文章目录
- 前言
- (1)问题:安装的mongoose 库版本不应该过高导致的问题
- (2)重新安装低版本
- 一、插入文档
- 1. 代码
- 2. node终端效果
- 3. 使用mongo.exe查询数据库的内容
- 二、删除文档
- 1. 删除一条
- 2. 批量删除
- 3. 代码
前言
(1)问题:安装的mongoose 库版本不应该过高导致的问题
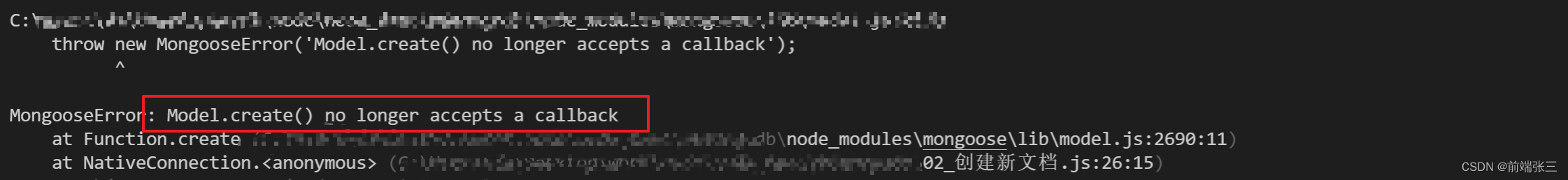
比如我默认安装8.0的版本就会报下面的错误
throw new MongooseError(‘Model.create() no longer accepts a callback’); MongooseError: Model.create() no longer accepts a callback

(2)重新安装低版本
npm i mongoose@6.8.0
package.json 如下图
一、插入文档
1. 代码
// 1:安装并导入mongoose
const mongoose = require('mongoose')
mongoose.set('strictQuery', true); // 解决终端警告的问题
// 2: 连接 mongodb 服务
// mongodb: 表示mongodb 服务,而不是http服务
// 27017 表示端口号
// test 表示数据库名
mongoose.connect('mongodb://127.0.0.1:27017/test')
// 3:设置回调
// 3.1 设置连接成功的回调
// 设置连接成功的回调: once 事件回调函数只执行一次
mongoose.connection.once('open', () => {
console.log('连接成功');
// 4:创建文档的结构对象
// 设置集合中文档的属性以及属性值的类型
let userSchema = new mongoose.Schema({
name: String,
age: Number,
sex: String
})
// 5:创建模型对象 对文档操作的封装对象
let userModel = mongoose.model("user", userSchema)
// 6: 新增
userModel.create({
name: '张三',
age: 18,
sex: '男'
}, function (err, data){
// err 判断是否有错误
if (err) {
console.log(err)
return;
}
console.log(data);
// 7:关闭数据库链接(实际项目中不会添加该代码)
mongoose.disconnect();
})
})
// 3.2 设置连接错误的回调
mongoose.connection.on('error', () => {
console.log('连接错误');
})
// 3.3 设置连接关闭的回调
mongoose.connection.on('close', () => {
console.log('连接关闭');
})
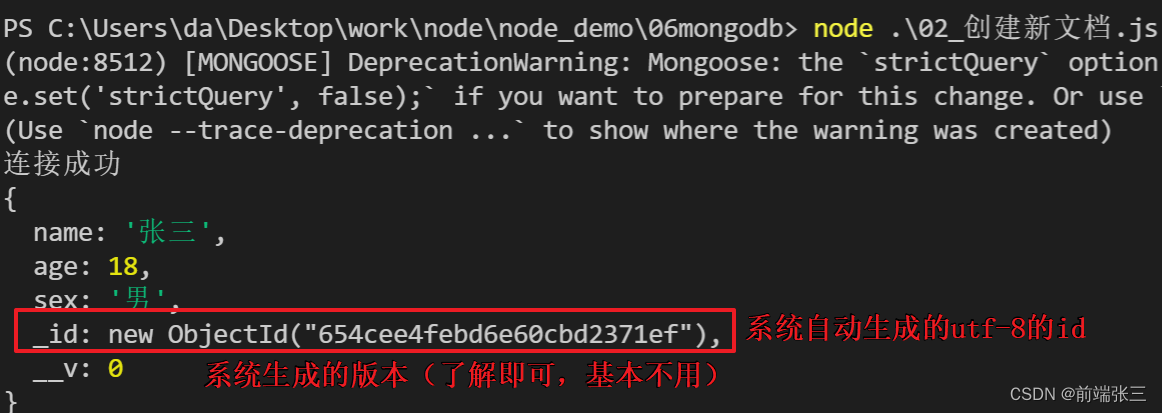
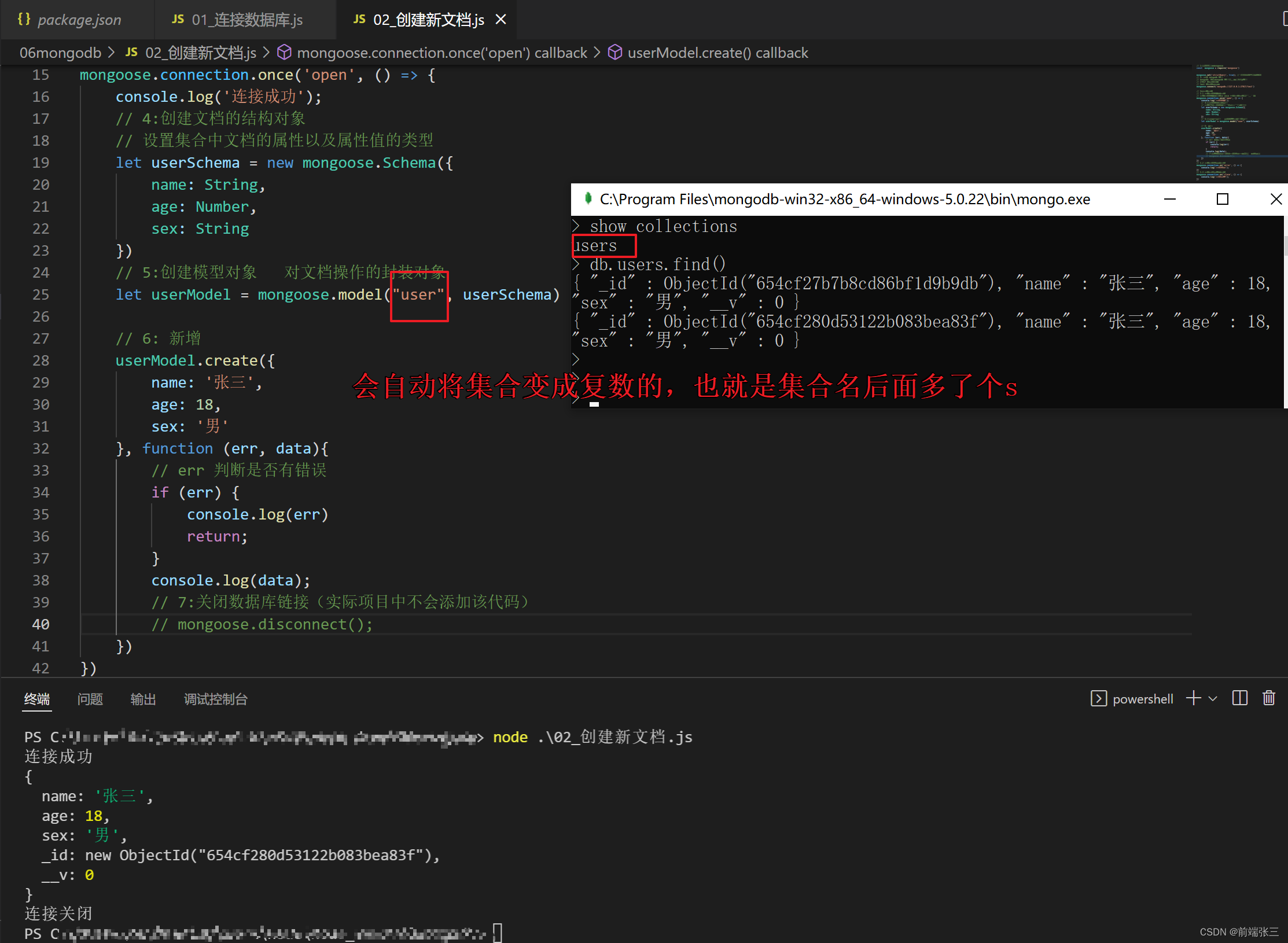
2. node终端效果

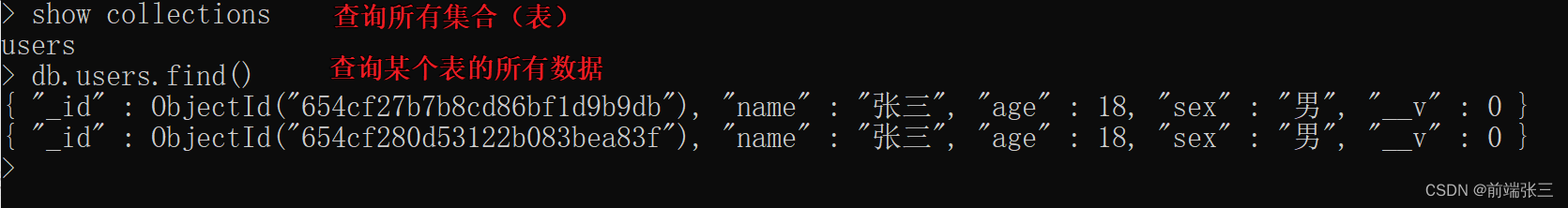
3. 使用mongo.exe查询数据库的内容

4:注意点
为什么创建的集合名和在mongo.exe中查询的名字不一样呢?

二、删除文档
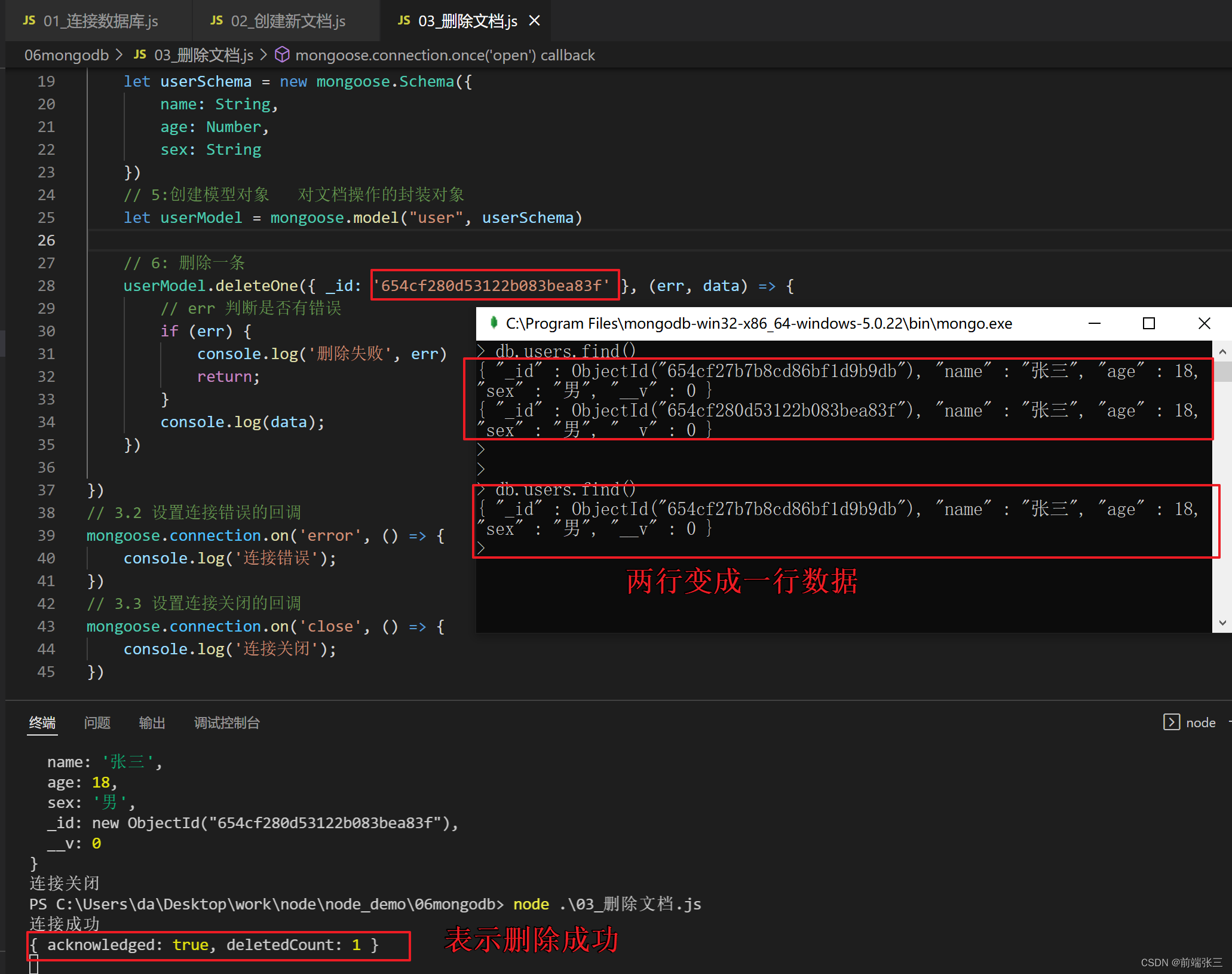
1. 删除一条
deleteOne 删除一条数据的方法

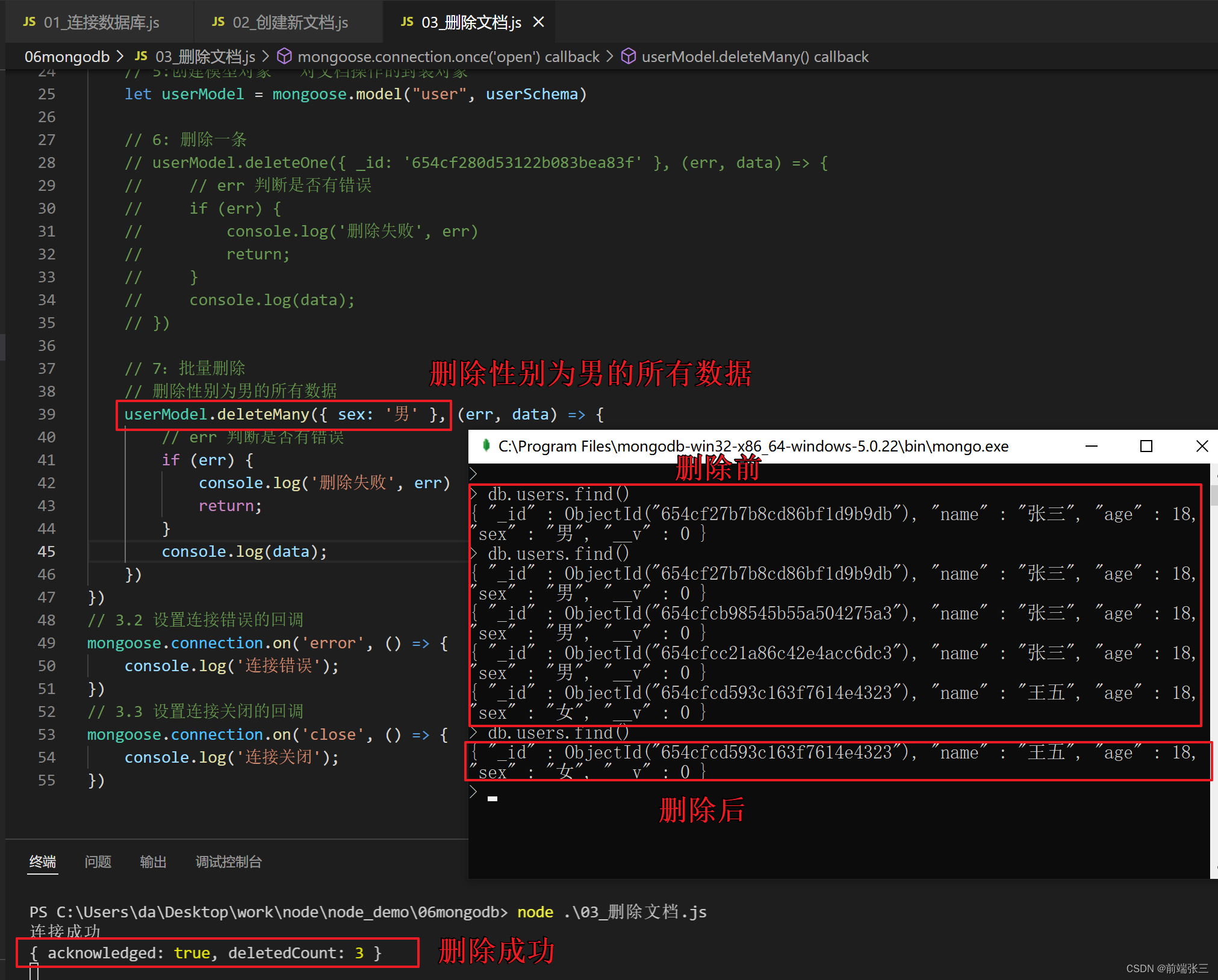
2. 批量删除
delectMany 批量删除数据的方法
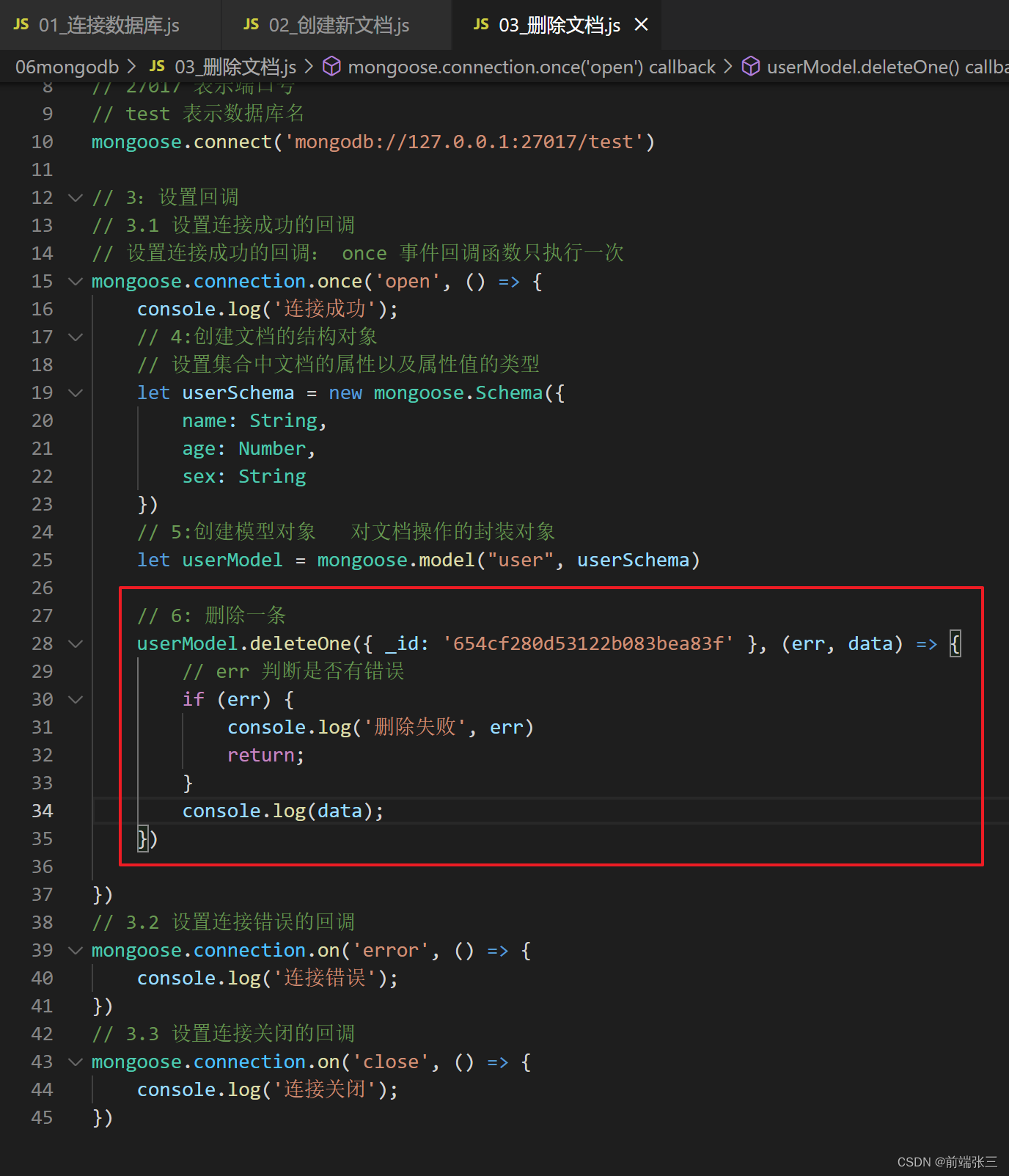
3. 代码
// 1:安装并导入mongoose
const mongoose = require('mongoose')
mongoose.set('strictQuery', true); // 解决终端警告的问题
// 2: 连接 mongodb 服务
// mongodb: 表示mongodb 服务,而不是http服务
// 27017 表示端口号
// test 表示数据库名
mongoose.connect('mongodb://127.0.0.1:27017/test')
// 3:设置回调
// 3.1 设置连接成功的回调
// 设置连接成功的回调: once 事件回调函数只执行一次
mongoose.connection.once('open', () => {
console.log('连接成功');
// 4:创建文档的结构对象
// 设置集合中文档的属性以及属性值的类型
let userSchema = new mongoose.Schema({
name: String,
age: Number,
sex: String
})
// 5:创建模型对象 对文档操作的封装对象
let userModel = mongoose.model("user", userSchema)
// 6: 删除一条
// userModel.deleteOne({ _id: '654cf280d53122b083bea83f' }, (err, data) => {
// // err 判断是否有错误
// if (err) {
// console.log('删除失败', err)
// return;
// }
// console.log(data);
// })
// 7:批量删除
// 删除性别为男的所有数据
userModel.deleteMany({ sex: '男' }, (err, data) => {
// err 判断是否有错误
if (err) {
console.log('删除失败', err)
return;
}
console.log(data);
})
})
// 3.2 设置连接错误的回调
mongoose.connection.on('error', () => {
console.log('连接错误');
})
// 3.3 设置连接关闭的回调
mongoose.connection.on('close', () => {
console.log('连接关闭');
})