本文内容包括:
1、控制按钮的点击效果美化;
2、用按钮控制QDockWidget组件的隐藏与显示;
参考前提:已有.ui文件、已有QDockWidget组件、已有一个控制QDockWidget组件的按钮
实现效果:
DockWidget组件的隐藏与显示(按钮控制)附加视频

本文第一部分内容较多,可根据目录跳转浏览。
目录
一、按钮的点击效果的美化实现
1、用Qt Designer(Qt设计师)打开对应的.ui文件,在右下角资源浏览器处:
2、为按钮添加初始的显示效果
3、代码实现切换效果转换
二、用按钮控制QDockWidget组件的隐藏与显示
1、代码实现:
2、代码解释
一、按钮的点击效果的美化实现
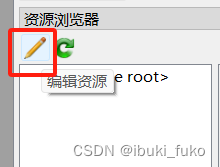
1、用Qt Designer(Qt设计师)打开对应的.ui文件,在右下角资源浏览器处:
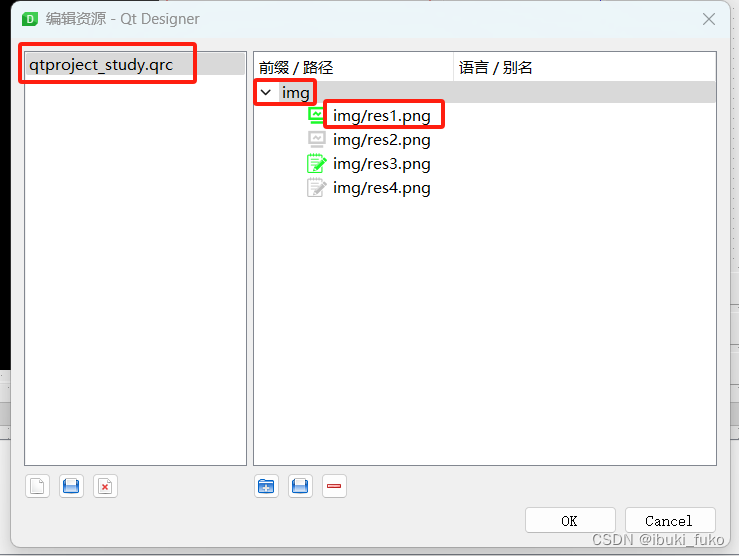
编辑资源

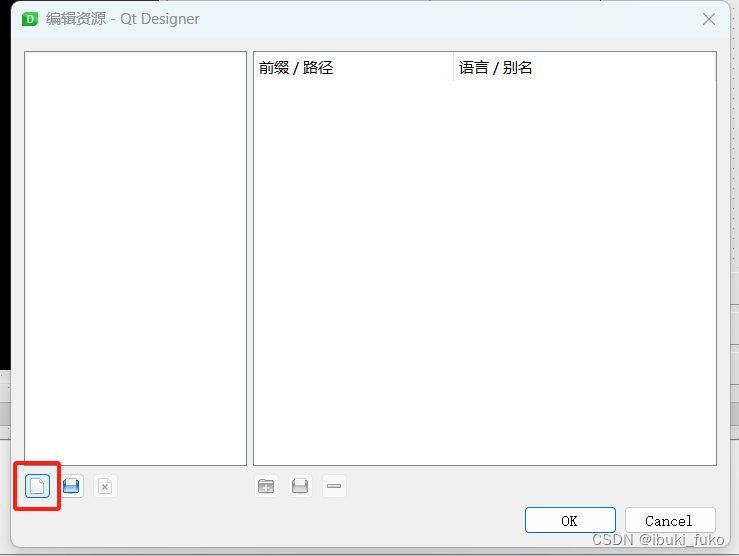
新建资源文件

选择或者新建资源

添加前缀

添加资源文件

确定

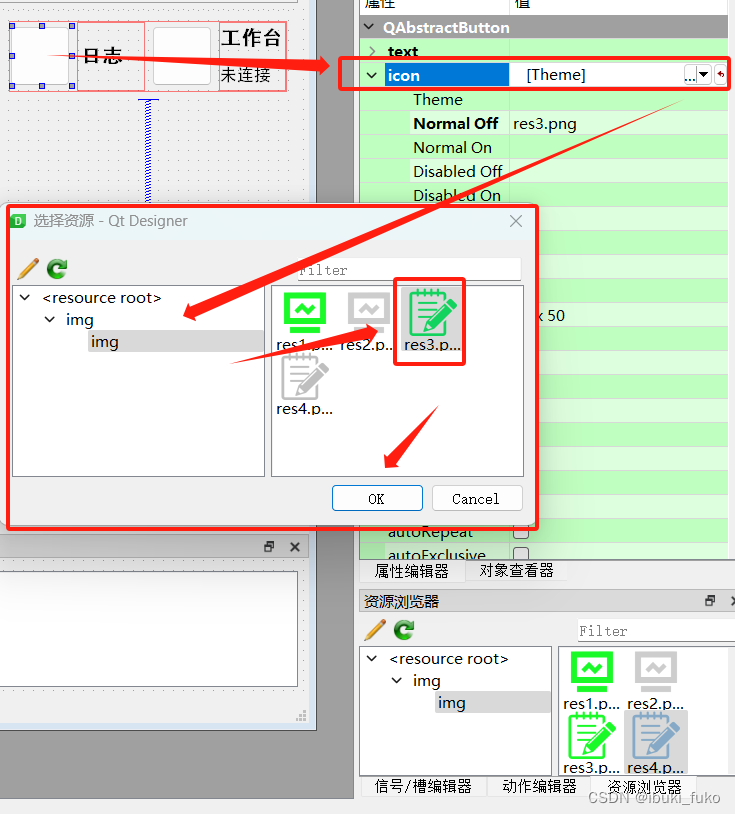
2、为按钮添加初始的显示效果

点击OK后

记得保存

3、代码实现切换效果转换
下文一同实现
二、用按钮控制QDockWidget组件的隐藏与显示
1、代码实现:
按钮绑定函数
//pushButton_LoadLog是按钮名称
connect(this->ui.pushButton_LoadLog,SIGNAL(clicked(bool)),this,SLOT(Load_Log()));实现函数
//显示与隐藏QDockWidget组件(包括显示效果切换)
void Your_QtProject::Load_Log() //Load_Log是函数名称
{
QIcon icon1; // 初始化
//添加需要切换效果的图标
icon1.addFile(QString::fromUtf8(":img/img/res4.png"),QSize(),QIcon::Normal,QIcon::Off);
icon1.addFile(QString::fromUtf8(":img/img/res3.png"),QSize(),QIcon::Normal,QIcon::On);
//如果QDockWidget组件被隐藏(关闭)
if(ui.dockWidget->isHidden())
{
ui.dockWidget->show(); //显示QDockWidget组件
//切换按钮显示图标
ui.pushButton_LoadLog->setIcon(QIcon(icon1.pixmap(50,50,QIcon::Normal,QIcon::on)));
}
else
{
ui.dockWidget->hide(); //隐藏QDockWidget组件
ui.pushButton_LoadLog->setIcon(QIcon(icon1.pixmap(50,50,QIcon::Normal,QIcon::off)));
}
}2、代码解释
1' 上述代码中":img/img/res4.png"这个路径指的是:.qrc文件所在目录的img文件夹中的图片,参考如下图:

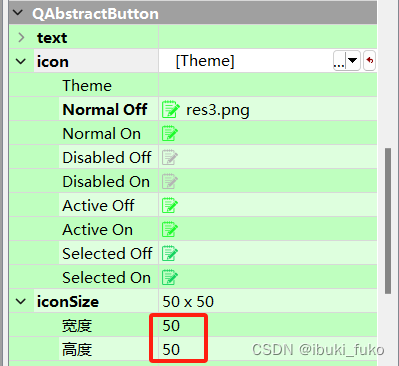
2' 上述代码 ui.pushButton_LoadLog->setIcon(QIcon(icon1.pixmap(50,50,QIcon::Normal,QIcon::on))); 中50,50这个参数指的是图标的大小,可以在Qt Designer中查看合适大小,参考如下图: