使用PHP编写一个简单的网页,实现对MySQL数据库的增删改和展示操作
页面实现在index.php,其中basic.php为没有css美化的原始人版本
函数实现在database.php
目录
功能基本实现版
CSS美化版
basicindex.php
index.php
database.php
代码讲解
功能基本实现版

CSS美化版

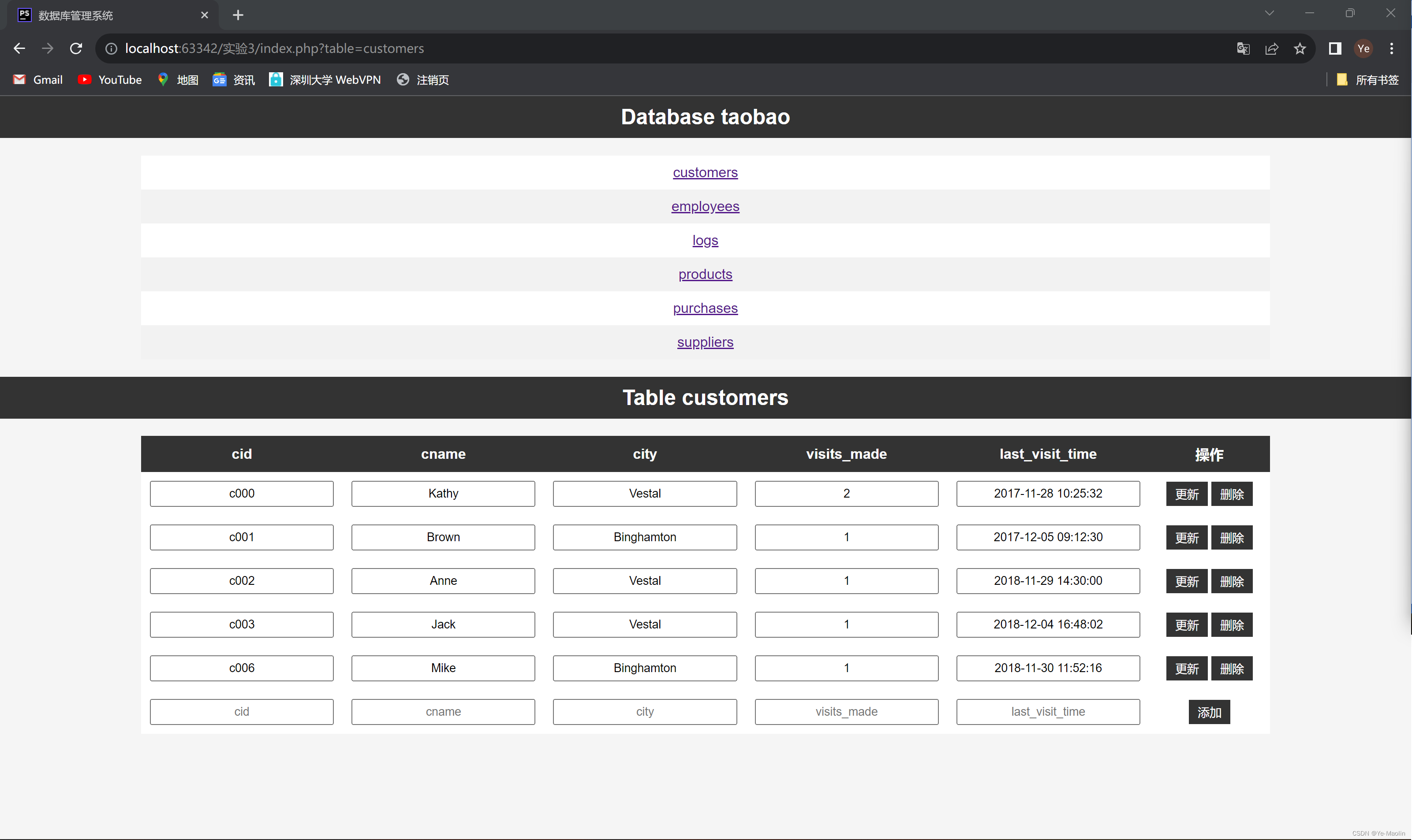
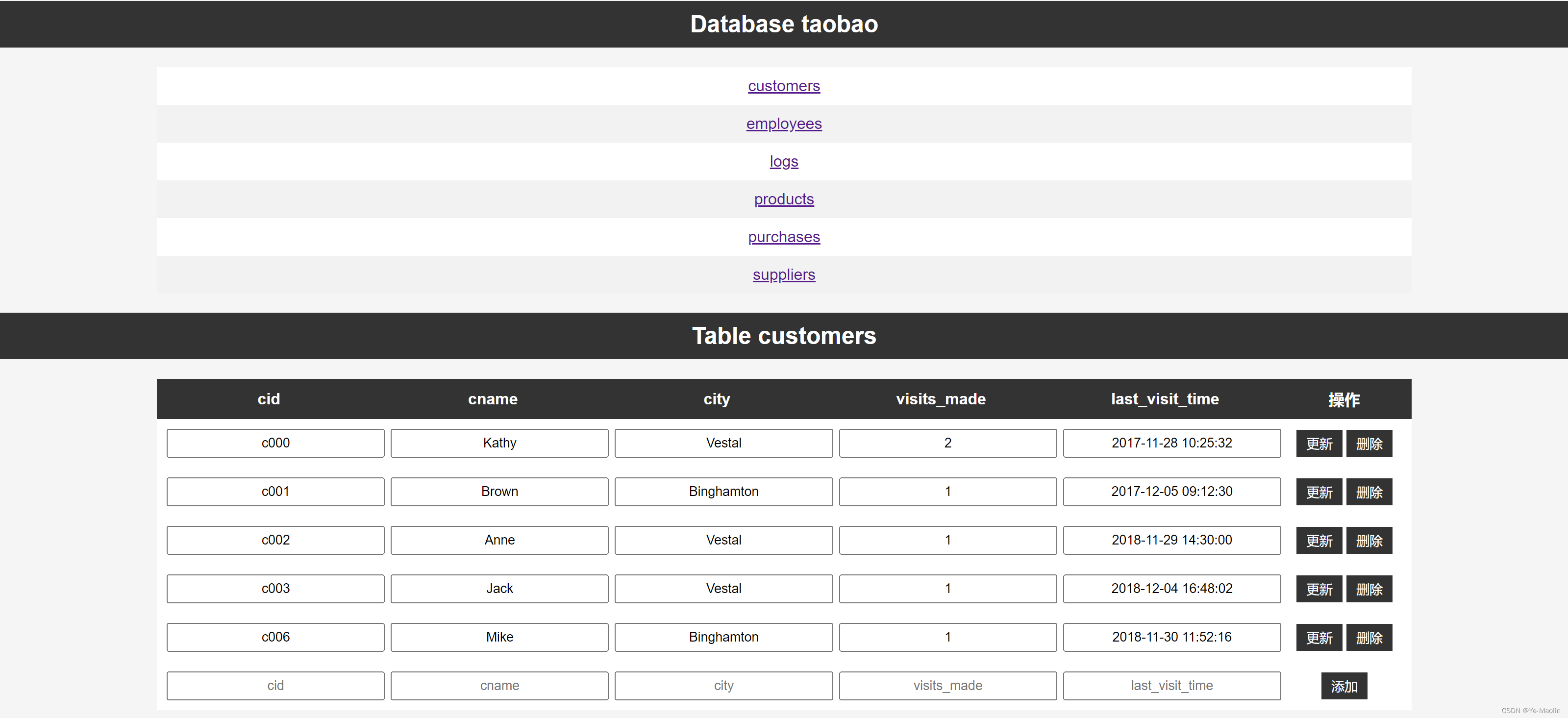
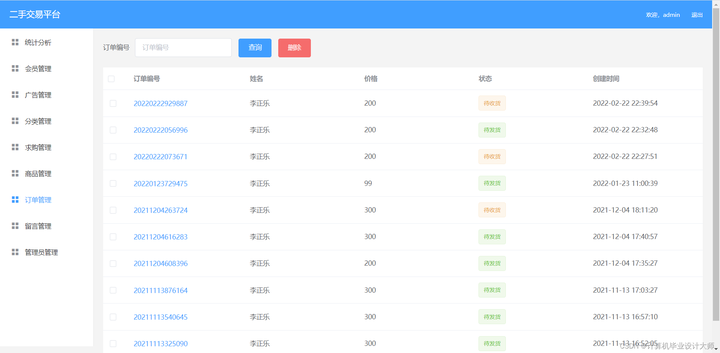
我们来展示一下页面和操作示例。
运行网页,可以看到页面展示出了数据库的名字,还有数据库下的表。

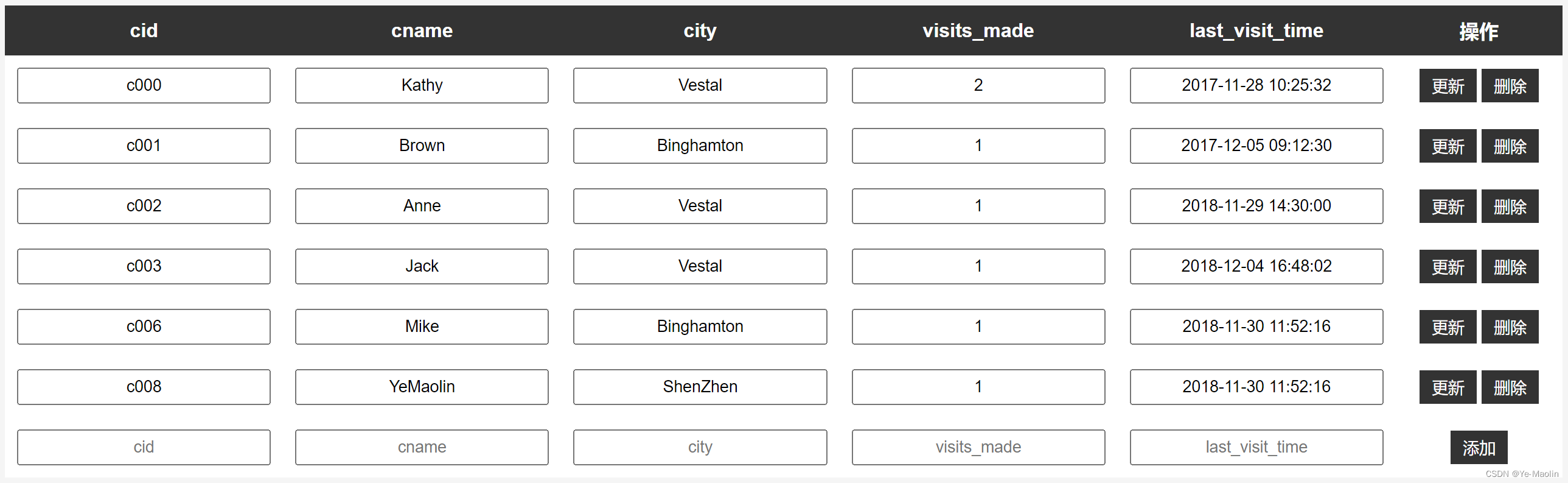
我们点击其中一个表,可以看到表名和表的数据以及可以点击操作的按钮。

然后我们输入新的数据准备添加。

点击添加,可以看到添加成功的提示。

可以看到新添加的数据。

然后我们尝试修改数据,将visits_made改成2,点击更新。

可以看到visits_made已经变成2了。

然后我们删除这一行数据,点击删除。

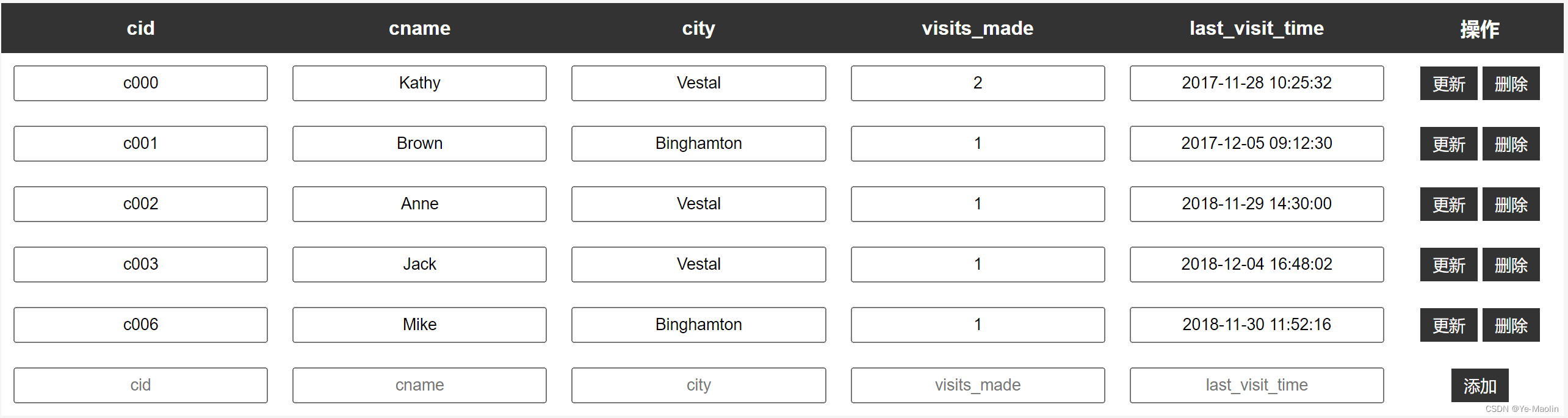
可以看到我们刚刚添加的一行数据没了。

basicindex.php
<?php
include 'database.php';
global $primaryKey;
$tableNames=getTableNames();
echo '<h1>数据库表名</h1>';
foreach ($tableNames as $name){
echo '<a href="?table=' . $name . '">' . $name . '</a><br>';
}
if (isset($_GET['table'])) {
$tableName = $_GET['table'];
setPrimaryKey($tableName);
if (isset($_POST['add'])) {
// 添加数据
$data = $_POST;
unset($data['add']);
insertRecord($tableName, $data);
} elseif (isset($_POST['delete'])) {
// 删除数据
$id = $_POST['id'];
deleteRecord($tableName, $id);
} elseif (isset($_POST['update'])) {
// 修改数据
$id = $_POST['id'];
$data = $_POST;
unset($data['update'], $data['id']);
updateRecord($tableName, $id, $data);
}
$tableData = getTableData($tableName);
} else {
$tableNames = getTableNames();
}
?>
<!DOCTYPE html>
<html>
<head>
<title>MySQL 数据库操作</title>
</head>
<body>
<?php if (isset($tableData)) { ?>
<h1><?php echo $tableName; ?></h1>
<table>
<tr>
<?php foreach (array_keys($tableData[0]) as $key) { ?>
<th><?php echo $key; ?></th>
<?php } ?>
<th>操作</th>
</tr>
<?php foreach ($tableData as $row) { ?>
<form method="post">
<tr>
<?php foreach ($row as $key => $value) { ?>
<td>
<input type="text" name="<?php echo $key; ?>" value="<?php echo $value; ?>">
</td>
<?php } ?>
<td>
<input type="hidden" name="id" value="<?php echo $row[$primaryKey]; ?>">
<input type="submit" name="update" value="更新">
<input type="submit" name="delete" value="删除">
</td>
</tr>
</form>
<?php } ?>
<form method="post">
<tr>
<?php foreach (array_keys($tableData[0]) as $key) { ?>
<td>
<input type="text" name="<?php echo $key; ?>" placeholder="<?php echo $key; ?>">
</td>
<?php } ?>
<td>
<input type="submit" name="add" value="添加">
</td>
</tr>
</form>
</table>
<?php }?>
</body>
</html>
index.php
<?php
include 'database.php';
global $primaryKey;
global $database;
$tableNames = getTableNames();
if (isset($_GET['table'])) {
$tableName = $_GET['table'];
setPrimaryKey($tableName);
if (isset($_POST['add'])) {
// 添加数据
$data = $_POST;
unset($data['add']);
echo '<script>alert("'.insertRecord($tableName, $data).'")</script>';
} elseif (isset($_POST['delete'])) {
// 删除数据
$key = $_POST['key'];
echo '<script>alert("'.deleteRecord($tableName, $key).'")</script>';
} elseif (isset($_POST['update'])) {
// 修改数据
$key = $_POST['key'];
$data = $_POST;
unset($data['update'], $data['key']);
echo '<script>alert("'.updateRecord($tableName, $key, $data).'")</script>';
}
$tableData = getTableData($tableName);
}
?>
<!DOCTYPE html>
<html>
<head>
<title>数据库管理系统</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f5f5f5;
}
h2 {
background-color: #333;
color: #fff;
text-align: center;
padding: 10px;
}
table {
border-collapse: collapse;
width: 80%;
margin: auto;
background-color: #fff;
}
th, td {
padding: 10px;
text-align: center;
}
th {
background-color: #333;
color: #fff;
}
tr:nth-child(even) {
background-color: #f2f2f2;
}
tr:hover {
background-color: #ddd;
}
form {
display: inline;
}
input {
text-align: center;
}
input[type="text"] {
width: 100%;
padding: 5px;
}
input[type="submit"] {
background-color: #333;
color: #fff;
border: none;
padding: 5px 10px;
cursor: pointer;
}
input[type="submit"]:hover {
background-color: #555;
}
</style>
</head>
<body>
<h2>Database <?php echo $database ?></h2>
<table>
<?php foreach ($tableNames as $name) { ?>
<tr>
<td><?php echo '<a href="?table=' . $name . '">' . $name . '</a>'; ?></td>
</tr>
<?php } ?>
</table>
<?php if (isset($tableData)) { ?>
<h2 colspan=100%><?php echo 'Table ' . $tableName; ?></h2>
<table>
<tr>
<?php foreach (getTableHeader($tableName)as $key) { ?>
<th><?php echo $key; ?></th>
<?php } ?>
<th>操作</th>
</tr>
<?php if (!empty($tableData)) { ?>
<?php foreach ($tableData as $row) { ?>
<form method="post">
<tr>
<?php foreach ($row as $key => $value) { ?>
<td>
<input type="text" name="<?php echo $key; ?>" value="<?php echo $value; ?>">
</td>
<?php } ?>
<td>
<input type="hidden" name="key" value="<?php echo $row[$primaryKey]; ?>">
<input type="submit" name="update" value="更新">
<input type="submit" name="delete" value="删除">
</td>
</tr>
</form>
<?php } ?>
<?php } ?>
<form method="post">
<tr>
<?php foreach (getTableHeader($tableName) as $key) { ?>
<td>
<input type="text" name="<?php echo $key; ?>" placeholder="<?php echo $key; ?>">
</td>
<?php } ?>
<td>
<input type="submit" name="add" value="添加">
</td>
</tr>
</form>
</table>
<?php } ?>
</body>
</html>
database.php
<?php
$host = "localhost"; // 数据库主机
$username = "root"; // 数据库用户名
$password = ""; // 数据库密码
$database = "taobao"; // 数据库名称
$conn = new mysqli($host, $username, $password, $database);
$primaryKey = "";
if ($conn->connect_error) { //数据库连接失败弹出提示
echo '<script>alert("数据库连接失败")</script>';
die(); //终止代码
}
function setPrimaryKey($tableName)
{
global $conn;
global $primaryKey;
$sql = "show index from $tableName";
$result = mysqli_query($conn, $sql);
$row = mysqli_fetch_assoc($result);
$primaryKey = $row['Column_name'];
}
function getTableNames()
{
global $conn;
$sql = "show tables";
$result = $conn->query($sql);
$tableNames = array();
if ($result->num_rows > 0) {
while ($row = $result->fetch_assoc()) {
$tableNames[] = $row['Tables_in_' . $GLOBALS['database']];
}
}
return $tableNames;
}
function getTableData($tableName)
{
global $conn;
$sql = "select*from $tableName";
$result = $conn->query($sql);
$tableData = array();
if ($result->num_rows > 0) {
while ($row = $result->fetch_assoc()) {
$tableData[] = $row;
}
}
return $tableData;
}
function insertRecord($tableName, $data)
{
global $conn;
$keys = implode(', ', array_keys($data)); // 连成字符串
$values = "'" . implode("', '", array_values($data)) . "'";
$sql = "insert into $tableName ($keys) values ($values)";
$result = $conn->query($sql);
if ($result == 1)
return '添加成功';
else
return '添加失败';
}
function deleteRecord($tableName, $key)
{
global $conn;
global $primaryKey;
$sql = "delete from $tableName where $primaryKey = '$key'";
$result = $conn->query($sql);
if ($result == 1)
return '删除成功';
else
return '删除失败';
}
function updateRecord($tableName, $pkey, $data)
{
global $conn;
global $primaryKey;
$set = "";
foreach ($data as $key => $value) {
$set .= "$key = '$value', ";
}
$set = rtrim($set, ', '); // 移除最后一个字符','
$sql = "update $tableName set $set where $primaryKey = '$pkey'";
$result = $conn->query($sql);
if ($result == 1)
return '修改成功';
else
return '修改失败';
}
function getTableHeader($tableName)
{
global $conn;
$sql = "describe $tableName";
$result = $conn->query($sql);
$tableHeader = array();
if ($result) {
while ($row = $result->fetch_assoc()) {
$tableHeader[] = $row['Field'];
}
}
return $tableHeader;
}
?>
代码讲解
这次写了两个php文件,一个database.php和一个index.php,database.php实现数据库连接以及增删改等等函数的实现,index.php实现网页页面以及功能逻辑。

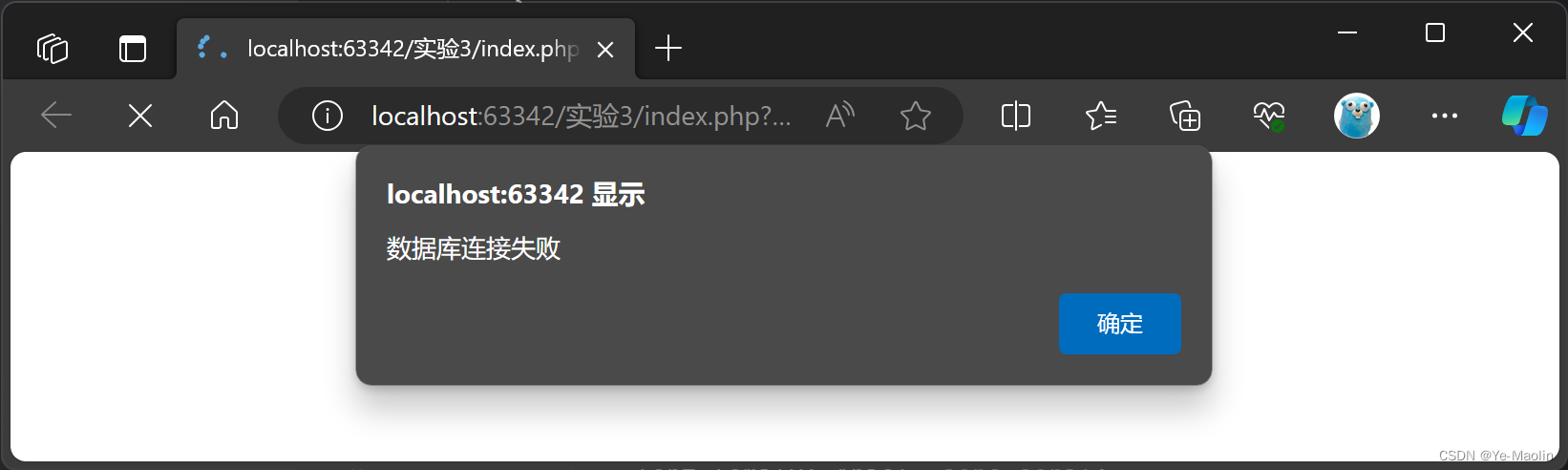
然后连接MySQL的数据库,并在连接失败的时候弹出提示窗口。

当我们忘记打开数据库的时候就会连接失败,可以看到提示弹窗。

写一个函数来获取数据库中所有的表名,使用MySQL的show tables命令。

写一个函数用来获取表的数据,根据表名使用MySQL的select*from命令获取表的数据。

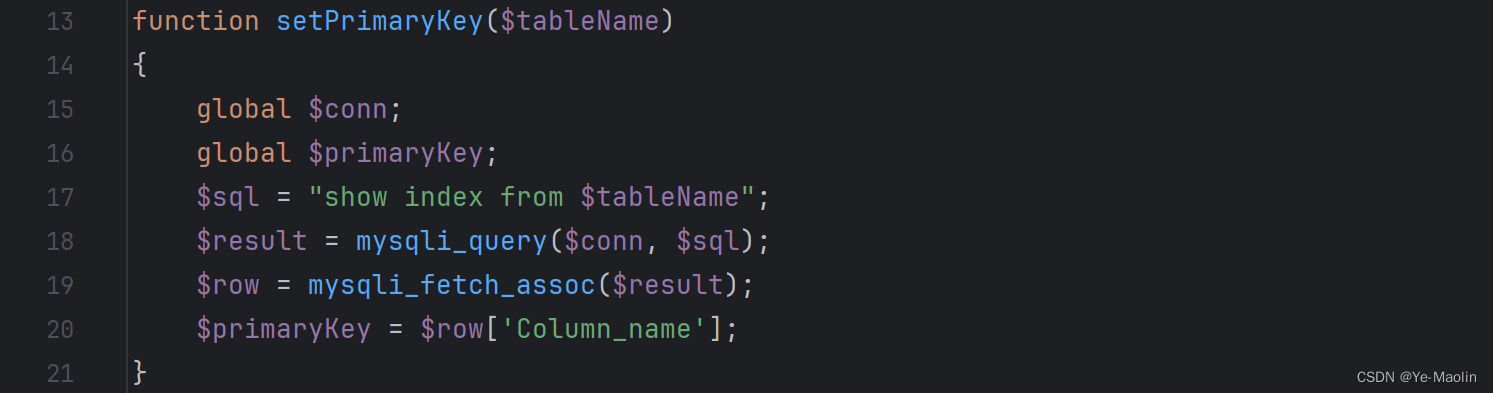
因为删掉和修改的时候需要知道和找出要删除修改哪一行的数据,所以我们需要找到一个表数据的唯一标识,所以我们写了一个函数来寻找表的主码,使用MySQL的show index。

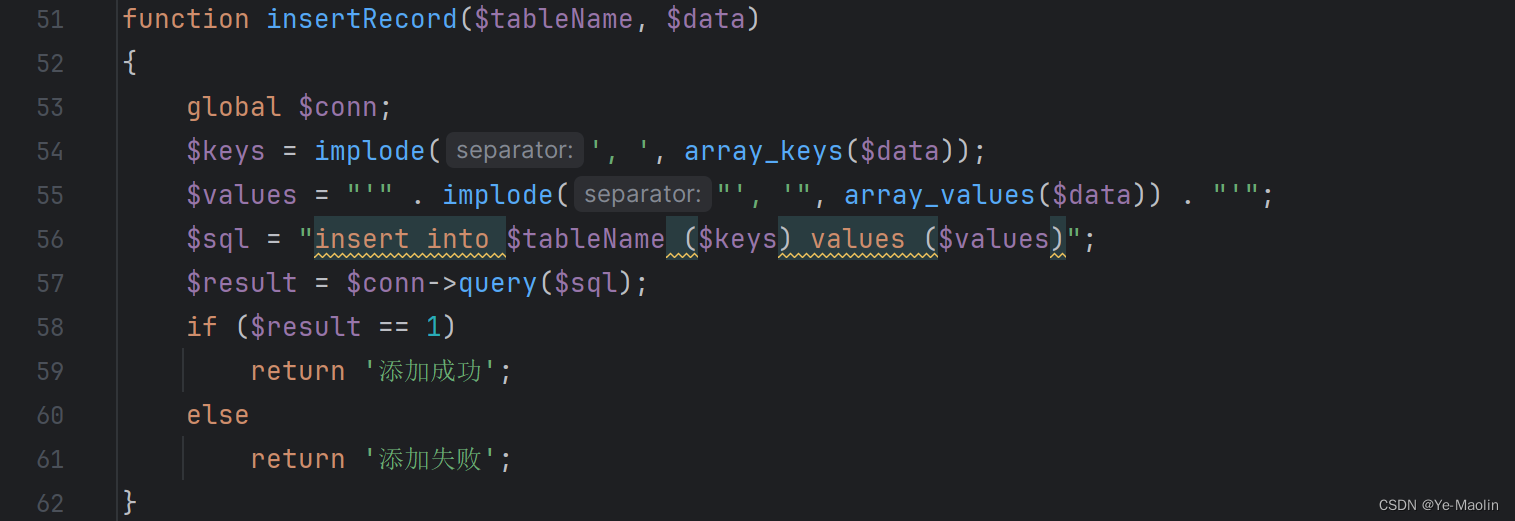
实现数据库插入操作,将传入的表单数据中提取出属性名key和对应的属性值value,用MySQL的插入语句完成插入操作,并判断插入操作的结果是否成功,返回插入的结果。

实现数据库的删除操作,根据传入的表名和主键值用MySQL的删除语句完成删除操作,同样判断操作的结果是否成功,返回删除的结果。

实现数据库的修改操作,根据传入的表名和主键值以及修改后的表单使用MySQL的update语句完成修改操作,同样判断操作的结果是否成功,返回修改的结果。

最后是一个获取表属性名的函数,用来展示表的属性,用的是describe语句。

接下来看index.php文件。
页面展示用的是HTML内嵌php的代码,首先展示数据库中的表名,设计成可以点击的链接,通过点击可以给URL设置要展示的表。

然后是表名以及表的属性名的展示,后者通过调用我们之前写的函数取到。

然后判断这个表是否为空,不为空的话,就展示表的数据,并在右侧一栏显示修改和删除的操作,用户可以通过直接在展示的数据中修改并点击更新完成修改操作,可以通过点击删除完成删除的操作。

然后在最后一行显示添加的功能,用户可以在相应的属性上输入值并点击添加来添加数据。

还有一个逻辑判断,即通过判断用户点击了什么操作来调用相应的操作函数来处理,并通过弹出提示窗口来展示操作的结果。







![对称二叉数[简单]](https://img-blog.csdnimg.cn/e3496eb8ad964a0b82846415f804e142.png)