一、AI创作系统
SparkAi创作系统是基于OpenAI很火的ChatGPT进行开发的Ai智能问答系统和Midjourney绘画系统,支持OpenAI-GPT全模型+国内AI全模型。本期针对源码系统整体测试下来非常完美,可以说SparkAi是目前国内一款的ChatGPT对接OpenAI软件系统。那么如何搭建部署AI创作ChatGPT?小编这里写一个详细图文教程吧!SparkAi程序使用Nestjs和Vue3框架技术,持续集成AI能力到AIGC系统。已支持OpenAI GPT全模型+国内AI全模型+绘画池系统。
《SparkAi系统详情及搭建部署文档》:
SparkAi系统文档
AI模型提问

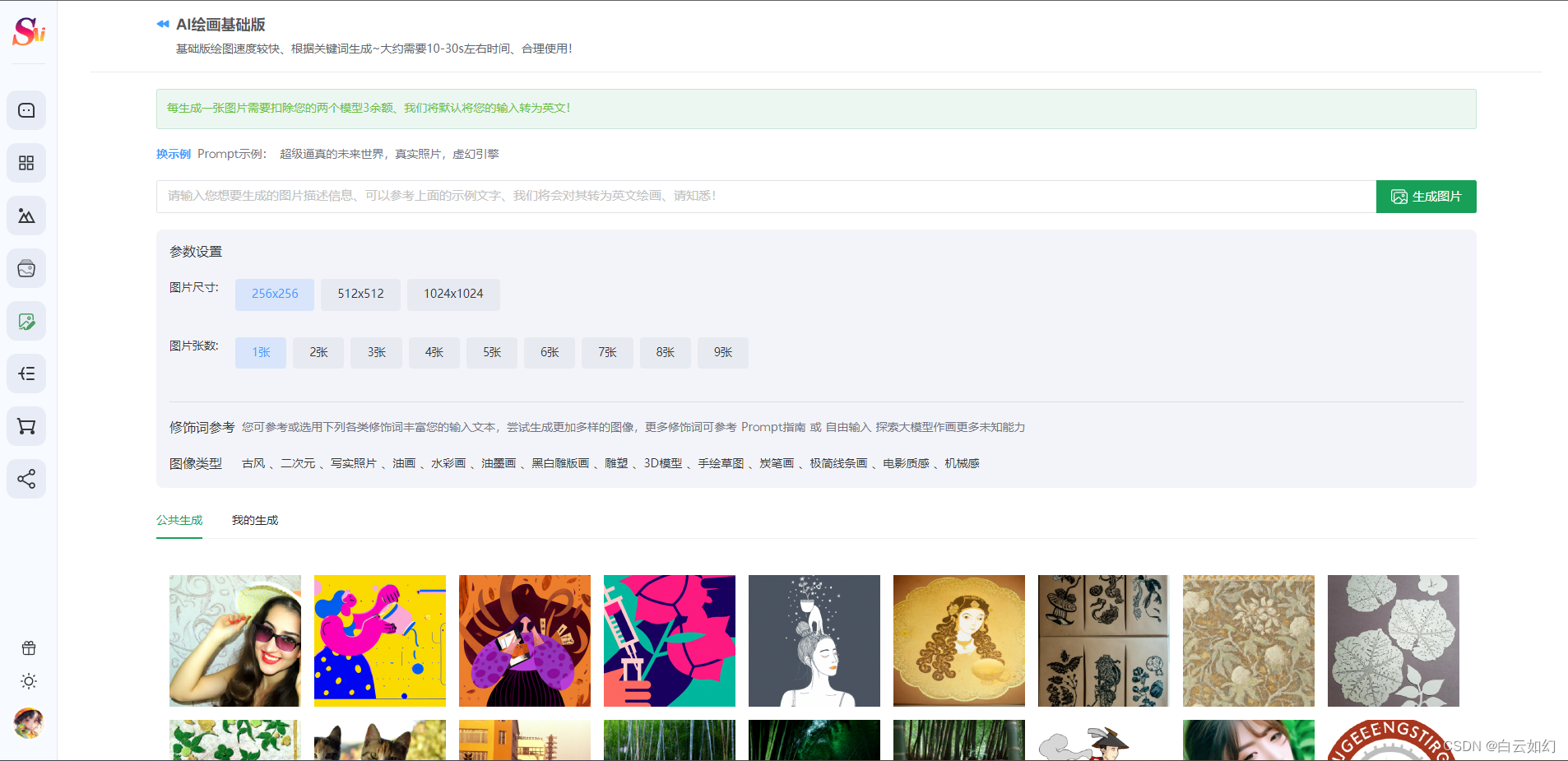
AI绘画

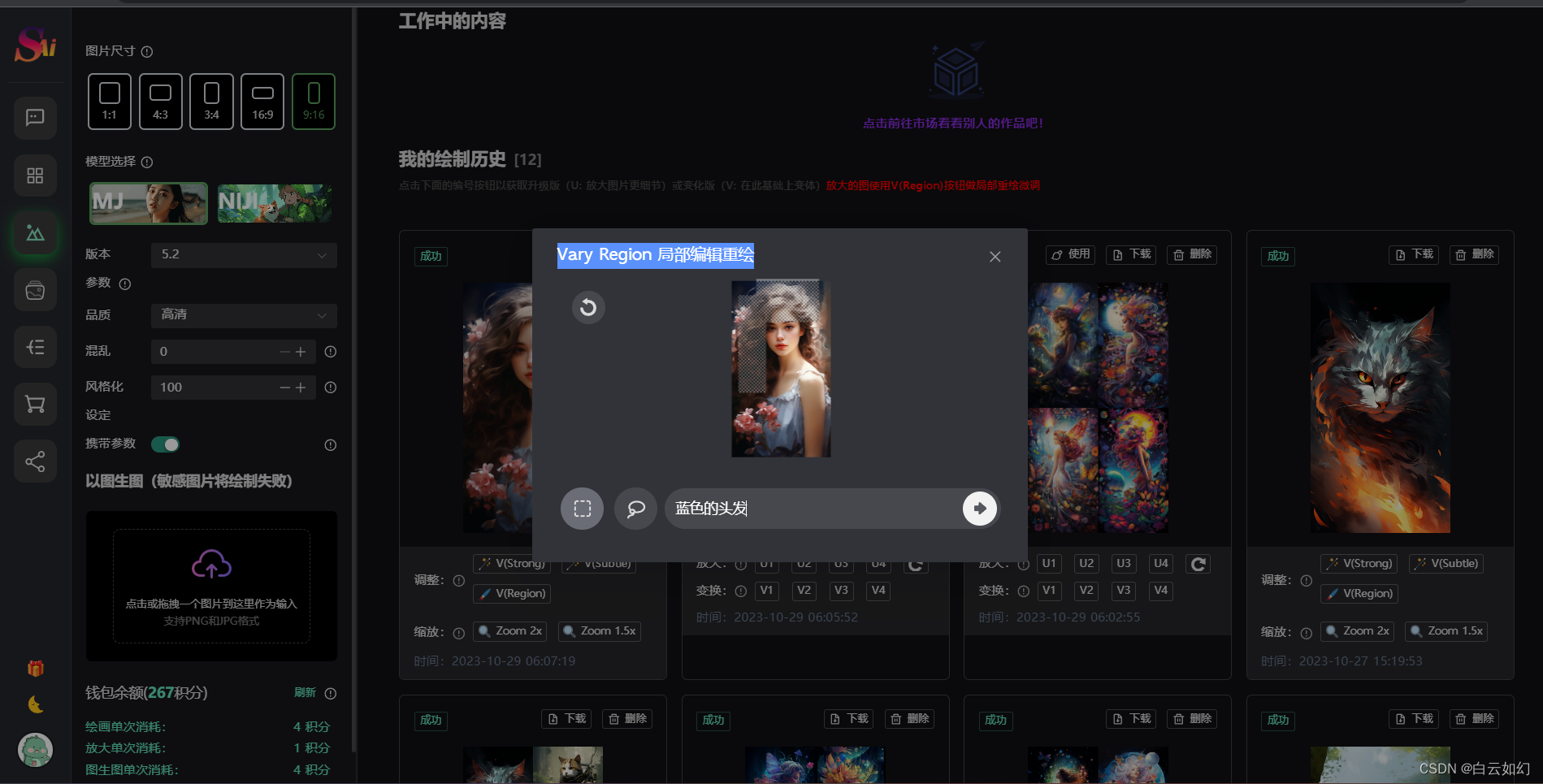
新增Midjourney局部重绘(Vary Region)在线编辑功能

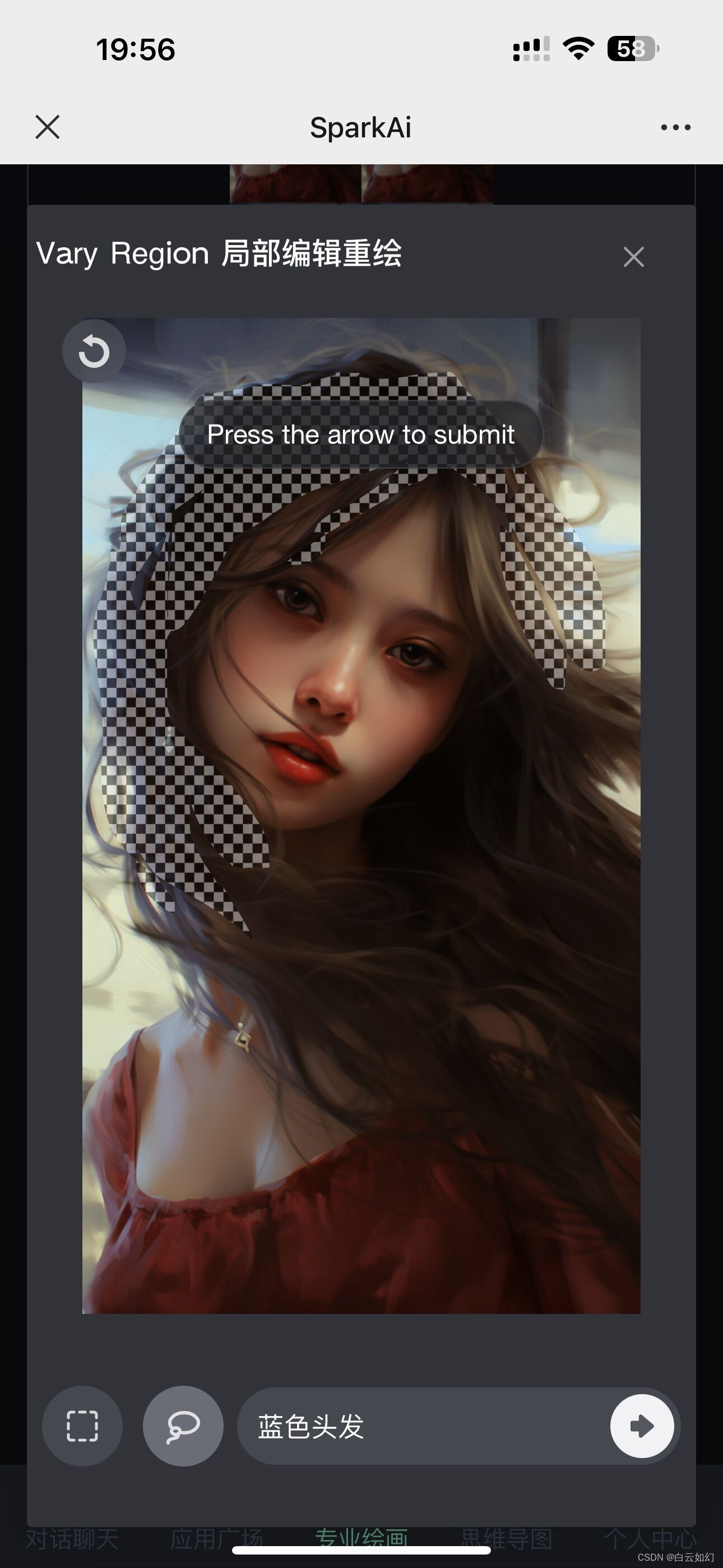
手机移动端


1.1 程序核心功能
已支持OpenAI GPT全模型+国内AI全模型+绘画池系统!
AI提问:程序已支持GPT3.5,GPT4.0提问、OpenAIGPT全模型+国内AI全模型、支持GPT联网提问
已支持OpenAIGPT全模型+国内AI全模型,已支持国内AI模型 百度文心一言,支持百度文心4.0版本、微软Azure、阿里云通义千问模型、清华智谱AIChatGLM、科大讯飞星火大模型等、新增支持讯飞星火认知大模型V3.0版本、新增支持腾讯混元大模型
AI绘画:Midjourney绘画(全自定义调参)、Midjourney以图生图、Dall-E2绘画
新增 Midjourney绘画账号池系统,可实现万级用户高并发
支持Midjourney局部重绘(Vary Region)
微信公众号+邮箱+手机号注册登录
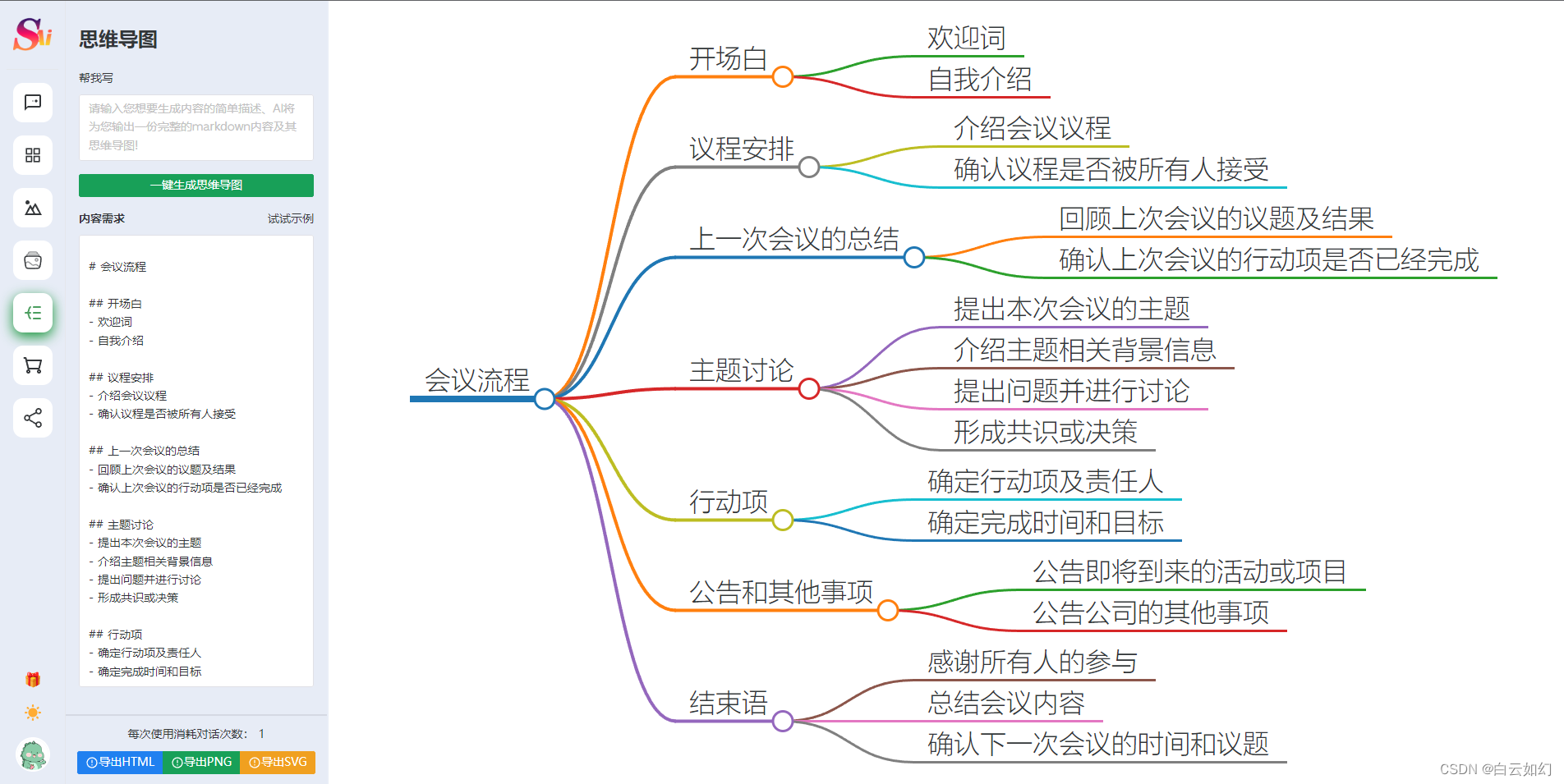
一键智能思维导图生成
应用广场知识库,支持用户前台自定义添加私密或共享
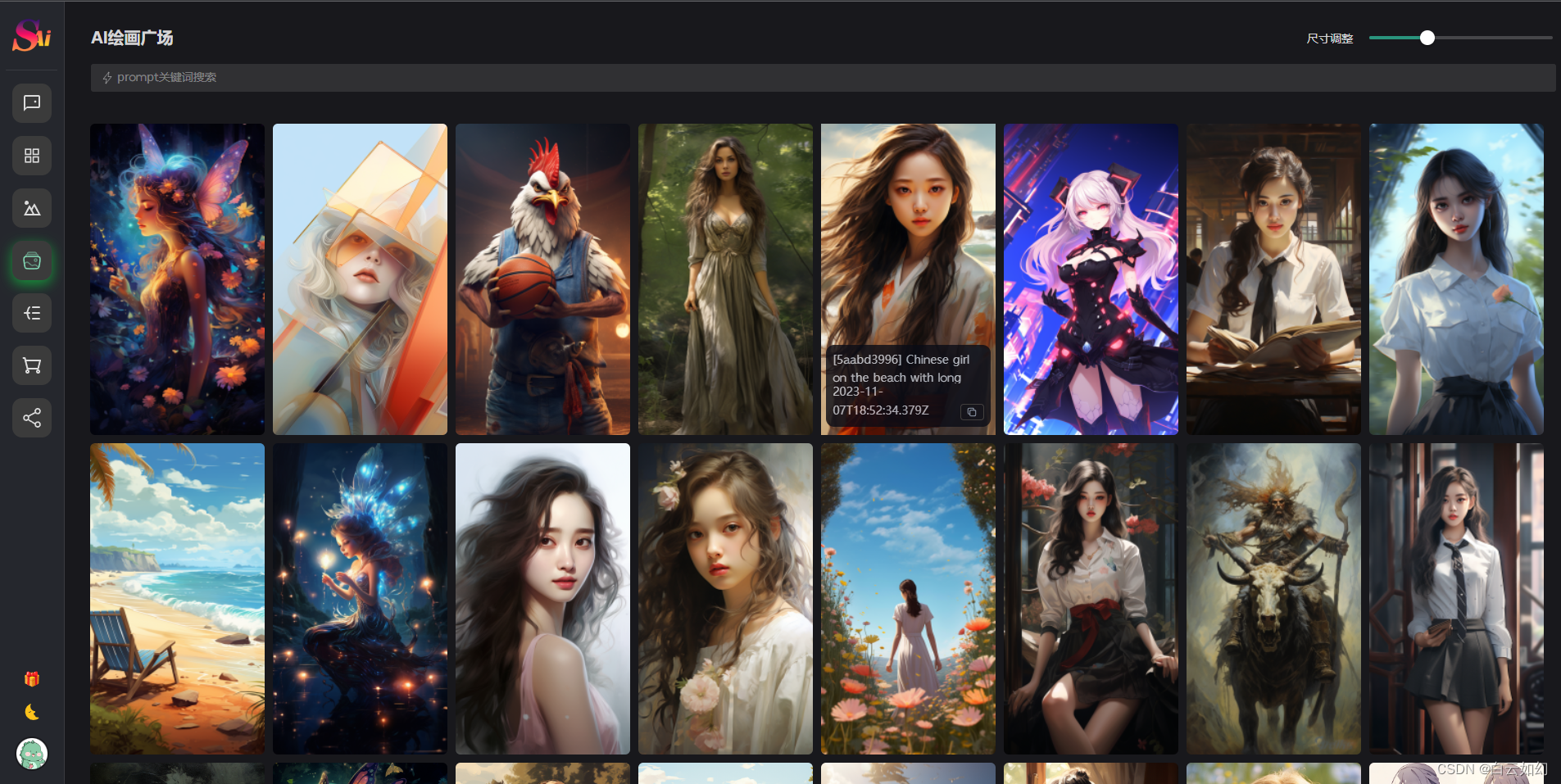
AI绘画广场(画廊)
邀请+代理分销模式
用户每日签到功能
会话记录同步保存
支持对接微信官方支付、易支付、码支付、虎皮椒支付等
其他核心功能
1.2 更新日志
SparkAi最近大版本更新日志:
SparkAi【V3.0】版本已上线!
【V3.1.0】更新功能(10.29更新):
1.新增 Midjourney局部重绘(Vary Region)在线编辑功能
2.新增 Midjourney绘画账号池系统,可实现万级用户高并发
3.支持手机端 Midjourney局部重绘功能(Vary Region 局部重绘)
4.首页AI提问UI更新,侧边栏样式更新,对话框工具更新
5.提问模型:新增支持腾讯混元大模型
6.提问模型:新增支持讯飞星火认知大模型V3.0版本(20231024发布评论超越GPT)
7.提问模型:新增支持百度文心4.0版本(对标OpenAI-GPT4.0)
8.移除后台Midjourney绘画代理配置,将转由绘画池一并处理,优化速度
9.修复MJ绘画单张图片下出现U1-4问题 不能对单张图片操作问题
10.用户端大模型列表点击切换后允许自动关闭,且列表支持滑动选择查看
11.修复开启百度敏感词检测,因为以图生图提示词包含了图片链接地址,百度都检测触发推广敏感词导致无法提交绘图的问题
二、系统演示
演示系统
SparkAi官方演示站:
https://ai.sparkaigf.com
管理后端:
https://ai.sparkaigf.com/sparkai/admin测试账号:admin、123456
如不能访问请查看《SparkAi系统详情及搭建部署文档》获取最新地址。
三、系统功能模块
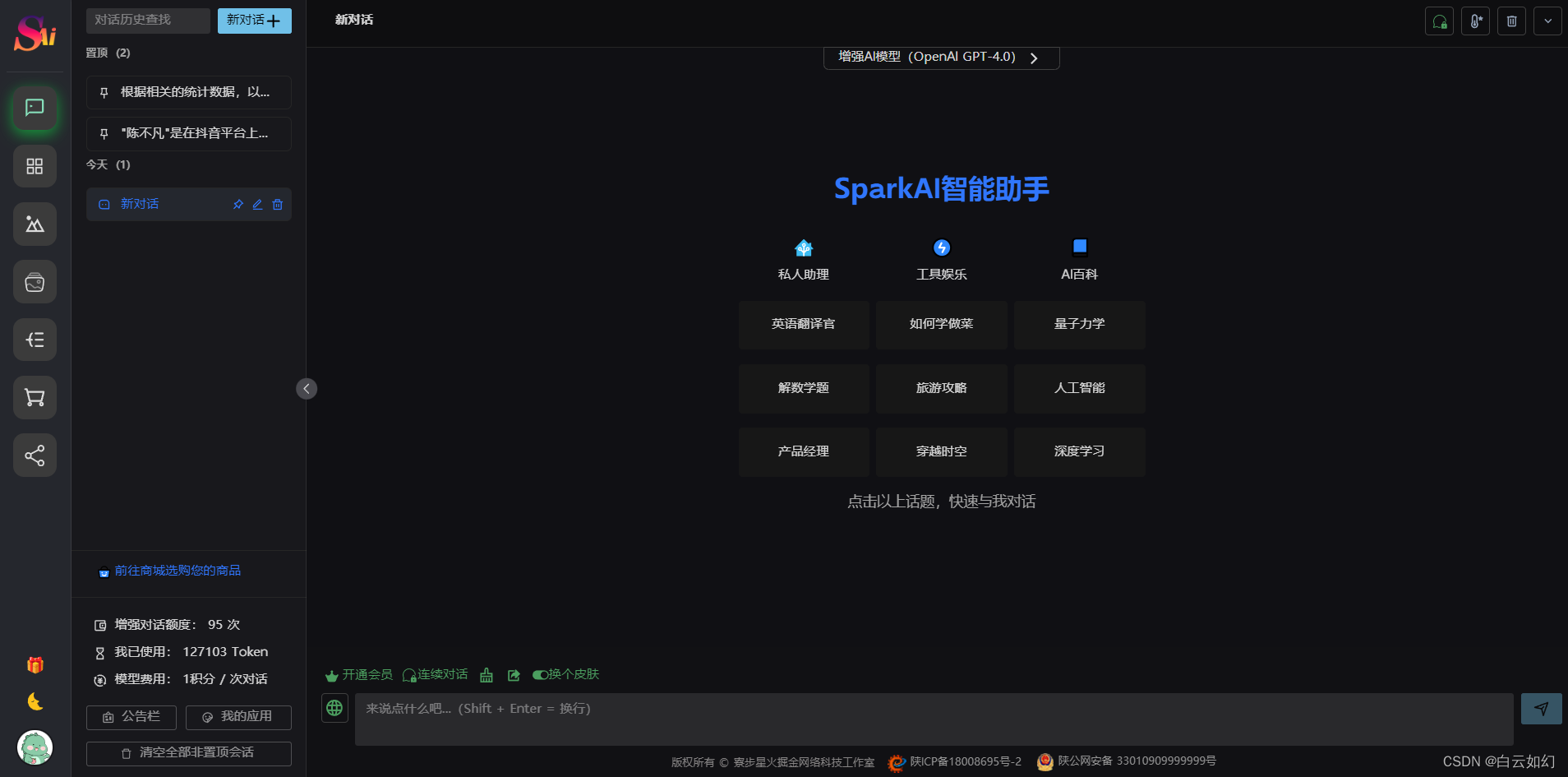
3.1 ChatGPT模型提问
支持GPT联网提问

3.2 Prompt应用
3.2.1 Prompt应用

3.2.2 自定义Prompt应用
支持用户自定义Prompt应用

3.3 支持Midjourney绘画
支持同步官方图片重新生成指令
同步官方 Vary 指令 单张图片对比加强 Vary(Strong) | Vary(Subtle)
同步官方 Zoom 指令 单张图片无限缩放 Zoom out 2x | Zoom out 1.5x
新增 Midjourney局部重绘(Vary Region)在线编辑功能
文生图

以图生图

3.4 Dall-E2绘画(已移除)

3.5 思维导图生成

3.6 AI画廊

其他和后台页面太多功能,就不展示了,直接访问演示站点和演示后台!
四、搭建部署教程
以下教程使用宝塔面板搭建
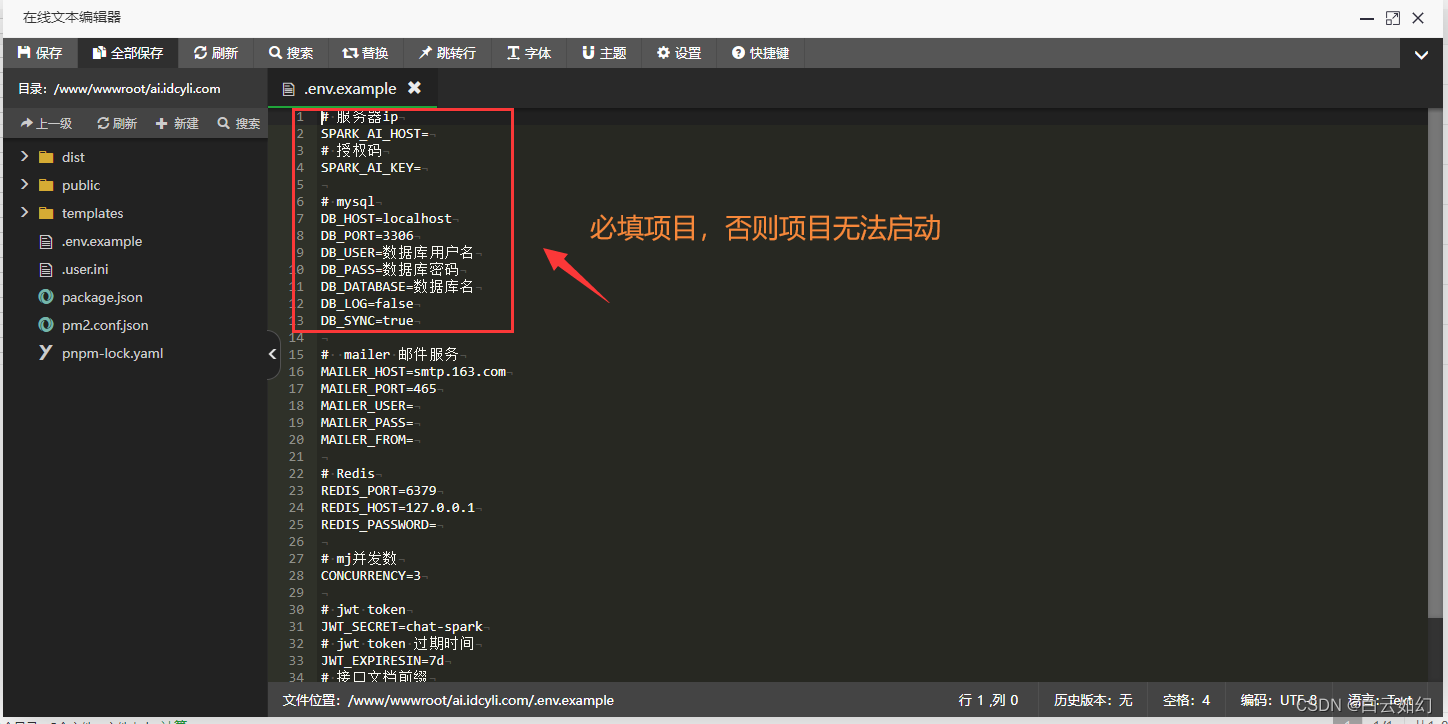
4.1 基础env环境配置
在代码中我们提供了基础 环境变量文件配置文件 env.example ,使用前先去掉后缀改为 .env 文件即可,我们在env环境配置文件只需要配置如下东西。
授权码授权ip配置
邮件服务配置
mysql数据库 这三项是基础配置、mysql与授权是必须的、在配置mysql与授权的情况下项目才可以启动成功、邮件服务可以后续追加。
4.2 env文件代码
# 服务器ip
SPARK_AI_HOST=
# 授权码
SPARK_AI_KEY=
# mysql
DB_HOST=localhost
DB_PORT=3306
DB_USER=数据库用户名
DB_PASS=数据库密码
DB_DATABASE=数据库名
DB_LOG=false
DB_SYNC=true
# mailer 邮件服务
MAILER_HOST=smtp.163.com
MAILER_PORT=465
MAILER_USER=发信邮箱
MAILER_PASS=邮箱发信密钥
MAILER_FROM=发信邮箱
# Redis
REDIS_PORT=6379
REDIS_HOST=127.0.0.1
REDIS_PASSWORD=
# jwt token
JWT_SECRET=chat-spark
# jwt token 过期时间
JWT_EXPIRESIN=7d
# 接口文档前缀
SWAGGERPREFIX=/docs
# 自定义端口
PORT=9520
五、环境安装
前置条件:
国内或者海外服务器均可,最低配置2H2G起,建议2H4G甚至更高
宝塔安装成功
所需环境:
Nginx >= 1.19.8
MySQL >= 5.7 或 MySQL 8.0
PHP-7.4(非必须)
PM2管理器 >=5.5
Redis 7.0.11
Node版本:>=16.19.1
5.1 Node版本
使用PM2切换Node版本(必须)
-
切换Node版本为:v16.19.1

5.2 安装pnpm模块

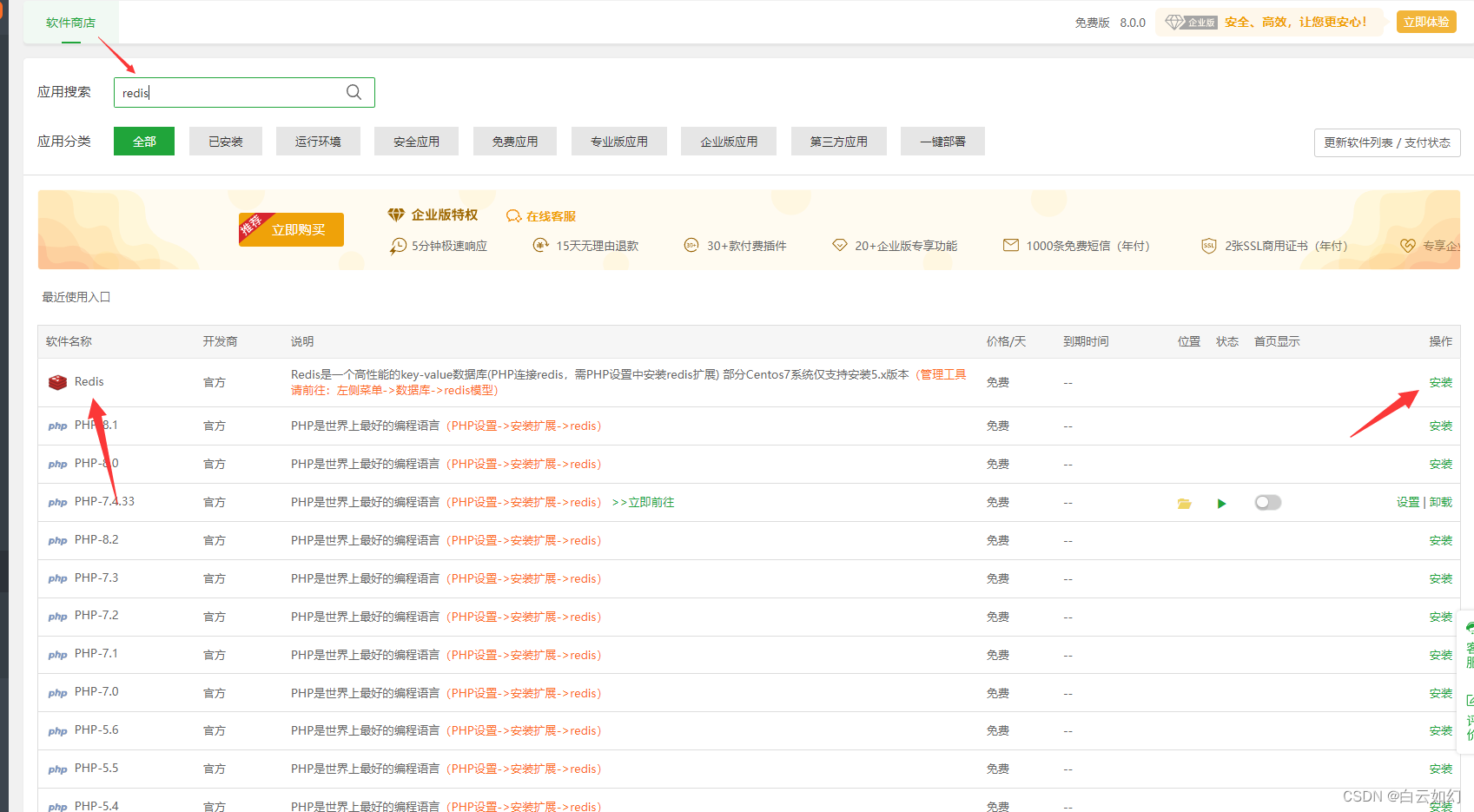
5.3 安装Redis

六、部署跑起来
6.1 新建站点
进入宝塔 - > 网站 -> 添加站点

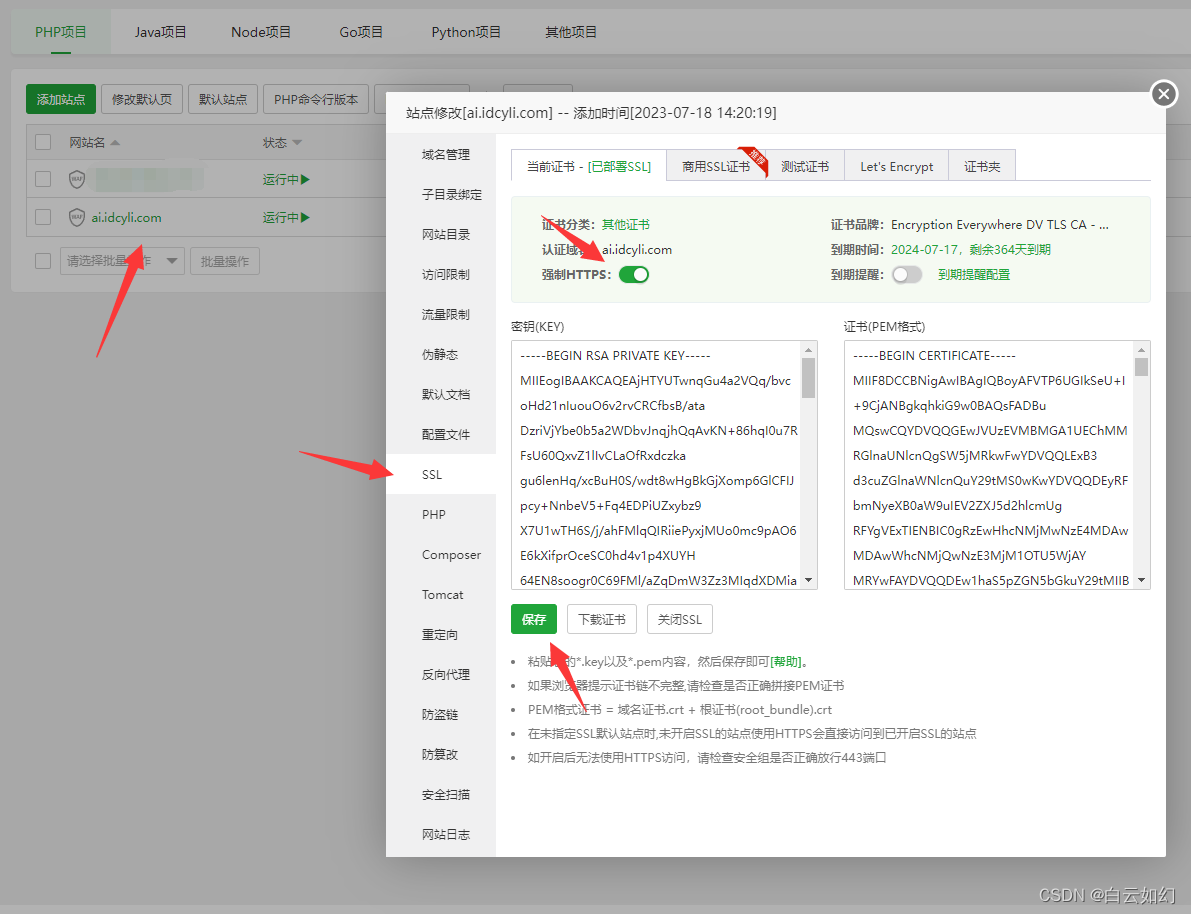
6.2 开启HTTPS
6.2.1使用自己的ssl证书

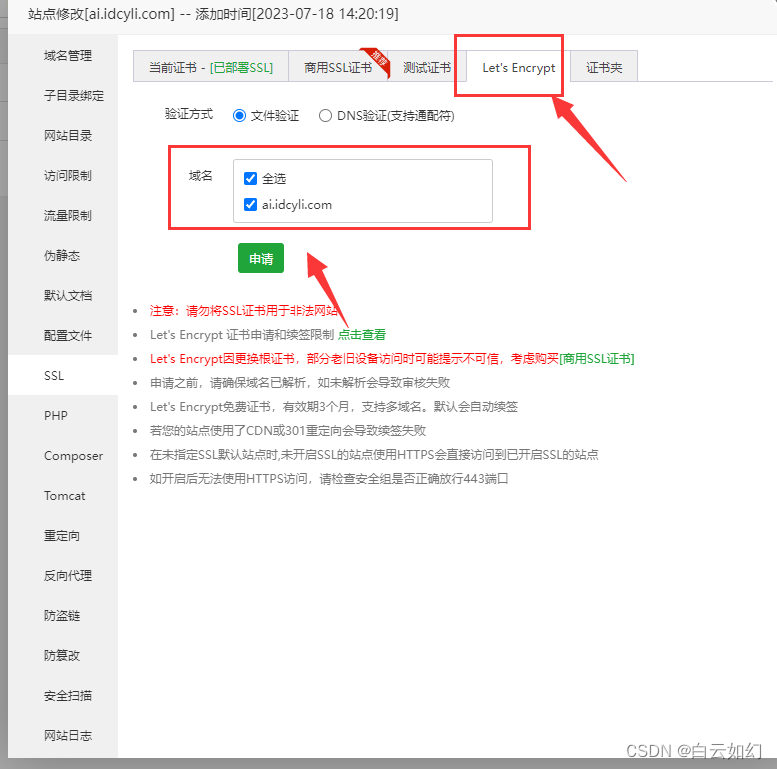
6.2.2 Let's Encrypt 证书申请
如果没有证书,就使用宝塔免费证书,申请 Let's Encrypt

6.3 上传系统源码
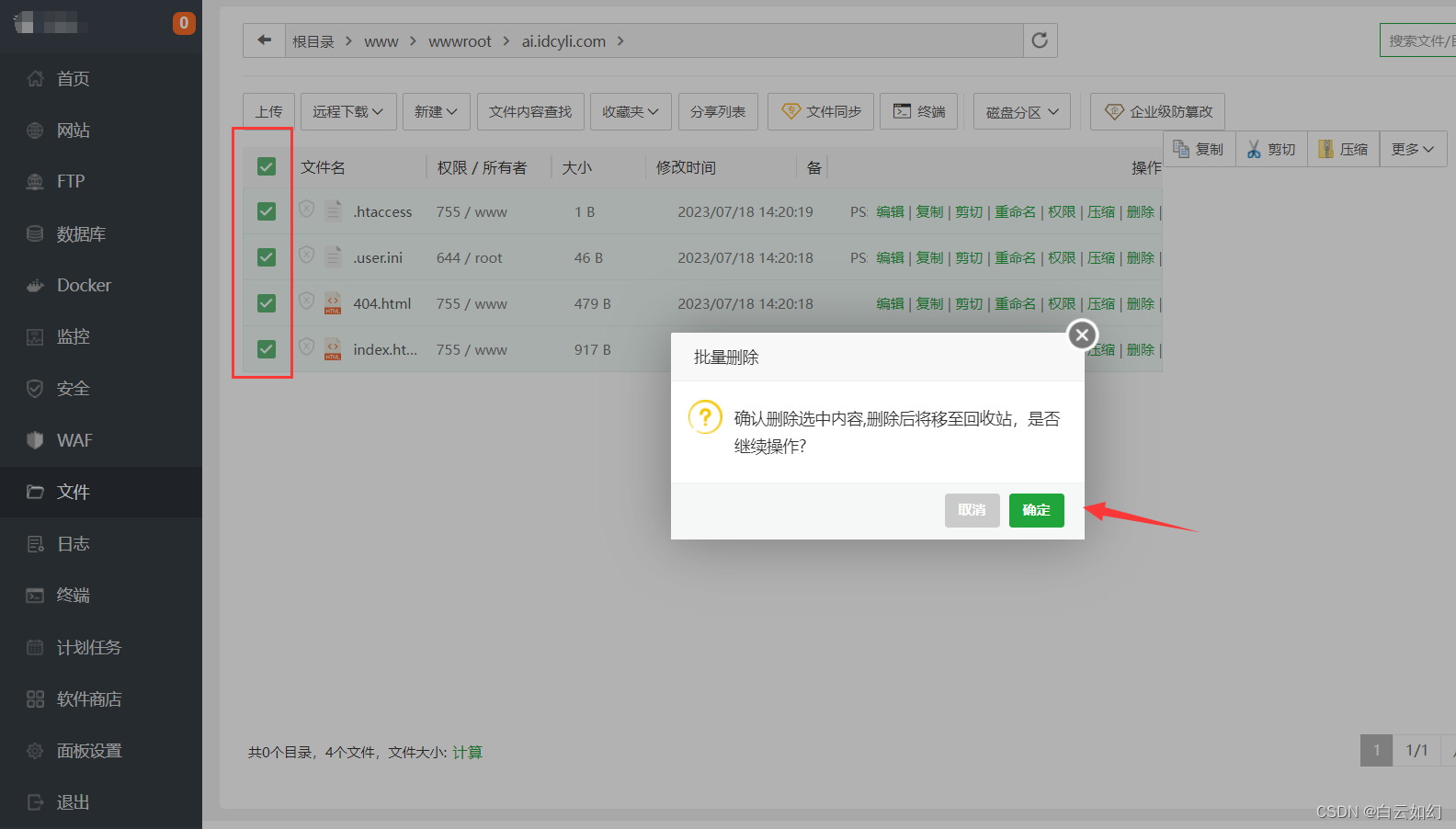
删除宝塔创建站点生成的默认文件

将程序上传并解压到网站根目录下

6.3.1 配置.env文件
在宝塔直接双击 .env.example 文件编辑,或在终端vim编辑

配置完成后将文件后缀删掉、文件名字就是 .env

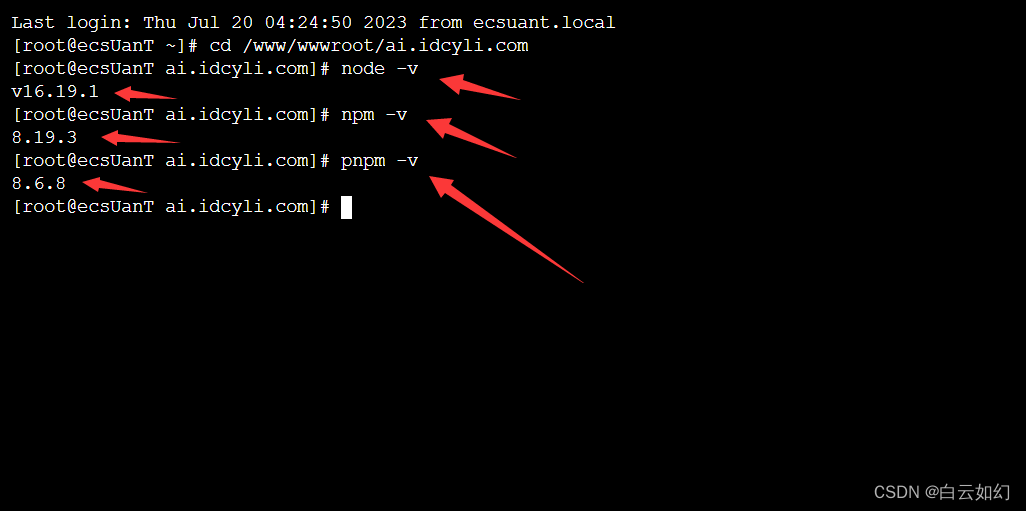
6.3.2 检查验证Node环境
此时再次打开终端、确定我们需要是否有node相关环境
node -v
npm -v
pnpm -v
6.4 启动项目
6.4.1 开启端口
宝塔面板安全开启 9520 端口和 3306 端口

6.4.2 安装依赖
使用终端切换到网站目录
cd /www/wwwroot/网站目录或直接在网站根目录下输入ssh终端
使用 pnpm i 命令安装依赖
pnpm i
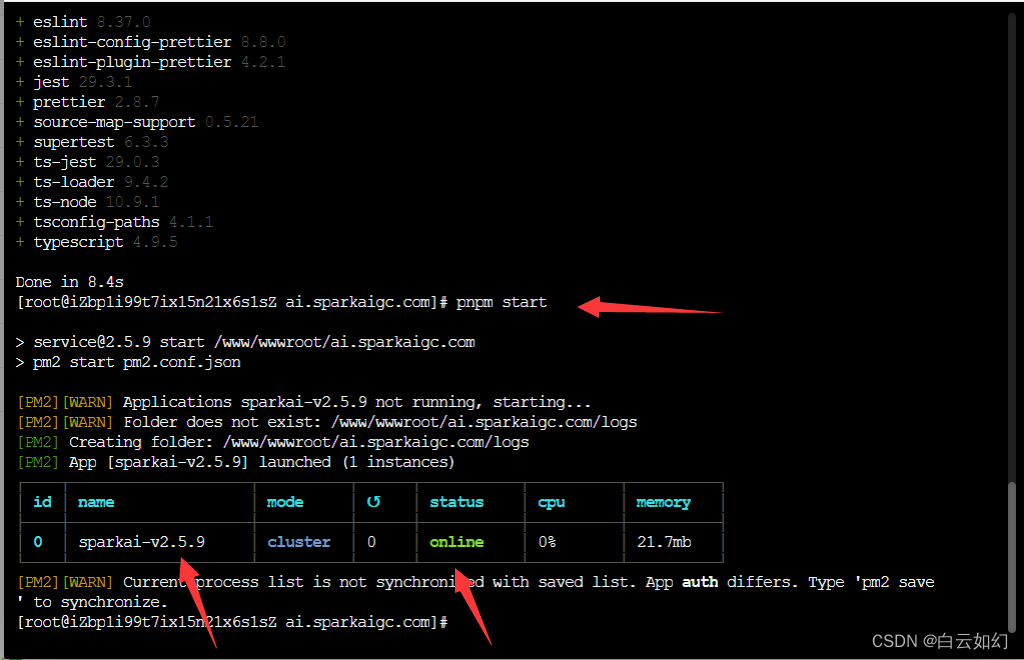
6.4.3 启动项目
使用 pnpm start 命令启动项目
pnpm start
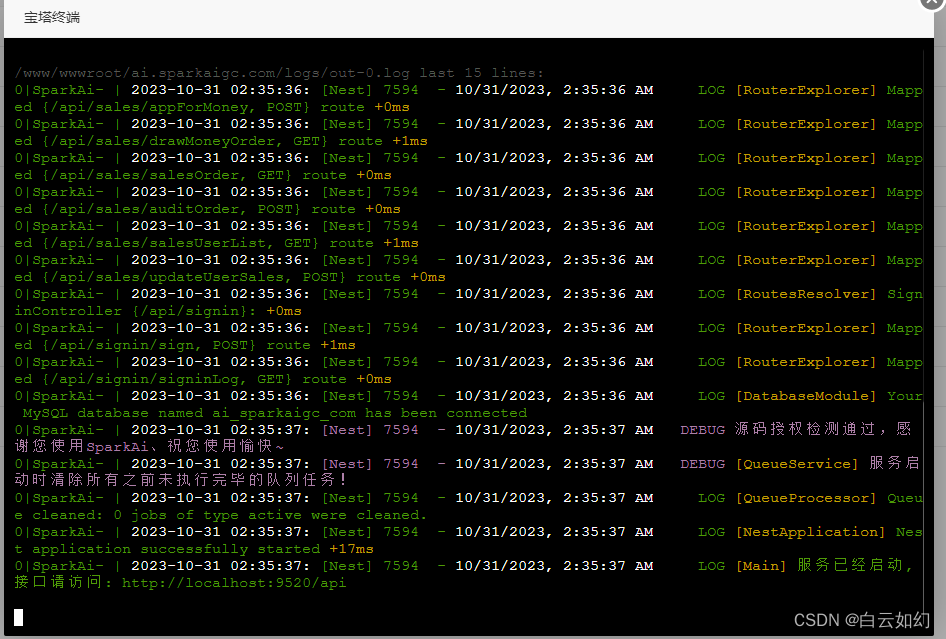
6.4.4 查看启动日志
输入 pm2 log 查看详细日志、看到下图表示成功!
pm2 log
6.4.5 添加反向代理
添加 9520 端口反向代理,宝塔安全需要开启该端口,不然无法访问
七、使用系统
部署完成!此时通过域名即可访问系统了
7.1 管理后台
默认前台地址为域名地址 默认后台地址则为: https://域名地址/sparkai/admin
默认超级管理员账号是 super ,spark123

此时我们就安装完成了
7.2 修改超级管理员默认密码
登录后,请先修改超级管理员默认密码
7.3 搭建完成

八、系统配置
8.1 后台配置
系统配置教程和其他教程请前往系统详情部署文档或博客原教程
SparkAI创作系统后台基础配置
8.2 系统版本更新
系统版本更新教程请前往系统详情部署文档或博客原教程。