负载均衡
官网文档 Using nginx as HTTP load balancer
nginx中实现反向代理的方式
HTTP:通过nginx配置反向代理到后端服务器,nginx将接收到的HTTP请求转发给后端服务器。使用 proxy_pass 命令
HTTPS:通过nginx配置反向代理到后端服务器,nginx将接收到的HTTPS请求转发给后端服务器。使用 proxy_pass 命令
FastCGI:一种常见的反向代理方式,通过将CGI程序从网络上收到的大量请求和应答保存在内存中来提高性能。使用 fastcgi_pass 命令
uwsgi:一种Python的WSGI服务器,它支持WebSocket协议,并且可以与nginx一起使用作为反向代理。使用 muwsgi_pass 命令
SCGI:一种简单的CGI协议,它可以在nginx中用作反向代理,通常用于处理大量小文件请求。使用 scgi_pass 命令
memcached:一种内存对象缓存系统,nginx可以通过反向代理将请求转发到memcached服务器来获取缓存的数据。使用 memcached_pass 命令
gRPC:一种高性能、开源和通用的 RPC(远程过程调用)框架,nginx可以通过反向代理将请求转发到支持gRPC的后端服务器。使用 grpc_pass 命令
负载均衡策略
轮询-round-robin-Nginx默认策略
对应用服务器的请求以轮询方式分发。
http {
upstream myapp1 {
server srv1.example.com;
server srv2.example.com;
server srv3.example.com;
}
server {
listen 80;
location / {
proxy_pass http://myapp1;
}
}
}加权轮询-weight
如下所示,假设有5个请求,则3个请求被定向到srv1,1个请求被定向到srv2,1个请求被定向到srv3
upstream myapp1 {
server srv1.example.com weight=3;
server srv2.example.com;
server srv3.example.com;
}最少连接-least-connected
下一个请求被分配给具有最少活动连接数的服务器。 使用 least_conn 命令
upstream myapp1 {
least_conn;
server srv1.example.com;
server srv2.example.com;
server srv3.example.com;
}ip-hash
使来自同一个客户端(基于客户端IP)的请求始终定向至某一个服务器
upstream myapp1 {
ip_hash;
server srv1.example.com;
server srv2.example.com;
server srv3.example.com;
}实验
| 192.168.28.158 | nginx | 实现反向代理 |
| 192.168.28.160 | tomcat | web1服务器 |
| 192.168.28.162 | tomcat | web2服务器 |
配置nginx
[root@nginx ~]# yum -y install yum-utils
[root@nginx ~]# vim /etc/yum.repos.d/nginx.repo
[nginx-stable]
name=nginx stable repo
baseurl=http://nginx.org/packages/centos/$releasever/$basearch/
gpgcheck=1
enabled=1
gpgkey=https://nginx.org/keys/nginx_signing.key
module_hotfixes=true
[nginx-mainline]
name=nginx mainline repo
baseurl=http://nginx.org/packages/mainline/centos/$releasever/$basearch/
gpgcheck=1
enabled=0
gpgkey=https://nginx.org/keys/nginx_signing.key
module_hotfixes=true
[root@nginx ~]# yum makecache
upstream tomcat { 指定后台服务器
server 192.168.28.160:8080;
server 192.168.28.162:8080;
}
server {
listen 80;
server_name localhost;
#access_log /var/log/nginx/host.access.log main;
location / {
# root /usr/share/nginx/html;
# index index.html index.htm;
proxy_pass http://tomcat; 指定upstream组名
}
...配置web,web1和web2两者配置一致
[root@web1 ~]# ls
anaconda-ks.cfg apache-tomcat-7.0.42.tar.gz jdk-8u151-linux-x64.tar.gz original-ks.cfg
[root@web1 ~]# tar -zx -f jdk-8u151-linux-x64.tar.gz -C /usr/local/
[root@web1 ~]# ln -s /usr/local/jdk1.8.0_151/ /usr/local/java
[root@web1 ~]# sed -i '$a \export JAVA_HOME=/usr/local/java\nexport PATH=$PATH:$JAVA_HOME/bin' /etc/profile
[root@web1 ~]# source /etc/profile
[root@web1 ~]# java -version
java version "1.8.0_151"
Java(TM) SE Runtime Environment (build 1.8.0_151-b12)
Java HotSpot(TM) 64-Bit Server VM (build 25.151-b12, mixed mode)
[root@web1 ~]# tar -zx -f apache-tomcat-7.0.42.tar.gz -C /usr/local/
[root@web1 ~]# ln -s /usr/local/apache-tomcat-7.0.42/ /usr/local/tomcat
[root@web1 ~]# sed -i '$a \export CATALINA_HOME=/usr/loca/tomcat' /etc/profile
修改tomcat默认主页,改为 /usr/local/tomcat/webapps/ROOT/index.html
[root@web1 ~]# vim /usr/local/tomcat/conf/server.xml
...
<Host name="localhost" appBase="webapps"
unpackWARs="true" autoDeploy="true">
<Context path="/usr/loca/tomcat/webapps/ROOT" docBase="index.html" />
...
</Host>
[root@web1 ~]# bash /usr/local/tomcat/bin/startup.sh
[root@web1 ~]# echo "This is tomcat web1" > /usr/local/tomcat/webapps/ROOT/index.html
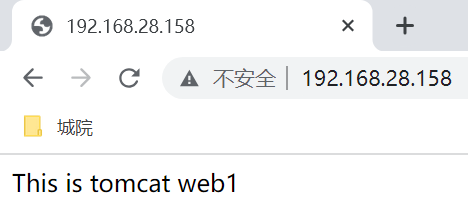
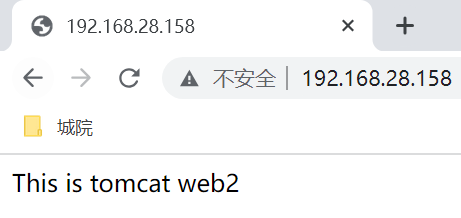
[root@web2 ~]# echo "This is tomcat web2" > /usr/local/tomcat/webapps/ROOT/index.html测试,访问nginx,实际访问的是tomcat,刷新,在web1和web2之间轮番替换