文章目录
- 什么是HTML?
- HTML的读取、运行
- HTML的标签
- 注释标签
- 标题标签
- 段落标签
- 换行标签
- 格式化标签
- 图片标签
- a标签
- 表格标签
- 列表标签
- 表单标签
- form标签
- input标签
- 文本框
- 单选框
- 复选框
- 普通按钮
- 提交按钮
- 文件选择框
- select标签
- textarea标签
- 特殊标签
- div标签
- span标签
什么是HTML?
我们知道 网站 = 前端(网页) + 后端(服务器)。前端(网页)是展示给用户看的;后端(服务器)是用来存储数据和组织业务逻辑的。
那如何制作一个前端的网页呢? 其实主要依赖三门编程语言:
HTML:描述页面的结构
CSS:描述页面的样式
JS:描述页面的动态交互
今天,我们就先来介绍一下HTML的语法和使用,让大家可以做出一个网站的页面结构。CSS和JS会在后面的篇章中介绍。
HTML的读取、运行
我们知道代码的执行都是需要经过编译的,想要编译就一般需要使用到开发工具,就像Java运行在JDK上一样。那么前端的这三种编程语言该运行在什么样的开发工具上呢?直接使用浏览器就可以。
HTML不需要编译,直接让浏览器“读取”就能执行。浏览器最核心的东西就是内核,它的内核就能帮助我们识别HTML并把页面渲染在浏览器上。
HTML的标签
HTML是一个标签化的语言,它借助标签来完成自己的功能。

注:
html是由标签组成的
大部分标签都有开始标签和结束标签,小部分的标签只有开始标签没有结束标签
标签之间是可以嵌套的,他们之间是树形结构的。
html是head和body的父标签;head和body是html的子标签。 head和body是兄弟标签
注释标签
<!--这是注释-->
注:我们可以在 !- -和- -直接添加注释内容
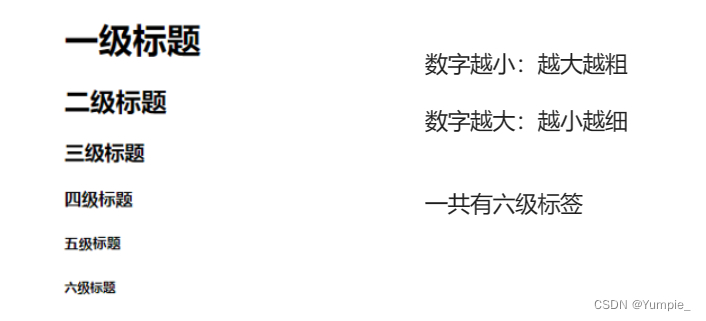
标题标签
<h1>这是一级标题</h1>
<h2>这是二级标题</h2>
<h3>这是三级标题</h3>
<h4>这是四级标题</h4>
<h5>这是五级标题</h5>
<h6>这是六级标题</h6>

段落标签
<p>
这是一段话
</p>
注:段落标签之间会换行,并且有明显的段落间距
换行标签
<br>
注:
- br标签是一个单标签,只有开始标签没有结束标签
- 在HTML里面必须使用br标签进行换行,直接按enter换行是没用的
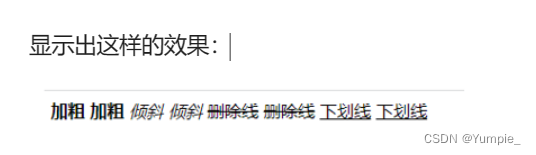
格式化标签
<strong>加粗</strong>
<b>加粗</b>
<i>倾斜</i>
<em>倾斜</em>
<s>删除线</s>
<del>删除线</del>
<u>下划线</u>
<ins>下划线</ins>

图片标签
<img src="" alt="">
注:
- img标签是一个单标签,只有开始标签没有结束标签
- img标签必须要有一个src属性,通过这个属性来指定你要展示的图片的路径。这个路径可以是绝对路径,也可以是相对路径,还可以是网络路径
- alt属性会在图片加载失败时,显示出alt里面的文字(自己写入的)
a标签
<a href=""></a>
注:a标签就是超链接的意思,可以链接到另外一个资源,点击时即可访问。
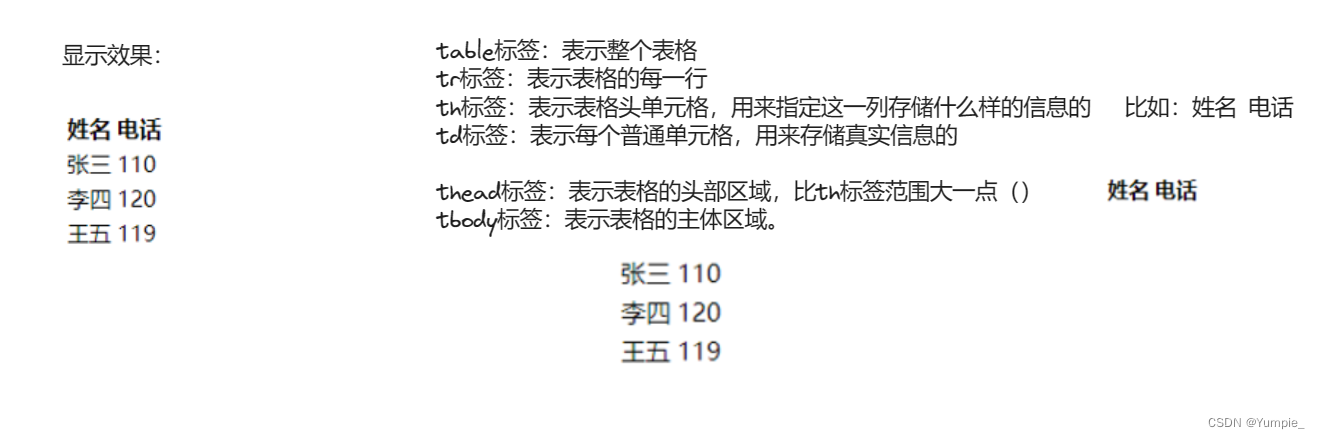
表格标签
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>1</td>
</tr>
<tr>
<td>李四</td>
<td>2</td>
</tr>
<tr>
<td>王五</td>
<td>3</td>
</tr>
<thead>这是thead部分</thead>
<tbody>这是tbody部分</tbody>
</table>

列表标签
- 有序列表
<ol>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ol>

- 无序列表
<ul>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ul>

- 自定义列表
<dl>
<dt>一些人</dt>
<dd>张三</dd>
<dd>李四</dd>
<dd>王五</dd>
</dl>

表单标签
表单标签就是为了和用户交互的。
form标签
<form action="/hi" type="get">
<input type="text">
<input type="submit" value="提交">
</form>
注:
- form标签的功能是构造一个HTTP请求,进行前后端交互。
- 必须搭配submit使用
input标签
input标签有很多的形态:
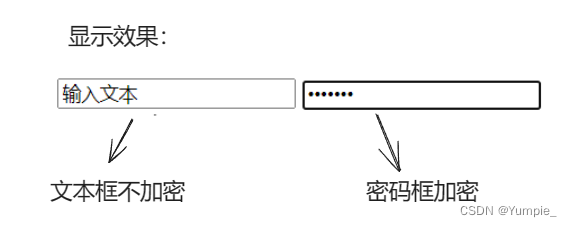
文本框
<input type="text">
<input type="password">

单选框
<input type="radio" name="gender">男
<input type="radio" name="gender">女
注:设置为单选框类型后,只有指定相同的name属性,才能达到互斥的效果
<input type="radio" name="gender" id="male"><label for="male">男</label>
<input type="radio" name="gender" id="female" checked="checked"><label for="female">女</label>
注:
- 可以使用label来扩大点击范围。不设置时只有点击⭕才能选上;设置后点击文字也可以选上
- 使用checked属性可以设置默认选中
复选框
<input type="checkbox" name="action">吃饭
<input type="checkbox" name="action" checked="checked">睡觉
<input type="checkbox" name="action">打豆豆
注:也可以设置checked属性,也可以使用label来放大点击范围
普通按钮
<input type="button" value="这是按钮" onclick="alert(hello)">
注:点击按钮后会触发onclick设置的行为
提交按钮
<input type="submit" value="提交按钮">
注:搭配form表单标签使用,进行前后端交互
文件选择框
<input type="file">
注:可以在本地选择文件,上传到服务器
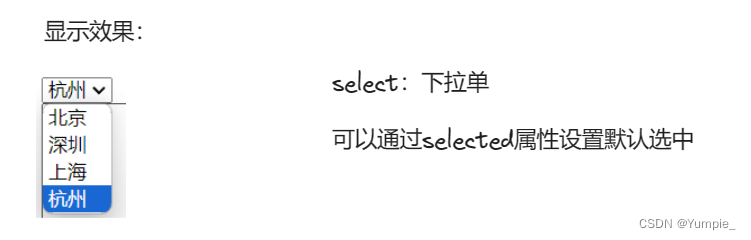
select标签
<select>
<option>北京</option>
<option>深圳</option>
<option>上海</option>
<option selected="selected">杭州</option>
</select>

textarea标签
<textarea cols="50" rows="10"></textarea>
注:
- input只能写一行;textarea可以写多行
- 可以通过cols属性设置文本框的宽度;可以通过rows设置文本框的高度
特殊标签
下面介绍的这两个标签搭配CSS、JS可以实现上面介绍的大部分标签的功能
div标签
<div>这是div</div>
注:是块级元素,默认会换行
span标签
<span>这是span</span>
注:是行内元素,默认会放在同一行