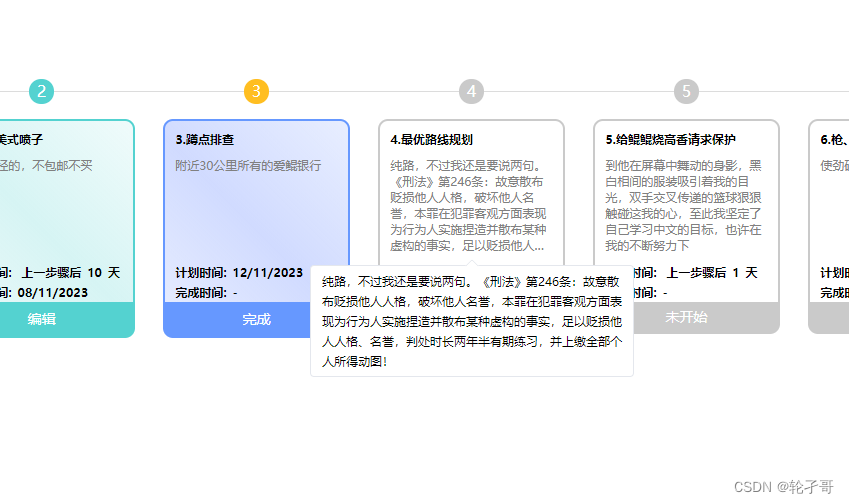
结合element的el-tooltip实现文本溢出进行省略,鼠标移入则显示全部。如果没有出现省略,鼠标移入则不进行浮出显示。
多简单的一个功能,搜了一下其它人写的,写的简直是一言难尽。
<!--
* @轮子的作者: 轮子哥
* @Date: 2023-08-29 15:34:18
* @LastEditTime: 2023-11-09 15:43:57
-->
<template>
<el-tooltip effect="light" :disabled="isOmmit" class="el-tooltip-omit">
<div :style="{ '-webkit-line-clamp': length, 'line-clamp': length }" class="omit" :ref="text">{{ text }}</div>
<template #content>
<div :style="{ width: showWidth + 'px' }">{{ text }}</div>
</template>
</el-tooltip>
</template>
<script>
export default {
name: 'CommonOmit',
emits: ['returnData'],
components: {
},
props: {
text: String,
showWidth: {
default: 300,
type: Number
},
length: {
default: 6,
type: Number
}
},
data() {
return {
isOmmit: false
}
},
mounted() {
this.isTextOverflowed()
},
methods: {
isTextOverflowed() {
this.$nextTick(() => {
//获取元素
let element = this.$refs[this.text];
//判断是否超出行数省略了文字
let isOverflowed = element.scrollHeight > element.clientHeight;
if (isOverflowed) {
// 文本被省略,鼠标移动再显示全部文本
this.isOmmit = false
} else {
// 文本未被省略
this.isOmmit = true
}
})
}
},
watch: {
},
computed: {
}
}
</script>
<style scoped>
.omit {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
word-break: break-all;
}
</style>showWidth:浮出显示全部的文本宽度,
length:超过多少行就进行省略