渲染和计算混合系统, 可以看做基于算力驱动设计理念的一种实现。
此系统中,可渲染(rendering)/计算(computing)实体可以任意添加到一个渲染器pass节点。若干个这样的节点相关联,就能构成对应的pass node graph,也就实现了整个3D渲染及GPU计算的应用场景。Pass node graph也许会复杂,实际上一般的3D场景只需要一个默认的rendering pass node graph节点即可,最多在加上一个computing pass node graph来利用GPU计算。
当前示例源码github地址:
https://github.com/vilyLei/voxwebgpu/blob/feature/rendering/src/voxgpu/sample/AddEntityIntoMultiRPasses.ts
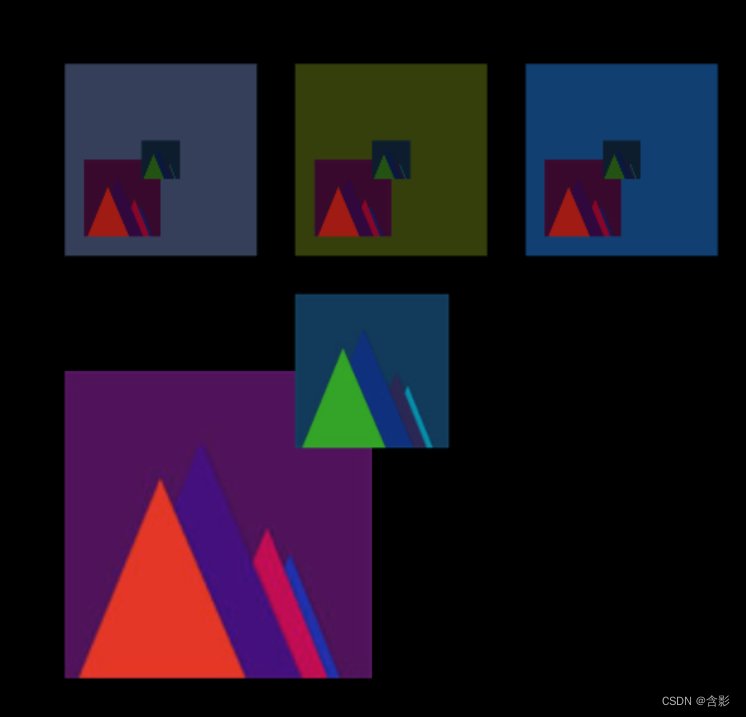
当前示例运行效果:

此示例基于此渲染系统实现,当前示例TypeScript源码如下:
export class AddEntityIntoMultiRPasses {
private mRscene = new RendererScene();
initialize(): void {
this.mRscene.initialize({ rpassparam: { multisampleEnabled: true, depthTestEnabled: false } });
this.initEvent();
this.initScene();
}
private applyNewRPass(texUUID: string, entities: FixScreenPlaneEntity[], clearColor: ColorDataType, extent = [0.4, 0.3, 0.5, 0.5]): void {
let rc = this.mRscene;
let rttTex = { diffuse: { uuid: texUUID , rttTexture: {} } };
let colorAttachments = [
{
texture: rttTex,
clearValue: clearColor,
loadOp: "clear",
storeOp: "store"
}
];
let rPass = rc.renderer.appendRenderPass( { separate: true, colorAttachments } );
for(let i = 0; i < entities.length; ++i) {
rPass.addEntity(entities[i]);
}
let entity = new FixScreenPlaneEntity({ extent, flipY: true, textures: [rttTex] });
entity.setColor([0.7, 0.5, 0.5]);
entity.uuid = 'apply-rtt-entity';
rc.addEntity(entity);
}
private initEvent(): void {
const rc = this.mRscene;
new MouseInteraction().initialize(rc, 0, false).setAutoRunning(true);
}
private initScene(): void {
const rc = this.mRscene;
let entity: FixScreenPlaneEntity;
const diffuseTex = { diffuse: { url: "static/assets/default.jpg", flipY: true } };
let entities: FixScreenPlaneEntity[] = [];
entity = new FixScreenPlaneEntity({ extent: [-0.8, -0.8, 0.8, 0.8], textures: [diffuseTex] });
entity.setColor([0.9, 0.3, 0.9]);
entity.uuid = "pl-0";
rc.addEntity(entity);
entities.push(entity);
entity = new FixScreenPlaneEntity({ extent: [-0.2, -0.2, 0.4, 0.4], textures: [diffuseTex] });
entity.setColor([0.2, 0.9, 0.9]);
entity.uuid = "pl-1";
rc.addEntity(entity);
entities.push(entity);
this.applyNewRPass( 'rtt0', entities, [0.1, 0.5, 0.9, 1.0] );
this.applyNewRPass( 'rtt1', entities, [0.3, 0.5, 0.1, 1.0], [-0.2, 0.3, 0.5, 0.5] );
this.applyNewRPass( 'rtt2', entities, [0.3, 0.5, 0.7, 1.0], [-0.8, 0.3, 0.5, 0.5] );
}
run(): void {
this.mRscene.run();
}
}








![[HXPCTF 2021]includer‘s revenge](https://img-blog.csdnimg.cn/56222c9a8d664c64a10a84c7f50f10bc.png)