一、概念介绍
1、Java图像编程的核心类
Java图像编程的核心类包括:
- BufferedImage:用于表示图像的类,可以进行像素级的操作。
- Image:表示图像的抽象类,是所有图像类的基类。
- ImageIcon:用于显示图像的类,可以将图像嵌入到Swing组件中。
- ImageIO:用于读取和写入图像文件的类。
- Graphics:用于进行图像绘制操作的抽象类,可以绘制直线、矩形、椭圆等图形。
- Graphics2D:继承自Graphics类,提供了更多的绘制方法和功能,可以进行更高级的图像绘制操作。
- Color:用于表示颜色的类,可以设置图像的颜色。
- Font:用于表示字体的类,可以设置图像的字体样式。
这些类是Java图像编程中常用的核心类,可以帮助你进行图像的处理、显示和绘制操作。
2、Graphics简介
java.awt.Graphics提供了绘制图形和图像的功能。它是Abstract Window Toolkit(AWT)的一部分,用于创建基于图形的用户界面。
通过使用Graphics类,您可以在屏幕上绘制直线、矩形、椭圆、多边形等基本形状,并填充它们的颜色。您还可以绘制图像、文本和其他复杂的图形。
要使用Graphics类,您需要获取一个Graphics对象。您可以通过调用组件的getGraphics()方法来获取该对象,例如JPanel、JFrame、BufferedImage。然后,您可以使用Graphics对象的各种方法来绘制您想要的图形。
除了绘制图形,Graphics类还提供了其他一些方法,如设置颜色、字体和渲染提示等。
3、Graphics主要方法
| 方法名 | 描述 |
|---|---|
| void clearRect(int x, int y, int width, int height) | 清除指定矩形区域的像素 |
| void drawArc(int x, int y, int width, int height, int startAngle, int arcAngle) | 绘制一个圆弧 |
| void drawImage(Image img, int x, int y, ImageObserver observer) | 在指定位置绘制指定的图像 |
| void drawLine(int x1, int y1, int x2, int y2) | 绘制一条直线 |
| void drawOval(int x, int y, int width, int height) | 绘制一个椭圆 |
| void drawPolygon(int[] xPoints, int[] yPoints, int nPoints) | 绘制一个多边形 |
| void drawRect(int x, int y, int width, int height) | 绘制一个矩形 |
| void drawRoundRect(int x, int y, int width, int height, int arcWidth, int arcHeight) | 绘制一个圆角矩形 |
| void drawString(String str, int x, int y) | 在指定位置绘制给定字符串 |
| void fillArc(int x, int y, int width, int height, int startAngle, int arcAngle) | 填充一个圆弧 |
| void fillOval(int x, int y, int width, int height) | 填充一个椭圆 |
| void fillPolygon(int[] xPoints, int[] yPoints, int nPoints) | 填充一个多边形 |
| void fillRect(int x, int y, int width, int height) | 填充一个矩形 |
| void fillRoundRect(int x, int y, int width, int height, int arcWidth, int arcHeight) | 填充一个圆角矩形 |
| Color getColor() | 返回当前颜色 |
| Font getFont() | 返回当前字体 |
| void setColor(Color c) | 设置颜色 |
| void setFont(Font font) | 设置字体 |
这些是Graphics类中最常用的一些方法,可以用于绘制基本形状、图像和文本,并设置颜色和字体等属性。
二、代码示例
以下通过示例代码,演示几个主要的方法使用。
注意:原点坐标是左上角,x轴向右增加,y轴向下增加
1、常用方法演示
ImageUtil工具类
public class ImageUtil {
public static BufferedImage createImage() {
int imageWidth = 500;
int imageHeight = 500;
return new BufferedImage(imageWidth, imageHeight, BufferedImage.TYPE_INT_ARGB);
}
/**
* 将图片保存到指定位置
*/
public static void saveImage2File(BufferedImage image, String fileLocation, String fileName) {
try {
File file = new File(fileLocation);
if (!file.exists()) {
file.mkdir();
}
FileOutputStream fos = new FileOutputStream(fileLocation + fileName);
BufferedOutputStream bos = new BufferedOutputStream(fos);
ImageIO.write(image, "png", fos);
bos.close();
} catch (Exception e) {
e.printStackTrace();
}
}
}
使用Graphics图像工具类
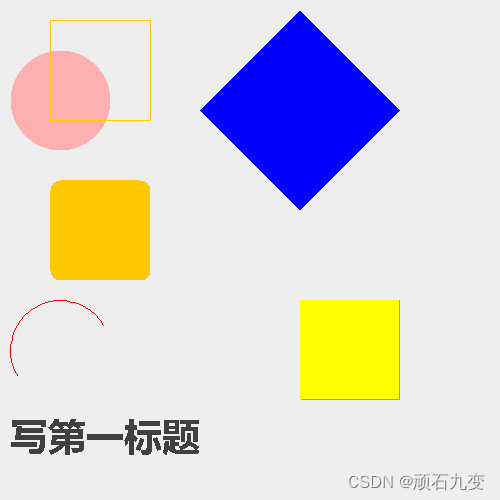
public static void test() {
BufferedImage bufferedImage = ImageUtil.createImage();
Graphics g = bufferedImage.getGraphics();
//设置浅灰色,并绘制背景
g.setColor(new Color(0XEEEEEE));
g.fillRect(0,0,500,500);
//设置颜色
g.setColor(Color.pink);
//填充圆形
// x、y 绘制的左上角坐标,width、height 椭圆的宽、高,如果宽高一致就是圆型
g.fillOval(10, 50, 100, 100);
//设置颜色
g.setColor(Color.ORANGE);
// 绘制矩形
// x、y 绘制的左上角坐标,width、height 矩形的宽、高
g.drawRect(50, 20, 100, 100);
// 填充绘制圆角矩形
// x、y 绘制的左上角坐标,width、height 矩形的宽、高
// arcWidth–四个角处圆弧的水平直径,arcHeight–四个角处圆弧的垂直直径。
g.fillRoundRect(50, 180, 100, 100,20,20);
//设置颜色
g.setColor(Color.RED);
// 绘制圆弧
// x、y 绘制的左上角坐标,width、height 宽、高,startAngle 开始的角度,arcAngle 绘制的总角度,绘制角度从右到左计算
g.drawArc(10, 300, 100, 100, 30, 180);
//设置颜色
g.setColor(Color.BLUE);
// 填充绘制多边形
// xPoints、yPoints x轴和y轴的坐标数组,分别一一对应组成数个点,nPoints 要绘制的点数
int[] xPoints = new int[]{200, 300, 400, 300};
int[] yPoints = new int[]{110, 210, 110, 10};
int nPoints = 4;
g.fillPolygon(xPoints, yPoints, nPoints);
//设置颜色
g.setColor(Color.YELLOW);
// 填充3d矩形
g.fill3DRect(300, 300, 100, 100, true);//画一个线框
//设置颜色
g.setColor(Color.DARK_GRAY);
// 设置字体
Font font = new Font("微软雅黑", Font.BOLD, 38);
g.setFont(font);
// 写文字
g.drawString("写第一标题", 10, 450);
ImageUtil.saveImage2File(bufferedImage, "d:/temp/image/", "g01.png");
}

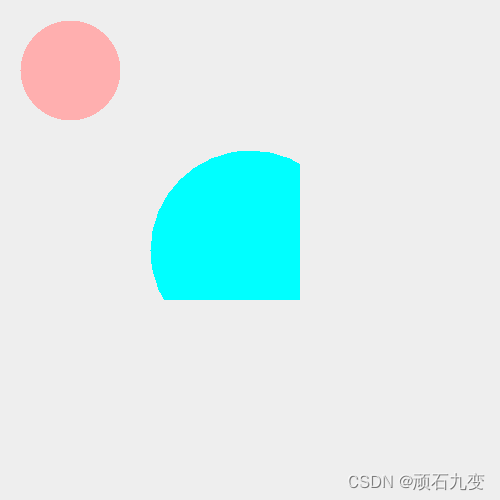
2、设置裁剪区域
public static void test0() {
BufferedImage bufferedImage = ImageUtil.createImage();
Graphics g = bufferedImage.getGraphics();
//设置浅灰色,并绘制背景
g.setColor(new Color(0XEEEEEE));
g.fillRect(0,0,500,500);
//设置颜色
g.setColor(Color.pink);
//填充圆形
g.fillOval(20, 20, 100, 100);
//设置颜色
g.setColor(Color.CYAN);
//设置裁剪区域,设置以后,后续的所有绘制都只会在此区域内有效
g.setClip(100, 100, 200, 200);
// 在裁剪区域填充圆型
g.fillOval(150, 150, 200, 200);
ImageUtil.saveImage2File(bufferedImage, "d:/temp/image/", "g00.png");
}

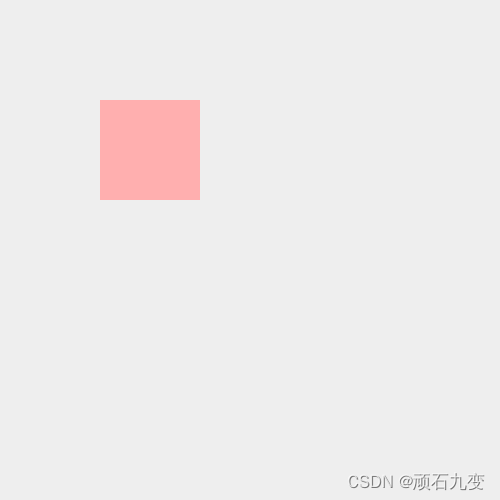
3、原点坐标转换
public static void test2() {
BufferedImage bufferedImage = ImageUtil.createImage();
Graphics g = bufferedImage.getGraphics();
//设置浅灰色,并绘制背景
g.setColor(new Color(0XEEEEEE));
g.fillRect(0,0,500,500);
//设置颜色
g.setColor(Color.pink);
//重新设置坐标原点,新绘制的图形将以此坐标作为原点
g.translate(-100, -100);
//填充圆形,原本应该在中间,经上述转换后,向左上角移动了
g.fillRect(200, 200, 100, 100);
ImageUtil.saveImage2File(bufferedImage, "d:/temp/image/", "g03.png");
}



![[Go语言]SSTI从0到1](https://img-blog.csdnimg.cn/45d6d559468b42c8981b89e9fdd86548.png)

![[工业自动化-16]:西门子S7-15xxx编程 - 软件编程 - 西门子仿真软件PLCSIM](https://img-blog.csdnimg.cn/a8ac233c67454499b45cc926a8239f59.png)