如果您尝试按下提交按钮,浏览器将显示“Method Not Allowed”错误。这是因为到目前为止,前一节中的登录视图函数完成了一半的工作。它可以在网页上显示表单,但是还没有逻辑来处理用户提交的数据。这是Flask-WTF使工作变得非常简单的另一个领域。下面是view函数的更新版本,它接受并验证用户提交的数据:
app/routes.py:
from flask import render_template, flash, redirect
@app.route('/login', methods=['GET', 'POST'])
def login():
form = LoginForm()
if form.validate_on_submit():
flash('Login requested for user {}, remember_me={}'.format(
form.username.data, form.remember_me.data))
return redirect('/index')
return render_template('login.html', title='Sign In', form=form)当你调用flash()函数时,Flask会存储消息,但是闪现的消息不会神奇地出现在网页中。应用程序的模板需要以适用于站点布局的方式呈现这些闪烁的消息。我将把这些消息添加到基本模板中,以便所有模板都继承此功能。这是更新后的基本模板:
app/templates/base.html:
<html>
<head>
{% if title %}
<title>{{ title }} - microblog</title>
{% else %}
<title>microblog</title>
{% endif %}
</head>
<body>
<div>
Microblog:
<a href="/index">Home</a>
<a href="/login">Login</a>
</div>
<hr>
{% with messages = get_flashed_messages() %}
{% if messages %}
<ul>
{% for message in messages %}
<li>{{ message }}</li>
{% endfor %}
</ul>
{% endif %}
{% endwith %}
{% block content %}{% endblock %}
</body>
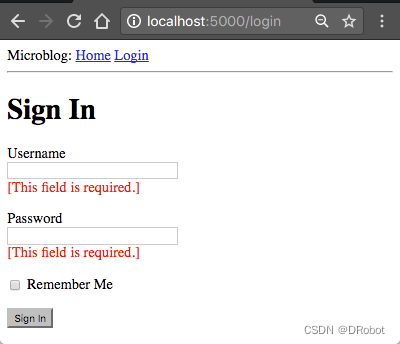
</html>以下是在用户名和密码字段中添加了字段验证消息的登录模板:
app/templates/login.html:
{% extends "base.html" %}
{% block content %}
<h1>Sign In</h1>
<form action="" method="post" novalidate>
{{ form.hidden_tag() }}
<p>
{{ form.username.label }}<br>
{{ form.username(size=32) }}<br>
{% for error in form.username.errors %}
<span style="color: red;">[{{ error }}]</span>
{% endfor %}
</p>
<p>
{{ form.password.label }}<br>
{{ form.password(size=32) }}<br>
{% for error in form.password.errors %}
<span style="color: red;">[{{ error }}]</span>
{% endfor %}
</p>
<p>{{ form.remember_me() }} {{ form.remember_me.label }}</p>
<p>{{ form.submit() }}</p>
</form>
{% endblock %}