大家好,我是南宫。
今天分享一个刚刚解决的问题。
稍微介绍一下问题的背景:
我有一个绘制柱状图的需求,之前已经画好了,没想到今天对接数据的时候发现,如果没有数据,后端是直接返回一个空数组的。(柱状图你懂的,横坐标要表示要显示哪些数据,纵坐标表示要显示的数据分别是多少)
显然这样没法画图——我做的这个是年龄分组的柱状图,我不知道年龄具体要怎么分组,如果我写死一种分组,后续需求变了,我也跟着修改就很不灵活;跟后端沟通,没数据能不能默认返回原来的格式,按value都是0处理,被拒绝了,说是做不到。
问题的解决:
我只能想到一种解决方法,那就是确认返回空数组以后,不显示柱状图,直接显示“暂无数据”的提示,在得到产品的同意以后,我去搬运了项目里面其他页面的一个“暂无提示”过来。
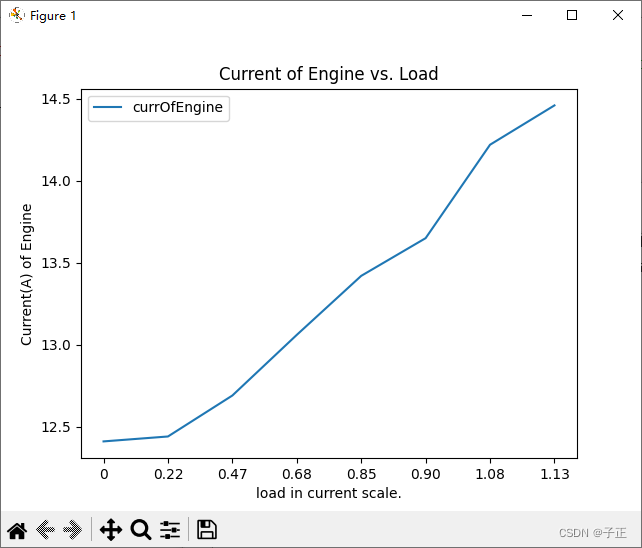
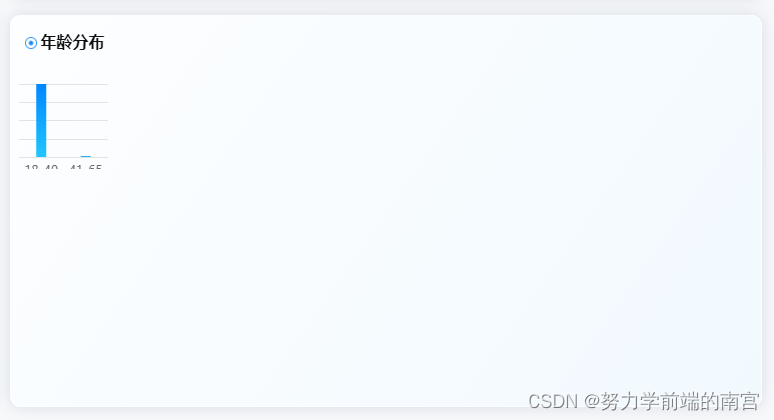
效果是这样的。

我把这个元素和原本的折线图容器作为兄弟元素,判断是否有数据,然后用v-show来控制显示隐藏(因为觉得这里会频繁显示隐藏,用v-if不太合适,初始化起来有时间差)。
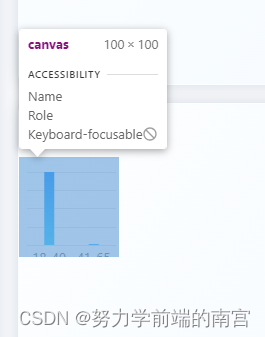
结果没想到,我修改搜索条件,有数据以后,变成这样了:


显然,有数据的时候可以绘图,但是canvas变得这么小了,绘图的效果全挤在这里。具体原因我不想深究,但是我认为跟这个绘图容器的空间从无到有的变化有关系,这个变化需要时间,如果还没等它变得足够大,就开始绘图的话,就会这样。
也就是说,有数据的时候要显示这个容器,没有数据的时候要隐藏容器,显示暂无数据的提示,这发显示隐藏的过程中“不能占据额外的空间、不能改变容器元素的大小”。
我是这么思考的:
因为不能改变容器元素的大小,所以不能使用v-if和v-show来控制显示隐藏,不影响元素大小的隐藏方法我知道两个:① visible:hidden; ② opacity: 0; 我对透明度更熟悉,所以我通过修改透明度来实现显示隐藏。(相当于元素还在原地,只是看不见了)
那么既然容器一直在原地,大小不变,那么暂无数据的提示要怎么办呢?按照标准流的话,显示的时候它实际上会显示在下方,撑大父容器,这样不仅位置不对,还会占据额外空间。
所以我选择绝对定位的方式,绝对定位以后不会占据额外空间,但是保持原来的大小不变,补充父元素相对定位,定位在合适的地方就可以了。
接下来就简单了:判断请求后是否有数据,有就让绘图容器的opacity为1,否则为0;暂无数据的提示则用v-show来控制显示隐藏就好。
问题虽然小,但是过程中的思考很重要,希望能给有类似需求的你带来一些启发哦。