摘要
因为获取用户信息的接口 wx.getUserInfo 存在滥用,使用不规范等原因,微信官方已经将这个接口权限回收,改为用户信息填写,即引导用户主动填写微信昵称和上传头像。这种做法确实是麻烦了点。
但是微信小程序插件,还是可以使用 wx.getUserInfo 接口的,我们可以开发一个插件,通过插件调用这个接口,获得用户昵称和头像,然后将用户昵称和头像保存下来即可。
接口文档:https://developers.weixin.qq.com/miniprogram/dev/framework/plugin/functional-pages/user-info.html
文档说明
用户信息功能页
用户信息功能页用于帮助插件获取用户信息,包括 openid 和昵称等,相当于 wx.login 和 wx.getUserInfo 的功能。
在基础库版本 2.3.1 前,用户信息功能页是插件中唯一的获取 code 和用户信息的方式;
自基础库版本 2.3.1 起,用户在该功能页中进行过授权后,插件可以直接调用 wx.login 和 wx.getUserInfo:
授权是以【用户 + 小程序 + 插件】为维度进行授权的,即同一个用户在不同小程序中使用同一个插件,或同一个小程序中使用不同插件,都需要单独进行授权自基础库版本 2.6.3 起,可以使用 wx.getSetting 来查询用户是否授权过,另外,在满足以下任一条件时,插件可以直接 wx.login
- 使用插件的小程序与插件拥有相同的 AppId
- 使用插件的小程序与插件绑定了同一个 微信开放平台 账号,且使用插件的小程序与插件均与开放平台账号为同主体或关联主体
- 不满足以上条件时,
wx.login和wx.getUserInfo将返回失败。
开发
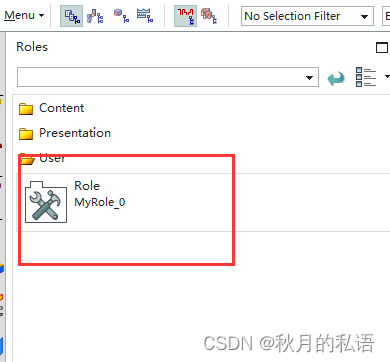
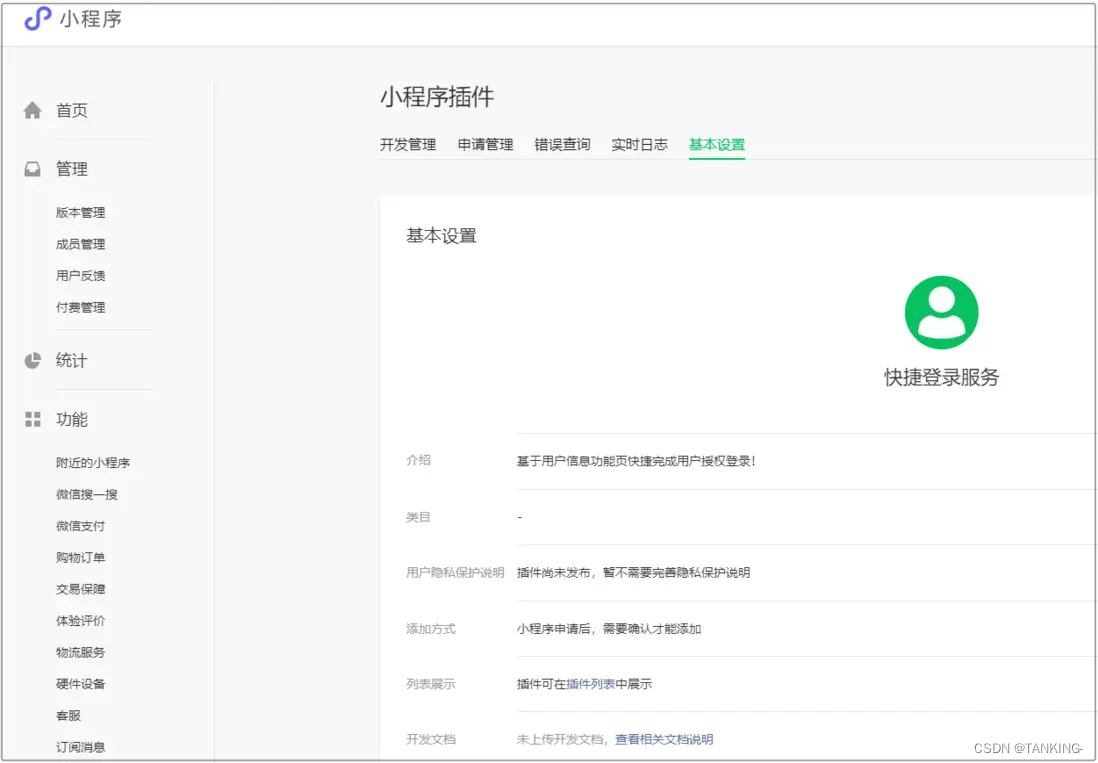
在开发之前,你需要申请一个小程序插件。

然后使用官方示例代码,就可以简单使用这个插件。

代码也是非常简单的,一个是小程序页面,另一个是插件页面。

示例代码
<!--plugin/components/hello-component.wxml-->
<functional-page-navigator
name="loginAndGetUserInfo"
args="{{ args }}"
version="develop"
bind:success="loginSuccess"
bind:fail="loginFail"
>
<button class="login">登录到插件</button>
</functional-page-navigator>
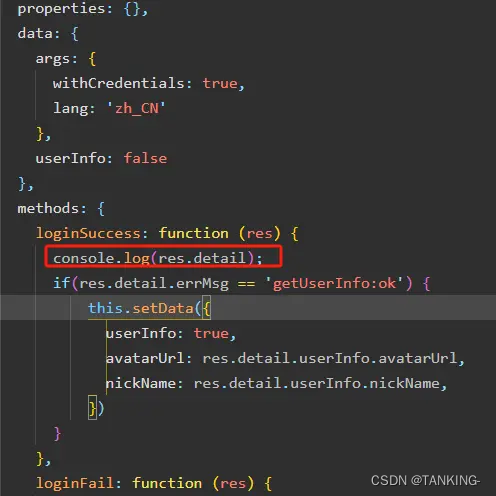
// plugin/components/hello-component.js
Component({
properties: {},
data: {
args: {
withCredentials: true,
lang: 'zh_CN'
}
},
methods: {
loginSuccess: function (res) {
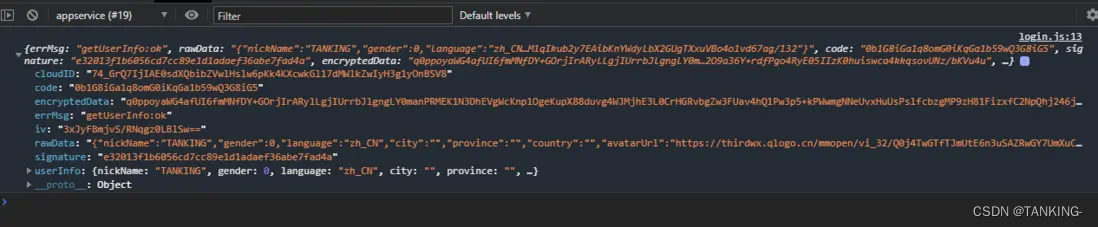
console.log(res.detail);
},
loginFail: function (res) {
console.log(res);
}
}
});
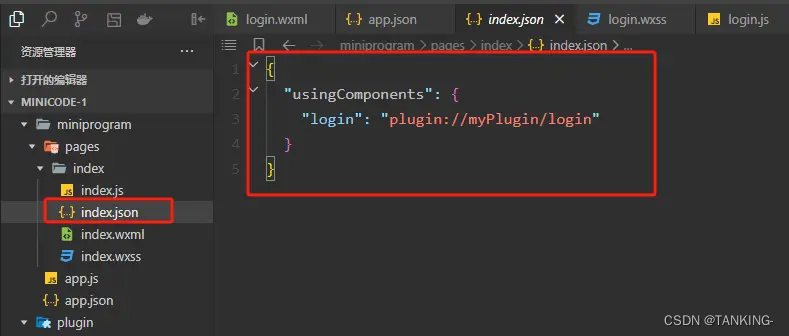
然后在小程序的页面json文件配置这个插件。

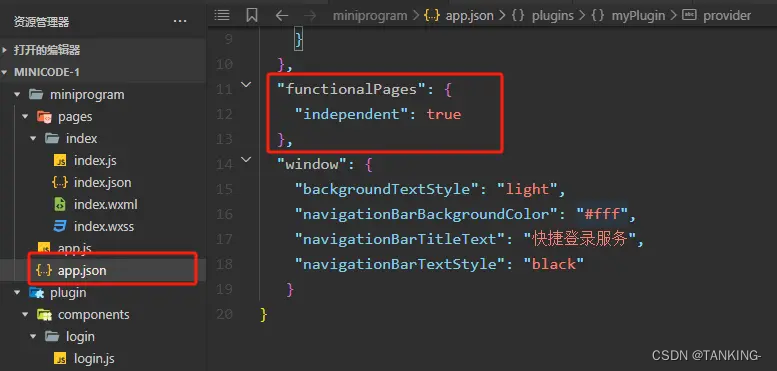
app.json还需要加入:

"functionalPages": {
"independent": true
},
在WXML文件引入这个组件。

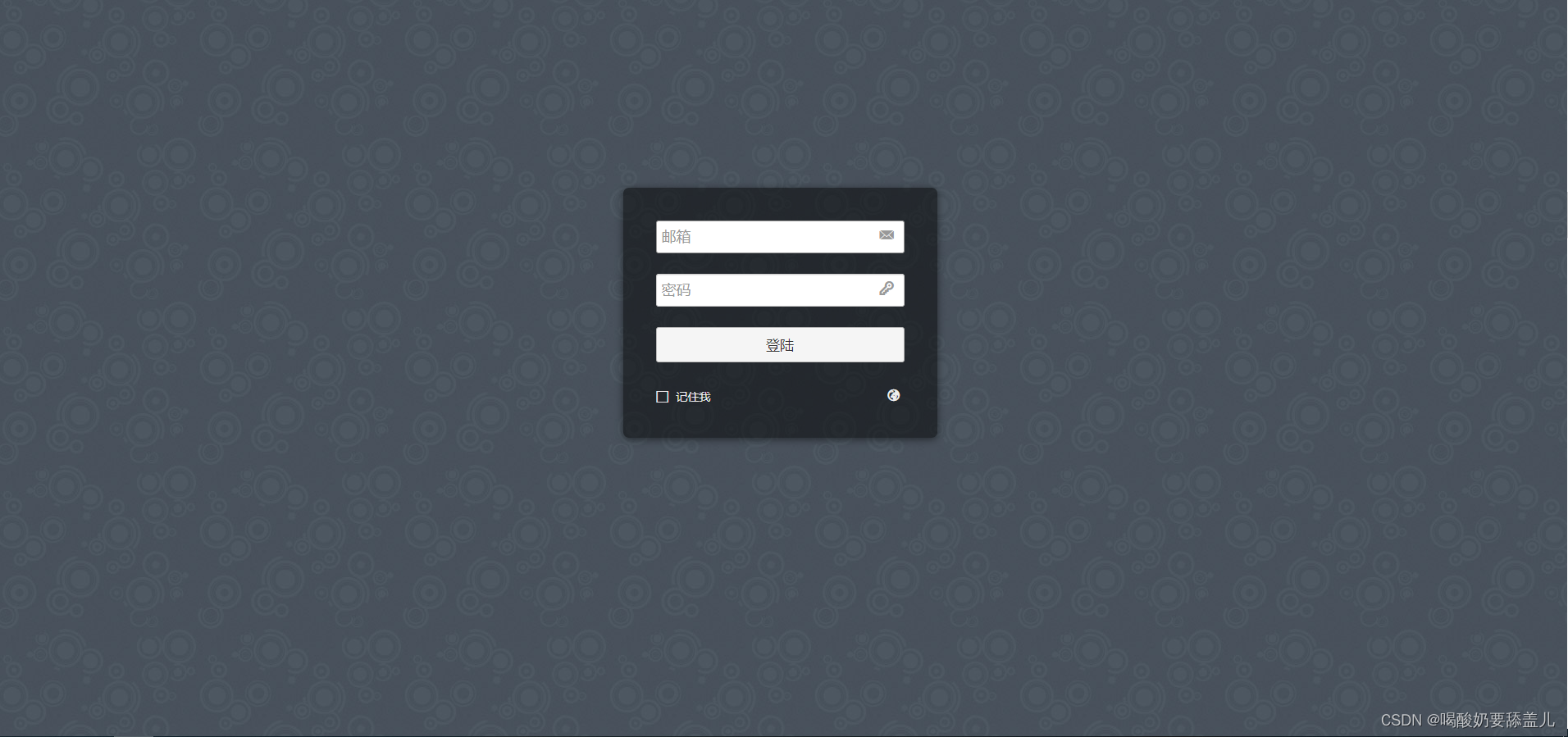
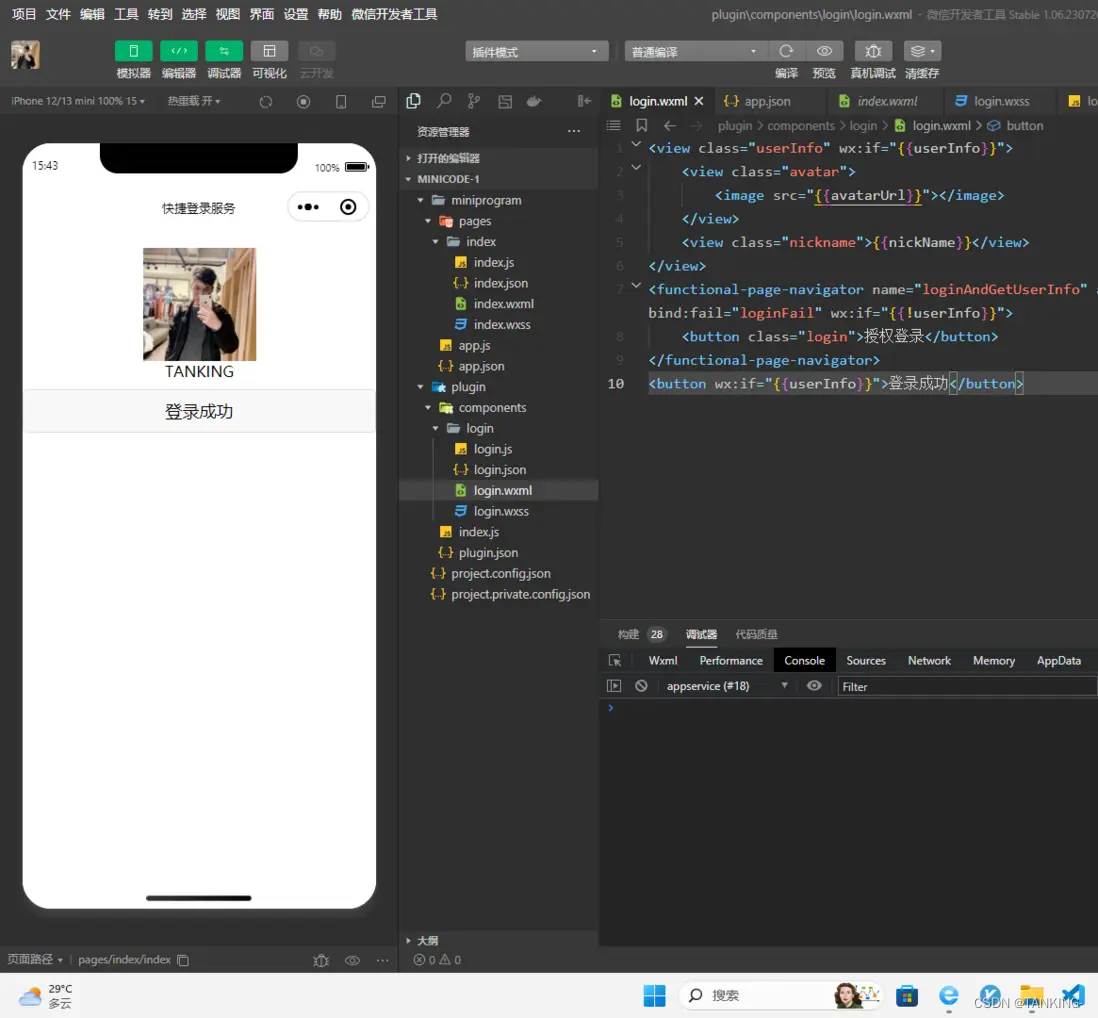
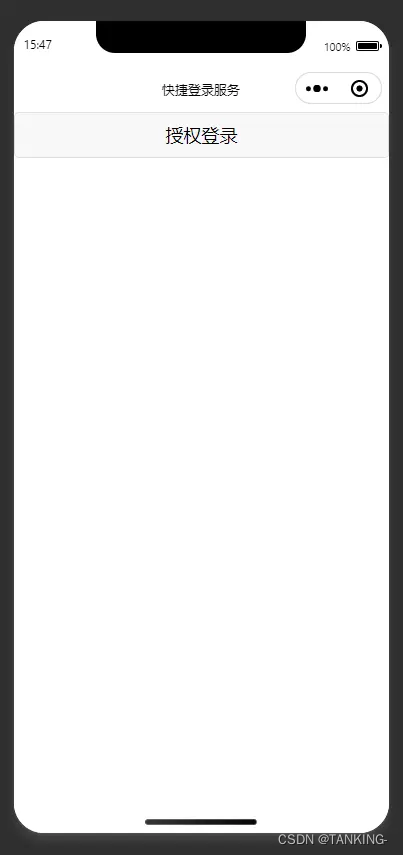
预览
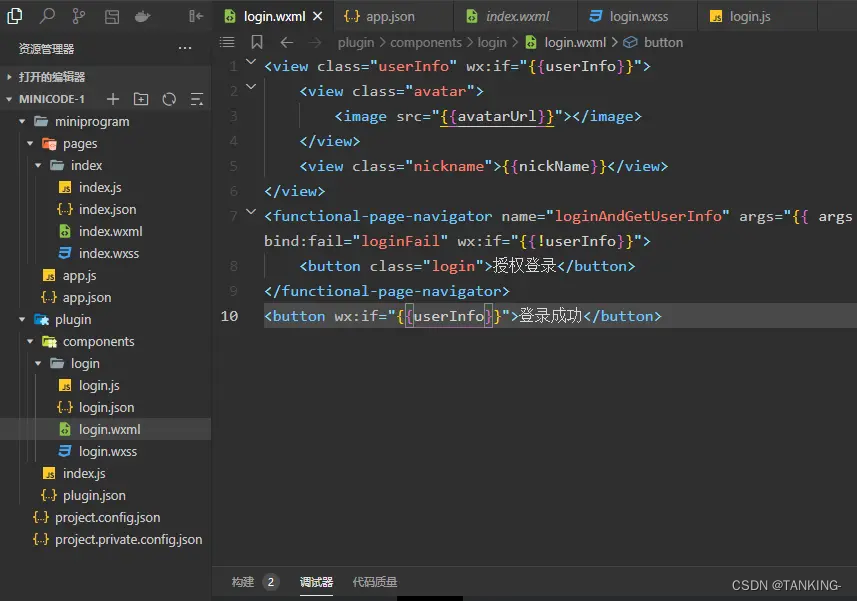
因为index.wxml是引入插件的组件,直接就显示 plugin/components/login/login.wxml 的内容了。


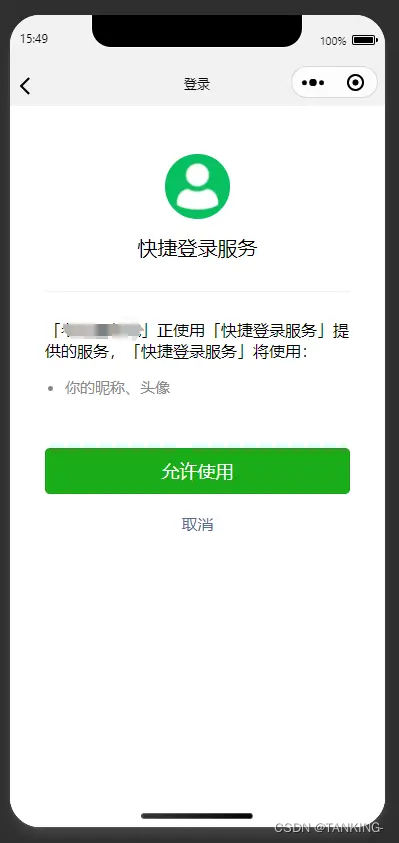
点击授权登录,就会跳转到官方的【用户信息功能页】插件,这个插件页面是无法修改样式的。

点击【允许使用】就会获取到用户的昵称和头像。

其中 res.detail.userInfo.avatarUrl 就是头像地址,res.detail.userInfo.nickName 就是微信昵称,获取这两个之后,可以自己进一步处理。

作者
TANKING