默认值
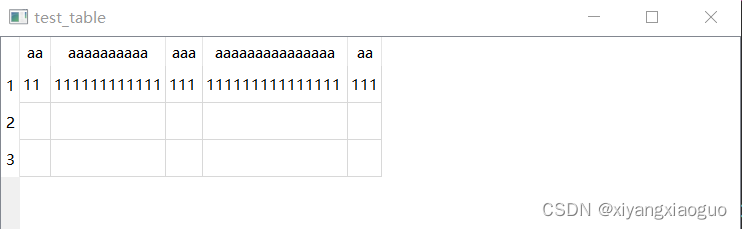
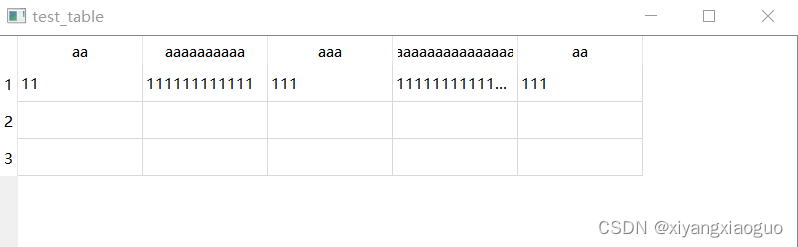
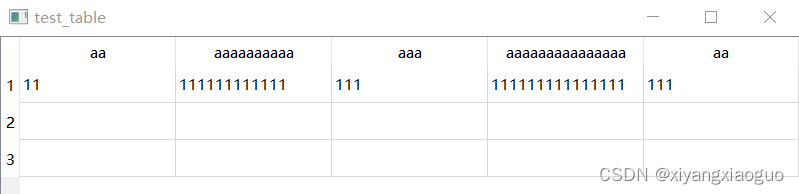
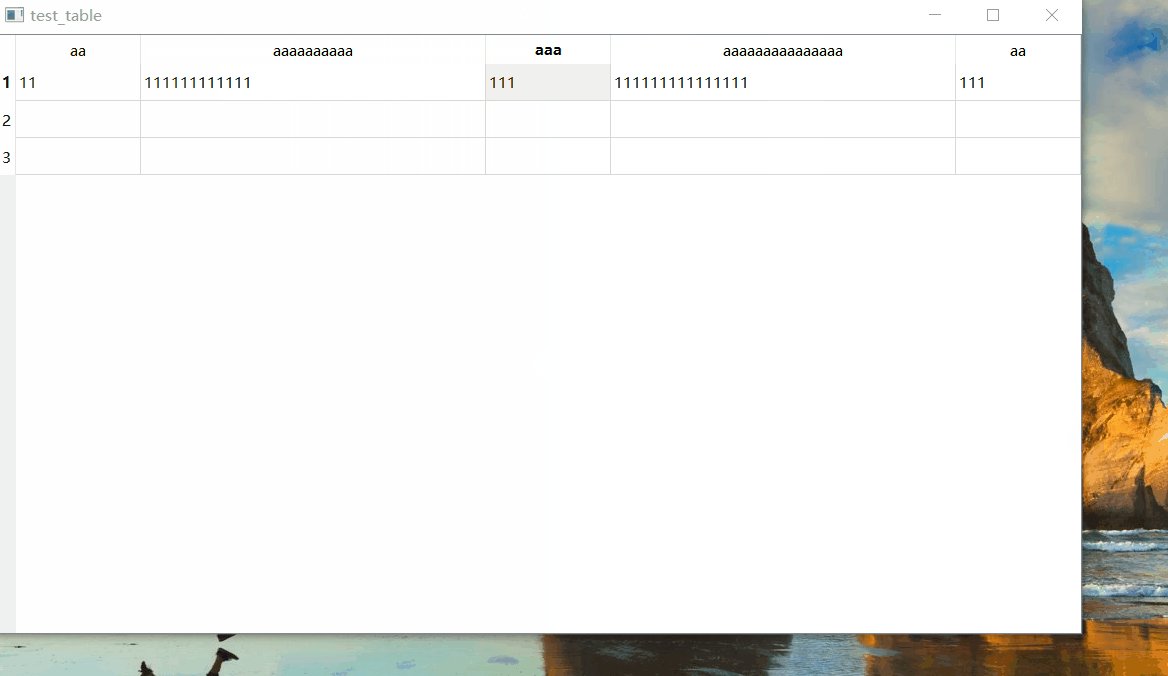
QTableWIdget的表格宽度默认是一个给定值,可以手动调整每列的宽度,也不填满父窗口

MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
this->resize(800,600);
QStringList contents{"11","111111111111","111","111111111111111","111"};
QStringList header{"aa","aaaaaaaaaa","aaa","aaaaaaaaaaaaaaa","aa"};
QTableWidget* tb=new QTableWidget;
tb->setRowCount(3);
tb->setColumnCount(5);
tb->setItemDelegate(new ItemDelegate);
tb->setHorizontalHeaderLabels(header);
//tb->horizontalHeader()->setSectionResizeMode(QHeaderView::Interactive);
//使得最后一列可以拉伸到界面边框
// tb->horizontalHeader()->setStretchLastSection(true);
for(int i=0;i<5;i++)
tb->model()->setData(tb->model()->index(0,i),contents.value(i));
this->setCentralWidget(tb);
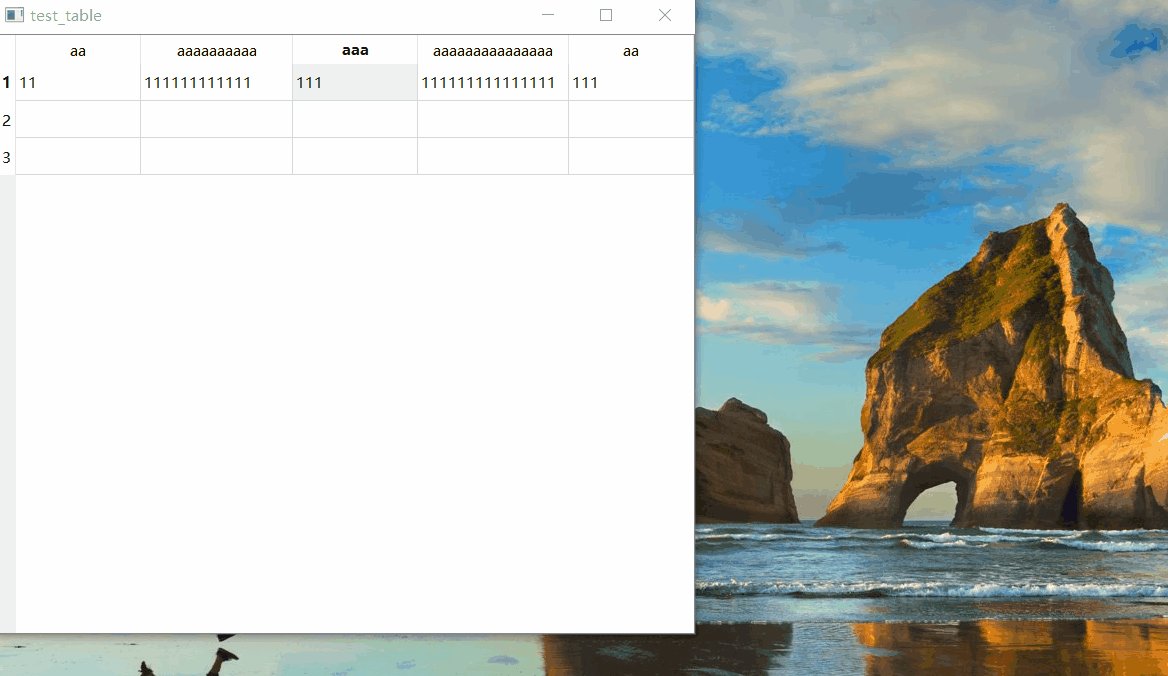
}填充满父窗口,可以通过设置
tb->horizontalHeader()->setSectionResizeMode(QHeaderView::Stretch);
其中resize mode总共有如下几种设置
enum ResizeMode
{
Interactive,
Stretch,
Fixed,
ResizeToContents,
Custom = Fixed
};
设置为Fixed后将无法再手动调整每列的宽度
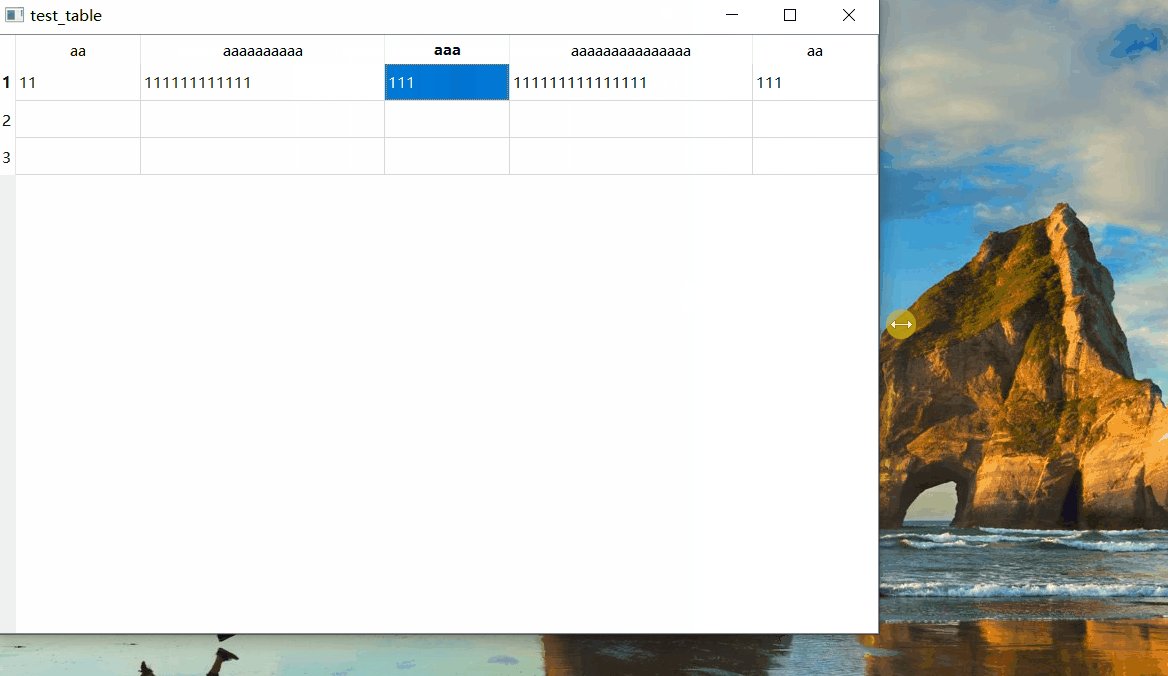
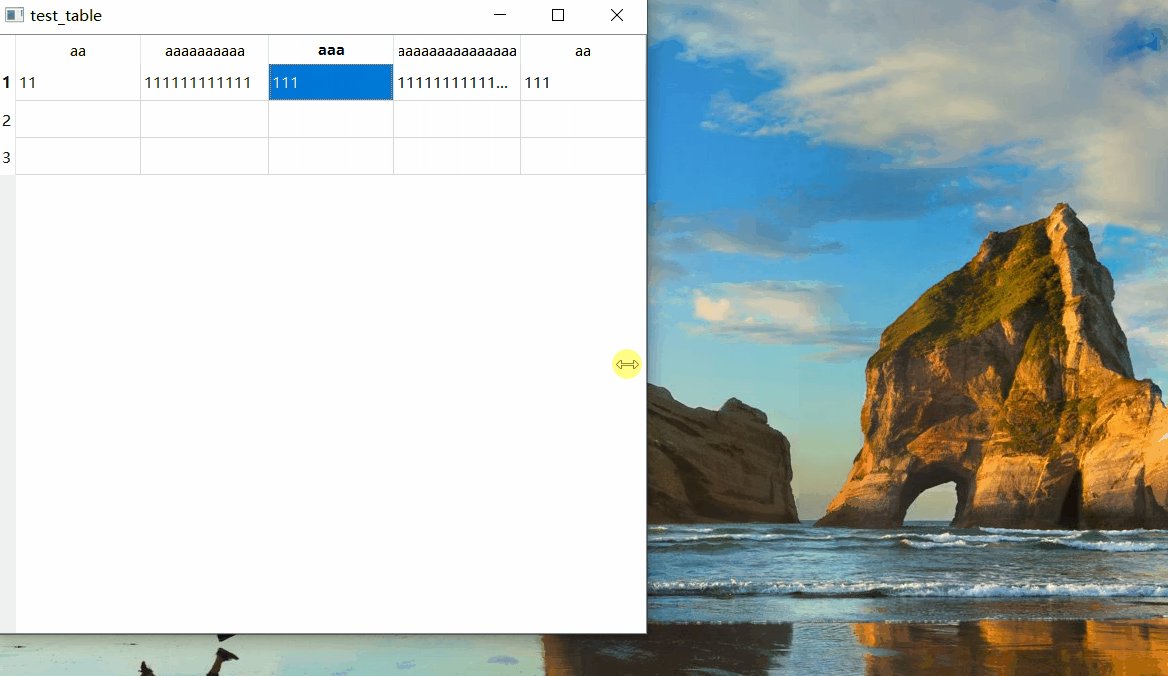
通过setStretchLastSection可以将表格最后一列设置始终填满父窗口,这样当父窗口更改尺寸时,最后一列会动态更改宽度
tb->horizontalHeader()->setStretchLastSection(true);可以分别设置每列的宽度策略
tb->horizontalHeader()->setSectionResizeMode(0,QHeaderView::Fixed);
tb->horizontalHeader()->setSectionResizeMode(1,QHeaderView::Stretch);
tb->horizontalHeader()->setSectionResizeMode(2,QHeaderView::Fixed);
tb->horizontalHeader()->setSectionResizeMode(3,QHeaderView::Stretch);使得第0,2列宽度固定,第1,3列宽度可以伸缩
这种情况可以友好应对某些列数据固定很短,有些列数据长度变化,而且可能较长

根据单元格内容动态调整列宽
tb->horizontalHeader()->setSectionResizeMode(QHeaderView::ResizeToContents);