tasklet中断下半部
linux的中断分为两个部分:
1.中断上半部:在中断上半部期间,不允许被其他中断打断,直到中断上半部的服务函数执行完。
2.中断下半部:中断下半部,在执行中断下半部服务函数的期间,能被其它更高优先级别的中断打断。
使用流程
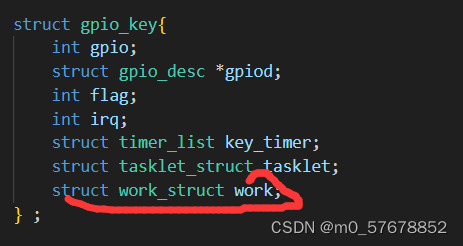
1.创建一个strcuct timer_list类型的变量,我把这个变量定义在结构体使是因为我这里使用的了两个按键,我把按键看成一个对象,把需要的属性封装成一个结构体,方便后续的操作。
 2.初始化这个变量。
2.初始化这个变量。
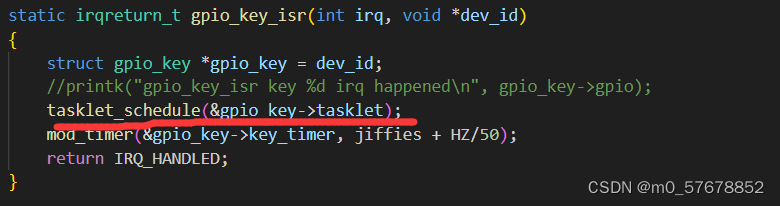
3.调度 tasklet (把 tasklet 放入链表,并且设置它的 TASKLET_STATE_SCHED 状态为1)

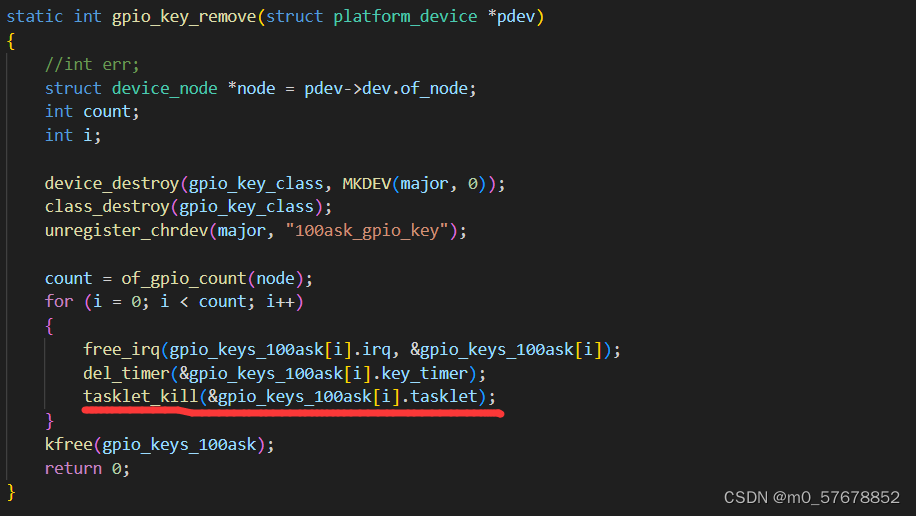
4.删除

工作队列
使用tasklet中断下半部时,在执行中断服务函数期间,app的其它线程得不到执行,如果中断执行时间过长,这样会影响程序,这时候我们就需要让下半中断变成一个线程,让其它线程也够被调度,这时候工作队列就满足我们的需求。
在内核中,我们并不需要自己去创建线程,可以使用“工作队列”(workqueue)。内核初始化工作队列是,就为它创建了内核线程。以后我们要使用“工作队列”,只需要把“工作”放入“工作队列中”,对应的内核线程就会取出“工作”,执行里面的函数。
使用流程
1.创建一个struct work_struct 类型的变量,把它放结构体里。(面向对象编程)

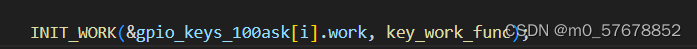
2.初始化work_struct 结构体

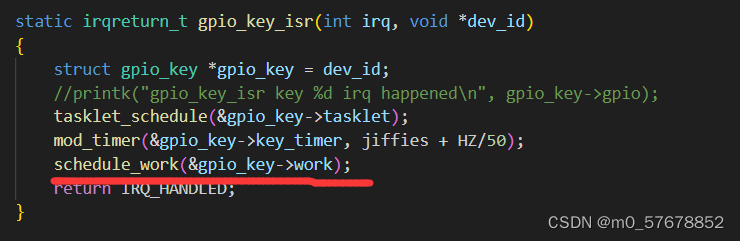
3.使用 work (调用 schedule_work 时,就会把 work_struct 结构体放入队列中,并唤醒对应的内核线程。内核线程就会从队列里把 work_struct 结构体取出来,执行
里面的函数)
中断线程化处理
使用工作队列的时候,在单cpu核板子里,因为只有一个内核线程,如果创建了多个struct work_struct,并且 其中对应的线程处理函数都要执行,但是只有一个内核线程,这时这些线程处理函数只能排队,一个一个执行,不能并发的执行,为了解决这一问题,就要对中断进行线程化处理。为每一个中断创建自己的线程,来执行需要时间较长的程序。
使用流程
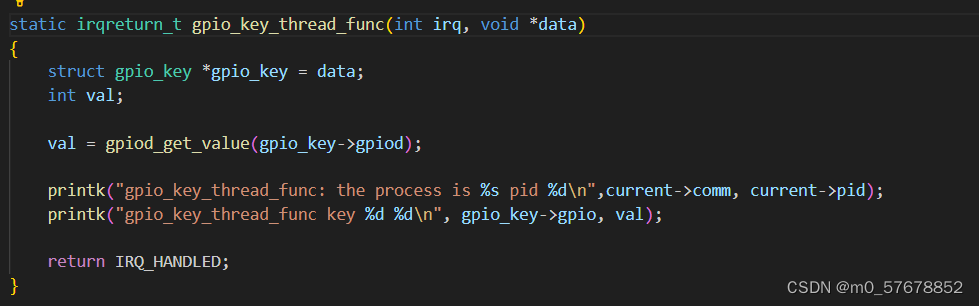
1.定义一下线程处理函数

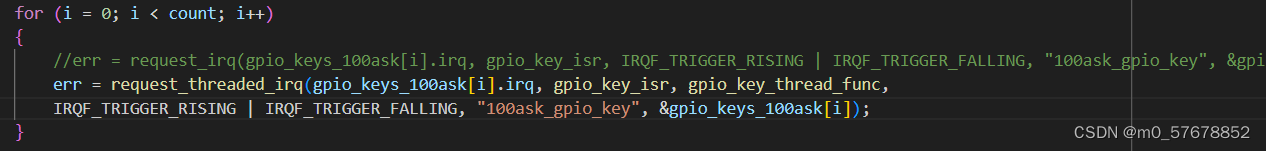
2.调用request_threaded_irq 为对应的中断,注册中断上半部函数(可以不定义)和线程处理函数。当发送对应中断时,会先去执行中断上半部函数(没有的话,内核会默认提供irq_default_primary_handler函数),然后执行线程处理函数。

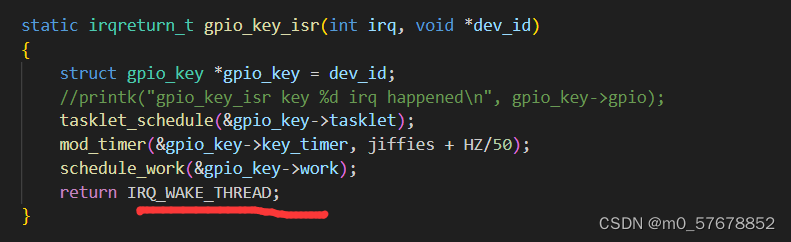
注意,自己定义的中断上部函数里,返回值一定要改为IRQ_WAKE_THREAD,否则不会执行线程处理函数。

3.注销中断