由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。
这句话的意思是,如果把所有的状态都放在/src/store/index.js中,当项目变得越来越大的时候,Vuex会变得越来越难以维护
案列:
/src/router/index.js 路由器
import { createRouter, createWebHashHistory,createWebHistory } from "vue-router"; //导入vue-router路由模块,createWebHashHistor函数
//import Home from "../views/Home.vue" //异步加载的组件,这里不需要
//import List from "../views/List.vue" //异步加载的组件,这里不需要进行导入,所以要注释掉
const routes = [
{
path: "/", //路径:
redirect: {
name: "ListA" //重定向到路由名称为mylist的路由中,这样当浏览器输入的是:http://localhost:5173/ 则会重定向跳转到 http://localhost:5173/list
}
},
{
path: "/lista", //路径
//当路由被触发时,该组件才会被异步加载,举列:打开页面就不会加载所有的组件,而是根据当前页面需要的组件进行异步加载
//这样可以减少初始加载时间,提升用户体验,同时也节省了不必要的资源消耗。
name:"ListA",
component: () => import("../views/ListA.vue")
},
{
path: "/listb", //路径
//当路由被触发时,该组件才会被异步加载,举列:打开页面就不会加载所有的组件,而是根据当前页面需要的组件进行异步加载
//这样可以减少初始加载时间,提升用户体验,同时也节省了不必要的资源消耗。
name:"ListB",
component: () => import("../views/ListB.vue")
}
]
//创建路由对象
const router = createRouter({
//history:createWebHashHistory() 这种方式是按照hash路由模式来路由导航,这种路由模式的url地址会存在 /#/ 样式是:http://localhost:5173/#/list
history: createWebHistory(), //这种方式基于浏览器 history API 的路由模式,url的样式是:http://localhost:5173/list
routes, //routes:routes的缩写
})
export default router //导出router路由对象//导出router路由对象状态管理器:模块
/src/views/ListAModule.js ListA.vue组件单独使用的状态管理器模块
//ListA.vue组件使用的vuex模块
import axios from 'axios'
const ListAModule = {
namespaced: true, //开启命名空间:建议开启,开启的好处是可以vuex模块化开发中使用辅助函数,否则无法使用
state() {
return {
name: "张三",
datalist: []
}
},
mutations: {
changeName(state, strParams) {
state.name = strParams
},
dataListInit(state, arrParams) {
state.datalist = arrParams;
}
},
actions: {
async getDataList(store) {
//异步
const result = await axios({
url: "https://m.maizuo.com/gateway?cityId=110100&pageNum=1&pageSize=10&type=1&k=7069698",
headers: {
'X-Client-Info': '{"a":"3000","ch":"1002","v":"5.2.1","e":"16992764191480200349024257"}',
'X-Host': 'mall.film-ticket.film.list'
}
})
//同步:向mutations提交数据:触发dataListInit函数,并向函数传递了一个数组参数
store.commit("dataListInit", result.data.data.films);
}
},
getters: {
filterDataList(state) {
return (keyword) => {
console.log(state.datalist);
return state.datalist.filter(item => item.name.includes(keyword));
}
}
}
}
export default ListAModule;/src/views/ListBModule.js ListB.vue组件单独使用的状态管理器模块
//ListB.vue组件使用的vuex模块
import axios from 'axios'
const ListBModule = {
namespaced: true, //开启命名空间:建议开启,开启的好处是可以vuex模块化开发中使用辅助函数,否则无法使用
state() {
return {
name: "李四",
datalist: []
}
},
mutations: {
changeName(state, strParams) {
state.name = strParams
},
dataListInit(state, arrParams) {
state.datalist = arrParams;
}
},
actions: {
async getDataList(store) {
//异步
const result = await axios({
url: "https://m.maizuo.com/gateway?cityId=110100&ticketFlag=1&k=3777796",
headers: {
'X-Client-Info': '{"a":"3000","ch":"1002","v":"5.2.1","e":"16992764191480200349024257","bc":"110100"}',
'X-Host': 'mall.film-ticket.cinema.list'
}
});
console.log("获取数据")
//同步:向mutations提交数据:触发dataListInit函数,并向函数传递了一个数组参数
store.commit("dataListInit", result.data.data.cinemas);
}
},
getters: {
filterDataList(state) {
return (intParams) => {
return state.datalist.filter(item => item.eTicketFlag == intParams)
}
}
}
}
export default ListBModule;状态管理器:模块汇总
/src/store/index.js 状态管理器:汇总ListAModule与ListBModule模块
import axios, { Axios } from 'axios';
import { createStore } from 'vuex'
import ListAModule from '../views/ListAModule.js'
import ListBModule from '../views/ListBModule.js' //导入模块
const store = createStore({
modules: {
ListAModule, //ListAModel:ListAModel简写 注册ListAModel模块
ListBModule //ListBModel:ListBModel简写 注册ListBModel模块
}
});
export default store注册路由器 和 状态管理器
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from "../src/router/index.js" //导入状态管理器js
import store from "../src/store/index.js" //导入状态管理器js
var app=createApp(App)
app.use(router);
app.use(store) //注册vuex插件:状态管理器
app.mount("#app")ListA.vue组件:电影列表
<template>
<div>
<div>
姓名: {{ name }}
</div>
<input type="text" v-model.lazy="keyword" placeholder="搜索">
<ul>
<li v-for="item in filterDataList(keyword)" :key="item.filmId">{{ item.name }}</li>
</ul>
</div>
</template>
<script>
import { mapState, mapMutations, mapActions, mapGetters } from 'vuex'
export default {
mounted() {
if (this.datalist.length === 0) {
this.getDataList();
}
},
data() {
return {
keyword: "",
}
},
methods: {
...mapMutations('ListAModule', ["changeName", "dataListInit"]),
...mapActions('ListAModule', ["getDataList"]),
},
computed: {
...mapState('ListAModule', ["name", "datalist"]),
...mapGetters('ListAModule', ["filterDataList"])
}
}
</script>
<style scoped>
li {
padding: 10px;
}
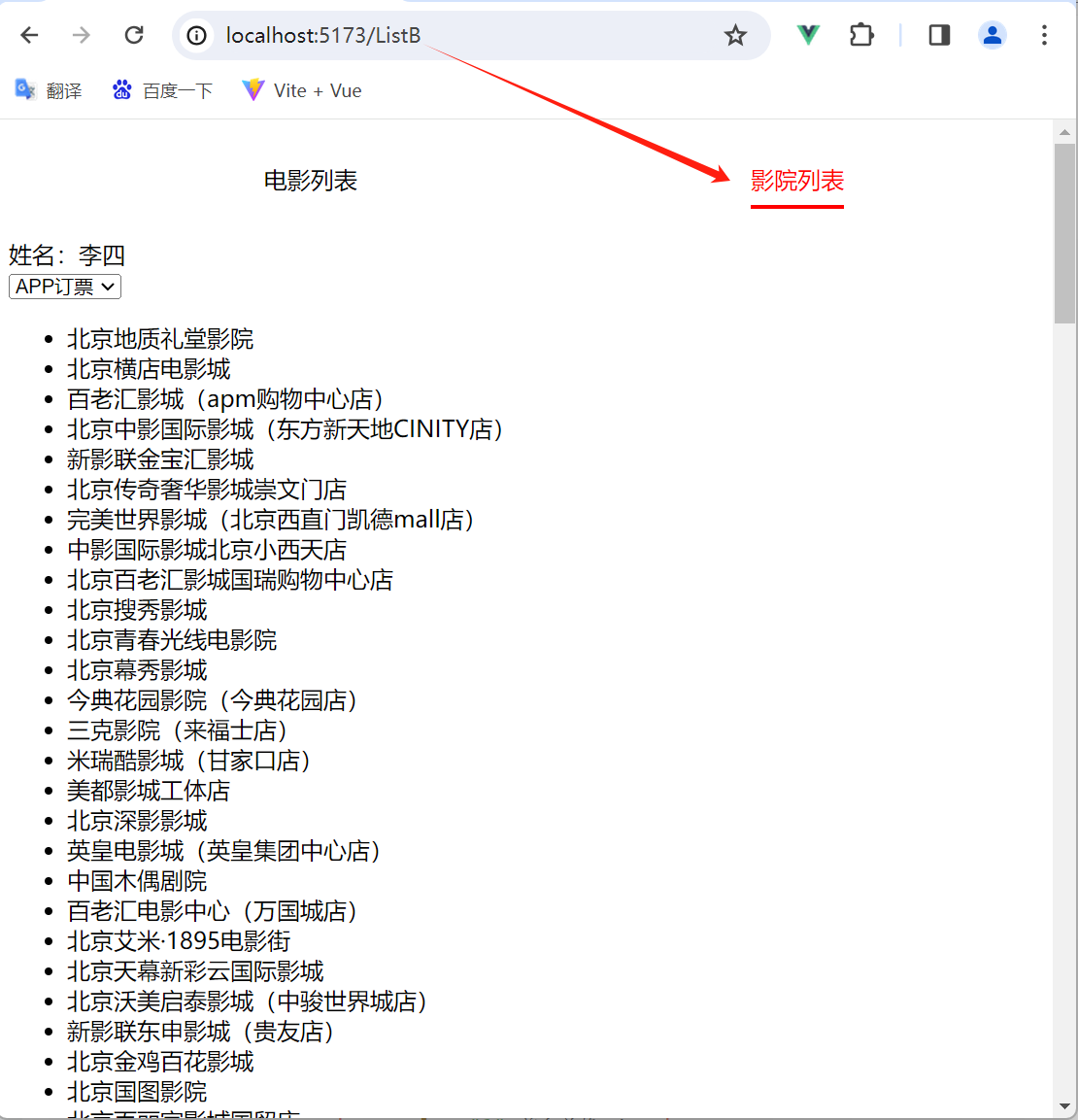
</style>ListB.vue组件:影院列表
<template>
<div>
<div> 姓名:{{ name }}</div>
<select v-model="type">
<option :value="0">APP订票</option>
<option :value="1">前台兑换</option>
</select>
<ul>
<li v-for="item in filterDataList(type)" :key="item.cinemaId"> {{ item.name }}</li>
</ul>
</div>
</template>
<script>
import { mapState, mapMutations, mapActions, mapGetters } from 'vuex'
export default {
mounted() {
if (this.datalist.length === 0) {
this.getDataList();
}
},
data() {
return {
type:0
}
},
methods: {
...mapMutations('ListBModule', ["changeName", "dataListInit"]),
...mapActions('ListBModule', ["getDataList"]),
},
computed: {
...mapState('ListBModule', ["name", "datalist"]),
...mapGetters('ListBModule', ["filterDataList"])
}
}
</script>效果图