文章目录
- 基础绘图
- 绘图类型
- 点线参数
- 三维绘图
Julia开发环境
基础绘图
Julia中最常用的绘图模块自然是Plots,点击]进入安装模式后,输入add Plots即可安装,装完之后按下退格键回到Julia环境,就可以调用了
using Plots
x = 0:0.1:10
y = [sin.(x), cos.(x)]
plot(x, y, linewidth=1, size=(600,300))
效果如下

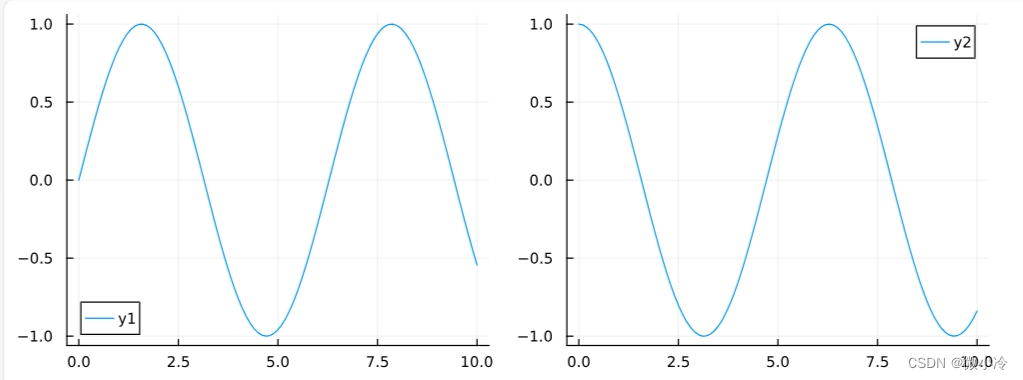
若希望开启子图绘制,则需指明layout参数,示例如下
plot(x, y, size=(800,300), layout=(1,2))

绘图类型
Plots提供了多种绘图类型,下面在一张图中,逐个展示曲线图、散点图、直方图、后向接替图、前向接替图以及条形图
plot(randn(20, 6), size=(800,400),
layout = @layout([a b c; d e f]),
t = [:line :scatter :histogram :steppost :steppre :bar])
其中,通过宏@layout可更加细致地进行画面布局,行之间用分号隔开,列间则用空格区分。绘图结果如下

点线参数
在曲线或者散点图中,点和线的形状是非常重要的风格参数,当一张图中绘制多组数据时,需要通过这些特征来对数据进行区分,尤其是在黑白打印,无法利用颜色的情况下。
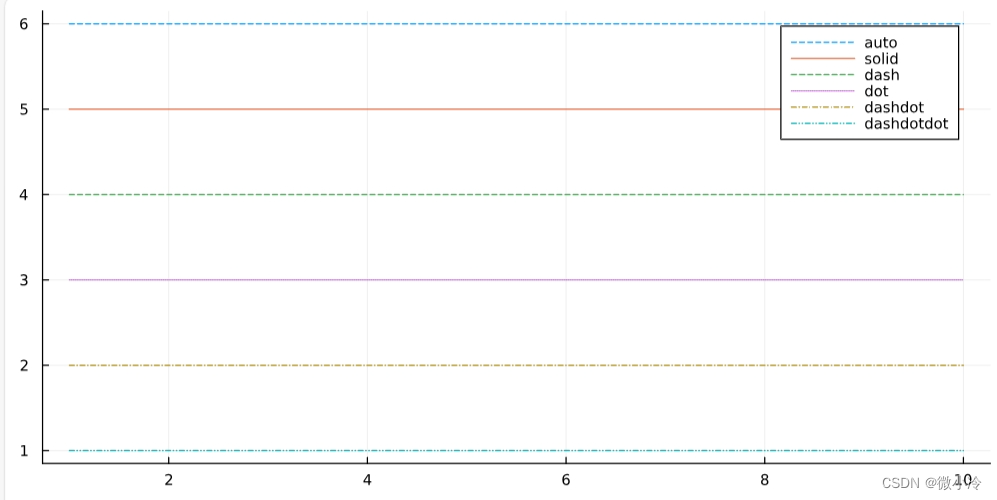
Plots提供了六种基本线型,在绘图时需要传入参数ls,或linestyle,示例如下
LS = [:auto :solid :dash :dot :dashdot :dashdotdot]
lsName = ["auto" "solid" "dash" "dot" "dashdot" "dashdotdot"]
ys = [ones(10)*i for i in 6:-1:1]
plot(ys, size=(800,400), ls=LS, labels=lsName)

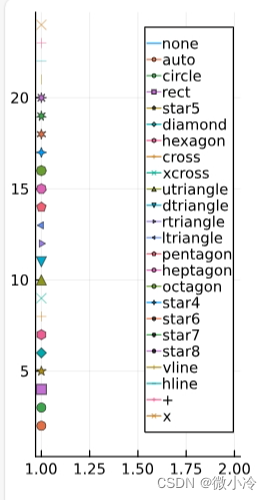
相比之下,Plots中提供的点型就十分多了,示例如下
MS = [:none :auto :circle :rect :star5 :diamond :hexagon :cross :xcross :utriangle :dtriangle :rtriangle :ltriangle :pentagon :heptagon :octagon :star4 :star6 :star7 :star8 :vline :hline :+ :x]
msName = ["none" "auto" "circle" "rect" "star5" "diamond" "hexagon" "cross" "xcross" "utriangle" "dtriangle" "rtriangle" "ltriangle" "pentagon" "heptagon" "octagon" "star4" "star6" "star7" "star8" "vline" "hline" "+" "x"]
plot([[i] for i in 1:1:length(MS)], size=(200,400),
markershape = MS, labels=msName)
得到图像

在曲线图和散点图中,点和线都有特定的颜色和尺寸,由于颜色和尺寸并不像形状那样可以枚举,所以下面就列出相关的参数,就不举例了。
| 颜色 | 透明度 | 直径 | |
|---|---|---|---|
| 点 | markercolor | markeralpha | markersize |
| 线 | linecolor | linealpha | linewidth |
三维绘图
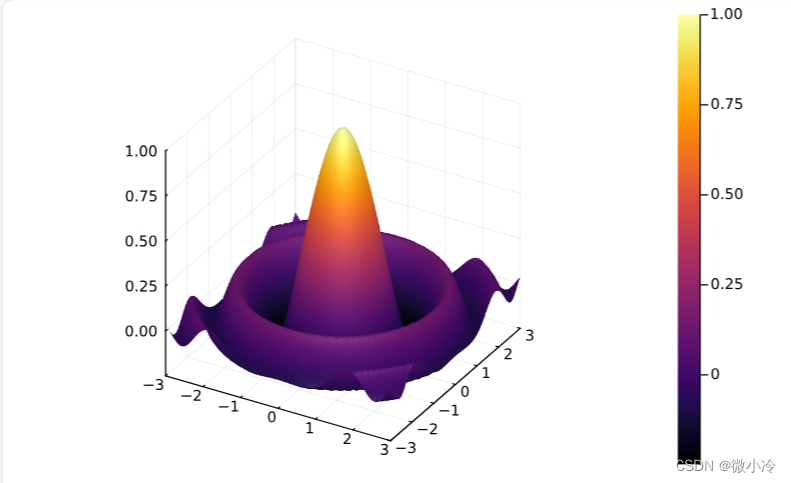
Plots提供了三维绘图功能,比如通过surface函数可绘制曲面图
x = -3:0.1:3
y = reshape(x, 1, 61)
z = @.cos(x^2+y^2)/(1+x^2+y^2)
Plots.surface(x, y, z)
其中,x和y均为一维数组,z则是x和y经过广播计算之后得到的二维矩阵,surface的绘图逻辑是,根据输入的x,y格点,找到对应的z轴坐标,并以曲面的形式绘制出来,绘图结果如下




![[量化投资-学习笔记009]Python+TDengine从零开始搭建量化分析平台-KDJ](https://img-blog.csdnimg.cn/b3e33794423a4d36a07800969dcdd997.png#pic_center)