Web Parts 可以说是微软 SharePoint 的基础组件。
根据微软自己的描述,Web Parts 是 SharePoint 对内容进行构建的基础,可以想想成一块一块的砖块。
我们需要使用这些砖块来完成一个页面的构建。
我们可以利用 Web Parts 在 SharePoint 中添加文本,图片,文件,视频,甚至是动态内容。
添加 Web Parts
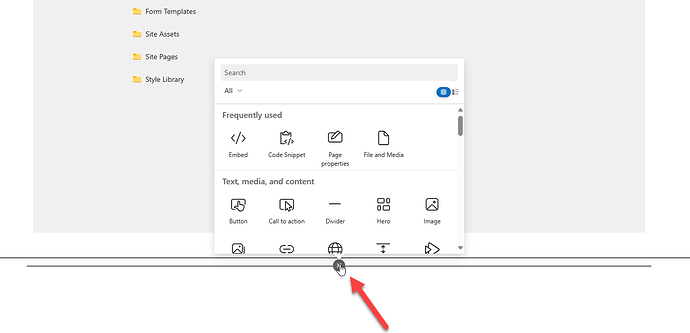
在完成页面布局的 Section 后,单击页面布局上面的 Section,上的 X 号,就会弹出一个小窗口。
在这个小窗口可以对我们需要使用的 Web Parts 进行选择后添加。

Web Parts 默认上已经有了很多的选择了,但是很多时候可能还是不够用。
没我要的 Web Parts 怎么办
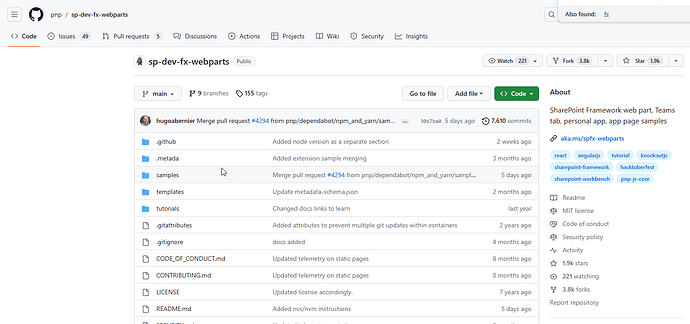
这个时候就需要进行开发了,微软也提供了开发工具,同时也包括了一些开发示例代码,你需要首先把这些代码下载下来后进行编译,然后再上传到你的站点上。
可以访问:GitHub - pnp/sp-dev-fx-webparts: SharePoint Framework web part, Teams tab, personal app, app page samples 连接上的代码,克隆到本地后进行一些修改再上传到你的站点上。

上面的代码修改需要有一定的环境才可以。
NodeJs 的版本需要到 18,同时还需要一些框架基础和编程基础才可以。
这部分的编程都是前端的 JS 编程了,对后端的要求不高。
SharePoint 的 Web Parts 是什么 - 文档交付 - iSharkFly







![[HXPCTF 2021]includer‘s revenge](https://img-blog.csdnimg.cn/56222c9a8d664c64a10a84c7f50f10bc.png)











![[pipe-自写管道] 强网拟态2023-water-ker](https://img-blog.csdnimg.cn/e195d80b41ed4a9ba82e68bb356492e8.png)