我们知道正常写出来的input输入框如何校验,那循环出来的输入框应该怎么校验咧,这里就教大家如何的去校验通过循环出来的输入框。
首先先看单个的input如何做校验
<template>
<div>
<el-form ref="ruleFormRef" :model="ruleForm" label-width="120px" class="demo-ruleForm" status-icon>
<el-form-item label="Activity name" prop="ruleForm[1].value" //prop的值要和model绑定的属性一直
:rules = rules[1] //绑定一个校验>
<el-input v-model=" ruleForm.ruleForm[1].value " /> //通过model双向绑定数据
</el-form-item>
</el-form>
</div>
</template>
<script lang="ts" setup>
import router from '../router';
import { ref, reactive } from 'vue';
// setInterval(() => {
// if (window.console && window.console.log) {
// alert
// }
// }, 1000)
const ruleForm = reactive({
ruleForm: [
{ value: "123" }, { value: "1223" }, { value: "" } //inout绑定的数据
]
})
const rules = reactive([
{ required: true, message: '该输入项为必填项!1', trigger: 'blur' }, //校验
{ required: true, message: '该输入项为必填项!2', trigger: 'blur' },
{ required: true, message: '该输入项为必填项!3', trigger: 'blur' },
]
)我们在通过循环ruleform,生成多个input输入框,代码如下

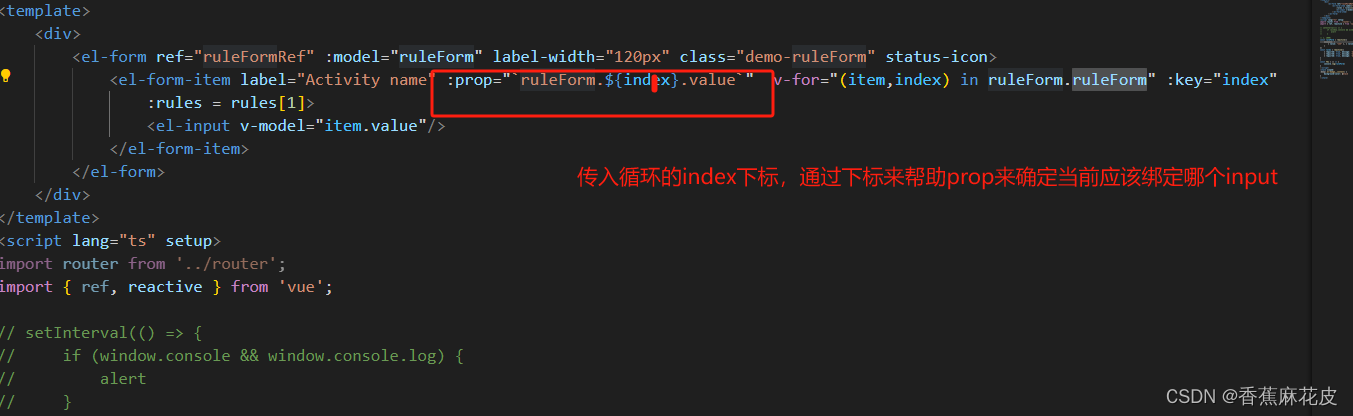
现在这种情况下,因为prop无法精准的定位到底应该绑定哪个input,所以就会出现,prop无法校验input的情况下,这时候只能是通过给prop传入相对应的下标,通过下标来区分,一个prop对比一个model,代码如下

这里要注意下,人工prop的参数传入变量时,记得在前面加上:号,变量才会生效,不管是不是用模板字符串的写法。
然后我们可以根据下标为每一个input单独设置校验规则,
我们给rules传入一个参数,参数接受下标,通过下标来对每一个循环出来的input设置校验规则
<template>
<div>
<el-form ref="ruleFormRef" :model="ruleForm" label-width="120px" class="demo-ruleForm" status-icon>
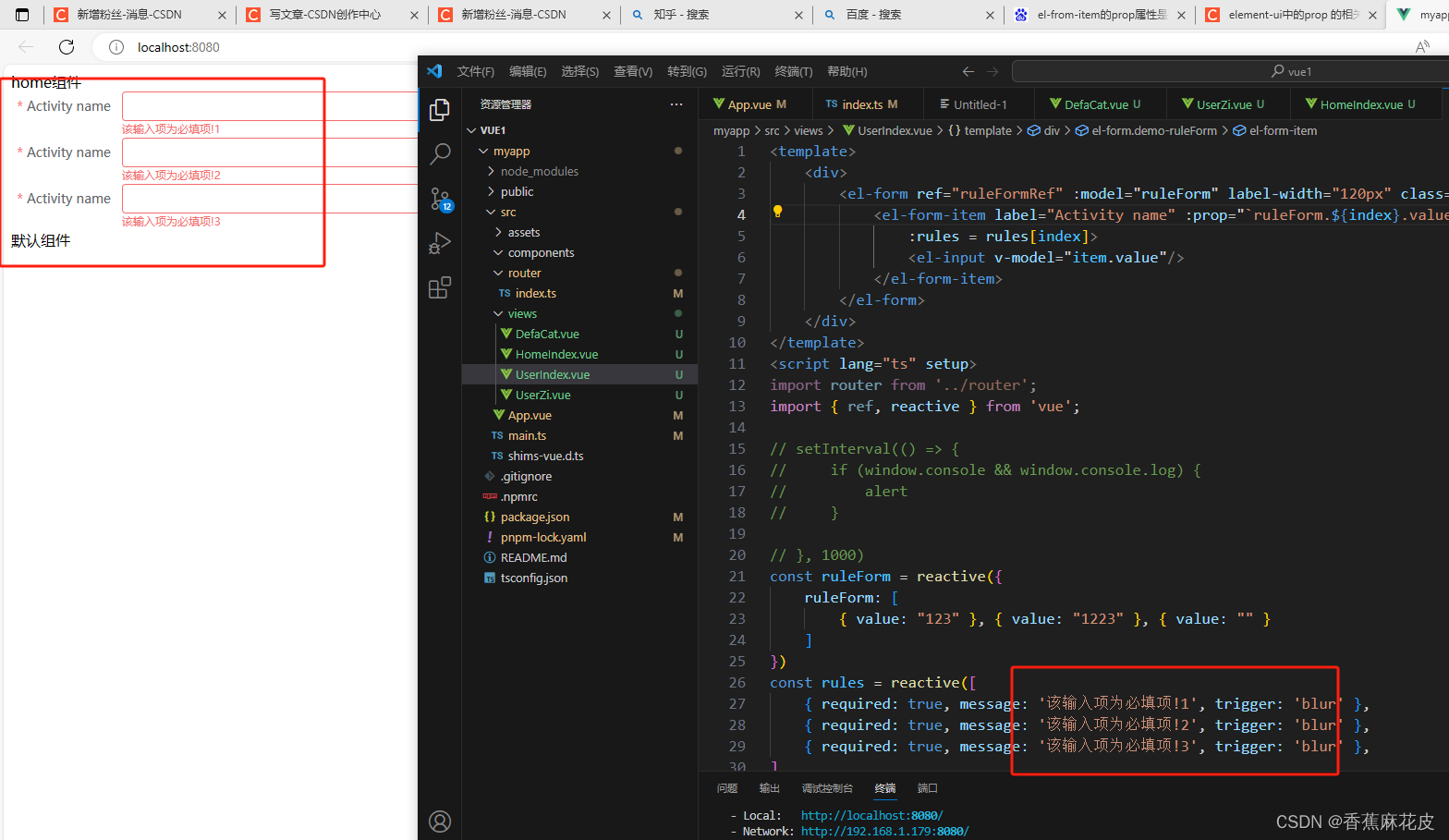
<el-form-item label="Activity name" prop="`ruleForm.${index}.value`" v-for="(item,index) in ruleForm.ruleForm" :key="index"
:rules = rules[index]> //属性值rules是一个数组,数组通过下标来获取具体是哪个数据,通过传入input循环的下标来确定校验数组里具体哪一条校验规则
<el-input v-model="item.value"/>
</el-form-item>
</el-form>
</div>
</template>
<script lang="ts" setup>
import router from '../router';
import { ref, reactive } from 'vue';
// setInterval(() => {
// if (window.console && window.console.log) {
// alert
// }
// }, 1000)
const ruleForm = reactive({
ruleForm: [
{ value: "123" }, { value: "1223" }, { value: "" }
]
})
const rules = reactive([ //校验规则数组,通过下标来确定具体绑定校验的是哪个input
{ required: true, message: '该输入项为必填项!1', trigger: 'blur' },
{ required: true, message: '该输入项为必填项!2', trigger: 'blur' },
{ required: true, message: '该输入项为必填项!3', trigger: 'blur' },
]
)
const fhs = () => {
console.log(ruleForm)
}
</script>
<style scoped>
:deep(.el-badge__content) {
background-color: black
}
</style>效果图

拜拜!!!