在一开始玩家务必很清楚这三个概念
图形:舞台上元素的最小单位。软件自带的以及外部导入的图片默认都是图形!最朴素的元素!可以添加预制动画、关键帧动画、进度动画(软件自带的形状)
元件:一个可以内部封装图形和动画的组合!舞台是地球,元件就是一个小国家!内部包含很多图形,图形可以内部添加预制动画、关键帧动画!由图形组成!
组:也是由图形组成,也可以是元件组成,就是一个组!和PS的组一样!和PPT的组合一样!它内部如果添加了动画,外边组这个整体就不能添加了!这是和元件的唯一区别!
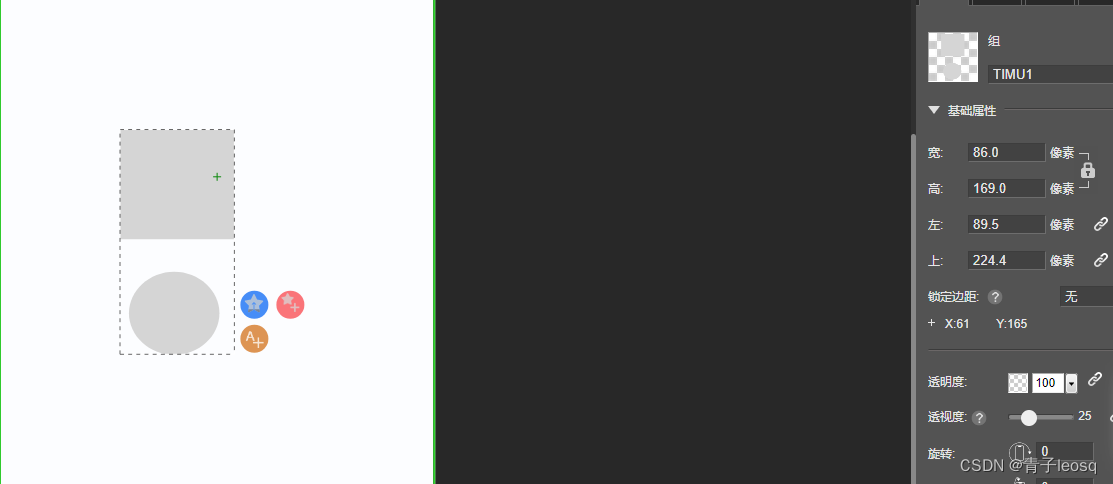
坑1.元件未命名,内部元素名不能被发现
如果一个元件里面有多个图像,这个元件没有命名,那么里面的图像即便是命名也没办法被找到!
坑2.【bug】元件的预制动画,可以被找到但是不能被控制!

坑3.打组的话,组内和组整体,只能一个人添加预制动画
因此,凡是那些内部没有动画的,外部整体运动的全部打组!为组添加动画和行为!

坑4:凡是内部有动画,外部也有动画的,都用元件!

1.元件内部和外部(舞台)同时播放
元件内部动画如果不被控制默认是循环自动播放
外部动画:把原件作为一个整体,添加预制动画或者时间轴关键帧动画
2.先播放外部(舞台后播放元件内部



坑5:如果突然行为控制不住舞台播放或者控制不住元件、计时器等本该连续播放的变成逐帧播放,是软件出BUG 了),立即新建页面!
正常情况下,为一个按钮添加控制舞台播放的行为,点击播放舞台会一直播放,但是偶尔出现点击播放,就播放一帧的情况。就是异常了!
出现-暂停
播放-舞台


坑6:如果一个图形没有添加预制动画,变量名不能被和动画有关的行为查找到,元件不管有没有内外部动画都可以被搜到!如果搜不到元件,就刷新网页或者重新打开项目!
把比如你给一个按钮BT添加点击-暂停一个图片A播放!但是你这A就没有动画,那么在暂停行为找元素的时候,就找不到!
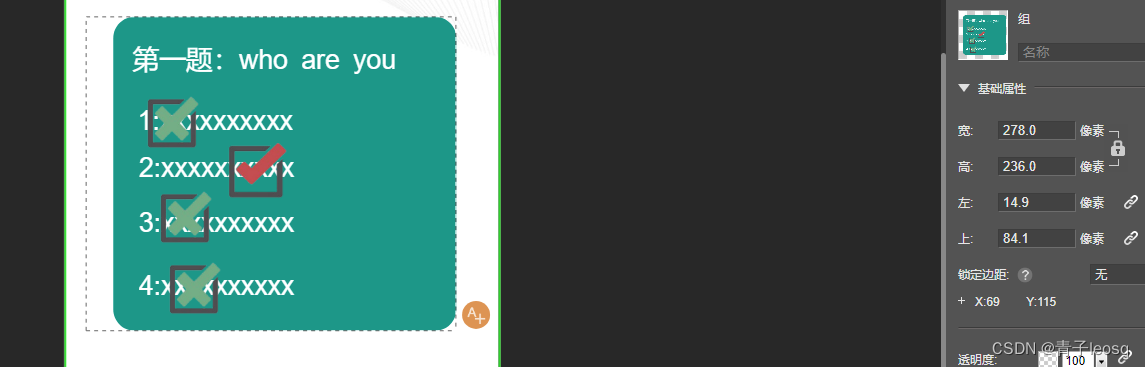
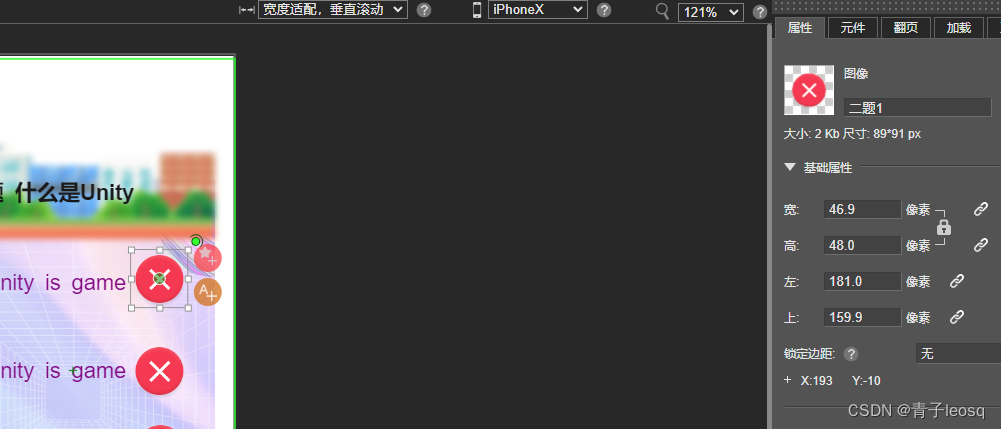
比如这个查号!❌!有名字,但是呢!没有预制动画!本身又不是元件!
在暂停行为中就无法搜到叉号的名字

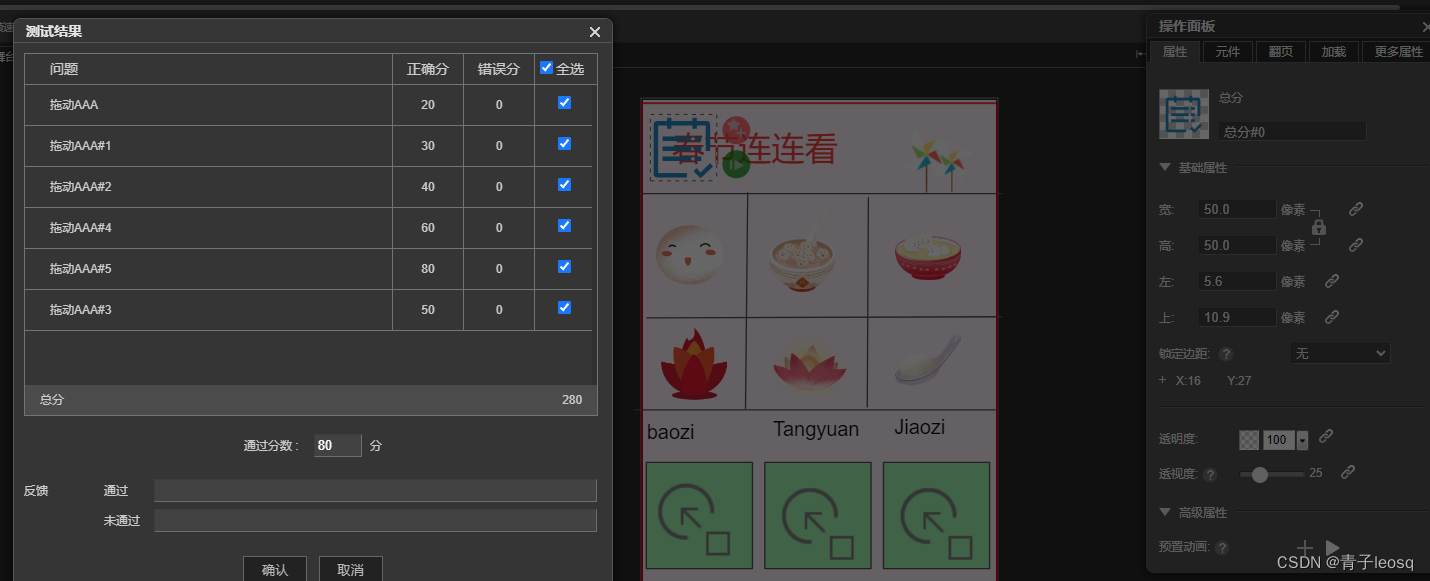
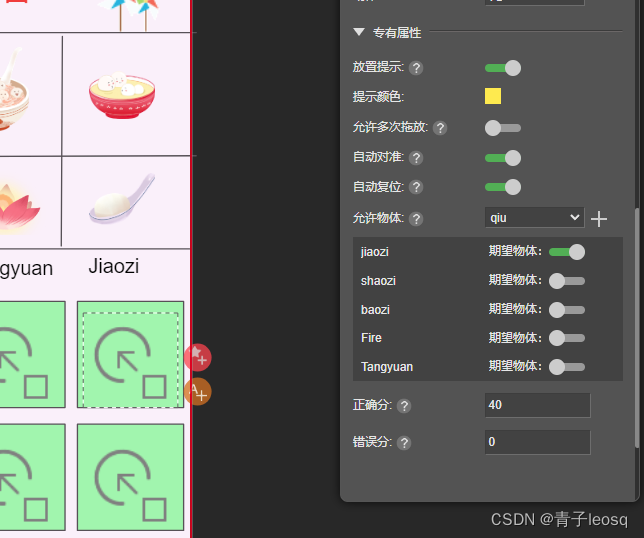
坑7 拖拽分数无法被总分组件统计

期望物体设置了!分数也设置了!
即便是总分组件种勾选了!拖拽成功后分数不增加!解决办法:重新点击期待舞台的开关!