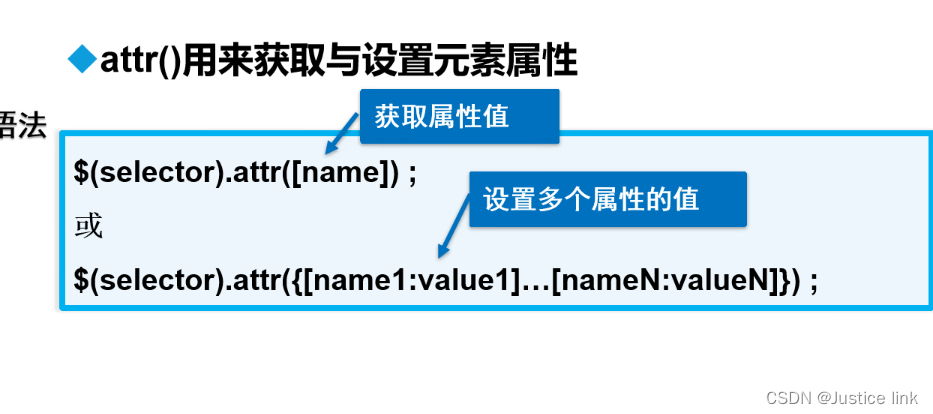
四。属性操作:
1.获取与设置元素属性


2。删除元素属性


五。节点遍历
1.遍历子元素



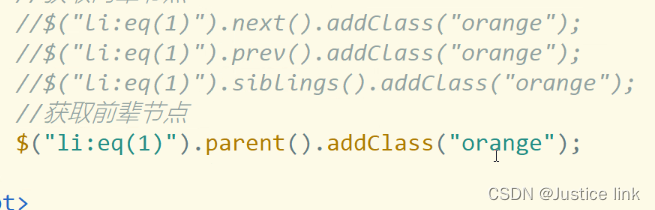
2.遍历同辈节点

next():下一个节点
prev():上一个节点
siblings():相邻兄弟所有节点
parent():父级节点
parent():祖先节点(body)
parent().parent():父级节点的父级节点
3.其他方法
(1)each方法


each:每遍历1次进行的操作
(2)end方法:


end:还原上一选择(还原为之前的元素)
如实例:从第一行的 li 重新返回于全部的 li ,再重新进行选择
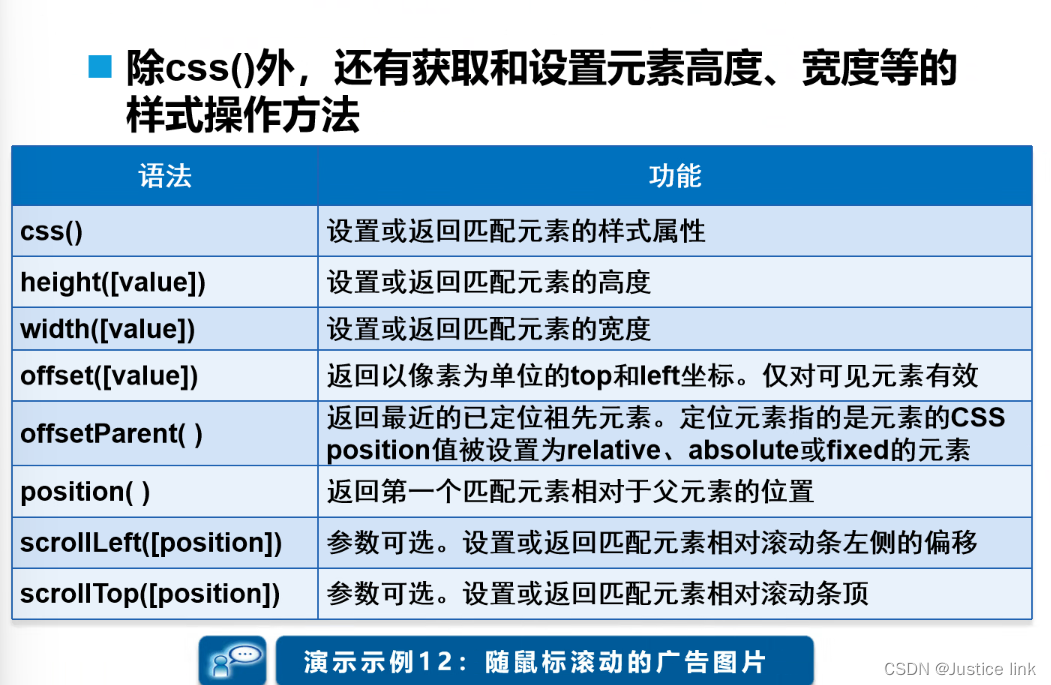
六。CSS-DOM操作


.scroll:鼠标滚动显示的内容