文章目录
- 前言
- 1. HTTP 是什么
- 1.1 HTTP 完整请求流程
- 1.2 理解 HTTP 协议的工作过程
- 2. HTTP 协议格式
- 2.1 抓包工具的使用
- 2.2 抓包工具的原理
- 2.3 抓包结果
- 2.4 协议格式总结
- 3. HTTP 请求(Request)
- 3.1 认识 URL(Uniform Resource Locator)
- URL 基本格式
- 关于 URL encode
- 3.2 认识请求方法(method)
- GET 方法
- POST 方法
- GET 和 POST 的区别
- 其他方法
- 3.3 认识请求报头(header)
- Host
- Content-Length
- Content-Type
- User-Agent
- Referer
- Cookie
- 3.4 认识请求正文(body)
- application/x-www-form-urlencoded
- multipart/form-data
- application/json
- 4. HTTP 响应(Response)
- 4.1 认识状态码(status code)
- 200 OK
- 404 Not Found
- 403 Forbidden
- 405 Method Not Allowed
- 500 Internal Server Error
- 504 Gateway Timeout
- 302 Move temporarily
- 301 Moved Permanently
- 状态码小结
- 4.2 认识响应报头(header)
- Content-Type
- 4.3 认识响应正文(body)
- text/html
- text/css
- application/javascript
- application/json
- 总结
前言
网络中的应用层, 一方面需要自定义协议, 一方面也会用到一些现成的协议. 而 HTTP 协议, 就是一个最常用到的应用层协议. 我们使用浏览器打开网站这个过程就是 HTTP 来支持的. 使用手机 APP 加载数据, 也大概率是 HTTP 来支持的. 这HTTP 对于一个 Java 开发者来说是十分重要的.
关注收藏, 开始学习吧🧐
1. HTTP 是什么
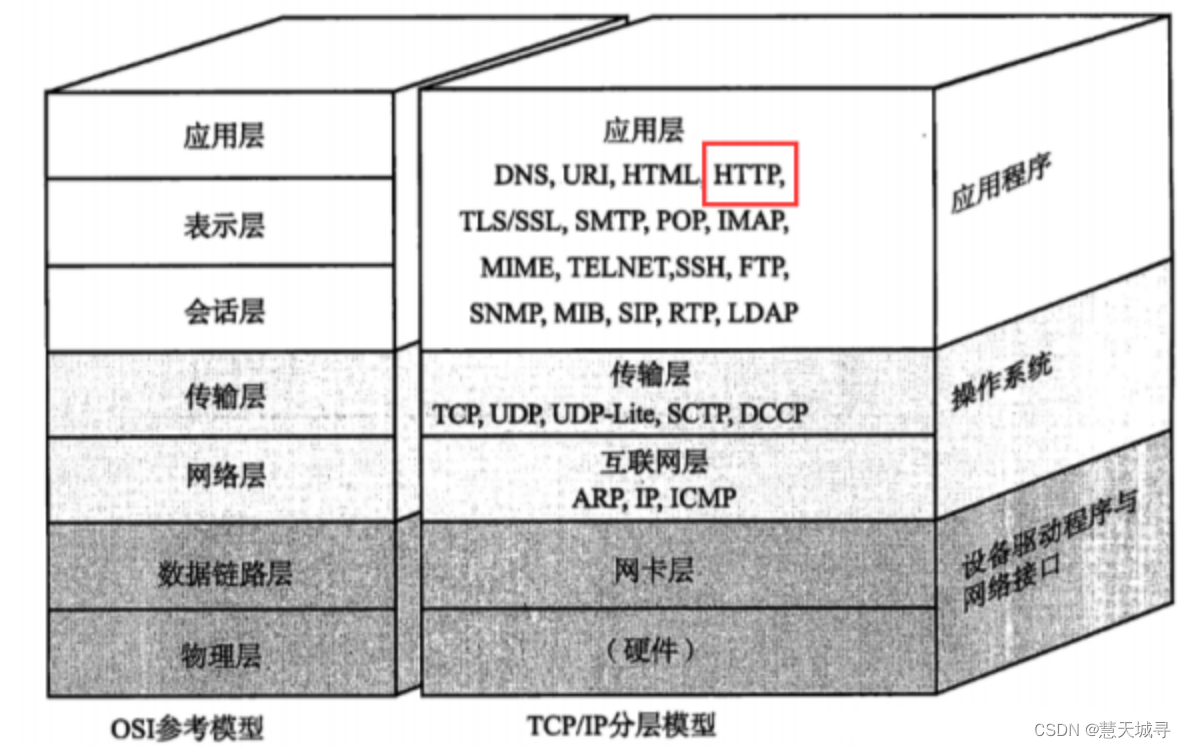
HTTP (全称为 “超文本传输协议”) 是一种应用非常广泛的 应用层协议.

HTTP 诞生与1991年. 目前已经发展为最主流使用的一种应用层协议. HTTP 往往是基于传输层的 TCP 协议实现的. (HTTP1.0, HTTP1.1, HTTP2.0 均为TCP, HTTP3 基于 UDP 实现), 目前我们主要使用的还是 HTTP1.1 和 HTTP2.0.
1.1 HTTP 完整请求流程
- 因为 HTTP 都是基于 TCP 协议的,所以客户端先要根据 IP 地址、端口和服务器建立TCP 连接,而建立连接的过程就是 TCP 协议三次握手的过程。
- 建立好连接之后,会发送一个 GET 请求行的信息,如GET /index.html 用来获取index.html。
- 服务器接收请求信息之后,读取对应的 HTML 文件,并将数据以 ASCII 字符流返回给客户端。
- HTML 文档传输完成后,断开连接。

我们平时打开一个网站, 就是通过 HTTP 协议来传输数据的.

当我们在浏览器中输入一个 搜狗搜索的 “网址” (URL) 时, 浏览器就给搜狗的服务器发送了一个 HTTP 请求, 搜狗的服务器返回了一个 HTTP 响应.
这个响应结果被浏览器解析之后, 就展示成我们看到的页面内容. (这个过程中浏览器可能会给服务器发送多个 HTTP 请求, 服务器会对应返回多个响应, 这些响应里就包含了页面 HTML, CSS, JavaScript, 图片, 字体等信息).
所谓 “超文本” 的含义, 就是传输的内容不仅仅是文本(比如 html, css 这个就是文本), 还可以是一些其他的资源, 比如图片, 视频, 音频等二进制的数据.
1.2 理解 HTTP 协议的工作过程
当我们在浏览器中输入一个 “网址”, 此时浏览器就会给对应的服务器发送一个 HTTP 请求. 对方服务器收到这个请求之后, 经过计算处理, 就会返回一个 HTTP 响应.

事实上, 当我们访问一个网站的时候, 可能涉及不止一次的 HTTP 请求/响应 的交互过程.
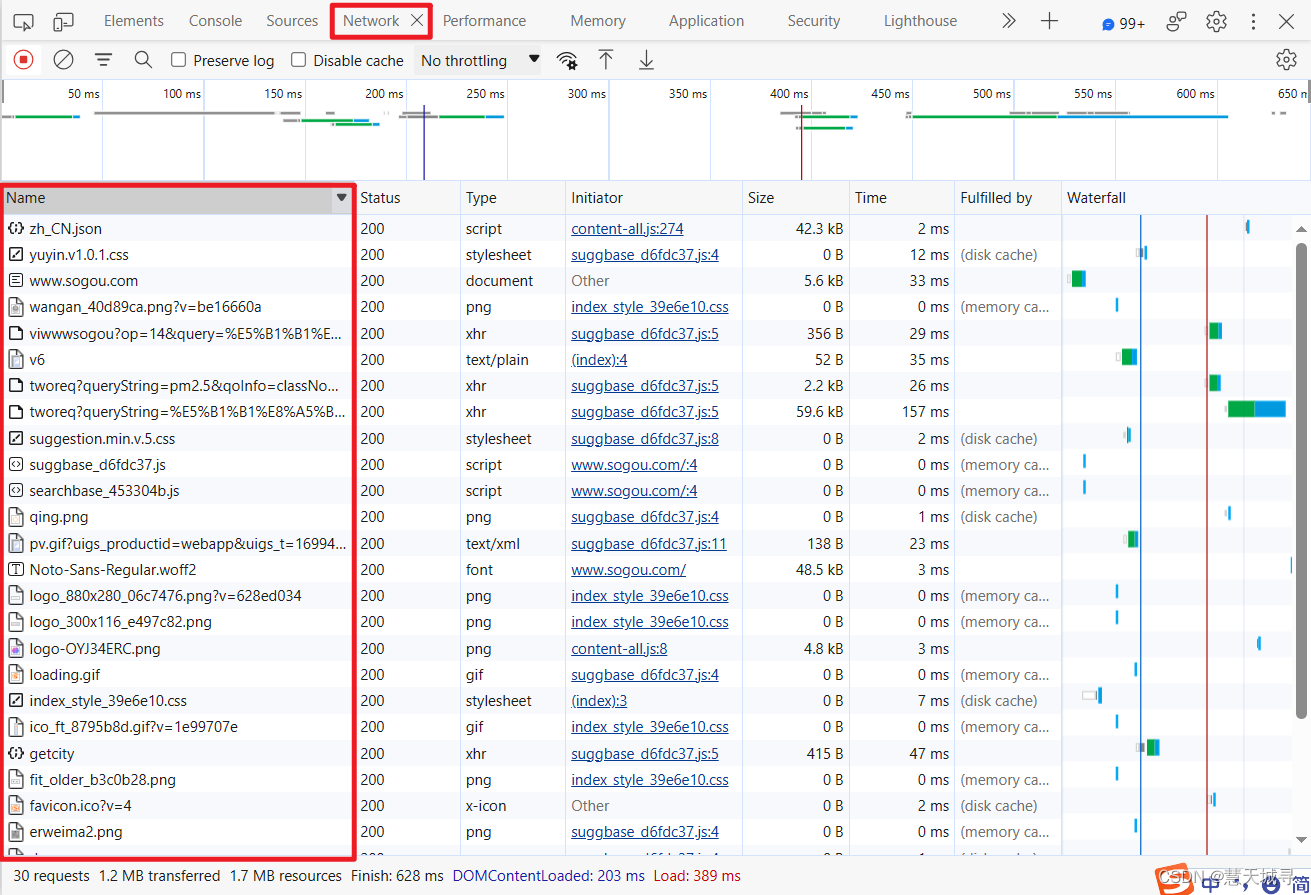
我们可以通过浏览器的开发者工具观察到这个详细的过程.
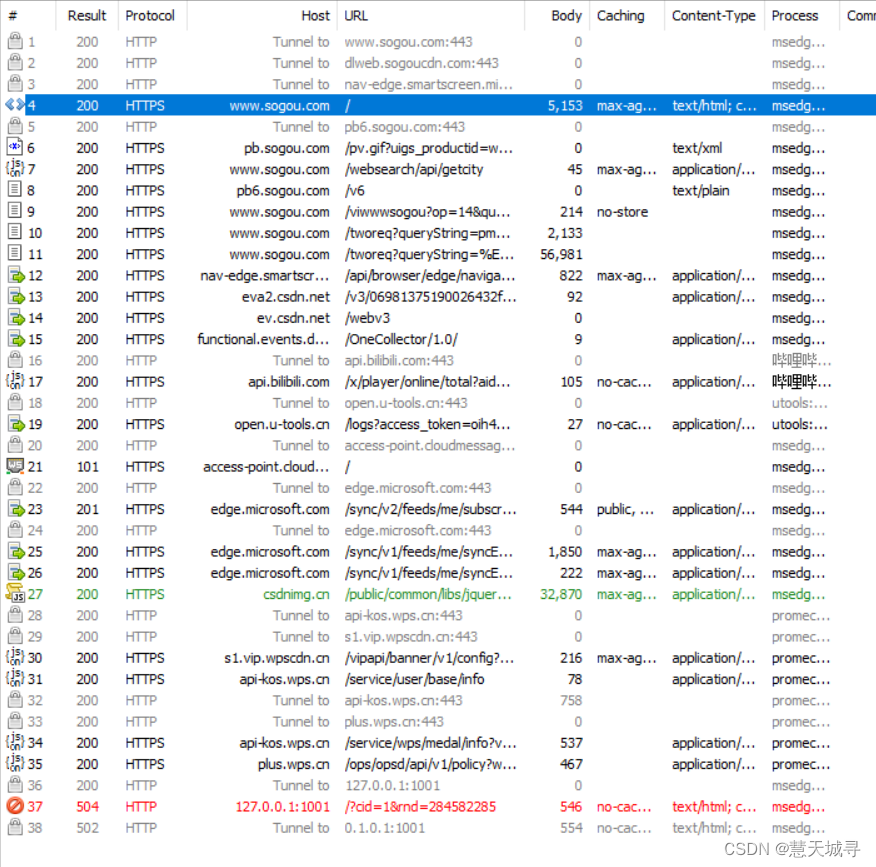
通过 F12 打开浏览器的开发者工具, 切换到 Network(网络) 标签页. 然后刷新页面即可看到如下图效果. 每一条记录都是一次 HTTP 请求/响应.

注意: 当前 搜狗主页 是通过 https 来进行通信的. https 是在 http 基础之上做了一个加密解密的工作, 后面再介绍.
2. HTTP 协议格式
HTTP 是一个文本格式的协议. 可以利用浏览器的开发者工具或者 Fiddler 抓包, 分析 HTTP 请求/响应的细节.
2.1 抓包工具的使用
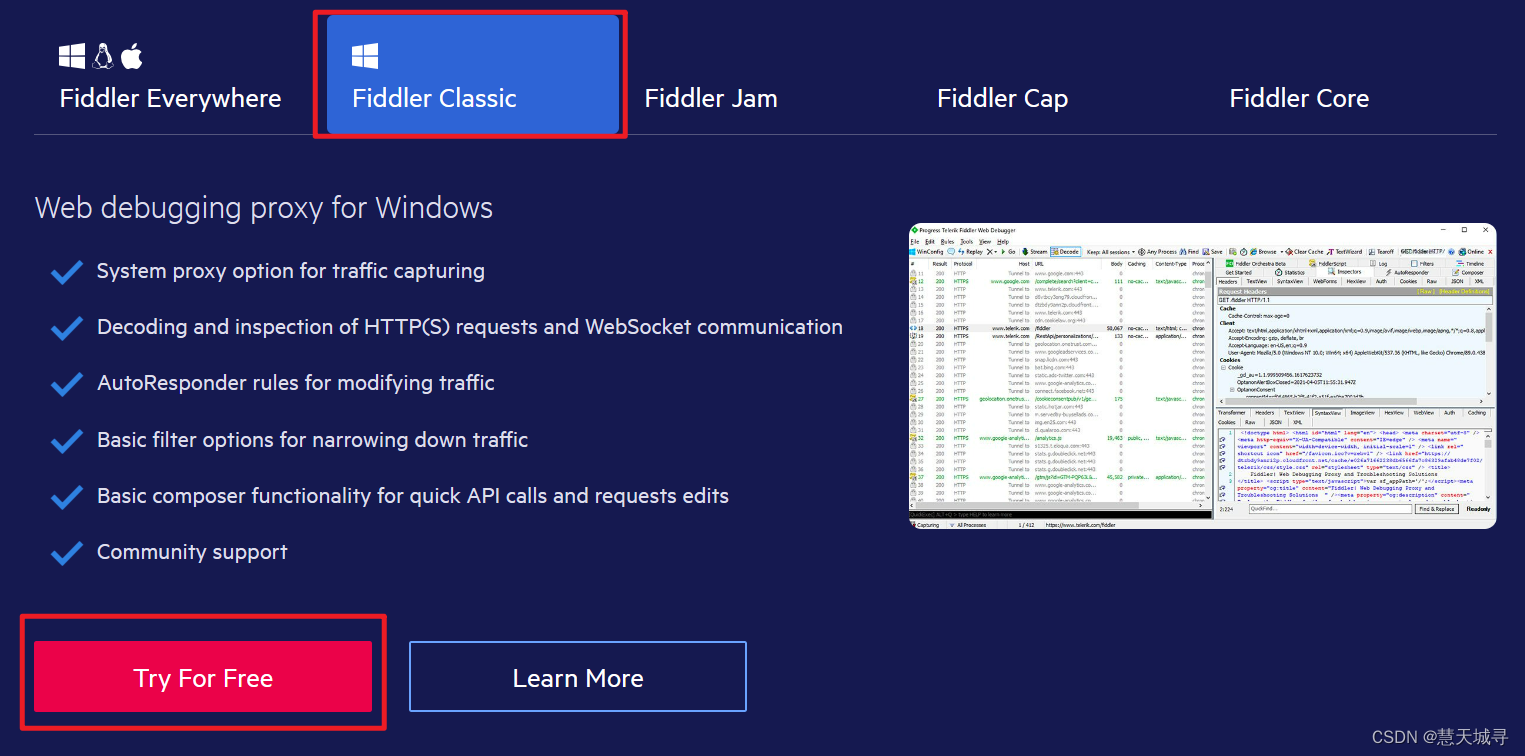
以 Fiddler 为例. (下载地址: https://www.telerik.com/fiddler/)

下载经典版即可(免费的).

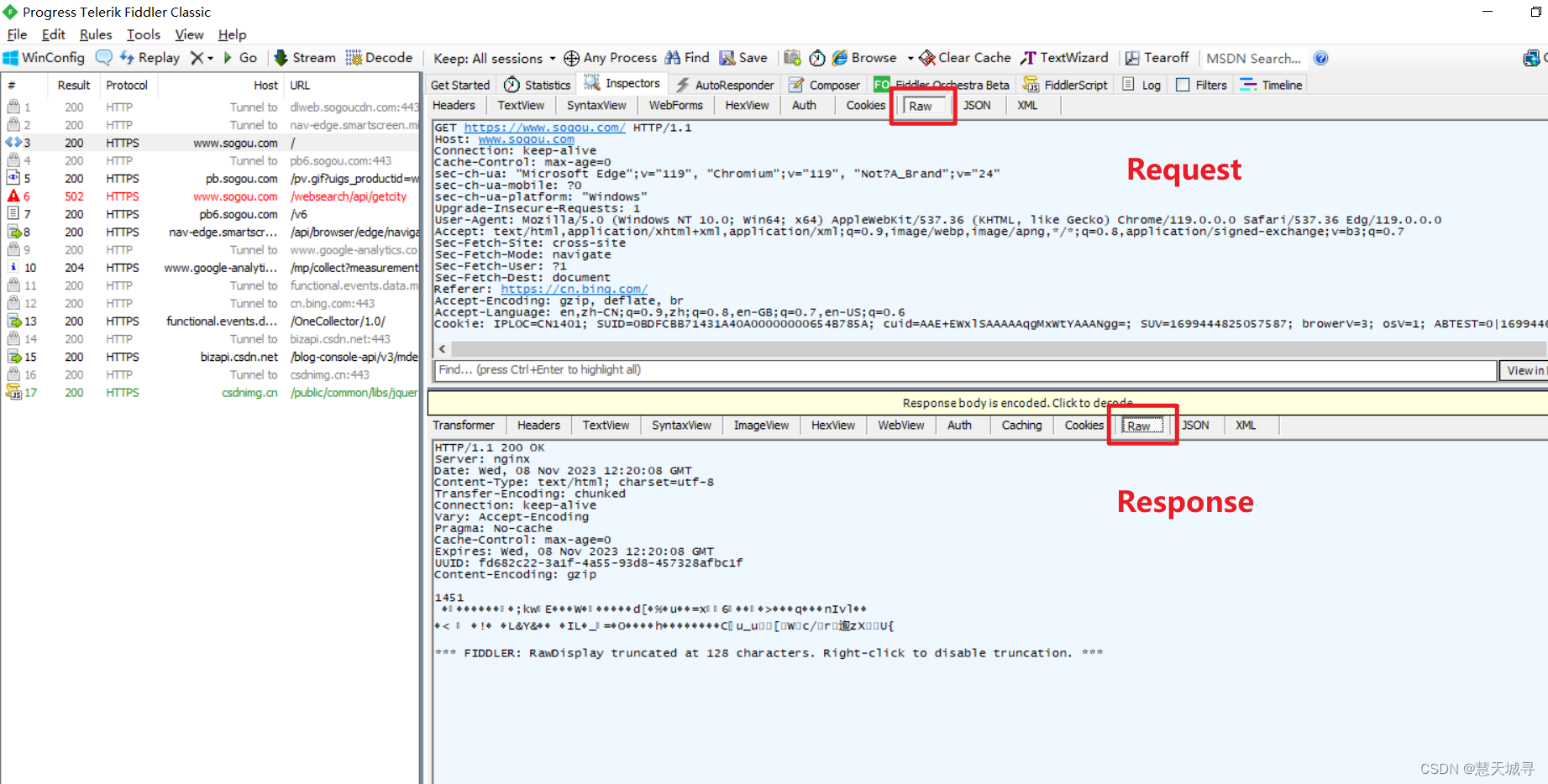
- 左侧窗口显示了所有的 HTTP请求/响应, 可以选中某个请求查看详情.
- 右侧上方显示了 HTTP 请求的报文内容. (切换到 Raw 标签页可以看到详细的数据格式)
- 右侧下方显示了 HTTP 响应的报文内容. (切换到 Raw 标签页可以看到详细的数据格式)
- 请求和响应的详细数据, 可以通过右下角的
View in Notepad通过记事本打开. - 可以使用 ctrl + a 全选左侧的抓包结果, delete 键清除所有被选中的结果.
2.2 抓包工具的原理
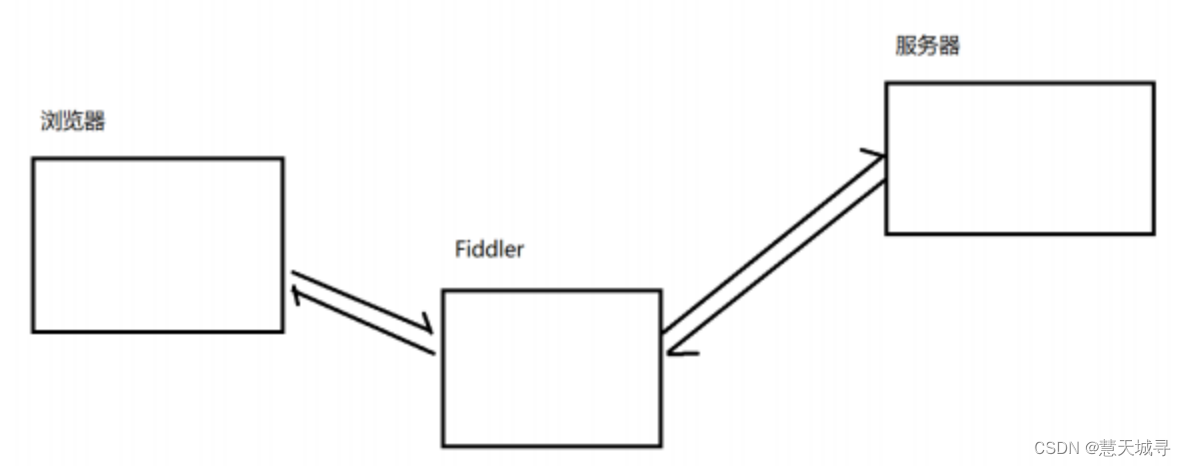
Fiddler 相当于一个 “代理”.
浏览器访问 sogou.com 时, 就会把 HTTP 请求先发给 Fiddler, Fiddler 再把请求转发给 sogou 的服务器.
当 sogou 服务器返回数据时, Fiddler 拿到返回数据, 再把数据交给浏览器.
因此 Fiddler 对于浏览器和 sogou 服务器之间交互的数据细节, 都是非常清楚的.

代理就可以简单理解为一个外卖小哥. 你突然想吃一份臭臭的螺蛳粉, 又不想自己下楼去店里买, 那么就可以把钱给外卖小哥, 外卖小哥来到店里把钱给老板, 再把螺蛳粉拿回来交到你手上. 这个过程中, 这个外卖小哥对于 “你” 和 “老板” 之间的交易细节, 是非常清楚的.
2.3 抓包结果
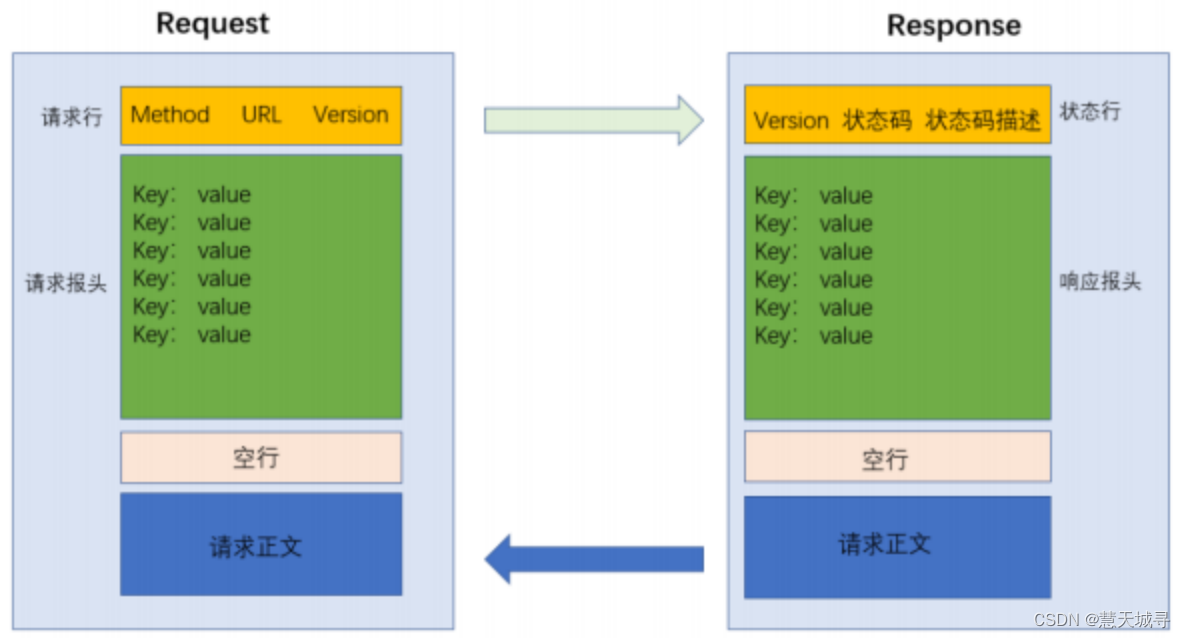
以下是一个 HTTP请求/响应 的抓包结果.
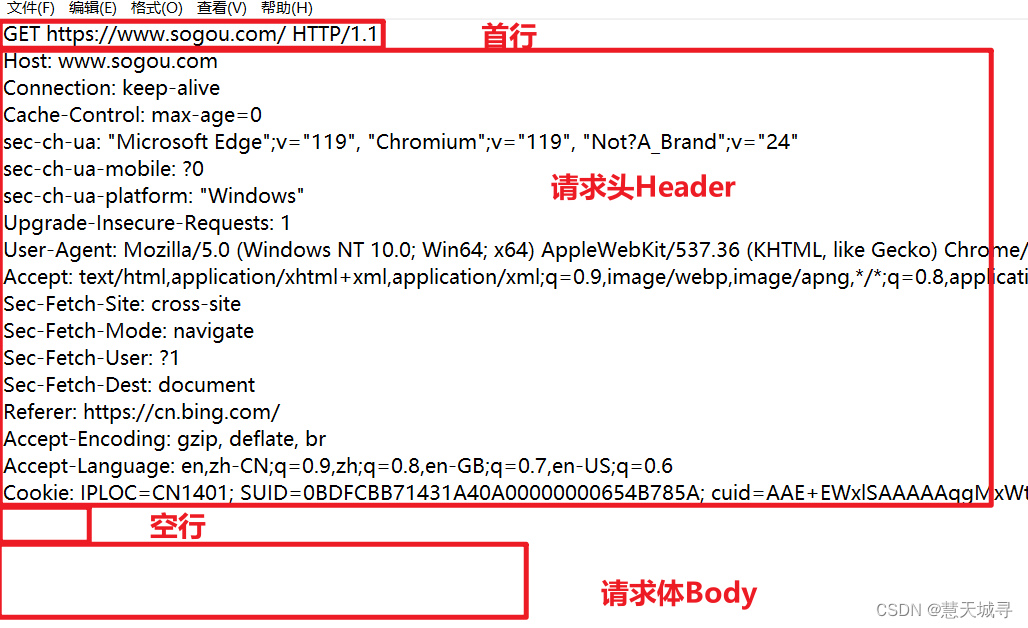
HTTP请求

- 首行: [方法] + [url] + [版本]
- Header: 请求的属性, 冒号分割的键值对;每组属性之间使用\n分隔;遇到空行表示Header部分结束
- Body: 空行后面的内容都是Body. Body允许为空字符串. 如果Body存在, 则在Header中会有一个Content-Length属性来标识Body的长度;(此处GET请求 Body为空)
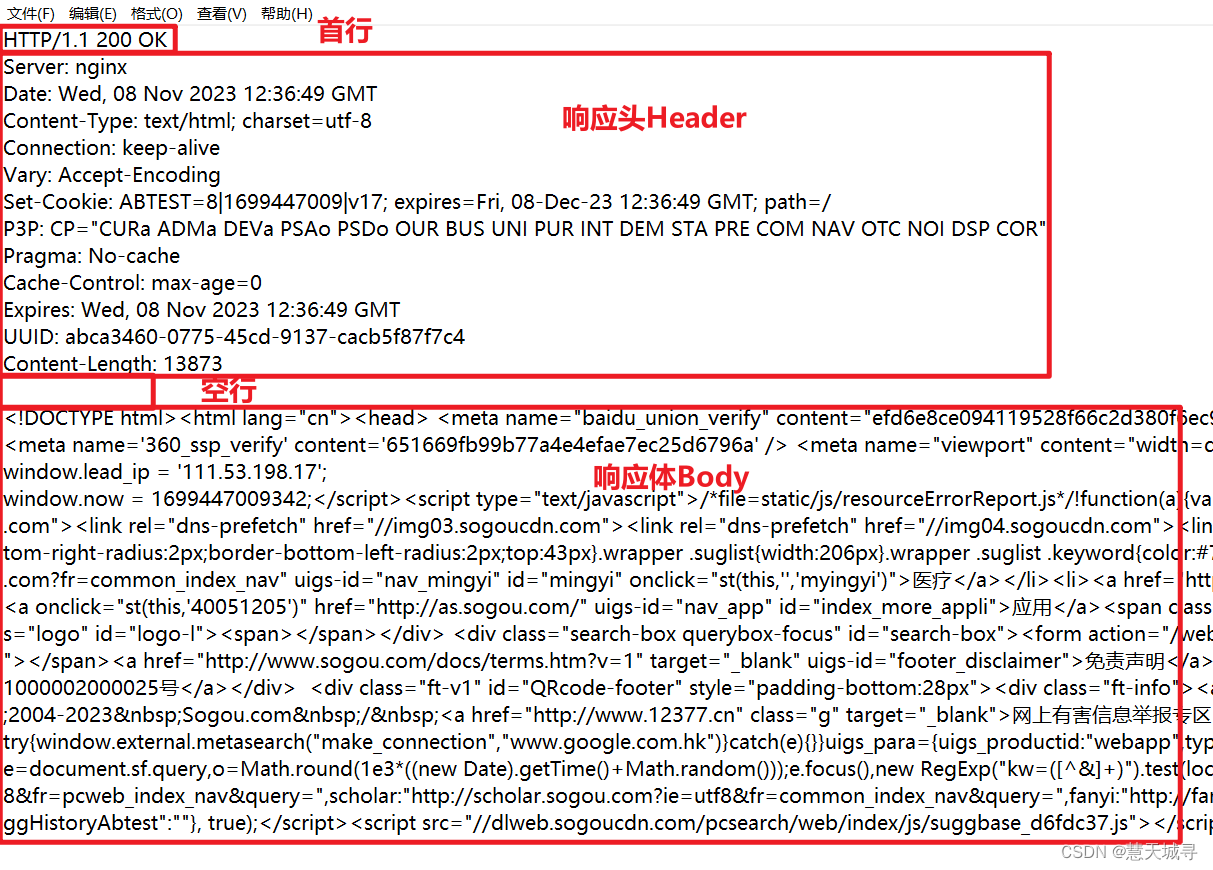
HTTP响应

- 首行: [版本号] + [状态码] + [状态码解释]
- Header: 请求的属性, 冒号分割的键值对;每组属性之间使用\n分隔;遇到空行表示Header部分结束
- Body: 空行后面的内容都是Body. Body允许为空字符串. 如果Body存在, 则在Header中会有一个Content-Length属性来标识Body的长度; 如果服务器返回了一个html页面, 那么html页面内容就是在body中.
2.4 协议格式总结

为什么 HTTP 报文中要存在 “空行”?
还记得我们在 TCP 协议中提到的粘包问题吗? HTTP 在传输层依赖 TCP 协议, TCP 是面向字节流的. 如果没有这个空行, 就会出现 “粘包问题”.
因为 HTTP 协议并没有规定报头部分的键值对有多少个. 空行就相当于是 “报头的结束标记”, 或者是 “报头和正文之间的分隔符”.
3. HTTP 请求(Request)
3.1 认识 URL(Uniform Resource Locator)
URL 基本格式
URL (Uniform Resource Locator 统一资源定位符), 是用来描述网络上的资源的. 其实平时我们俗称的 “网址” 其实就是说的 URL. 形如 https://www.sogou.com/.
互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它.
URL 的详细规则由 因特网标准RFC1738 进行了约定. (https://datatracker.ietf.org/doc/html/rfc1738)

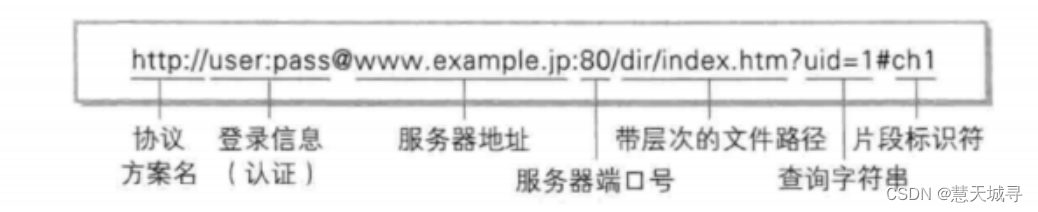
一个具体的URL:
https://editor.csdn.net/md?articleId=134163517
可以看到, 在这个 URL 中有些信息被省略了.
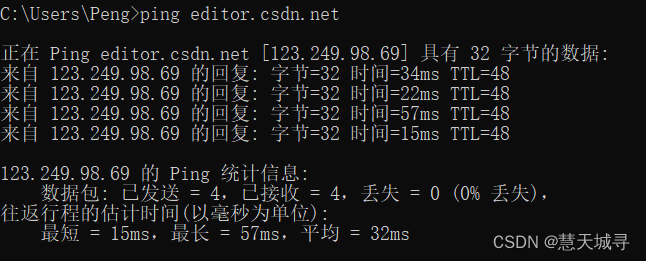
https: 协议方案名. 常见的有 http 和 https, 也有其他的类型. (例如访问 mysql 时用的 jdbc:mysql )user:pass: 登陆信息. 现在的网站进行身份认证一般不再通过 URL 进行了. 一般都会省略.editor.csdn.net: 服务器地址. 此处是一个 “域名”, 域名会通过 DNS 系统解析成一个具体的 IP 地址. (通过 ping 命令可以看到, editor.csdn.net 的真实 IP 地址为123.249.98.69)端口号: 上面的 URL 中端口号被省略了. 当端口号省略的时候, 浏览器会根据协议类型自动决定使用哪个端口. 例如 http 协议默认使用 80 端口, https 协议默认使用 443 端口.带层次的文件路径: 用于确定访问服务器的哪个目录下的资源articleId=134163517: 查询字符串(query string). 本质是一个键值对结构. 键值对之间使用 & 分隔. 键和值之间使用 = 分隔.片段标识: 此 URL 中省略了片段标识. 片段标识主要用于页面内跳转. (例如 Vue 官方文档: https://cn.vuejs.org/guide/quick-start.html, 通过不同的片段标识跳转到文档的不同章节)
使用 ping 命令查看域名对应的 IP 地址.
- 在开始菜单中输入 cmd , 打开 命令提示符
- 在 cmd 中输入 ping v.bitedu.vip , 即可看到域名解析的结果.

PS: 有的电脑上 ping 命令会报错 ping 不是内部或外部命令,也不是可运行的程序或批处理文件 . 这种情况是因为有的 Windows10 默认没有启用 ping 命令.
可以百度搜索 windows10 启用 ping 自行解决.
关于 query string
query string 中的内容是键值对结构. 其中的 key 和 value 的取值和个数, 完全都是程序猿自己约定的. 我们可以通过这样的方式来自定制传输我们需要的信息给服务器.
URL 中的可省略部分
- 协议名: 可以省略, 省略后默认为 http://
- ip 地址 / 域名: 在 HTML 中可以省略(比如 img, link, script, a 标签的 src 或者 href 属性). 省略后表示服务器的 ip / 域名与当前 HTML 所属的 ip / 域名一致.
- 端口号: 可以省略. 省略后如果是 http 协议, 端口号自动设为 80; 如果是 https 协议, 端口号自动设为 443.
- 带层次的文件路径: 可以省略. 省略后相当于 / . 有些服务器会在发现 / 路径的时候自动访问/index.html
- 查询字符串: 可以省略
- 片段标识: 可以省略
关于 URL encode
像 / ? + : 等这样的字符, 已经被url当做特殊意义理解了. 因此这些字符不能随意出现.
比如, 某个参数中需要带有这些特殊字符, 就必须先对特殊字符进行转义.
一个中文字符由 UTF-8 或者 GBK 这样的编码方式构成, 虽然在 URL 中没有特殊含义, 但是仍然需要进行转义. 否则浏览器可能把 UTF-8 / GBK 编码中的某个字节当做 URL 中的特殊符号.
转义的规则如下: 将需要转码的字符转为16进制,然后从右到左,取4位(不足4位直接处理),每2位做一位,前面加上%,编码成 %XY 格式
例如:

可以看到, “+” 被转义成了 “%2B”, “=” 被转义成了 “%3D”, “?” 被转义成了 “%3F”.
urldecode就是urlencode的逆过程;
urlencode工具

3.2 认识请求方法(method)

GET 和 POST 是我们最常见的 HTTP 方法. 可以说网络中有百分之九十的请求都是 GET 或者 POST.
GET 方法
GET 是比 POST 更常用的 HTTP 方法. 常用于获取服务器上的某个资源.
在浏览器中直接输入 URL, 此时浏览器就会发送出一个 GET 请求.
另外, HTML 中的 link, img, script 等标签, 也会触发 GET 请求.
后面还会讲到, 使用 JavaScript 中的 ajax 也能构造 GET 请求.
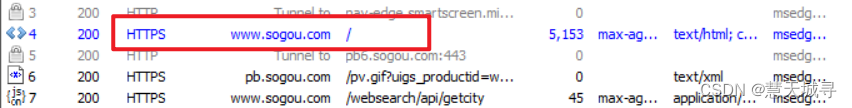
使用 Fiddler 观察 GET 请求
打开 Fiddler, 访问 搜狗主页, 观察抓包结果.

选中访问搜狗主页的 HTTP 请求.

观察请求的详细结果.
GET https://www.sogou.com/ HTTP/1.1
Host: www.sogou.com
Connection: keep-alive
Cache-Control: max-age=0
sec-ch-ua: "Microsoft Edge";v="119", "Chromium";v="119", "Not?A_Brand";v="24"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Windows"
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36 Edg/119.0.0.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7
Sec-Fetch-Site: cross-site
Sec-Fetch-Mode: navigate
Sec-Fetch-User: ?1
Sec-Fetch-Dest: document
Referer: https://cn.bing.com/
Accept-Encoding: gzip, deflate, br
Accept-Language: en,zh-CN;q=0.9,zh;q=0.8,en-GB;q=0.7,en-US;q=0.6
Cookie: IPLOC=CN1401; SUID=0BDFCBB71431A40A00000000654B785A; cuid=AAE+EWxlSAAAAAqgMxWtYAAANgg=; SUV=1699444825057587; browerV=3; osV=1; ABTEST=5|1699532594|v1
GET 请求的特点
- 首行的第一部分为 GET
- URL 的 query string 可以为空, 也可以不为空.
- header 部分有若干个键值对结构.
- body 部分一般为空.
POST 方法
POST 方法也是一种常见的方法. 多用于提交用户输入的数据给服务器(例如登陆页面).
通过 HTML 中的 form 标签可以构造 POST 请求, 或者使用 JavaScript 的 ajax 也可以构造 POST 请求.
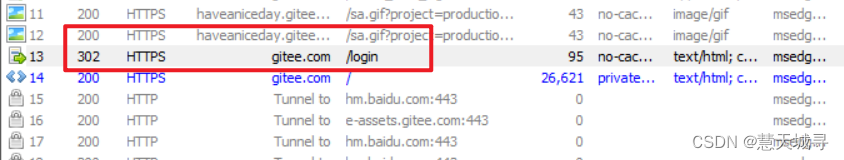
使用 Fiddler 观察 POST 方法
在 Gitee 的登陆页面, 输入用户名, 密码, 验证码之后, 点击登陆, 就可以抓到 POST 请求.

点击这个请求, 查看请求详情.
POST https://gitee.com/login HTTP/1.1
Host: gitee.com
Connection: keep-alive
Content-Length: 465
Cache-Control: max-age=0
sec-ch-ua: "Microsoft Edge";v="119", "Chromium";v="119", "Not?A_Brand";v="24"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Windows"
Upgrade-Insecure-Requests: 1
Origin: https://gitee.com
Content-Type: application/x-www-form-urlencoded
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36 Edg/119.0.0.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7
Sec-Fetch-Site: same-origin
Sec-Fetch-Mode: navigate
Sec-Fetch-User: ?1
Sec-Fetch-Dest: document
Referer: https://gitee.com/login?redirect_to_url=%2F
Accept-Encoding: gzip, deflate, br
Accept-Language: en,zh-CN;q=0.9,zh;q=0.8,en-GB;q=0.7,en-US;q=0.6
Cookie: user_locale=zh-CN; oschina_new_user=false; sensorsdata2015jssdkchannel=%7B%22prop%22%3A%7B%22_sa_channel_landing_url%22%3A%22%22%7D%7D; visit-gitee--2023-10-16=1; remote_way=http; yp_riddler_id=cdebc1f4-137f-4926-a7f0-56e74e9f1646; BEC=1f1759df3ccd099821dcf0da6feb0357; Hm_lvt_24f17767262929947cc3631f99bfd274=1699409466,1699432945,1699440414,1699533057; sensorsdata2015jssdkcross=%7B%22distinct_id%22%3A%2218bac838b093d9-0d9636145e1ccb8-4c657b58-1327104-18bac838b0a1f63%22%2C%22first_id%22%3A%22%22%2C%22props%22%3A%7B%22%24latest_traffic_source_type%22%3A%22%E7%9B%B4%E6%8E%A5%E6%B5%81%E9%87%8F%22%2C%22%24latest_search_keyword%22%3A%22%E6%9C%AA%E5%8F%96%E5%88%B0%E5%80%BC_%E7%9B%B4%E6%8E%A5%E6%89%93%E5%BC%80%22%2C%22%24latest_referrer%22%3A%22%22%2C%22%24latest_utm_source%22%3A%22baidu%22%2C%22%24latest_utm_medium%22%3A%22sem%22%2C%22%24latest_utm_campaign%22%3A%22enterprise%22%2C%22%24latest_utm_content%22%3A%22competition%22%2C%22%24latest_utm_term%22%3A%22gitee%25CB%25BD%25D3%25D0%25D4%25C6%22%7D%2C%22identities%22%3A%22eyIkaWRlbnRpdHlfY29va2llX2lkIjoiMTg2ZmY2YWFjMmYzZTgtMDFiZDExNThmYzQ3MTM3LTdhNTQ1NDcwLTEzMjcxMDQtMTg2ZmY2YWFjMzBmZWQifQ%3D%3D%22%2C%22history_login_id%22%3A%7B%22name%22%3A%22%22%2C%22value%22%3A%22%22%7D%2C%22%24device_id%22%3A%22186ff6aac2f3e8-01bd1158fc47137-7a545470-1327104-186ff6aac30fed%22%7D; csrf_token=ZiChio1FR02DnjvZdZy9FLNksE4BJmVVowKwPlFl85arFtKfQ716M%2FgrMDBsZRgpdl1p1%2BdsXAOlZ6Onm0%2F3vQ%3D%3D; user_return_to_0=%2F; tz=Asia%2FShanghai; Hm_lpvt_24f17767262929947cc3631f99bfd274=1699533072; gitee-session-n=Y3NzR1RVc3NERDIrb2hiOUlBSEZteEF5cHdNM1ZQMU4yWm1rTVFSM2YvdVRPOVBUb2pWMWcweGMyaEVFcWNpVFdIMmhDQWRhZDZQbHM2S2dmRVRBVHFDNDdXU0dJSlBVbWlHZjBrVnhHMjU0ZjNHZCtFK0ZMcGFSRWswTkxaZDZ2MXlyT3kzeVQ1T0FlY0tMS3FkdmJzcG9lNXFFT1ZqaG5KQ0FZRG0rM25Mcy8ySGp3RU5qUWVYWWIwZE5xU1VROHlweFNZYXRWV0RoeVpILytRT1RZVGZpSEhhTklySVNpT0JSekZKR3dNK0w3Vmk4QjVWejEzb3RhKy9QNDhTUXZzeXVtb0hSLzJyMzZPZjB0RXBhT3RaR2FCN2ZYNnU2VlhCNEt2SkhORXh1ZTNJMXVhczhsQVNGYW1mdWJlNnJHMHdGWUV0ekc1MUY0bEg0VXdEQW4zaW1OSWx2M1NObnF6WnRzMm1Dd0t5bWxFQVYwRTlmQUNMcjRaUjNzTXhtbjFCVVNvbWpJTFZhUHdCSEN4RXI3c0lxYU9oN05MOTJqMytKTEJ3QnZXWXJKdU0yRmdNU2pkLzB2SklmYmNaSy0tT2VGMHFCbWtRMHRxbjRRVW8ySGFRQT09--094bdfb221d3a8720d3f2c132e8771cc9de2987b
encrypt_key=password&utf8=%E2%9C%93&authenticity_token=67D6je6xpkSM4HMpqB5jJe7JTMf0DsVmgs68Ag16Gh4mhomYIEmbOvdVeMCx58YYK%2FCVXhJE%2FDCEq6%2Bbx1AeNQ%3D%3D&redirect_to_url=%2F&user%5Blogin%5D=15935649585&encrypt_data%5Buser%5Bpassword%5D%5D=bdkOkWUIdrcke4yL92ktawEchAXDkFMX%2BusHgfHmKNbDaOx5Usyv02fDGDzgdXIdurYkLi5vX95LMVEs5EYsQwXRS7LNn9DbvVSW9TOuc5Jv8UJLprTL2OwbIf%2F7BhsgAyMLRwiqvqJb5tzdokuS5iHCWtyIe2QgmPVgXMUbd20%3D&user%5Bremember_me%5D=0&user%5Bremember_me%5D=1
POST 请求的特点
- 首行的第一部分为 POST
- URL 的 query string 一般为空 (也可以不为空)
- header 部分有若干个键值对结构.
- body 部分一般不为空. body 内的格式也有很多种, 读者可以自己抓着看看.
body 内的数据格式通过 header 中的 Content-Type 指定. body 的长度由 header 中的 Content-Length 指定.
GET 和 POST 的区别
在聊 GET 和 POST 的区别时, 请读者们先明白 GET 和 POST 没有本质上的区别.
从目前主流习惯用法上来说:
- GET 通常会把自定义的数据放到 query string 中, body 通常是空的. (用户可以在URL中直接看到)
- POST 通常会把自定义的数据放到 body 中, query string 通常是空的. (用户没法直接看到)
- POST 和 GET 数据放哪里本质上来讲都可以, 都是要传输给服务器, 两者是可以互相替代的, 但我们习惯上会像上述那样使用.
从官方一些的话语上讲:
- 语义不同: GET 一般用于获取数据, POST 一般用于提交数据. 设计者最初是赋予了不同的语义, 但是在实践中不一定会完全遵守.
- GET 的 body 一般为空, 需要传递的数据通过 query string 传递, POST 的 query string 一般为空, 需要传递的数据通过 body 传递.
- GET 请求一般是幂等的, POST 请求一般是不幂等的. (如果多次请求得到的结果一样, 就视为请求是幂等的; 反之就是不幂等).
- GET 可以被缓存, POST 不能被缓存. 有写操作可能比较费时, 与其每次都重新计算, 不如把结果保存下来, 下次需要使用时, 直接获取. (注意, 可缓存的前提是幂等)
来一些打假说明:
- 关于语义: GET 完全可以用于提交数据, POST 也完全可以用于获取数据. 两者可以相互替代.
- 关于幂等性: 标准建议 GET 实现为幂等的. 实际开发中 GET 也不必完全遵守这个规则(比如各大主流网站都有 “猜你喜欢” 功能, 会根据用户的历史行为实时更新现有的结果).
- 关于安全性: 有资料说 “POST 比 GET 更安全”. 这样的说法是不太合理的. 是否安全取决于前端在传输密码等敏感信息时是否进行加密, 和使用哪种请求方法无关.
- 关于传输数据量: 有资料说 “GET 传输的数据量小, POST 传输数据量大”. 这个也是不合理的, RFC标准文档中并没有规定 GET 的 URL 的长度, 也没有规定 POST 的 body 的长度. 传输数据量多少, 完全取决于不同浏览器和不同服务器之间的实现区别.
- 关于传输数据类型: 有资料说 “GET 只能传输文本数据, POST 可以传输二进制数据”. 这个也是不合理的. GET 的 query string 虽然无法直接传输二进制数据, 但是可以针对二进制数据进行 url encode.
其他方法
以下这些方法比较少见, 我们简单了解一下即可.
PUT与POST相似,只是具有幂等特性,一般用于更新DELETE删除服务器指定资源OPTIONS返回服务器所支持的请求方法HEAD类似于GET,只不过响应体不返回,只返回响应头TRACE回显服务器端收到的请求,测试的时候会用到这个CONNECT预留,暂无使用
这些方法的 HTTP 请求可以使用 ajax 来构造. (也可以通过一些第三方工具)
其实任何一个能进行网络编程的语言都可以构造 HTTP 请求. 本质上就是通过 TCP socket 写入一个符合 HTTP 协议规则的字符串.
3.3 认识请求报头(header)
header 的整体的格式也是 “键值对” 结构. 每个键值对占一行. 键和值之间使用 :空格 来分割. 与 query string / body 中的键值对不同(程序员可自定义), header 中的键值对是有标准规定的(有哪些键, 对应的取值有哪些, 都有规定).
报头的种类有很多, 此处仅介绍几个重要且常见的.
Host
表示服务器主机的地址和端口.
Host 里的内容通常情况下与 URL 中的主机地址端口号是一致的, 不过在使用代理之后, 就不一定一样了.
Content-Length
表示 body 中的数据长度.
如果有的请求没有 body, 这个键值对就可以没有.
如果有的请求有 body, 这个键值对必须有, 否则就是非法请求.
Content-Type
表示请求的 body 中的数据格式.
因为 HTTP 协议传输的数据有很多类型, 该键值对用于让服务器针对不同的数据格式, 进行不同的解析处理.
请求中三种常见的 Content-Type:
application/x-www-form-urlencoded: form 表单提交的数据格式. 此时 body 的格式就和 query string 一样. 形如:title=test&content=hellomultipart/form-data: form 表单提交的数据格式(在 form 标签中加上 enctyped=“multipart/form-data” . 通常用于提交图片/文件.application/json: 数据为 json 格式. body 格式形如:{"username":"123456789","password":"xxxx","code":"jw7l","uuid":"d110a05ccde64b16a861fa2bddfdcd15"}
这是请求中常见的 Content-Type, 如果是响应, 类型会更多, 我们后文再讲.
通过 Content-Type 就可以区分出 body 中的数据格式是什么, 接着服务器可以根据不同的格式来决定如何处理.
User-Agent
表示浏览器 / 操作系统的属性. 简称 UA.
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36 Edg/119.0.0.0
其中 Windows NT 10.0; Win64; x64 表示操作系统信息
AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36 Edg/119.0.0.0 表示浏览器信息.
UA 之所以是这个样子是因为一些历史问题.
在互联网发展早期, 浏览器的版本迭代很快, 支持的功能越来越丰富, 从一开始的文字, 发展到可展示图片, 播放音频等等. 并且新版本浏览器支持的功能比旧版本支持的功能更多, 同一时刻上, 市面中有人使用的是新版本, 而有人还是用旧版本.
因此想了个办法, 在浏览器发起 HTTP 请求时, 向服务器报告自己使用什么浏览器, 用的哪个版本, 使用什么系统, 服务器就可以针对版本来进行浏览器不同的显示情况.
如今各大浏览器功能已经变得统一, UA 的意义就小了很多, 现在主要用来区分该浏览器是 PC 端(Windows / Linux / macOS), 还是移动端(Android / IOS).
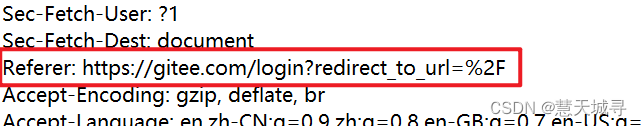
Referer
表示这个页面是从哪个页面跳转过来的.
如果你是通过浏览器地址栏直接输入 URL 来打开网页, 这个请求中是不带 Refere 的. 如果是点击了网页中的某个内容, 产生了跳转, 就会携带 Referer.

Referer 这个键值对, 是通过明文传输的, 没有进行任何加密. 这就导致了可以对他进行很大的 “操作空间”, 如臭名昭著的 “运营商劫持事件”, 我们在后文讲到 HTTPS 时, 再继续讲述.
Cookie
Cookie 中存储了一个字符串, 这个数据可能是客户端(网页)自行通过 JS 写入的, 也可能来自于服务器(服务器在 HTTP 响应的 header 中通过 Set-Cookie 字段给浏览器返回数据).
如今最常用的是, 通过这个字段实现 “身份标识” 或 “用户习惯” 的功能. 每个不同的域名下都可以有不同的 Cookie, 不同网站之间的 Cookie 并不冲突.
什么是Cookie?
在浏览器访问服务器时, 是对该服务器的数据一无所知的, 当浏览器请求服务器拿到这些数据后(html, css, js, json, png…), 就可以展示网页了.
与此同时, 用户在网页上的操作, 也会产生一些 “临时性” 数据.
- 有些重要的数据, 可以放到服务器那边存储(下次可以直接获取到, 换个电脑也有效).
- 有些不太重要的, 可以放到浏览器这边存储(下次访问也可以直接获取, 但是换个电脑可能没了).
其中, Cookie 就是一个主要的保存机制. 我们举一个B站保存 “用户习惯” 的例子.
比如我们在网页上刷B站视频时, 我可以勾选 “关闭弹幕”, 此时, 就会在 Cookie 中写入一个数据, 大概就是 “弹幕” = false(猜的), 浏览器就会保存这个数据到当前设备硬盘中, 后续再用这台电脑访问B站时, 浏览器就可以自动把这个数据读出来, 并且放到 HTTP 请求里, 服务器B站那边就可以通过读请求来得知用户是否想要开启弹幕了.
以上案例只是我的一个猜想, 只为了让读者更好的理解 “临时性数据”, 实际B站弹幕是否是由 Cookie 控制的, 我也不知道, 是B站的程序员说了算的.
一个网站中, Cookie 中会存储很多的键值对, 还有一个非常重要的键值对, 是用来表示用户的 “身份信息” 的.
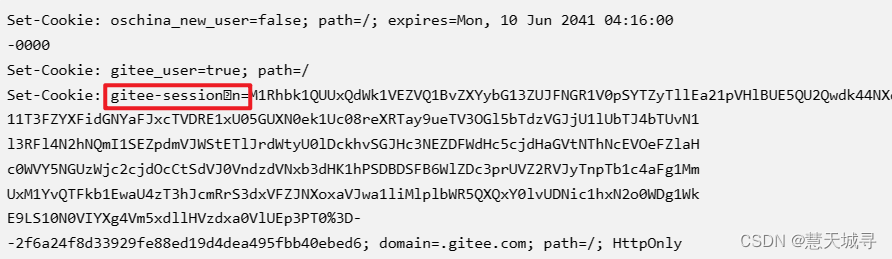
“身份信息” 用来标识当前请求是来自哪个用户的. 在我们日常使用网站时, 可能都会遇到, 登陆了某个网站之后, 后续再访问这个网站的其他页面, 都不必重新登录. 并且关了电脑之后, 第二天再次打开网站, 仍然不需要重新登陆. (代表着你的登录状态, 用户信息, 服务器可以识别). 当前实现 “身份识别” 的效果, 不仅仅是 Cookie 在支持, 在服务器这边, 也有一个 Session 机制来支持. Cookie 中会包含一个 xxx-session-xxx 这样的属性, 属性值是一串很长的加密之后的信息. 这个信息就是用户当前登陆的身份标识. 也称为 “令牌(token)”
服务器响应中体现Cookie和Session机制的地方(登录 Gitee, 服务器返回的响应)

登陆成功之后, 此时可以看到后续访问码云的其他页面(比如个人主页), 请求中就都会带着刚才获取到的 Cookie 信息. (发送给服务器的请求)

可以看到请求中的 Cookie 字段也包含了一个 gitee-session-n 属性, 里面的值和刚才服务器返回的值相
同. 后续只要访问 gitee 这个网站, 就会一直带着这个令牌, 直到令牌过期/下次重新登陆.
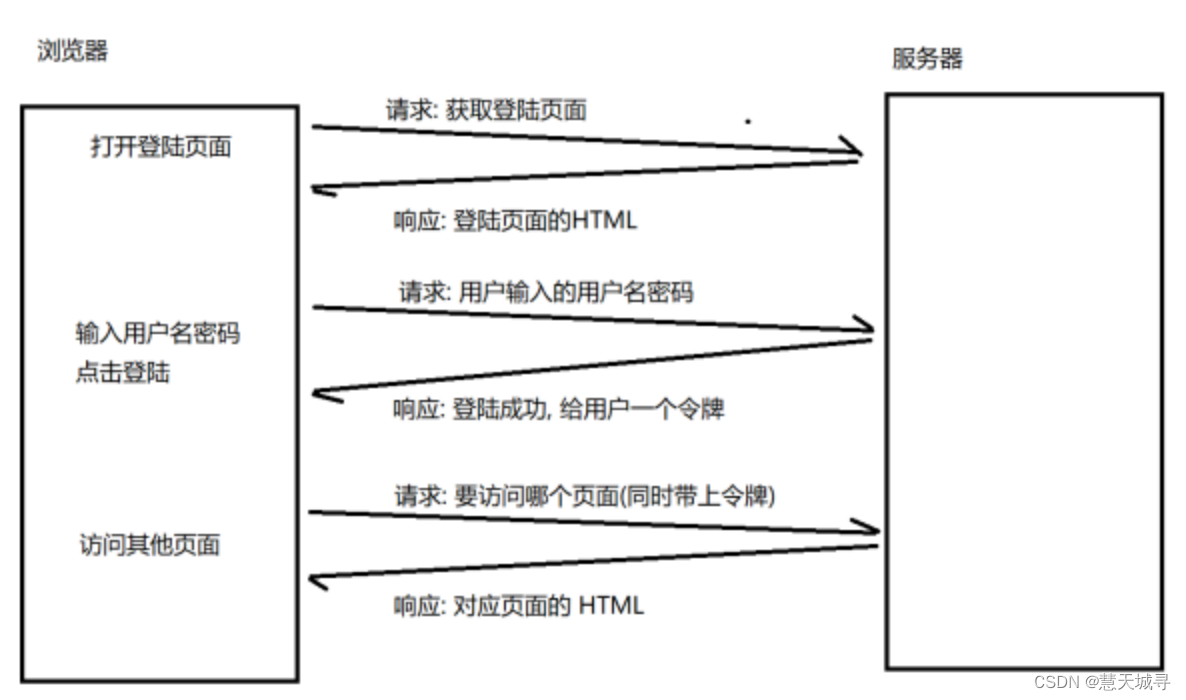
理解登录过程

其实这个过程和我们去医院看病很相似.
- 到了医院先挂号. 挂号时候需要提供身份证, 同时得到了一张 “就诊卡”, 这个就诊卡就相当于患者的 “令牌”.
- 后续去各个科室进行检查, 诊断, 开药等操作, 都不必再出示身份证了, 只要凭就诊卡即可识别出当前患者的身份.
- 看完病了之后, 不想要就诊卡了, 就可以注销这个卡. 此时患者的身份和就诊卡的关联就销毁了. (类似于网站的注销操作)
- 又来看病, 可以办一张新的就诊卡, 此时就得到了一个新的 “令牌”
3.4 认识请求正文(body)
正文中的内容格式和 header 中的 Content-Type 密切相关. 上面也罗列了三种常见的情况.
下面可以通过抓包来观察这几种情况:
application/x-www-form-urlencoded
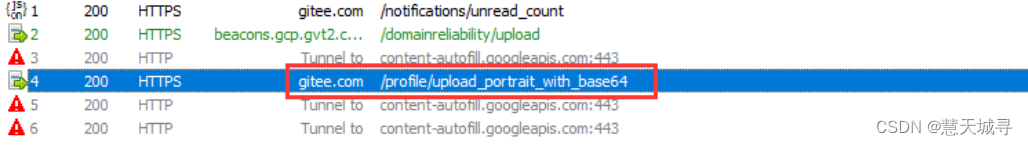
抓取码云上传头像请求

POST https://gitee.com/profile/upload_portrait_with_base64 HTTP/1.1
Host: gitee.com
Connection: keep-alive
Content-Length: 107389
sec-ch-ua: " Not;A Brand";v="99", "Google Chrome";v="91", "Chromium";v="91"
Accept: */*
X-CSRF-Token: 6ROfZGr4Y7Qx8td1TuKCnrG8gbODLCSUqUBZSw2b+ac=
X-Requested-With: XMLHttpRequest
sec-ch-ua-mobile: ?0
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML,
like Gecko) Chrome/91.0.4472.101 Safari/537.36
Content-Type: application/x-www-form-urlencoded; charset=UTF-8
Origin: https://gitee.com
Sec-Fetch-Site: same-origin
Sec-Fetch-Mode: cors
Sec-Fetch-Dest: empty
Referer: https://gitee.com/HGtz2222
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8
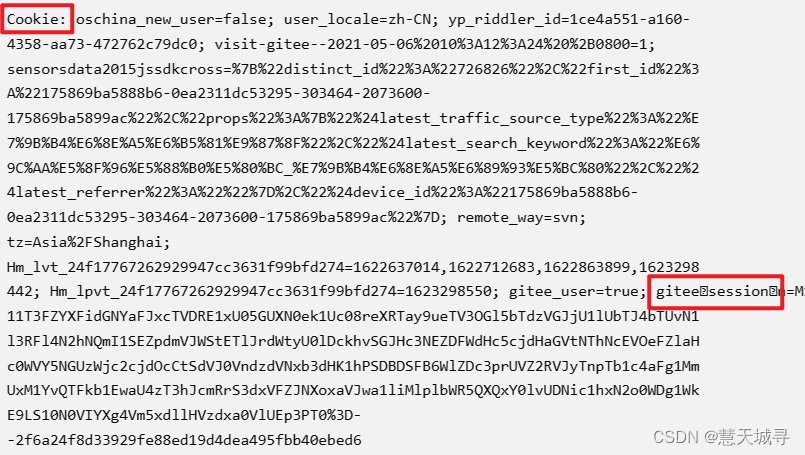
Cookie: oschina_new_user=false; user_locale=zh-CN; yp_riddler_id=1ce4a551-a160-
4358-aa73-472762c79dc0; visit-gitee--2021-05-06%2010%3A12%3A24%20%2B0800=1;
sensorsdata2015jssdkcross=%7B%22distinct_id%22%3A%22726826%22%2C%22first_id%22%3
A%22175869ba5888b6-0ea2311dc53295-303464-2073600-
175869ba5899ac%22%2C%22props%22%3A%7B%22%24latest_traffic_source_type%22%3A%22%E
7%9B%B4%E6%8E%A5%E6%B5%81%E9%87%8F%22%2C%22%24latest_search_keyword%22%3A%22%E6%
9C%AA%E5%8F%96%E5%88%B0%E5%80%BC_%E7%9B%B4%E6%8E%A5%E6%89%93%E5%BC%80%22%2C%22%2
4latest_referrer%22%3A%22%22%7D%2C%22%24device_id%22%3A%22175869ba5888b6-
0ea2311dc53295-303464-2073600-175869ba5899ac%22%7D; remote_way=svn;
tz=Asia%2FShanghai;
Hm_lvt_24f17767262929947cc3631f99bfd274=1622637014,1622712683,1622863899,1623298
442; gitee_user=true; Hm_lpvt_24f17767262929947cc3631f99bfd274=1623298560; giteesessionn=c0hXQ0I5SjR1bWg5M01IR3RYS3hLT0RhelN1aFVuMExKdEdSSmRaQWIwRy9QWFUwV0thdzV1alIzYj
RaOU9ZeDdkZEJZK2RtTVRNeTNFRHNYVW9ha2hEcWJyclIwS1NVRG1EL0xxTmJXSGxvSzh3c28zOHBia1
pIOFQrU3RYeWE0bE13S09DTm5MZWZ5WW5WUVFpSzFiMGFWbHRDQ0xRakc1Um5yY21HQllqeUpNLzBvZF
gxbHVhN09uK2h1VVVmRHZkS3BmVGEwcDhyNjJVb1p0RFRLY0VOem5vNEEvd0FuYzJJYlhZcGlyenZQc3
dSbXBNUWI3UUwrRDBrV2N0UHZRdjFBUXF5b0Y0L1Vrd09pQVBKNkdjZmY5cHlDTCtMWG4ya0tIaW5LcE
tBTkw4cGFGVjhUQ0djMWhkOXI0bUFteUY4VW80RHl2T2Q2YmxwR1d3M3Rad1RhZWhhdnNiTTNrcE1RV2
NyZ1dYeDRoR0dpanh4bERNMTBuenB1NkgxLS16QUdJS3NlZG9mTVBtYlVlREppck1BPT0%3D-
-898d1284181ca494918d29ac44f9a3a79d448a9b
avatar=data%3Aimage%2Fpng%3Bbase64%2CiVBORw0KGgoAAAANSUhEUgAAAPgAAAD4CAYAAADB0Ss
LAAAg......
实际的抓包结果比较长, 此处没有全部贴出.
multipart/form-data
抓取一个教务系统的 “上传简历” 功能
POST https://xxx.edu.cn/tms/oss/upload/file HTTP/1.1
Host: v.bitedu.vip
Connection: keep-alive
Content-Length: 293252
sec-ch-ua: " Not;A Brand";v="99", "Google Chrome";v="91", "Chromium";v="91"
Authorization: Bearer
eyJhbGciOiJIUzUxMiJ9.eyJsb2dpbl91c2VyX2tleSI6IjFiYThjMDM5LWUyN2UtNDdhZS04YTAzLTN
mNWMzY2UwN2YyNSJ9.VQWoqrrgWZpDNc81tYfSvna8A9uZP6QKqucnvGMuY8wbavHF30rx7NG9VxnAo1
78V0nOJBd75QxRvNRgpY6-Iw
sec-ch-ua-mobile: ?0
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML,
like Gecko) Chrome/91.0.4472.101 Safari/537.36
Content-Type: multipart/form-data; boundary=----
WebKitFormBoundary8d5Rp4eJgrUSS3wT
Accept: */*
Origin: https://v.bitedu.vip
Sec-Fetch-Site: same-origin
Sec-Fetch-Mode: cors
Sec-Fetch-Dest: empty
Referer: https://v.bitedu.vip/personInf/student?userId=665
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8
Cookie: rememberMe=true; username=18691491410; AdminToken=eyJhbGciOiJIUzUxMiJ9.eyJsb2dpbl91c2VyX2tleSI6IjFiYThjMDM5LWUyN2UtNDdhZS04Y
TAzLTNmNWMzY2UwN2YyNSJ9.VQWoqrrgWZpDNc81tYfSvna8A9uZP6QKqucnvGMuY8wbavHF30rx7NG9
VxnAo178V0nOJBd75QxRvNRgpY6-Iw
------WebKitFormBoundary8d5Rp4eJgrUSS3wT
Content-Disposition: form-data; name="file"; filename="AAA Java开发工程师.pdf"
Content-Type: application/pdf
%PDF-1.7
%³
1 0 obj
<</Names <</Dests 4 0 R>> /Outlines 5 0 R /Pages 2 0 R /Type /Catalog>>
endobj
3 0 obj
<</Author ( N v~N•) /Comments () /Company () /CreationDate
(D:20201122145133+06'51') /Creator ( W P S e [W) /Keywords () /ModDate
(D:20201122145133+06'51') /Producer () /SourceModified (D:20201122145133+06'51')
/Subject () /Title () /Trapped /False>>
endobj
13 0 obj
<</AIS false /BM /Normal /CA 1 /Type /ExtGState /ca 1>>
endobj
实际的抓包结果比较长, 此处没有全部贴出.
application/json
抓取一个教务系统的登陆页面
POST https://xxx.edu.cn/tms/login HTTP/1.1
Host: xxx.edu.cn
Connection: keep-alive
Content-Length: 105
sec-ch-ua: " Not;A Brand";v="99", "Google Chrome";v="91", "Chromium";v="91"
sec-ch-ua-mobile: ?0
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML,
like Gecko) Chrome/91.0.4472.101 Safari/537.36
Access-Control-Allow-Methods: PUT,POST,GET,DELETE,OPTIONS
Content-Type: application/json;charset=UTF-8
Access-Control-Allow-Origin: *
Accept: application/json, text/plain, */*
Access-Control-Allow-Headers: Content-Type, Content-Length, Authorization,
Accept, X-Requested-With , yourHeaderFeild
Origin: https://v.bitedu.vip
Sec-Fetch-Site: same-origin
Sec-Fetch-Mode: cors
Sec-Fetch-Dest: empty
Referer: https://v.bitedu.vip/login
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8
Cookie: rememberMe=true; username=123456789
{"username":"123456789","password":"xxxx","code":"u58u","uuid":"9bd8e09ea27b48cdacc6a6bc41d9f462"}
4. HTTP 响应(Response)
HTTP 响应的首行, 和请求相比, 差异就比较大了.
HTTP/1.1 200 OK
HTTP/1.1 代表版本号, 200 代表状态码, OK 代表状态码的描述.
状态码是我们响应中最先学习的一个重点.
4.1 认识状态码(status code)
状态码表示访问一个页面的结果, 就是对此次响应的一个定性. (是访问成功, 还是失败, 还是其他的一些情况…).
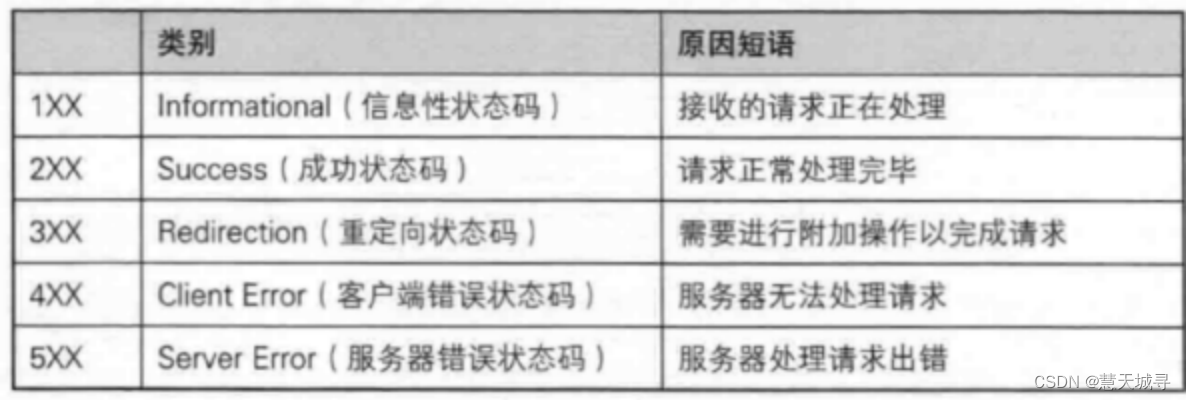
HTTP 响应状态被归为以下五大类:
- 信息响应 (100–199)
- 成功响应 (200–299)
- 重定向消息 (300–399)
- 客户端错误响应 (400–499)
- 服务端错误响应 (500–599)
以下讲述几个常见状态码.
200 OK
这是一个最常见的状态码, 表示访问成功.
我们平时抓包中可以发现, 大部分的结果都是 200, 例如访问搜狗主页.
HTTP/1.1 200 OK
Server: nginx
Date: Fri, 10 Nov 2023 02:49:27 GMT
Content-Type: text/html; charset=utf-8
Connection: keep-alive
Vary: Accept-Encoding
Pragma: No-cache
Cache-Control: max-age=0
Expires: Fri, 10 Nov 2023 02:49:27 GMT
UUID: b31efbb6-be2b-4bb3-b841-6c996d8bd3fa
Content-Length: 13632
<!DOCTYPE html><html lang="cn"><head> <meta name="baidu_union_verify" content="efd6e8ce094119528f66c2d380f6ec94">
<meta name='360_ssp_verify' content='651669fb99b77a4e4efae7ec25d6796a' /> <meta name="viewport" content="width=device-width,minimum-scale=1,maximum-scale=1,user-scalable=no"><script>window._speedMark = new Date();
window.lead_ip = '111.53.198.6';
window.now = 1699584567554;</script><script
......
404 Not Found
表示没有找到资源. (访问的资源不存在).
浏览器输入一个 URL, 目的就是为了访问对方服务器上的一个资源. 如果这个 URL 标识的资源不存在, 那么就会出现 404.
例如, 在浏览器中输入 www.sogou.com/index.html , 此时就在尝试访问 sogou 上的
/index.html 这个资源.
如果输入正确, 则可以正确访问到. 但是如果输入错误, 比如 www.sogou.com/index2.html , 就会看到 404 这样的响应.

HTTP/1.1 404 Not Found
Server: nginx
Date: Fri, 10 Nov 2023 02:53:45 GMT
Content-Type: text/html
Connection: keep-alive
Vary: Accept-Encoding
Content-Length: 564
<html>
<head><title>404 Not Found</title></head>
<body bgcolor="white">
<center><h1>404 Not Found</h1></center>
<hr><center>nginx</center>
</body>
</html>
403 Forbidden
表示访问被拒绝(你没有权限访问当前资源). 有的页面通常需要用户具有一定的权限才能访问(登陆后才能访问). 如果用户没有登陆直接访问, 就容易见到 403.

405 Method Not Allowed
前面我们已经学习了 HTTP 中所支持的方法, 有 GET, POST, PUT, DELETE 等等.
但是对方的服务器不一定都支持所有的方法(或者不允许用户使用一些其他的方法).
500 Internal Server Error
服务器出现内部错误.
一般是服务器的代码执行过程中遇到了一些特殊情况(服务器异常崩溃)会产生这个状态码.
平时常用的网站很少会出现 500 (但是偶尔也能看到)
504 Gateway Timeout
服务器超时了.
当服务器负载比较大的时候, 服务器处理单条请求的时候消耗的时间就会很长, 就可能会导致出现超时的情况.
这种情况在双十一等 “秒杀” 场景中容易出现, 平时不太容易见到.
302 Move temporarily
临时重定向. (浏览器会自动跳转到其他页面)
在登陆页面中经常会见到 302. 用于实现登陆成功后自动跳转到主页.
响应报文的 header 部分会包含一个 Location 字段, 表示要跳转到哪个页面.
例如: 码云的登陆页面 https://gitee.com/login
抓包看到的响应结果:
HTTP/1.1 302 Found
Server: ADAS/1.0.201
Date: Fri, 10 Nov 2023 03:06:40 GMT
Content-Type: text/html; charset=utf-8
Connection: keep-alive
X-XSS-Protection: 1; mode=block
X-Content-Type-Options: nosniff
X-UA-Compatible: chrome=1
Location: https://gitee.com/
Cache-Control: no-cache
Set-Cookie: gitee-session-n=bDQ5SUwwbUd4S25hNVFwRVE5aFpSaDdZM0ZtUnp5encvdmprM3diUWRwTmFOM3pSRjZLQVRRUzJUY2xnb0NnU0ovWTZMSXNveEdodit4ZHh3bnYzKzB0dTV2YVhYbTN5ZDJnajBZTmlwZGdXMklqUkJhcCtud3hmU0VZUFR6RUJRUEE3YUhLOE9XdTJDUFVuSWhHbHZqQjU0eHhTRXozSjFZWkEwYTUyZWFmN3VUSzJGQXRiZnRMSEFSZmx5TDdUTjU3M3JhNHhib0c1Wk8xYkhuWDc4VW5ib2hIMkRvL2gwNzBreGtGeHg3L2tqT0NZS1VoNkNVeG9mSEhydWxReHBlNWo1WVB6MEtKb0FQa3pWQzNvaFVidURnN1hya2ozQjBhV1VkS2gvVGVIN25vWTBmMzFUTXUxWXpCNEdNejZqMkgrcGtER3h2OVpBOTdyWis0SndyU0FFc3FsaEtOQzBzNmd6Tm4rQzBkR1Y1L0NUMFdwSW1xYVp6R1lSRkd0ZEdCRytBSSs3N1EzWlJTQ3BEdG1LRnJBMFA4L3NLL2VCbVh1OGhzTlpHWEM3eDZOWk1rdkZoZnVRcEc1UkVYdy0tdjlrR1h5K2JXRXViQTZnVmIzVHB5Zz09--132a25c47a67d3cc1ea21b219703bd2c4bb8d9f7; domain=.gitee.com; path=/; HttpOnly
X-Request-Id: 061e6ee0d733f03a6d5679ee2edceebc
X-Runtime: 0.013903
Vary: Origin
X-Frame-Options: SAMEORIGIN
Content-Security-Policy: frame-ancestors 'self' https://*.gitee.com
Content-Length: 84
<html><body>You are being <a href="https://gitee.com/">redirected</a>.</body></html>
可以看到 header 中的 Location: https://gitee.com/ , 接下来浏览器就会自动发送 GET 请求, 获取 https://gitee.com/.
301 Moved Permanently
永久重定向.
当浏览器收到这种响应时, 后续的请求都会被自动改成新的地址.
301 也是通过 Location 字段来表示要重定向到的新地址.
状态码小结

4.2 认识响应报头(header)
响应报头的基本格式和请求报头的格式基本一致.
类似于 Content-Type , Content-Length 等属性的含义也和请求中的含义一致.
报头中还有哪些键值对, 可以回看一下请求报头中的内容. 当前我们讲一些和请求报头中不一致的, Content-Type. (只是数据类型有些不同, 用法还是一致的)
Content-Type
与请求中的不同, 响应中的 Content-Type 常见取值有以下几种:
text/html: body 数据格式是 HTMLtext/css: body 数据格式是 CSSapplication/javascript: body 数据格式是 JavaScriptapplication/json: body 数据格式是 JSON
大家可以多在网站中抓抓包, 这些格式其实都很常见的.
4.3 认识响应正文(body)
响应正文的具体格式与请求一致, 都是取决于 Content-Type 的. 现在观察几个抓包结果中的响应部分. 请读者观察不同的 Content-Type 所对应的不同的正文类型.
text/html
HTTP/1.1 200 OK
Server: ADAS/1.0.201
Date: Fri, 10 Nov 2023 03:06:40 GMT
Content-Type: text/html; charset=utf-8
Connection: keep-alive
Vary: Accept-Encoding
X-Powered-By: Next.js
Cache-Control: private, no-cache, no-store, max-age=0, must-revalidate
X-Frame-Options: SAMEORIGIN
Content-Security-Policy: frame-ancestors 'self' https://*.gitee.com
Content-Length: 105153
<!DOCTYPE html><html lang="zh-CN"><head><meta charSet="utf-8"/><title>工作台 - Gitee.com</title><meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1.0, user-scalable=no, viewport-fit=cover"/><meta name="keywords" content="Gitee,码云,代码托管,Git,DevOps,Git@OSC,Gitee.com,开源,内源,项目管理,版本控制,开源代码,代码分享,项目协作,开源项目托管,免费代码托管,Git代码托管,Git托管服务"/><meta name="description" content="Gitee.com(码云) 是 OSCHINA.NET 推出的代码托管平台,支持 Git 和 SVN,提供免费的私有仓库托管。目前已有超过 1000 万的开发者选择 Gitee。"/><meta name="applicable-device" content="pc,mobile"/><meta name="referrer" content="always"/><meta content="工作台 - Gitee.com" itemProp="name" property="og:title"/><meta content="Object" property="og:type"/><meta content="/" property="og:url"/><meta content="Gitee" property="og:site_name"/><meta content="Gitee.com(码云) 是 OSCHINA.NET 推出的代码托管平台,支持 Git 和 SVN,提供免费的私有仓库托管。目前已有超过 1000 万的开发者选择 Gitee。" property="og:description"/><meta content="/static/images/logo.svg" itemProp="image" property="og:image"/><link rel="shortcut icon" href="/favicon.ico"/><link rel="preconnect" href="https://e-assets.gitee.com"/><link rel="preconnect" href="https://portrait.gitee.com"/><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/><meta name="renderer" content="webkit"/><meta name="force-rendering" content="webkit"/><meta name="browsermode" content="application"/><meta name="x5-page-mode" content="app"/><style id="disable-transition">
*, *::before, *::after {
transition: none!important;
}
.....
text/css
HTTP/1.1 200 OK
Server: nginx/1.17.3
Date: Thu, 10 Jun 2021 07:25:09 GMT
Content-Type: text/css
Last-Modified: Thu, 13 May 2021 09:01:26 GMT
Connection: keep-alive
ETag: W/"609ceae6-3cfbe"
Content-Length: 249790
@font-face{font-family:element-icons;src:url(../../static/fonts/elementicons.535877f5.woff) format("woff"),url(../../static/fonts/elementicons.732389de.ttf) format("truetype");font-weight:400;font-style:normal}
[class*=" el-icon-"],
......
application/javascript
HTTP/1.1 200 OK
Date: Fri, 10 Nov 2023 03:06:42 GMT
Content-Type: application/javascript
Content-Length: 15
Connection: keep-alive
Set-Cookie: vistoraffinity=1699585603.957.149.649218; Path=/; HttpOnly
Set-Cookie: UDESK_USER_TRACE_SESSION=MTY5OTU4NTYwMnxHd3dBR0RZMU5HUTVaVFF5TVRVNFlXVTFNREF3TVdZM01qTTJNdz09fJfECqOvOhRzAQhR0n-2A2hNqtDP_U7dDvnDF7mP-Tai; Path=/; Expires=Fri, 17 Nov 2023 03:06:42 GMT; Max-Age=604800
Server: elb
udesk_jsonp1();
application/json
HTTP/1.1 200
Server: nginx/1.17.3
Date: Thu, 10 Jun 2021 07:25:10 GMT
Content-Type: application/json;charset=UTF-8
Connection: keep-alive
X-Content-Type-Options: nosniff
X-XSS-Protection: 1; mode=block
Cache-Control: no-cache, no-store, max-age=0, must-revalidate
Pragma: no-cache
Expires: 0
vary: accept-encoding
Content-Length: 12268
{"msg":"操作成功","code":200,"permissions":[] }
总结
✨ 本文讲述了网络应用层的一个著名协议 HTTP, 了解了什么是 HTTP, 其工作流程是什么, HTTP 的协议格式, 并且学习使用了 Fiddler 这一抓包工具, 并具体分析了 HTTP 请求, HTTP 响应等等. 本文篇幅长, 涉及内容细节很多, 请读者反复消化.
✨ 想了解更多计算机网络的知识, 可以收藏一下本人的计算机网络学习专栏, 里面会持续更新本人的学习记录, 跟随我一起不断学习.
✨ 感谢你们的耐心阅读, 博主本人也是一名学生, 也还有需要很多学习的东西. 写这篇文章是以本人所学内容为基础, 日后也会不断更新自己的学习记录, 我们一起努力进步, 变得优秀, 小小菜鸟, 也能有大大梦想, 关注我, 一起学习.
再次感谢你们的阅读, 你们的鼓励是我创作的最大动力!!!!!